1.XR-Frame简介
XR-Frame作为微信小程序官方推出的3D框架,是目前所有小程序平台中3D效果最好的一个,由于其本身针对微信小程序做了优化,在性能方面比其他第三方库都要高很多。
2.与Three.js的区别
做3D小程序的同学们对Three.js一定不陌生,这是个跨平台的3D前端框架,使用广泛,但是针对微信小程序的优化并不理想,而且库文件本身比较大,由于小程序的内存限制,一旦加载的3D文件过多,非常容易造成卡顿。
既然微信小程序端推出了XR-Frame,我们就应该积极的去熟悉这个框架,做出更好用的小程序。
3.在uniApp中创建XR-Frame组件

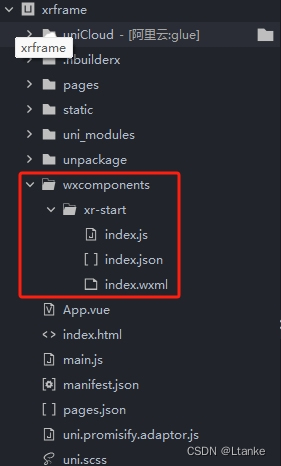
(1)新建wxcomponents文件夹
上图是我的项目目录,首先在与pages同级目录下,创建wxcomponents文件夹,这个文件夹就是要调用的xr-frame组件目录。
(2)在 wxcomponents 文件夹下创建 xr-start 目录
这个目录是我们要在其他页面调用xr-frame时需要使用的组件名称,这里我们先创建好。
(3)在 xr-start 目录下创建 index.js index.json index.wxml 三个文件
这三个文件分别代表了xr-frame的逻辑,配置,以及视图文件。下面是分别是这三个文件中的代码
index.js
这个js文件中以后要做一些对于属性的设置以及组件方法的编写。
// index.js
Component({
properties: {
},
data:{
},
methods: {
}
})
index.json
这个json配置文件就是告诉系统要采用xr-frame框架渲染。
{
"component": true,
"renderer": "xr-frame",
"usingComponents":{}
}index.wxml
这个wxml文件是我们使用xr-frame的主要文件,我们先简单的只添加一个摄像机。
<xr-scene>
<xr-camera id="camera" clear-color="0.2 0.4 0.6 1" camera-orbit-control/>
</xr-scene>(4) 创建完上面三个文件后,我们还需要修改 manifest.json 文件,切换到源码视图
修改微信相关设置
"mp-weixin" : {
"appid" : "你的appid",
"setting" : {
"urlCheck" : false,
"postcss" : true,
"es6" : true,
"minified" : true
},
"usingComponents" : true,
"lazyCodeLoading" : "requiredComponents"
},(5)修改pages.json文件中的配置
这里就是在你需要调用组件的页面上加入 usingComponents 设置。比如我在页面demo中加入如下配置
"pages": [
{
"path" : "pages/demo/demo",
"style" :
{
"navigationBarTitleText" : "",
"enablePullDownRefresh" : false,
"usingComponents": {
"xr-start": "../../wxcomponents/xr-start"
},
"disableScroll": true
}
}
],到这里环境就配置好了,接下来我们看看如何在页面中使用XR-Frame
4.在项目中使用XR-Frame
这里我以demo.vue页面为例。
1 在view标签中直接加上xr-start标签即可引入
<template>
<view style="display: flex;flex-direction: column;">
<xr-start id="main-frame" disable-scroll
:width="renderWidth"
:height="renderHeight"
:style="'width:'+width+'px;height:'+height+'px;'">
</xr-start>
</view>
</template>2 在data中设置一下默认的宽高
data() {
return {
width:300,
height:300,
renderWidth:300,
renderHeight:300,
}
},3 在onLoad函数中获取屏幕大小,将xr-frame设置为全屏大小
onLoad(option){
this.width = uni.getWindowInfo().windowWidth
this.height = uni.getWindowInfo().windowHeight
const dpi = uni.getWindowInfo().pixelRatio
this.renderWidth = this.width * dpi
this.renderHeight = this.height * dpi
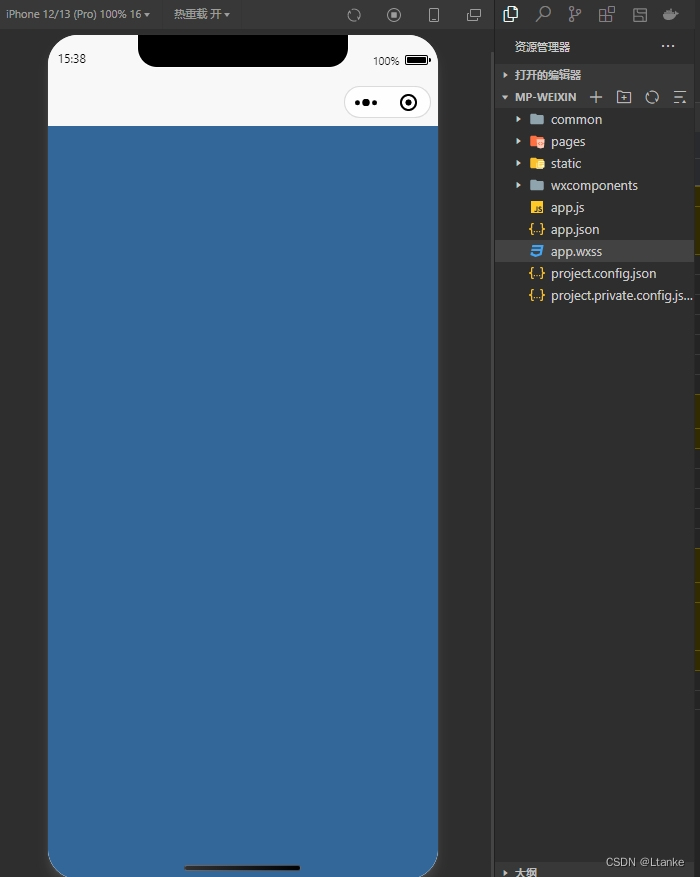
},4 我们运行到小程序模拟器
这时我们应该能看到一个页面为蓝色的页面(camera中设置的color是蓝色),这说明xr-frame框架可以正常运行了。

下一篇我们讲解,如何在xr-frame中加载模型以及模型的优化。