1、v-pre
作用:防止编译器解析某个特定的元素及其内容,即v-pre 会跳过当前元素以及其子元素的vue语法解析,并将其保持原样输出;
用于:vue 中一些没有指令和插值表达式的节点的元素,使用 v-pre 可以提高 Vue 应用的编译速度,因为它减少了编译器需要处理的内容。
v-pre 通常用于那些不需要处理的静态内容,或者在展示 Vue 代码的文档中,以确保代码不会被执行,而是作为示例显示出来。{{ person.name }}:只会原样输出,而不是将其解析为: Andy
如下:
<template>
<div class="cntainer">
<div>{{ person. name}}</div> // 输出:Andy
<br>
<div v-pre>{{ person.name}}</div> // 输出:{{ person.name}}
</div>
</template>
<script setup>
import { ref, reactive, onMounted, onUnmounted } from 'vue'
const person = reactive({
name: 'Andy',
age: 18,
sex: ''
})
</script>
如图:

2、v-once
作用:被该指令作用的元素或组件,只会被编译解析一次, 如果之后有更新,将会被跳过;
注意:v-once指令适用于那些在初始化后内容不再改变的静态组件或元素。如果内容会随着数据的变化而改变,就不应该使用v-once,否则可能导致显示不正确的结果
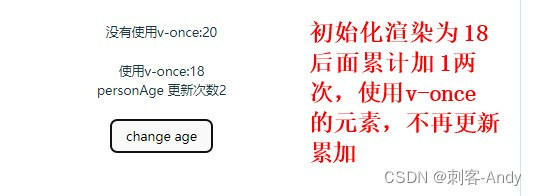
<template>
<div>没有使用v-once:{{ person.age }}</div>
<br>
<div v-once>使用v-once:{{ person.age }}</div>
<div>personAge 更新次数{{ person.age - 18}}</div>
<br>
<button @click="handleChangeAge">change age</button>
</template>
<script setup>
import { ref, reactive, onMounted, onUnmounted } from 'vue'
const person = reactive({
name: 'Andy',
age: 18,
sex: '男'
})
const handleChangeAge = () => {
person.age = person.age + 1
}
</script>

可以用于提高性能优化
比如:
减少不必要的重新渲染:在Vue中,当数据发生变化时,相关的组件会重新渲染以反映最新的数据状态。然而,有些情况下组件的内容是不需要随着数据变化而改变的,这时可以用v-once指令避免不必要的重新渲染,减少渲染开销。
提高渲染效率:重新渲染一个组件需要执行一系列的操作,包括虚拟DOM的比对和更新,以及可能的真实DOM的重新绘制。使用v-once可以避免这些操作,从而提高渲染的效率,特别是在大规模数据变化的情况下。
减少触发其他组件的重新渲染:Vue.js中的组件之间可能存在父子组件或兄弟组件的关系。当一个组件重新渲染时,其子组件或兄弟组件也可能被重新渲染,即使它们的数据没有发生变化。使用v-once可以阻止这种不必要的重新渲染,减少了整个组件树的渲染开销。
3、v-memo指令
通过对比传入的参数,决定是否需要重新进行渲染;如果数组里的每个值都与最后一次的渲染相同,那么整个子树的更新将被跳过;
注意:需要开发者传入明确的数组,避免错过必要的更新,而导致视图与数据不同步;
传入一个 any[] 类型的数组;
当v-memo="[]"传入的是空数组时候,与v-once的作用一样;
此指令对于性能优化的作用相对要很小,使用需谨慎
4、v-cloak 指令
作用:当网速或者页面渲染慢的时候,页面会出现如: {{name}} 这种编译模板闪现的情况,不利于用户的体验,我们可以通过给对应的div添加{display:none}来取消这种影响;如下
<template>
<div v-cloak>{{name}}</div>
// 添加v-cloak指令,页面加载时,div元素会隐藏,当页面加载编译完成后,
// v-cloak指令失效,div元素会显示
</template>
<style lang="scss" scoped>
[v-cloak]{
display:none;
}
</style>