一 原因
工作需要部署 ant design pro 框架开发的前端程序,并且需要有用到代理。就选择了nginx部署。
二 使用nginx部署 ant design pro 框架程序
1. 前端项目打包
(1)打包命令:npm run build 或者 yarn bulid
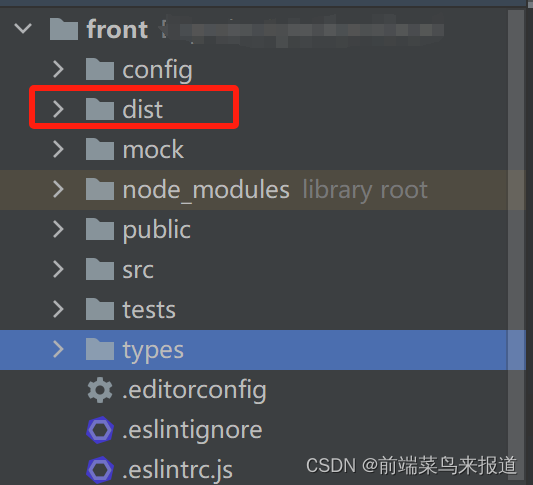
(2)打包完成后,会在项目目录出现dist文件夹,如下图:

(3) 测试打包好的代码是否可以正常运行
① 安装serve。安装命令:npm i serve -g
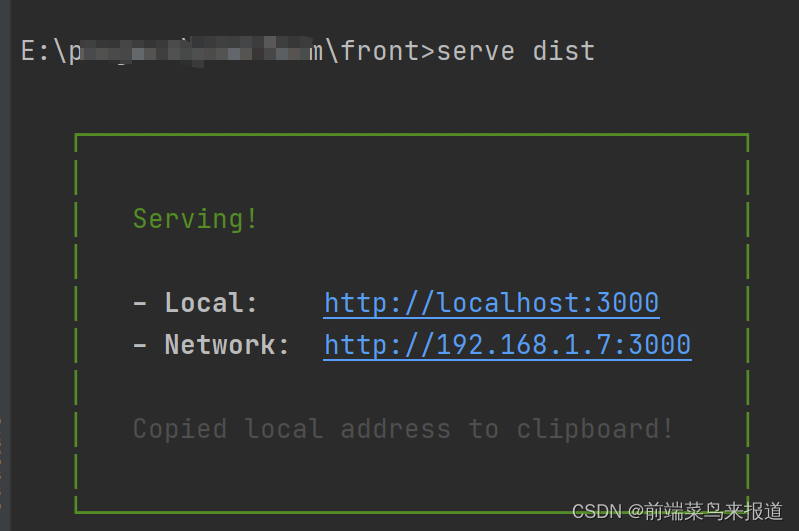
② 运行测试命令:serve dist 。运行结果如下,说明打包成功。

2. 使用nginx部署
(1)下载nginx,并解压。nginx下载地址:http://nginx.org/en/download.html。
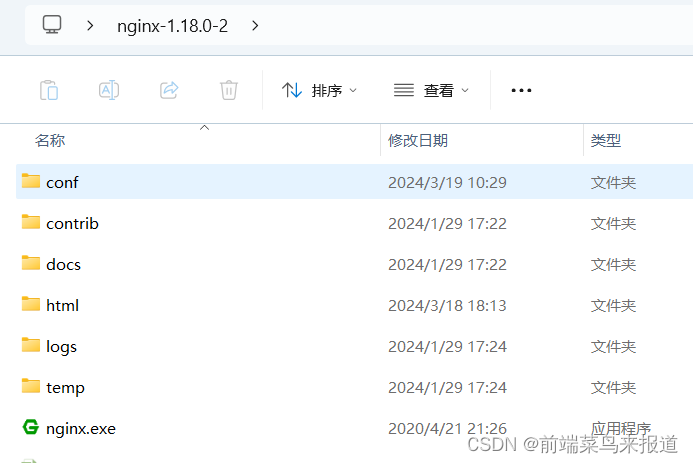
(2)将 打包好的项目中的dist文件夹放到nginx中html文件夹下。

