文章目录
- 前言
- 版本使用
- 具体步骤
- 1)安装Qt或者添加删除组件
- 2)VS安装Qt Visual Studio Tools
- 如何使用
- 遇到的问题
- 双击ui文件编辑报错
前言
最近因为一个项目,需要使用Qt,本来想使用Python的,但是由于另外一个第三方的库是C++的,所以决定还是使用VS,第一步肯定就是配置环境,以下是操作记录。
版本使用
- VS 2017 Pro
- Qt 5.14.2
由于我电脑上前期就已经安装好了VS 2017和Qt 5.14.2,然后恰好这两者也兼容,也就使用这俩了(还真是巧了),有想要尝试其他版本的我觉得大差不差,只要安装Qt时添加组件的时候有对应的VS版本即可。
具体步骤
1)安装Qt或者添加删除组件
第一步首先是安装Qt环境,软件下载链接参考上面;如果已经安装的不妨检查一下所安装的组件,方法就是运行安装目录下的MaintenanceTool.exe程序,然后登录账户之后,选择添加或移除组件:

如果出现如下报错:

可以点击左下角的设置,然后在临时资料档案库(只在本次使用)或者用户定义的资料档案库(之后也可以使用)中添加清华源,链接如下:
https://mirrors.tuna.tsinghua.edu.cn/qt/online/qtsdkrepository/windows_x86/desktop/tools_mingw/https://mirrors.tuna.tsinghua.edu.cn/qt/online/qtsdkrepository/windows_x86/desktop/qt5_5142/https://mirrors.tuna.tsinghua.edu.cn/qt/online/qtsdkrepository/windows_x86/desktop/qt5_5142_src_doc_examples/https://mirrors.tuna.tsinghua.edu.cn/qt/online/qtsdkrepository/windows_x86/desktop/qt5_5142_wasm/
不放代码格式方便读者一行一行复制
^_^
添加完如下图所示

解除报错之后,就可以看到所安装的组件列表了:

注意: 一定要安装Sources,否则到时候在VS中虽然可以编译通过,但是代码没有提示,即Intelligence无法运行。然后就是注意自己VS的版本。
2)VS安装Qt Visual Studio Tools
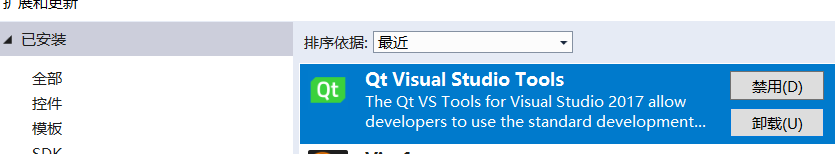
打开扩展,直接联机搜索即可,比较简单,不再赘述,安装好之后如下图:

安装完成之后,需要重启软件,然后就会发现菜单栏多了一项Qt VS Tools,如下图所示。

点击它,找到Options,对插件进行设置,其实就是设置已安装Qt环境的路径,再确切一点,就是安装的MSVC编译器所在路径。


如何使用
以上设置完成之后,接下来就可以新建项目进行测试了。
直接新建一个项目,项目类型要选择Qt,具体如下图所示

创建完成之后,可以发现项目目录下多了很多文件:

其中,ui文件就是界面文件,可以直接双击编辑,然后编译即可得到更改之后的界面。
点击菜单栏生成->生成解决方案,如果成功,再点击运行,如果正常出现一个Qt的窗口,表明环境配置成功。

遇到的问题
双击ui文件编辑报错
在开发过程中,双击ui文件编辑之后再保存,出现如下弹窗

这个原因不明,因为ui文件有时候可以正常使用designer程序打开,但是无法编辑,但是解决办法很明确,那就是手动给ui文件指定打开的程序。
首先不妨在电脑上搜索designer.exe,如下图所示。

可以发现安装Qt时,其实每个编译器目录下都安装了一个designer.exe程序,为了避免可能产生的环境干扰问题,这里选择指定的程序是msvc2017_x64文件下的,具体操作如下:


然后再将刚刚添加的程序设为默认值:

参考链接