目录
第一章 初识Vue.js
前言 开发的好处
一.前端技术的发展
什么是单页Web应用?
二. Vue的简介
三. Vue的特性
四. Vue的版本
五.常见的包管理
六.安装node环境
第一章 初识Vue.js
学习目标:
了解前端技术的发展
了解什么是Vue掌握使用方法
掌握Node.js环境的搭建
前言 开发的好处
为在前端开发中,一个优秀的框架可以帮助用户解决一些常见的问题,有助于高效地完成工作。Vue.js(简称Vue)作为前端开发常用地框架之一,不仅可以提高项目的开发效率,而且可以改善开发体检。为了帮助读者对Vue有一个初步的认识,文章对Vue的基础知识进行详细讲解。
一.前端技术的发展
概念:前端开发的基础言语为HTML、CSS和JavaScript。其中,HTML用于搭建页面的内容;CSS用于美化页面的显示效果;JavaScript用于处理用户和页面之间的交互行为。jQuery的核心思想是使开发人员仅编写少量的代码就能实现更多的功能。
什么是单页Web应用?
单页Web应用将所有的功能局限于一个Web页面中,仅在该页面的初始化加载相应的资源(必要的HTML、CSS和JavaScript代码)。
在页面加载完成后,所有的操作都在这个页面上完成,且不会因用户的操作而进行页面的重新加载或跳转,而是利用javaScript动态地变换页面地内容,从而实现页面与用户的交互。
单页Web应用有以下3个优点:
(1)良好的交互体验
(2)良好的前后端分离开发模式
(3)减轻服务器的压力
单页Web应用有以下2个缺点:
(1)首屏加载慢
(2)不利于搜索引擎优化
二. Vue的简介
概念:是一款用于构建用户界面的渐进式的框架,Vue是MVVM模式的框架,其中,渐进式是指在使用Vue核心库时,可以在核心库的基础上根据实际需要逐步增加功能。使用Vue进行项目开发具有以下6点优势:
(1)轻量级。Vue是一个轻量级的前端开发框架,文件体积小。
(2)Vue项目基于javas语言开发,开发者不用单独学一门陌生的语言,从而降低了学习的门槛。
(3)Vue在使用上比较灵活。
(4)Vue通过虚拟DOM技术对DOM的直接操作,并通过尽可能简单的API来实现响应数据的数据绑定,可支持单向和双向数据绑定
(5)Vue支持组件化开发,可提高项目的开发效率和可维护性,使代码更易于复用,便于团队的协同开发
(6)Vue可以与前端开发中用到的一系列工具以及各种支持库结合使用,以实现前端工程化开发,从而提高了项目的开发效率,降低了大型项目的开发难度
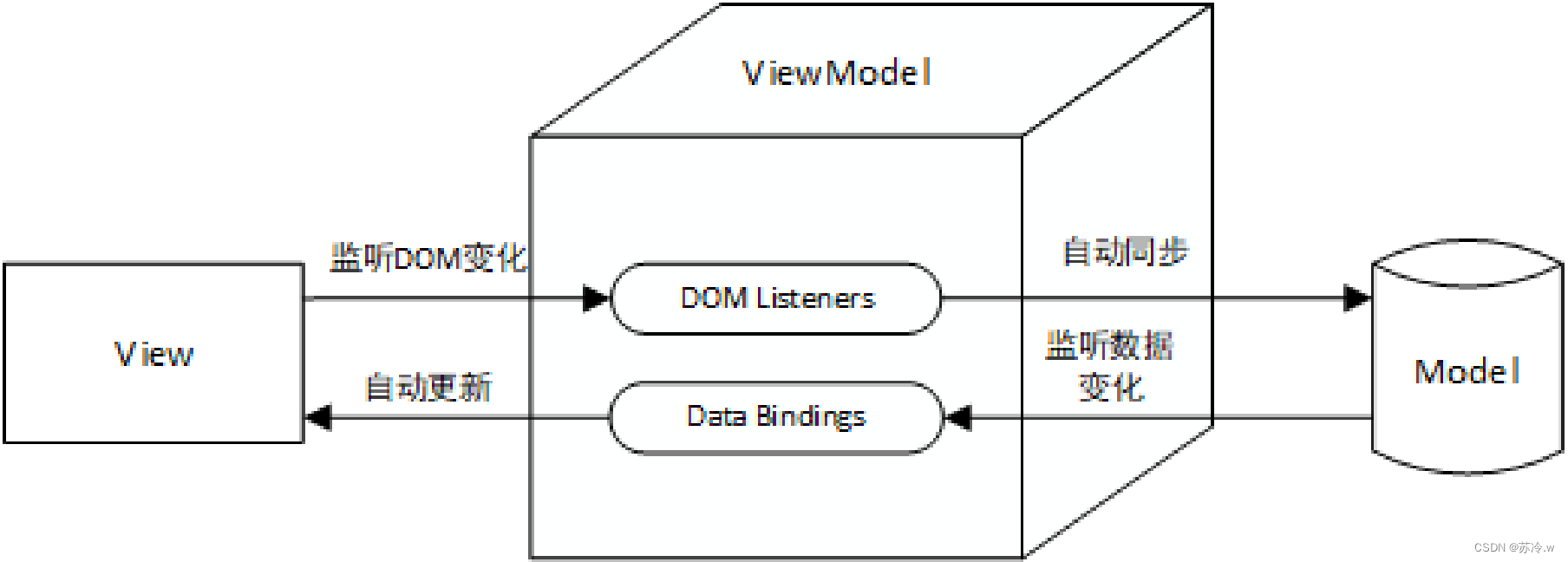
如图1-1 vue的工作原理