(3)找到config文件夹中的nginx.conf,并修改(下面配置文件是自己项目配置,具体的配置,需要看项目需要(主要是代理方面location中))。
# 全局块
worker_processes 1;
#event块
events {
worker_connections 1024;
}
#http块
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#server 块 (可以有多个,对应不同的服务)
server {
#前端访问端口
listen 5000;
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
#location块
location / {
root html/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
# 配置自己的代理
# /aidss/api/system/:配置需要代理接口
#proxy_pass:配置需要寻找的目标服务器
location /aidss/api/system/ {
proxy_pass http://192.168.1.56:8080;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
}
}
}(4)启动nginx服务
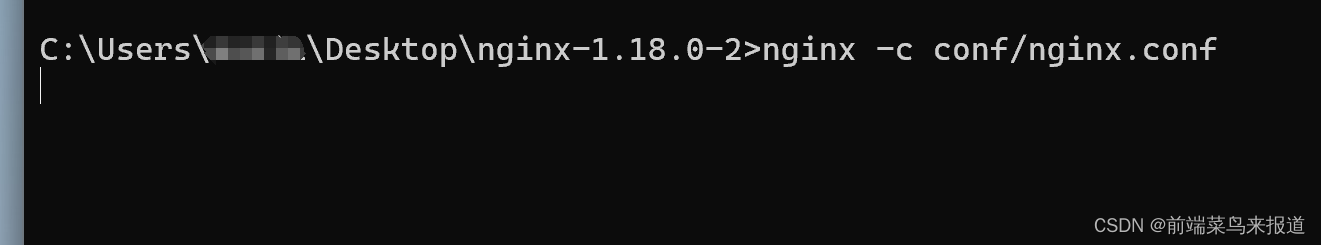
① 使用命令启动:
在nginx.exe目录下打开cmd窗口。运行命令:nginx -c conf/nginx.conf ,nginx服务就开启成功了,因为我们在配置文件中配置的端口为5000,所以,可以在浏览器打开地址:http://localhost:5000/,访问到我们部署的网站。


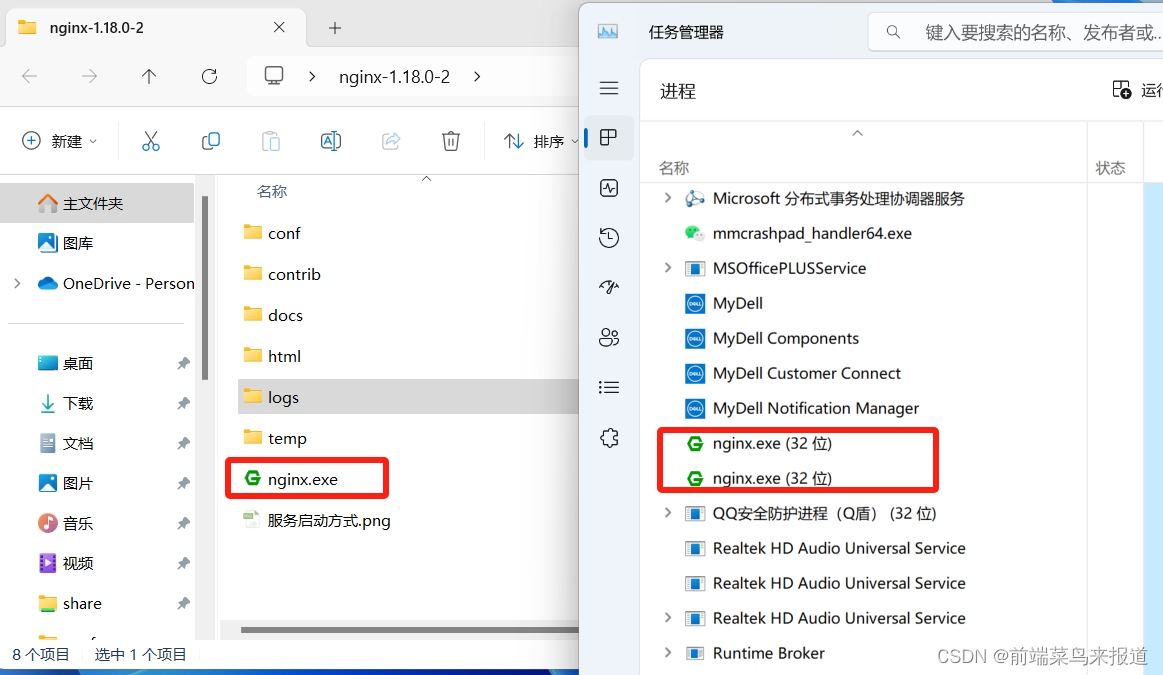
② 直接点击nginx.exe启动
双击 nginx.exe 后,会有一个弹窗闪一下,表示打开了。如果不确定的话,可以在任务管理器中查看是否打开。如果有,则表示正常启动了。

(5)停止nginx
① 运行命令:taskkill /f /t /im nginx.exe

② 在任务管理器中,选中nginx.exe ,右键 选择 【结束任务】来关闭。

3. 特别说明
本篇文章主要参考原文:Nginx 部署 Ant Design pro ,并结合自己项目中实际情况而来。