RPG Maker MV 仿新仙剑 战斗场景UI 六
- 法术战斗窗口
- 代码
- 仿新仙剑效果
法术战斗窗口
这次来水点内容
由于之前已经做过了仿新仙剑的法术及物品窗口因此本次两篇内容,就来水点内容!!!
由于帮助窗口之前已经做过,因此直接在战斗的场景中创建即可,通用的,直接修改窗口的窗口类名就可以实现,因此不贴代码了!
代码
function Window_BattleSkill() {
this.initialize.apply(this, arguments);
}
Window_BattleSkill.prototype = Object.create(Pal_Window_SkillList.prototype);
Window_BattleSkill.prototype.constructor = Window_BattleSkill;
Window_BattleSkill.prototype.initialize = function(x, y, width, height) {
Pal_Window_SkillList.prototype.initialize.call(this, x, y, width, height);
this.hide();
};
Window_BattleSkill.prototype.show = function() {
this.selectLast();
this.showHelpWindow();
Pal_Window_SkillList.prototype.show.call(this);
};
Window_BattleSkill.prototype.hide = function() {
this.hideHelpWindow();
Pal_Window_SkillList.prototype.hide.call(this);
};
这里可以看出来继承的父类名称有变化,这是为什么呢?
为了不冲突,由于同名类的问题,其实很多编程语言使用时也都有类似的问题发生,所以为了不调用出现错误,因此将父类的名称修改了。
Pal_Scene_Battle.prototype.createItemWindowBackground = function() {
var skillBackground= ImageManager.loadSystem("ItemAndSkillBg");//获取背景图片
this._skillBackgroundSprite=new Sprite(skillBackground);//将图片精灵给背景
this._skillBackgroundSprite.x=8;//(640-624)/2;
this._skillBackgroundSprite.y=116;
this._skillBackgroundSprite.setFrame(0, 0, 624, 320);
this._skillBackgroundSprite.visible=false;
this.addChild(this._skillBackgroundSprite);//将图片给菜单场景子对象
var skillHelpBackground= ImageManager.loadSystem("ItemAndSillkNum");//获取背景图片
this._skillHelpBackgroundSprite=new Sprite(skillHelpBackground);//将图片精灵给背景
this._skillHelpBackgroundSprite.x=480;
this._skillHelpBackgroundSprite.y=113;
this._skillHelpBackgroundSprite.setFrame(0, 0, 152, 76); //真氣
this._skillHelpBackgroundSprite.scale=new Point(1.05,1.05);
this._skillHelpBackgroundSprite.visible=false;
this.addChild(this._skillHelpBackgroundSprite);//将图片给菜单场景子对象
};
createItemWindowBackground 方法中两个精灵都设置了显示状态为隐藏,同时在创建时将该方法放在了法术和物品窗口的创建方法之前。
Pal_Scene_Battle.prototype.createSkillWindow = function() {
this._skillWindow = new Window_BattleSkill(7, 154, 624, 238);
this._skillWindow.setHelpWindow(this._helpWindow);
this._skillWindow.setHandler('ok', this.onSkillOk.bind(this));
this._skillWindow.setHandler('cancel', this.onSkillCancel.bind(this));
this.addChild(this._skillWindow);
};
基本创建的代码没有太多的价值。
Pal_Scene_Battle.prototype.onSkillOk = function() {
this._skillBackgroundSprite.visible=false;
this._skillHelpBackgroundSprite.visible=false;
var skill = this._skillWindow.item();
var action = BattleManager.inputtingAction();
action.setSkill(skill.id);
BattleManager.actor().setLastBattleSkill(skill);
this.onSelectAction();
};
Pal_Scene_Battle.prototype.onSkillCancel = function() {
this._skillBackgroundSprite.visible=false;
this._skillHelpBackgroundSprite.visible=false;
this._skillWindow.hide();
this._actorCommandWindow.activate();
};
这里将法术的确认及关闭操作中添加了背景图片的操作,这样UI会更加接近游戏中的样子。
Pal_Scene_Battle.prototype.commandSkill = function() {
this._skillBackgroundSprite.visible=true;
this._skillHelpBackgroundSprite.visible=true;
this._skillWindow.setActor(BattleManager.actor());
this._skillWindow.setStypeId(this._actorCommandWindow.currentExt());
this._skillWindow.refresh();
this._skillWindow.show();
this._skillWindow.activate();
};
开启法术窗口的操作,并显示了需要打开的背景图片。
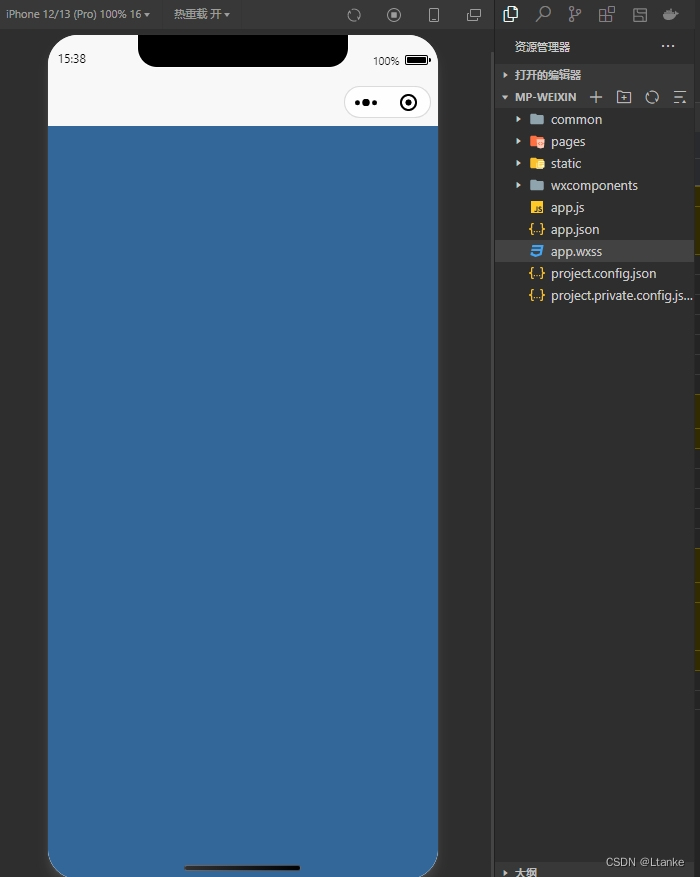
仿新仙剑效果

这就是对应的效果了,由于还没有将窗口的背景去掉,因此看着确实是这么不好看。

选中使用技能后的样子,由于不明显所以看不太出来,但还是可以看到主角现在是被选中闪烁的效果,使用技能时法术窗口是不显示出来的,,所以看不到明显的效果。