注意:View和Model不能直接通信,它们需要借助ViewModel才能进行通信。
Vue是基于MVVM模式的框架。 MVVM主要包含Model(数据模型)、View(视图)和ViewModel(视图模型)。 Model是指数据部分,负责业务数据的处理; View是指视图部分,即用户界面,负责视图处理; ViewModel用于连接视图与数据模型,负责监听Model或者View的改变。
三. Vue的特性
如图1-2 Vue的特性

1.数据驱动视图
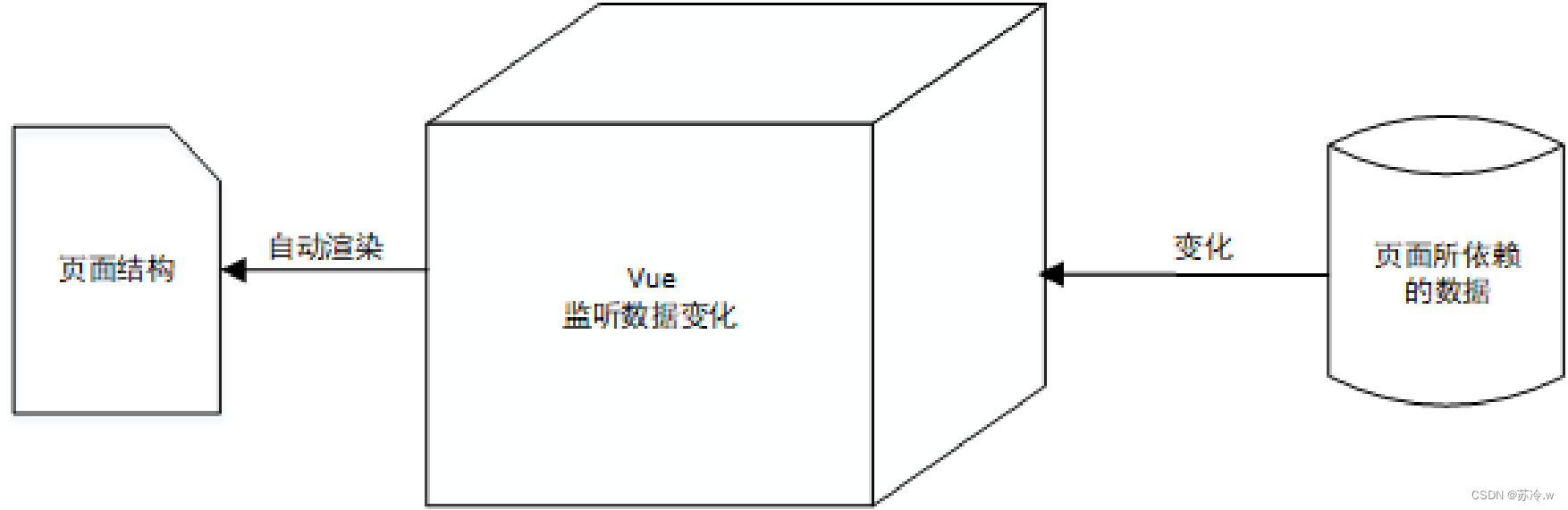
概念:在使用Vue的页面中,Vue会监听数据变化。当页面数据发生变化时,Vue会自动重新渲染页面结构。如图1-3所示:

2.双向数据绑定
Vue实现了双向数据绑定,即当数据发生变化时,视图也会发生变化;当视图发生变化时,数据也会跟着同步变化。
例如,用户在填写表单时,双向数据绑定可以辅助开发者在无须手动操作DOM的前提下,自动同步用户填写的内容数据,从而获取表单元素最新的值。
3.指令
指令主要包括内置指令和自定义指令,内置指令是Vue本身自带的指令,而自定义指令是由用户自己定义的指令
4.插件
Vue支持插件,通过加载插件可以实现更多的功能。
常用的插件有Vue Router(路由)、Vuex(状态管理库)、Pinia(轻量级状态管理库)等,这些插件经过简单配置就可以使用。
四. Vue的版本
Vue支持插件,通过加载插件可以实现更多的功能。 常用的插件有Vue Router(路由)、Vuex(状态管理库)、Pinia(轻量级状态管理库)等,这些插件经过简单配置就可以使用。
Vue3新增的功能包括组合式API、多根节点组件等;废弃的旧功能包括过滤器以及$on()、$off和$once()实例方法等,Vue3的底层代码发生了很大变化,包括渲染、数据监听、双向绑定、生命周期等。
Vue3的新特征如下:
(1)体积更小,采用按需编译的方式编译出来的问题体积比Vue的小
(2)性能提升
(3)具有更好的TypeScript支持
(4)暴露了更底层的API
(5)提供了更先进的组件
(6)提供组合式API
常用的UI组件库:
(1)Elenment Plus组件库:一款基于Vue3的桌面端组件库
(2)Vant组件库:一款开源移动端组件库
(3)Ant Design Vue组件库:一款用于开发和服务企业级后台产品的组件库
五.常见的包管理
什么是包?
在Vue项目开发中,经常需要通过各种第三方的包(package)来扩展项目的功能。“包”可以理解为将一系列模块化的代码打包起来,形成一个包,以便于使用。项目中所用到的包称为项目的依赖(dependency)。
常见的包管理工具有npm和yarn
1.npm
npm是Node.js默认的包管理工具,它可以安装、共享、分发代码,还可以管理项目的依赖关系。在Node.js时会自动安装相应版本的npm,不需要单独安装。如图1-4所示:

使用npm包管理工具可以解决以下场景的需求。
(1)从npm服务器下载别人编写的第三方包到本地使用。
(2)从npm服务器下载并安装别人编写的命令行程序到本地来使用。
(3)将自己编写的包或命令行程序上传到npm服务器供别人使用。
npm中常用的命令如下:
npm install 包名:可简写为"npm i包名",用于为项目安装指定名称的包。
npm uninstall包名:用于卸载指定名称的包
npm update 包名:用于更新指定名称的包
在下载npm安装包时,下载速度可能会比较慢,这是因为提供包的服务器在国外。为了加快包的下载速度,建议将下载源切换成国内镜像服务器。为npm设置镜像地址的具体命令如下。
npm config set registry https://registry.npmmirror.com
为了验证镜像地址是否设置成功,可以通过如下命令进行验证
npm config get registry
执行上述命令后,若输出了设置的镜像地址,则表示设置成功。
2.yarn
在使用yarn之前,需要先确保计算机中已经安装了Node.js环境,再使用npm命令安装yarn,安装命令如下。
npm install yarn -g
为了验证yarn是否安装成功,可以通过“yarn -v”命令查看yarn的版本信息,如下图所示。

为了提高下载yarn安装包的速度,也可以将yarn的下载源切换成国内镜像服务器。为yarn设置镜像地址的具体命令如下。
yarn config set registry https://registry.npmmirror.com
为了验证镜像地址是否设置成功,可以通过如下命令进行验证。
yarn config get registry
执行上述命令后,若输出了设置的镜像地址,则表示设置成功。
yarn中一些常用的命令:
yarn install:可简写yarn,用于为项目安装所有的包
yarn remove包名:用于更新指定名称的包
yarn up 包名:用于更新指定名称的包
yarn add包名:用于添加指定名称的包
六.安装node.js环境
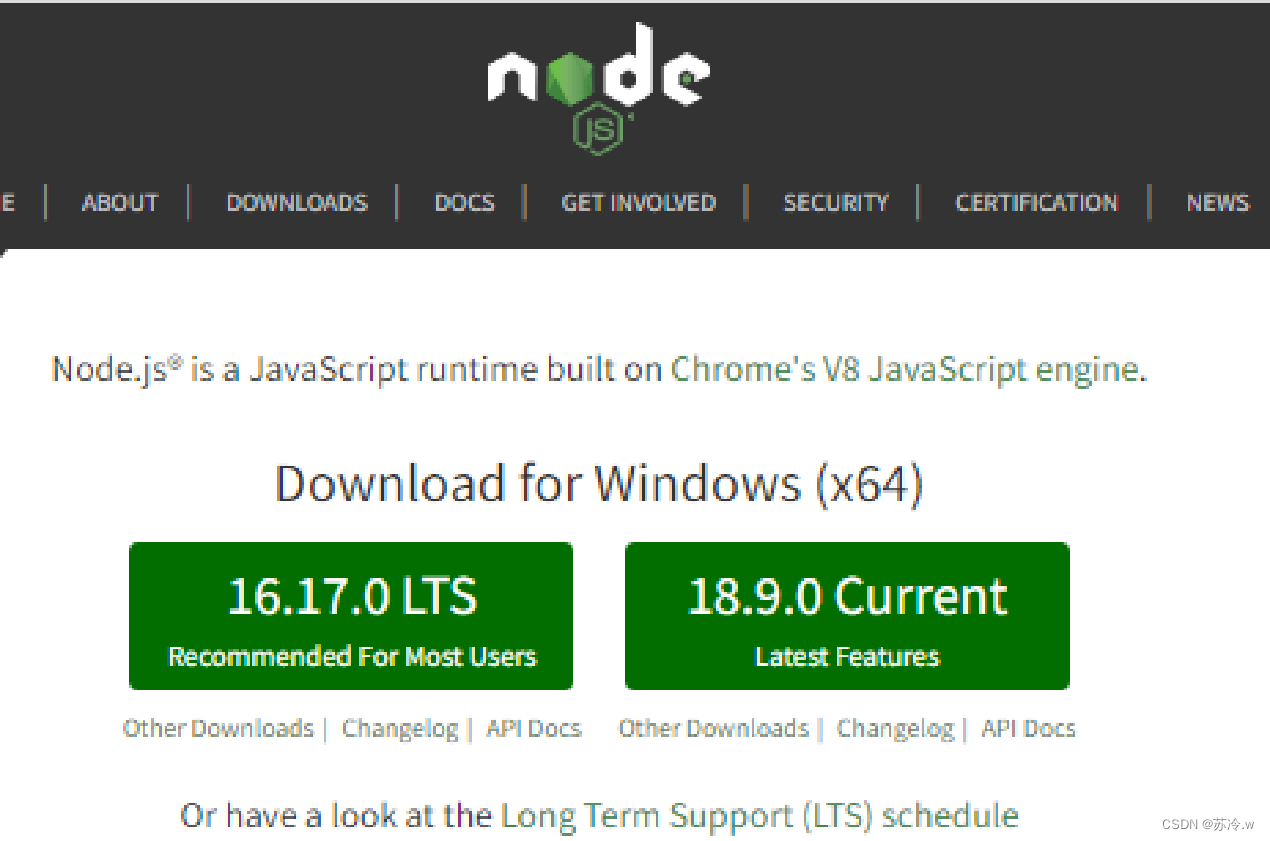
1.打开Node.js官网,找到Node.js下载地址,如下图所示。

从Node.js官方网站可以看出,Node.js有两个版本,分别是16.17.0 LTS和18.9.0 Current。 其中,LTS(Long Term Support)表示提供长期支持的版本,只进行Bug修复且版本稳定,因此有很多用户在使用;Current表示当前发布的新版本,增加了一些新特性,有利于进行新技术的开发使用。 这里选择下载16.17.0 LTS版本。下载完成后会得到一个名称为node-v16.17.0-x64.msi的安装包文件。
2. 双击node-v16.17.0-x64.msi安装包图标,会弹出安装向导窗口,如下图所示。安装过程全部使用默认值。

3.安装完成后,测试一下Node.js是否安装成功。
步骤:
首先,按“Windows+R”组合键,打开“运行”对话框,输入“cmd”。在“运行”对话框中输入“cmd”后的效果如下图所示。

第二步,单击“确定”按钮或者直接按“Enter”键,会打开命令提示符,如下图所示。

第三步,在命令提示符中,输入命令“node -v”,其中v是version的简写,表示版本。命令输入完成后,按“Enter”键,查看当前安装的Node.js版本,如下图所示。

若想要退出命令提示符,可以输入“exit”并按“Enter”键,或者单击右上角的“×”关闭按钮退出。
七.使用和创建项目
手动创建Vue项目
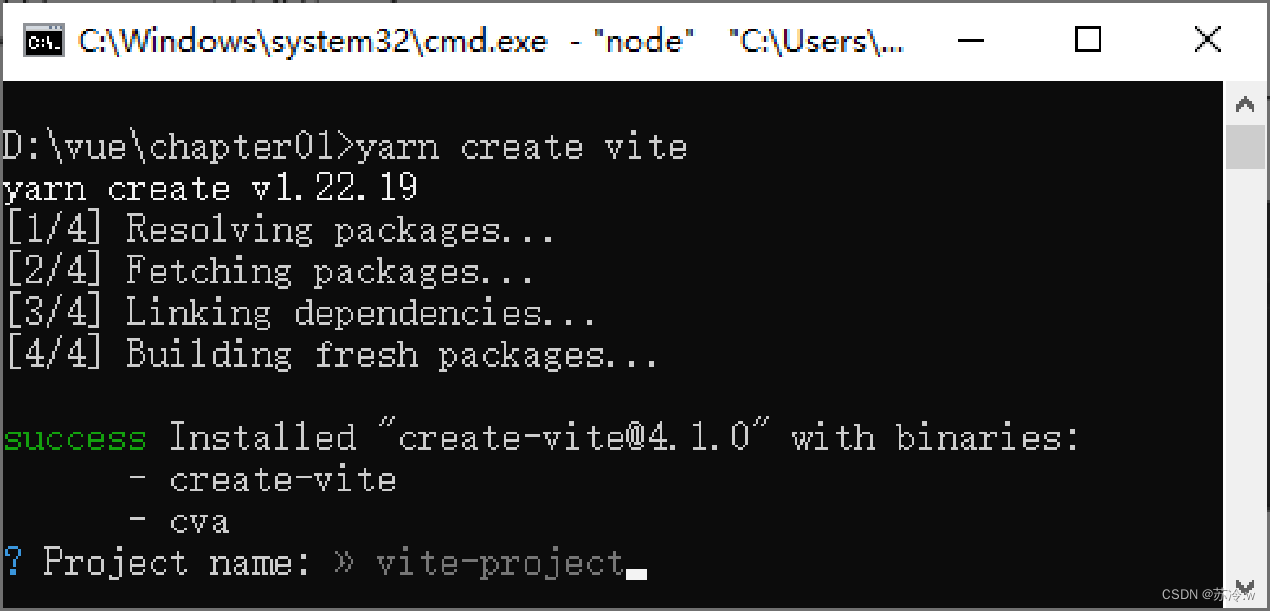
打开命令提示符,切换到D:\vue\chapter01目录,执行如下命令。
yarn create vite
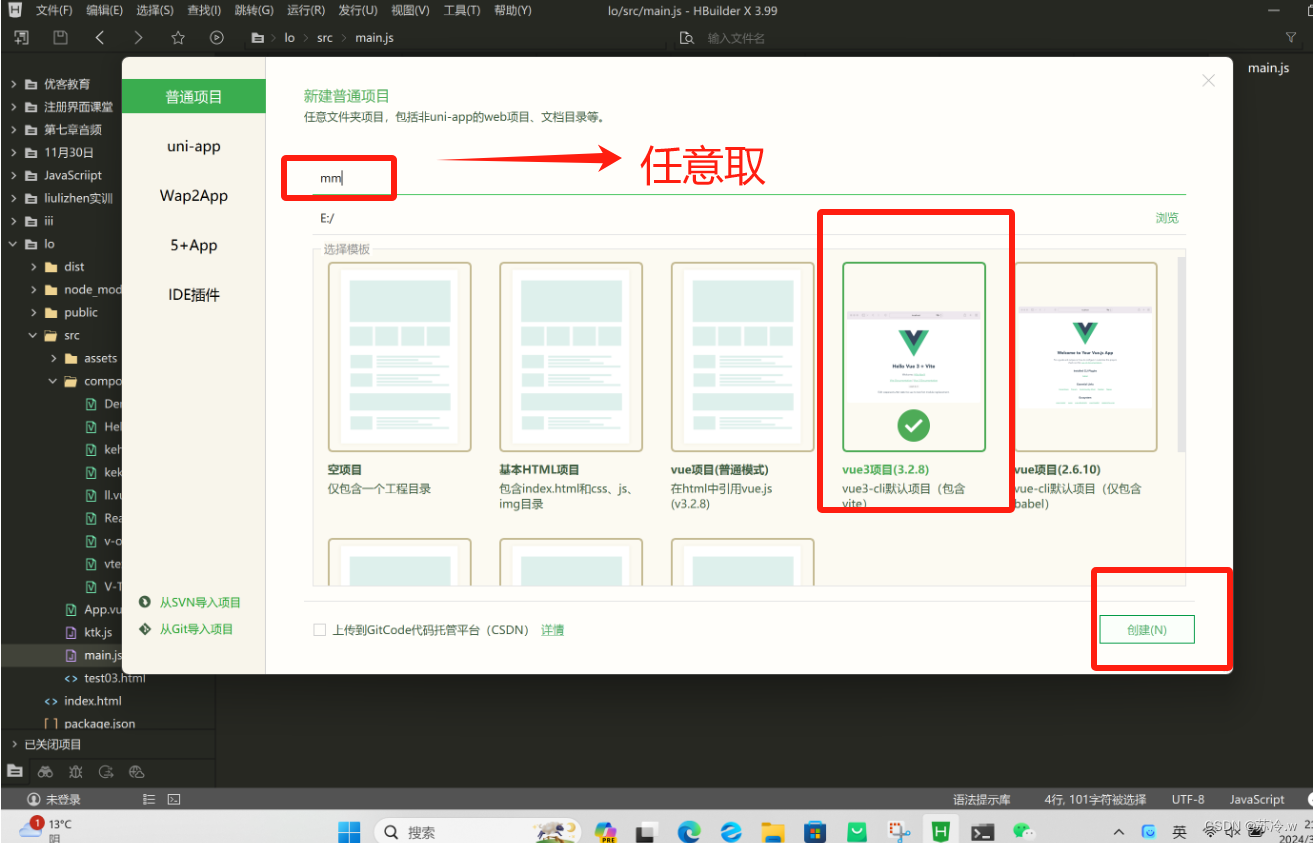
执行上述命令后,Vite会提示填写项目名称,如下图所示。

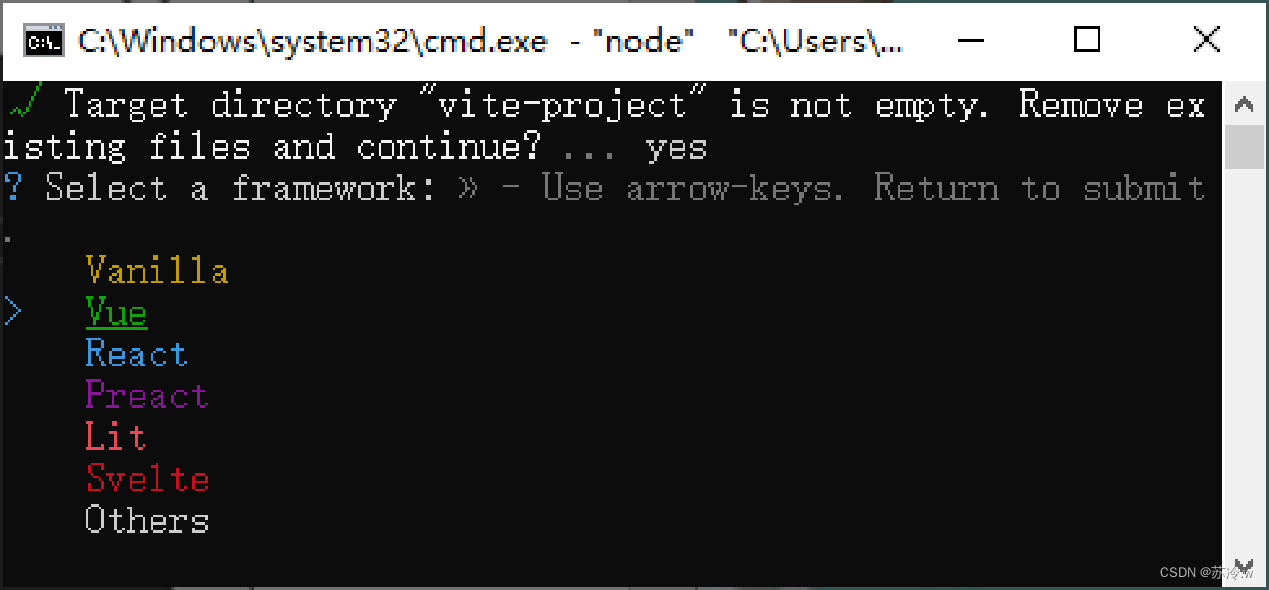
使用vite-project作为项目名称后,Vite会提示选择创建项目所使用的框架,如下图所示。

