文章目录
- 1. 图片在盒子内部垂直居中
- 2. 底部设计,图片或子元素居中于父盒子(水平、垂直),随着屏幕大小放大或缩小
- 3. 使用thymeleaf的th:each会导致样式失效错乱问题
1. 图片在盒子内部垂直居中
用弹性盒子实现垂直居中及用css实现图片垂直居中
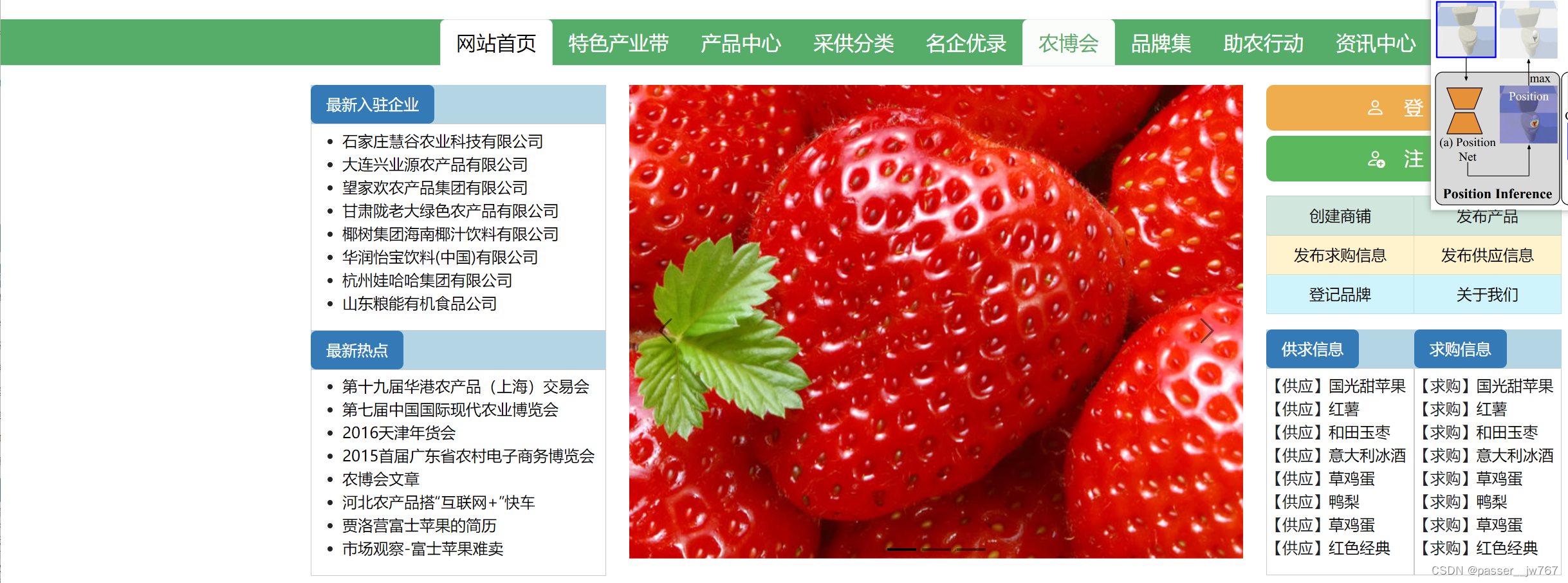
使用BootStrap的 Card布局的时候,发现图片是顶着(如下面的新闻所示)的,不太好看,想让图片垂直居中(如上面的图所示)

