html5&css&js代码 033 SVG元素示例
- 一、代码
- 二、解释
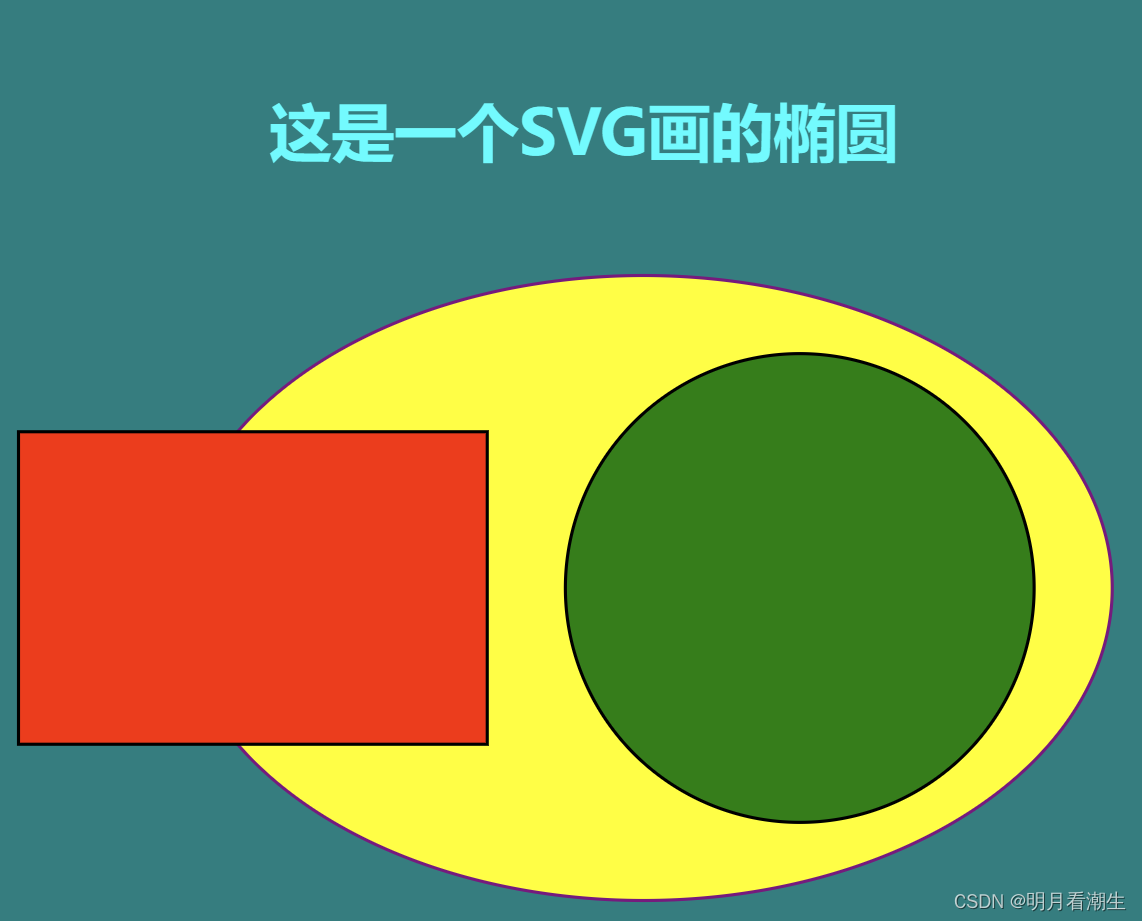
一个SVG图形,该图形由一个椭圆、一个圆形和一个矩形组成。

一、代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>编程笔记 html5&css&js SVG元素示例</title>
<meta charset="utf-8"/>
<style>
/* 设置页面字体颜色和背景颜色 */
body {
color: cyan;
background-color: teal;
}
/* 定义容器的样式,包括内边距、宽度、自动居中和高度 */
.container {
padding: 100px; /* 容器内边距 */
width: 70%; /* 设置容器的宽度 */
margin: 0 auto; /* 将左右边距设置为自动,实现居中 */
height: 80%; /* 容器高度 */
text-align: center; /* 文本居中 */
}
</style>
</head>
<body>
<div class="container">
<!-- SVG示例,包含一个椭圆、一个圆形和一个矩形 -->
<h1>这是一个SVG画的椭圆</h1>
<svg height="600" width="1200">
<!-- 椭圆元素,中心点为(600, 240),长轴半径为300,短轴半径为200,填充色为黄色,边框色为紫色,边框宽度为2 -->
<ellipse
cx="600"
cy="240"
rx="300"
ry="200"
style="fill: yellow; stroke: purple; stroke-width: 2"/>
<!-- 圆形元素,圆心为(700, 240),半径为150,填充色为绿色,边框色为黑色,边框宽度为2 -->
<circle r="150" cx="700" cy="240" fill="green" stroke="black" stroke-width="2"/>
<!-- 矩形元素,左上角坐标为(200, 140),宽度为300,高度为200,填充色为红色,边框色为黑色,边框宽度为2 -->
<rect x="200" y="140" width="300" height="200" fill="red" stroke="black" stroke-width="2"/>
</svg>
</div>
</body>
</html>
二、解释
SVG(Scalable Vector Graphics)是一种基于XML的图像格式,用于描述二维矢量图形。在HTML中,SVG元素允许开发者在网页上直接嵌入矢量图形,这些图形可以是图标、插图、图表等。SVG的主要优势在于它们的可伸缩性:无论放大还是缩小,SVG图形都能保持清晰的边缘和线条,不会出现像素化的问题,这使得SVG非常适合用于响应式设计。
SVG元素的基本结构如下:
<svg width="100" height="100">
<!-- SVG内容,如形状、路径、文本等 -->
</svg>
在这个例子中,<svg> 标签定义了一个SVG图形的容器,width 和 height 属性定义了图形的尺寸。在<svg> 标签内部,可以包含各种子元素来创建图形,例如:
<circle>:创建圆形。<rect>:创建矩形。<line>:创建直线。<path>:创建复杂的路径。<text>:添加文本。<image>:嵌入图像。
SVG还支持CSS和JavaScript,这意味着你可以使用CSS来为SVG元素添加样式,或者使用JavaScript来动态操作SVG元素。
一个简单的SVG图形示例:
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>
这个例子创建了一个中心位于(50, 50)、半径为40的黄色圆形,圆周有一条宽度为4、颜色为绿色的边框。
SVG是Web标准的一部分,得到了所有现代浏览器的支持,因此它是在网页上展示矢量图形的理想选择。









![[flask] flask的基本介绍、flask快速搭建项目并运行](https://img-blog.csdnimg.cn/direct/d6f7b3304e684a45aa14e1b68f15917b.png)