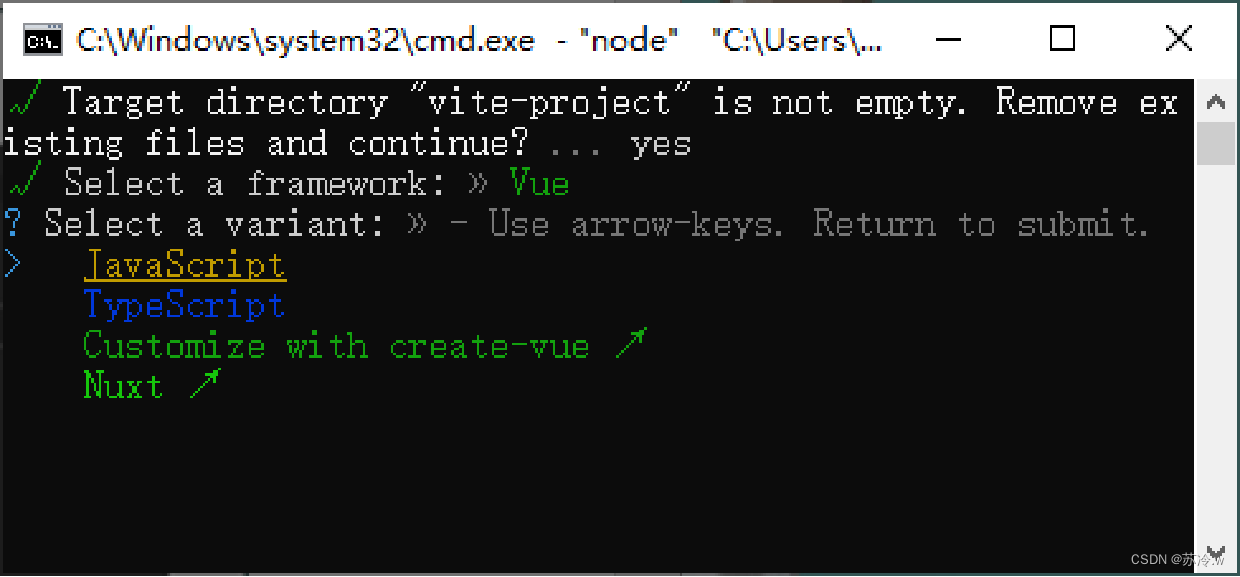
选择好框架后,Vite会提示选择一个变体,如下图所示。

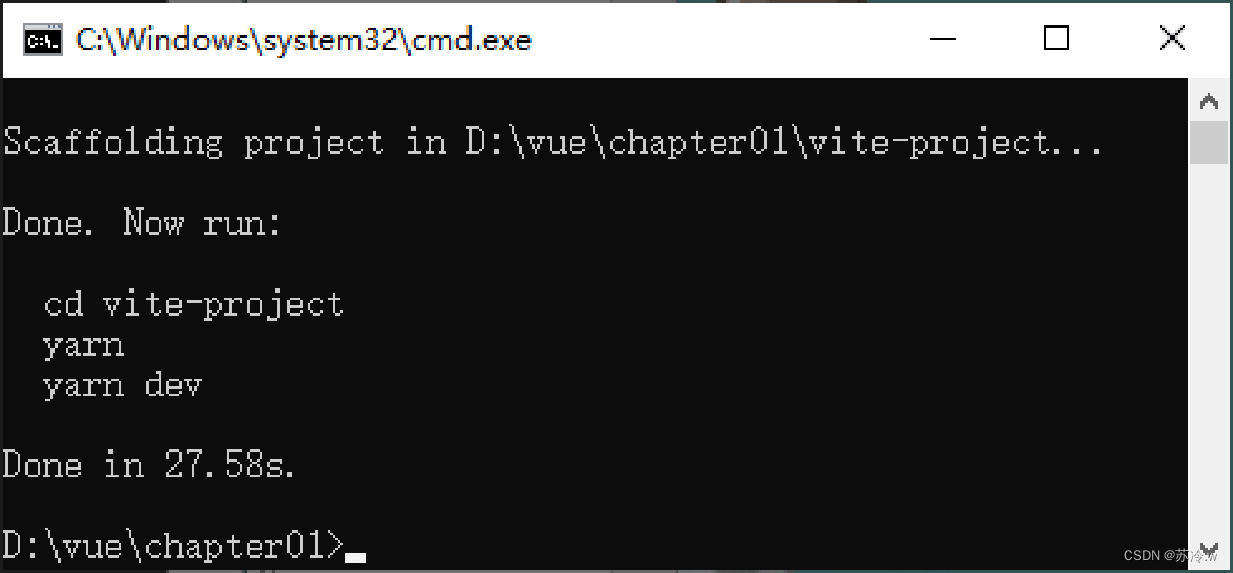
选择好变体后,Vite会提示项目创建完成,如下图所示:


Vue 3项目的package.json文件中的命令配置如下。
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
上述配置中,dev是vite的别名,build是vite build的别名,preview是vite preview的别名。也就是说,当执行yarn dev时,实际执行的命令是yarn vite。别名可以自定义,如果修改了别名,在执行命令时需要使用修改后的别名。
项目启动后,会默认开启一个本地服务,具体如下。
VITE v4.1.4 ready in 441 ms
➜ Local: http://127.0.0.1:5173/
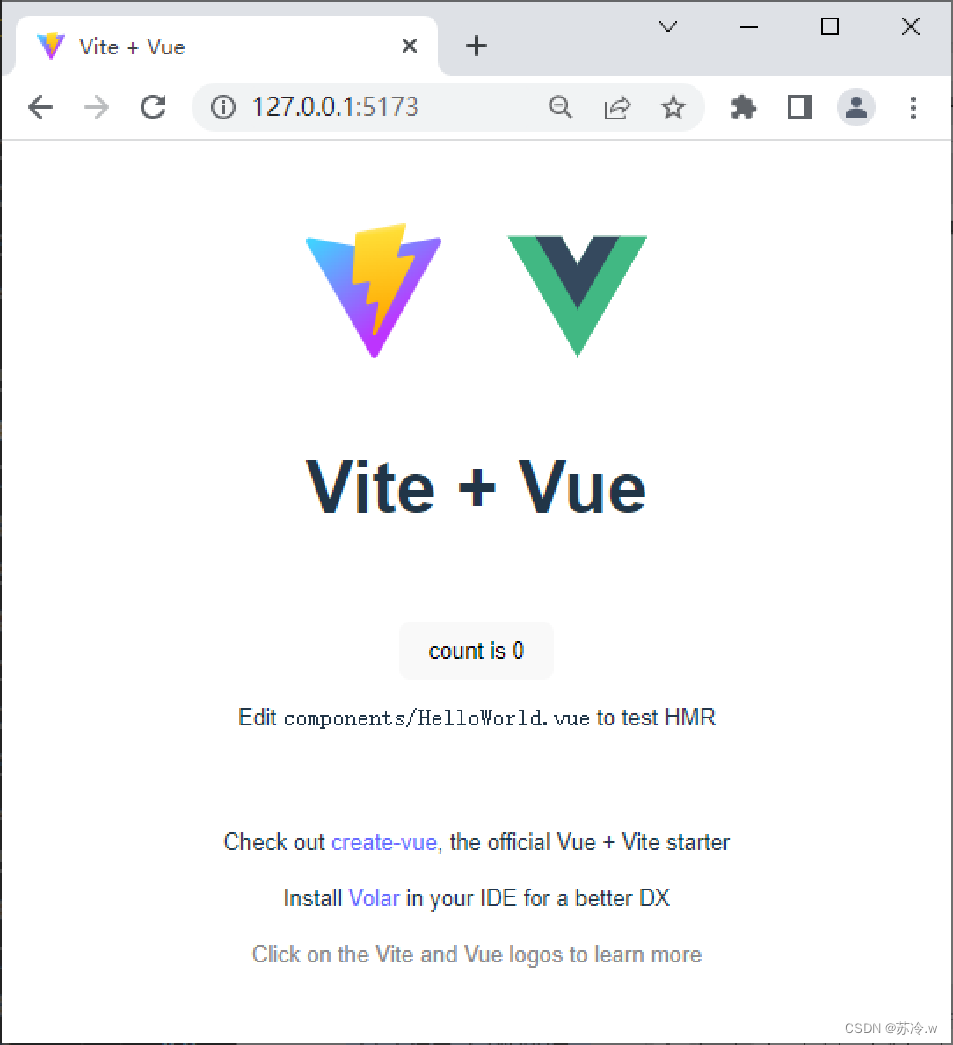
在浏览器中打开http://127.0.0.1:5173/,如下图所示。

用命令符创建项目
打开命令提示符,切换到D:\vue\chapter01目录,使用yarn创建一个基于Vite+Vue模板且项目名称为hello-vite的项目。
yarn create vite hello-vite --template vue
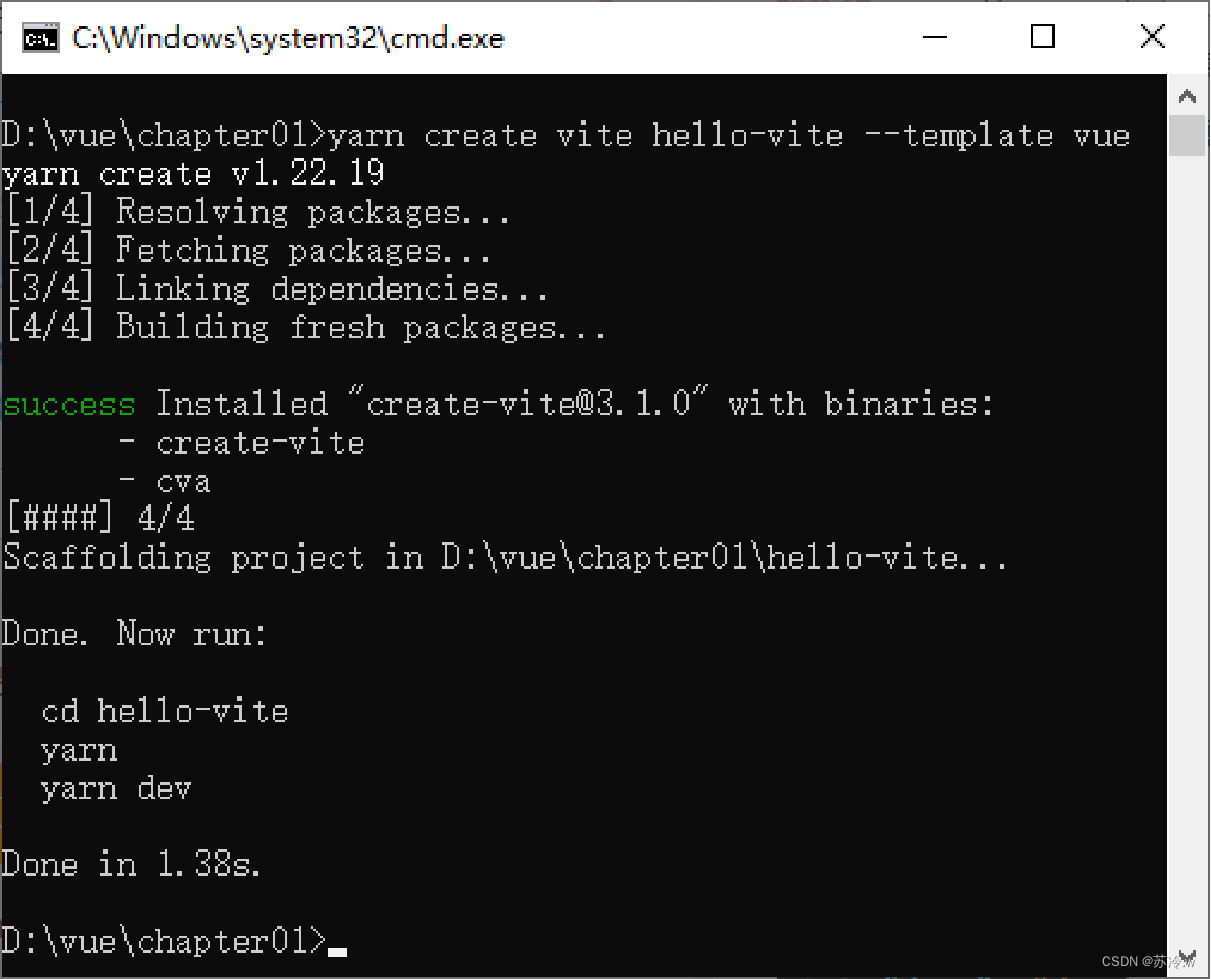
执行上述命令后,hello-vite项目创建完成的效果如下图所示。

我的第一个Vue.js案例:
新建一个项目:


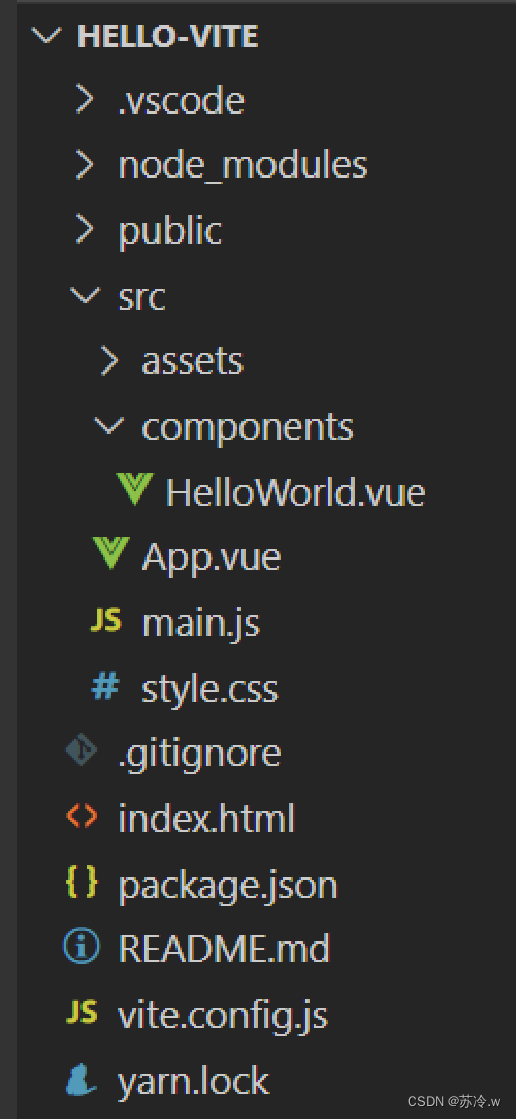
Vue 3项目创建成功后,使用VS Code编辑器打开项目目录,可以看到一个默认生成的项目目录结构,如图所示。

在components中新建一个v-on.vue文件,输入代码:
<template>
请输入用户名:<input type="text" v-model="username" />
<div>您的名字是:{{username}}</div>
<input type="text" v-model.number="number1"/>+
<input type="text" v-model.number="number2"/>={{number1+number2}}
</template>
<script setup>
import{ref}from'vue';
const username=ref('liu')
const number1=ref(1)
const number2=ref(2)
</script>
<style>
</style>在main.js文件改对应的v-on名字如下:
import { createApp } from 'vue'
import App from './components/v-on.vue'
createApp(App).mount('#app')
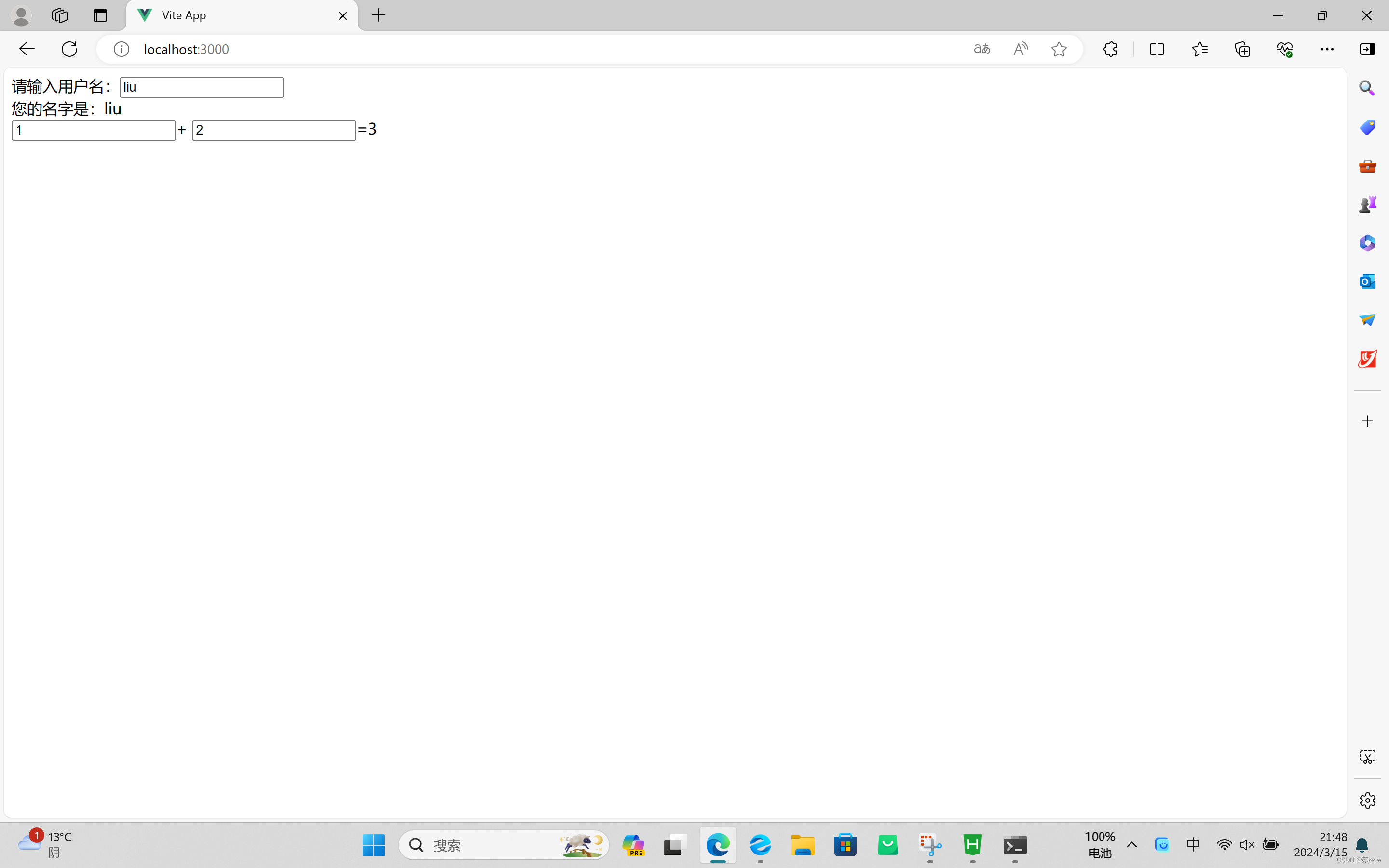
运行结果如下:

即完成我的第一个Vue.js项目
注意:


好啦~今天就分想到这里~感谢大家阅读我的博客,希望我的文章能够对你们有所帮助。如果你们有任何问题或建议,请随时联系我。