只需要用弹性盒子,在图片所在的盒子里加CSS属性
<div style="display: flex; justify-content: center; align-items: center">
</div>
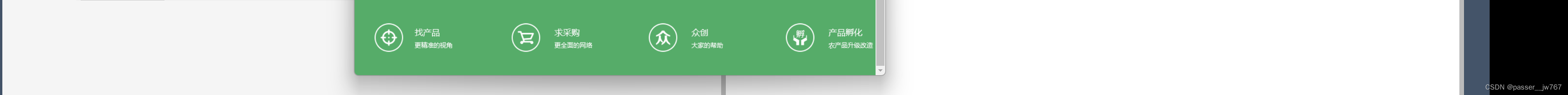
2. 底部设计,图片或子元素居中于父盒子(水平、垂直),随着屏幕大小放大或缩小
先放代码:
<!--网页底部-->
<div style="height: 30px; width: 100%; background-color: rgb(86, 172, 105)"></div>
<div class="bottom-img" style="width: 100%; display: flex; justify-content: center; align-items: center">
<img alt="..." src="/img/bottomPage.png" style="display: block; height: auto; width: auto; max-width: 100%; max-height: 100%">
</div>
<div style="height: 30px; width: 100%; background-color: rgb(86, 172, 105)"></div>
最核心的是首先设置父盒子宽度为100%,也就是随着屏幕大小的变化而变化
其次是设置了图片宽高是自适应变化的,但同时也设置了最大宽度和最大高度,要适应盒子的大小
为了保持图片始终居中于盒子,在父盒子上设置了flex属性,并调整垂直和水平居中
效果:
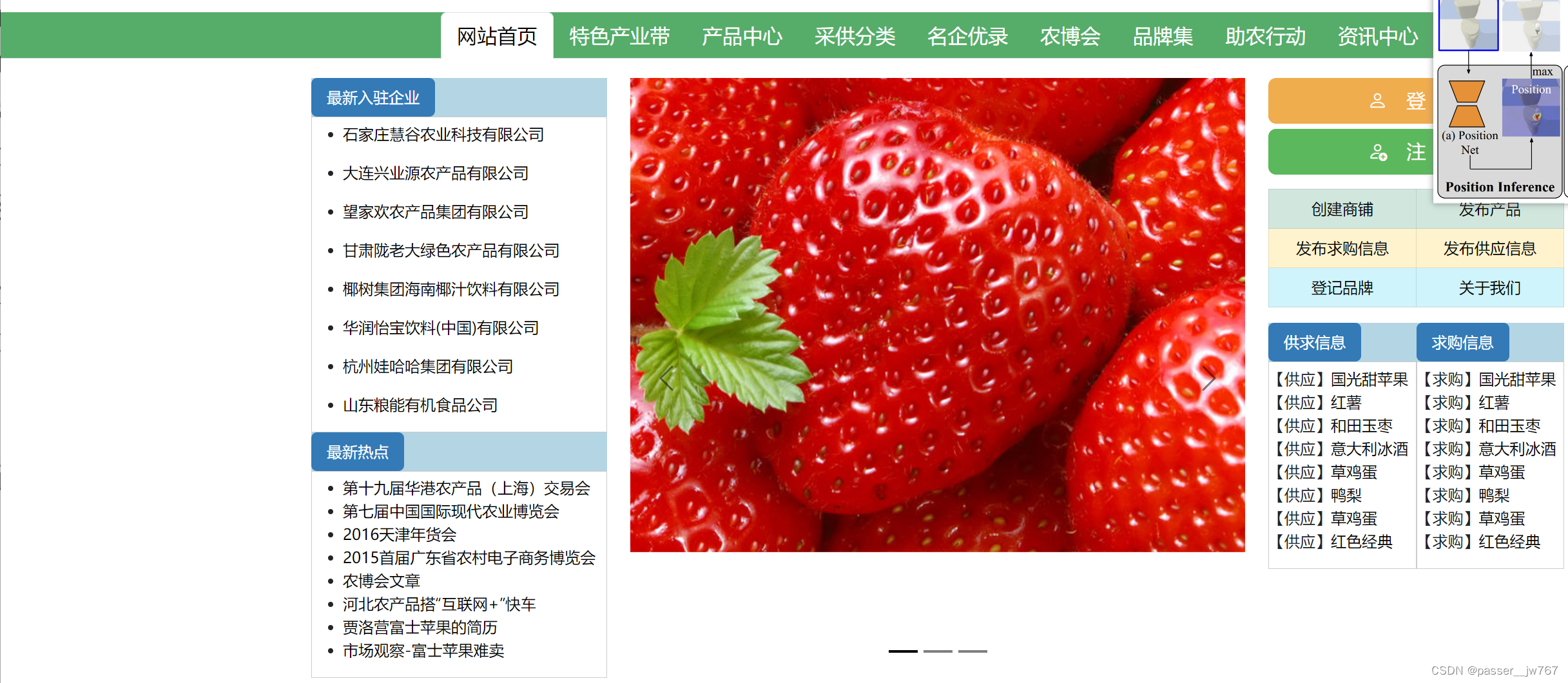
正常网页大小:

缩小网页后依然可以保证内容:

3. 使用thymeleaf的th:each会导致样式失效错乱问题
参照了这位哥提供的方法:thymeleaf模板中使用th:each会导致样式失效错乱问题
原本我的错误代码:
<ul class="info-content" th:each="enterprise:${enterpriseNameList}">
<li>
<a href="http://www.hbzhunong.com/home/?uid=1113" th:text="${enterprise.name}">...</a>
</li>
</ul>
错误的结果是:

注意:由于自己没有理解好th:each的用法,以为需要将th:each放在需要便利的容器的父容器中,然后子容器用其中的数据遍历,实际上th:each本身的容器就会遍历一遍,导致出现很多个同样样式的父容器,导致样式混乱。
所以正确的是:
<ul class="info-content">
<li th:each="enterprise:${enterpriseNameList}">
<a href="http://www.hbzhunong.com/home/?uid=1113" th:text="${enterprise.name}">...</a>
</li>
</ul>
正确效果: