目录
1、项目中引入阿里矢量库图标
2、实现吸顶交互
3、语法糖--<script setup>
3.1、无需return
3.2、子组件接收父组件的值-props的使用
3.3、注册组件
1、项目中引入阿里矢量库图标
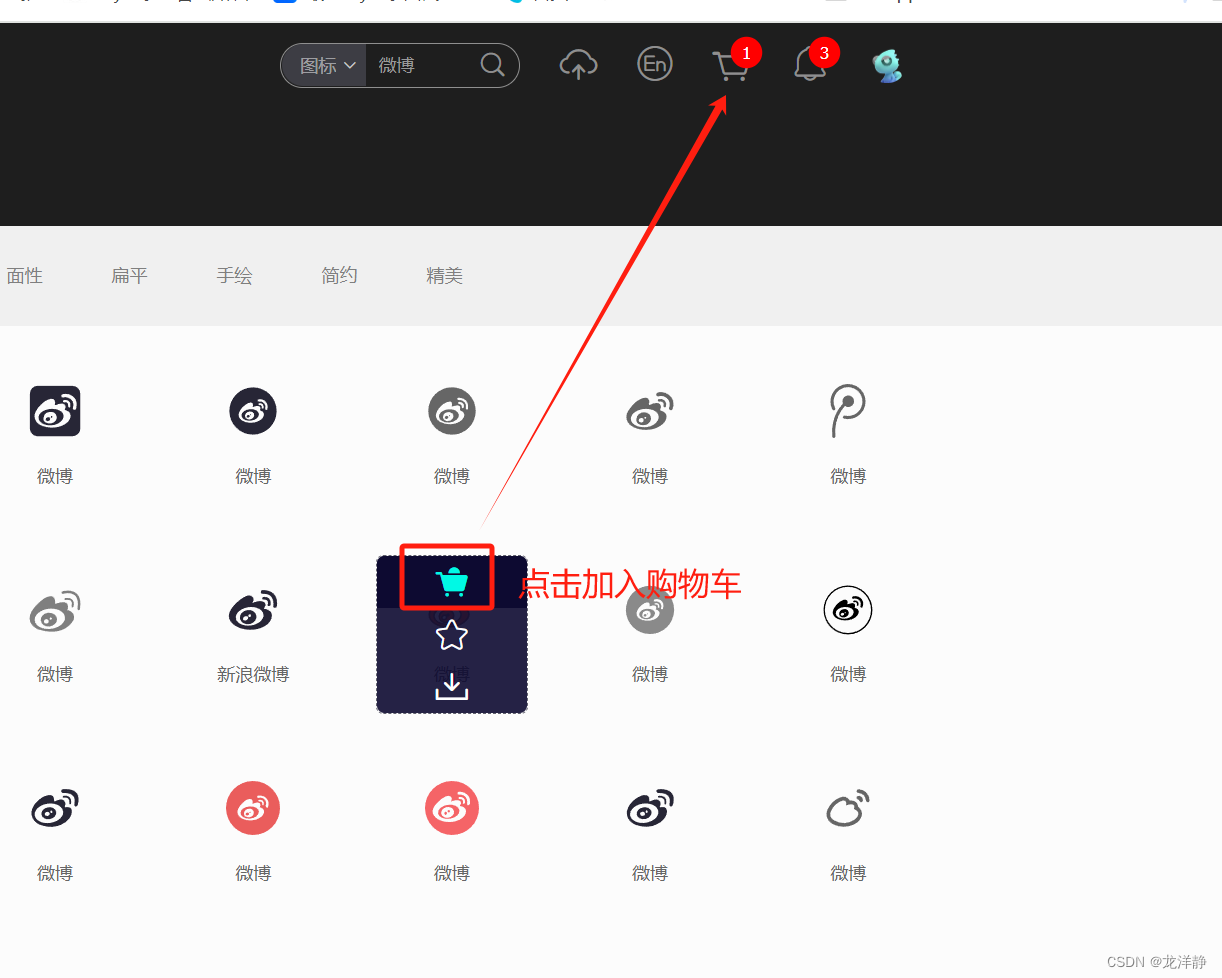
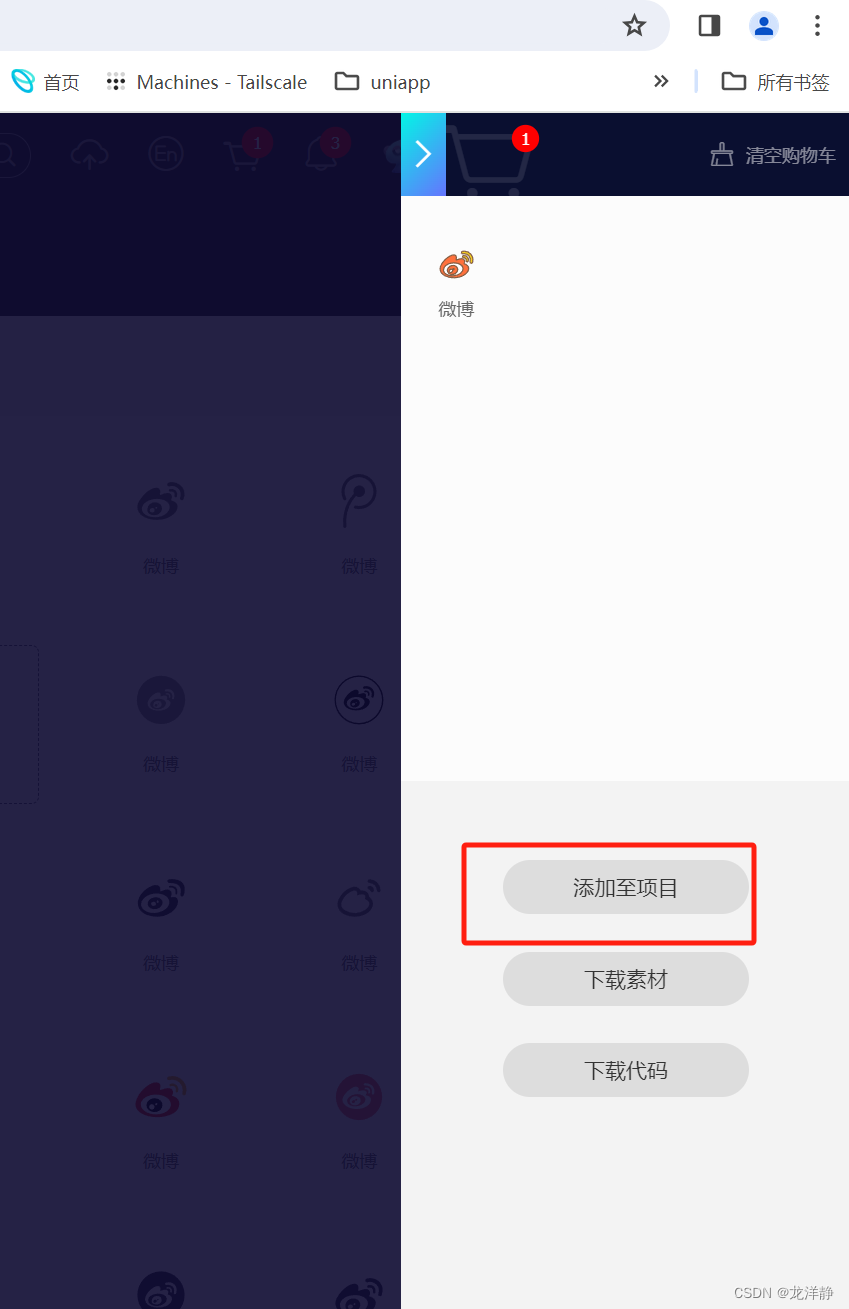
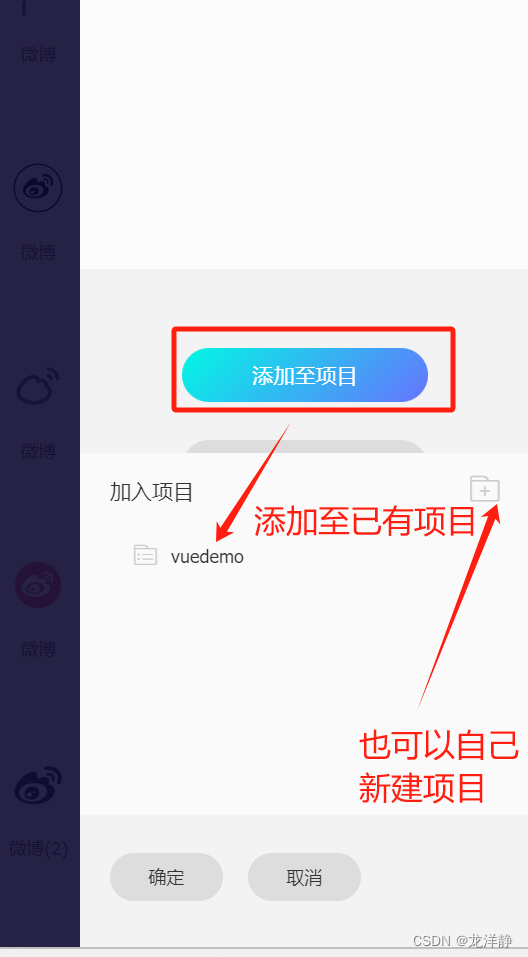
步骤一:进入阿里矢量库官网中:iconfont-阿里巴巴矢量图标库 ,挑选自己需要的图标:





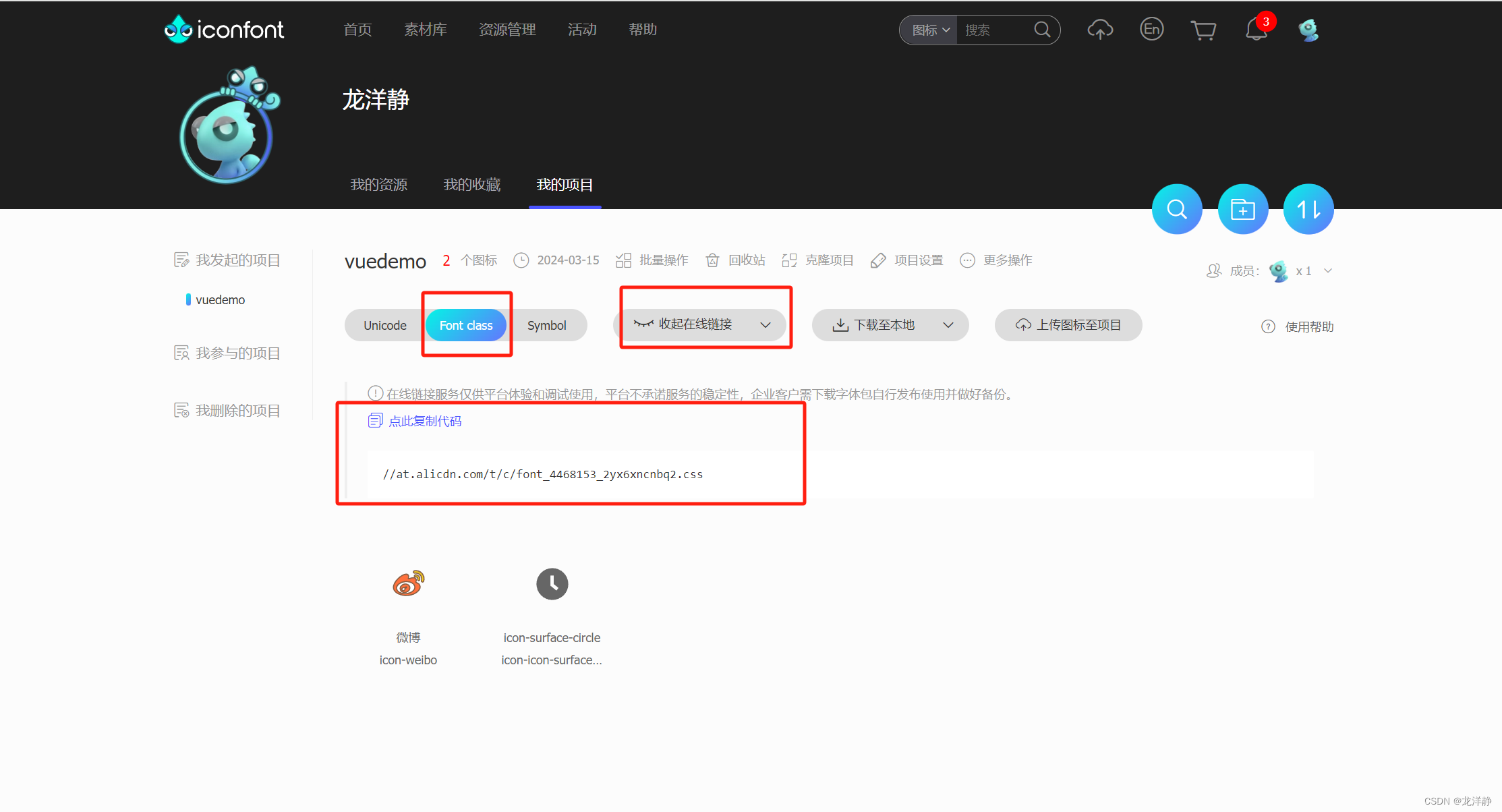
我在查看其他博主的博客时,都说是把上面这个链接,添加到项目的Index.html中,以link的方式,但是我这边没有得到icon图标的效果~
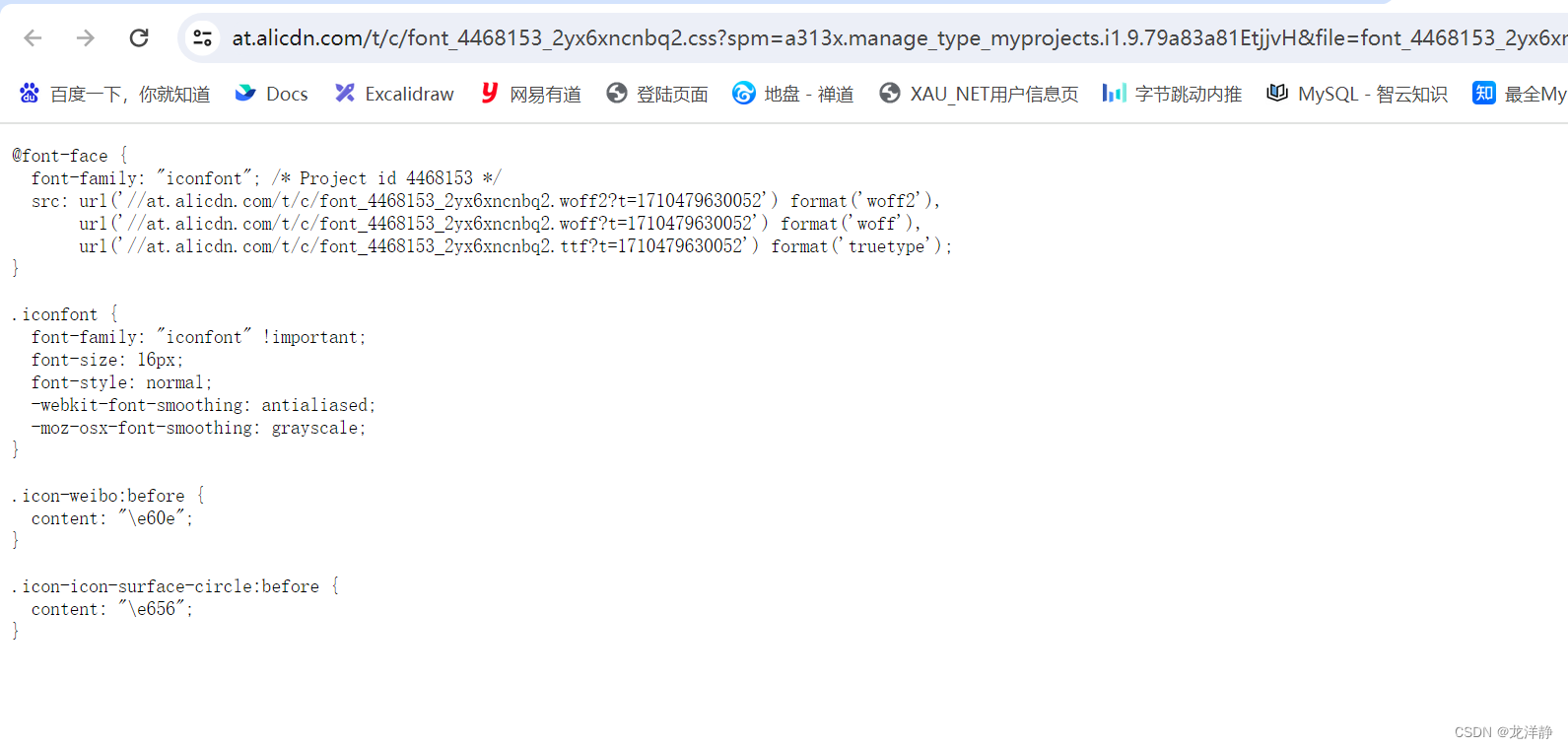
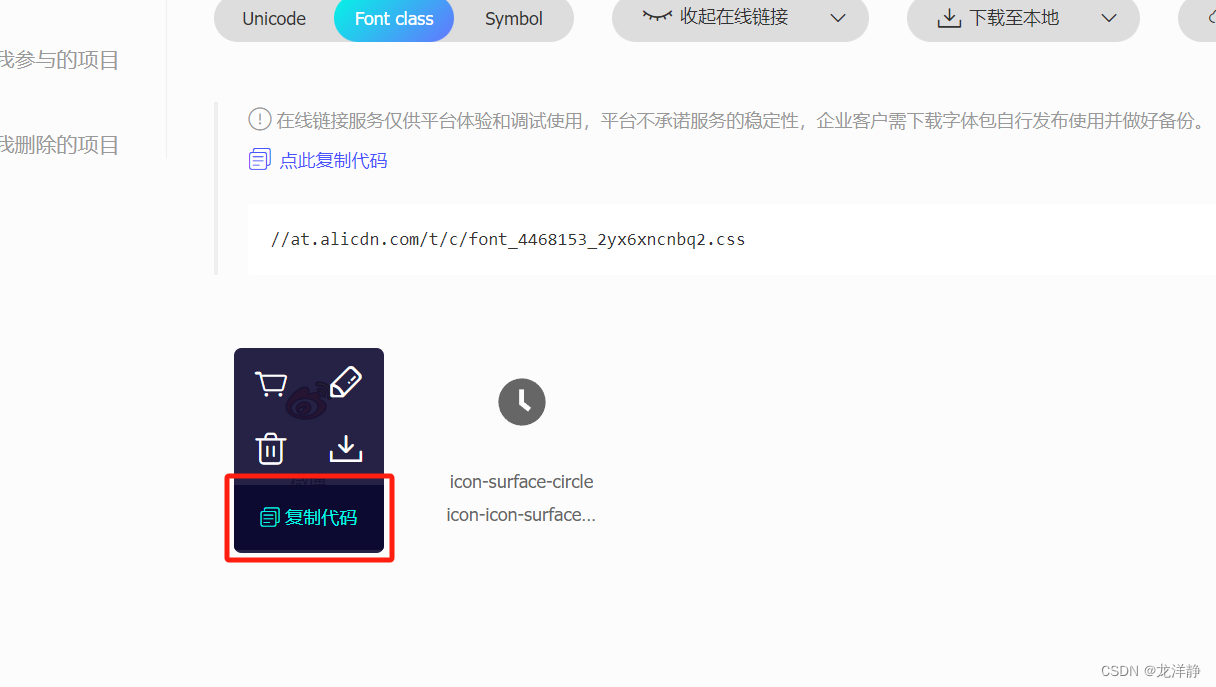
以下是我的实现:在浏览器中新建一个标签页把这个链接打开,复制里面的所有内容,例:

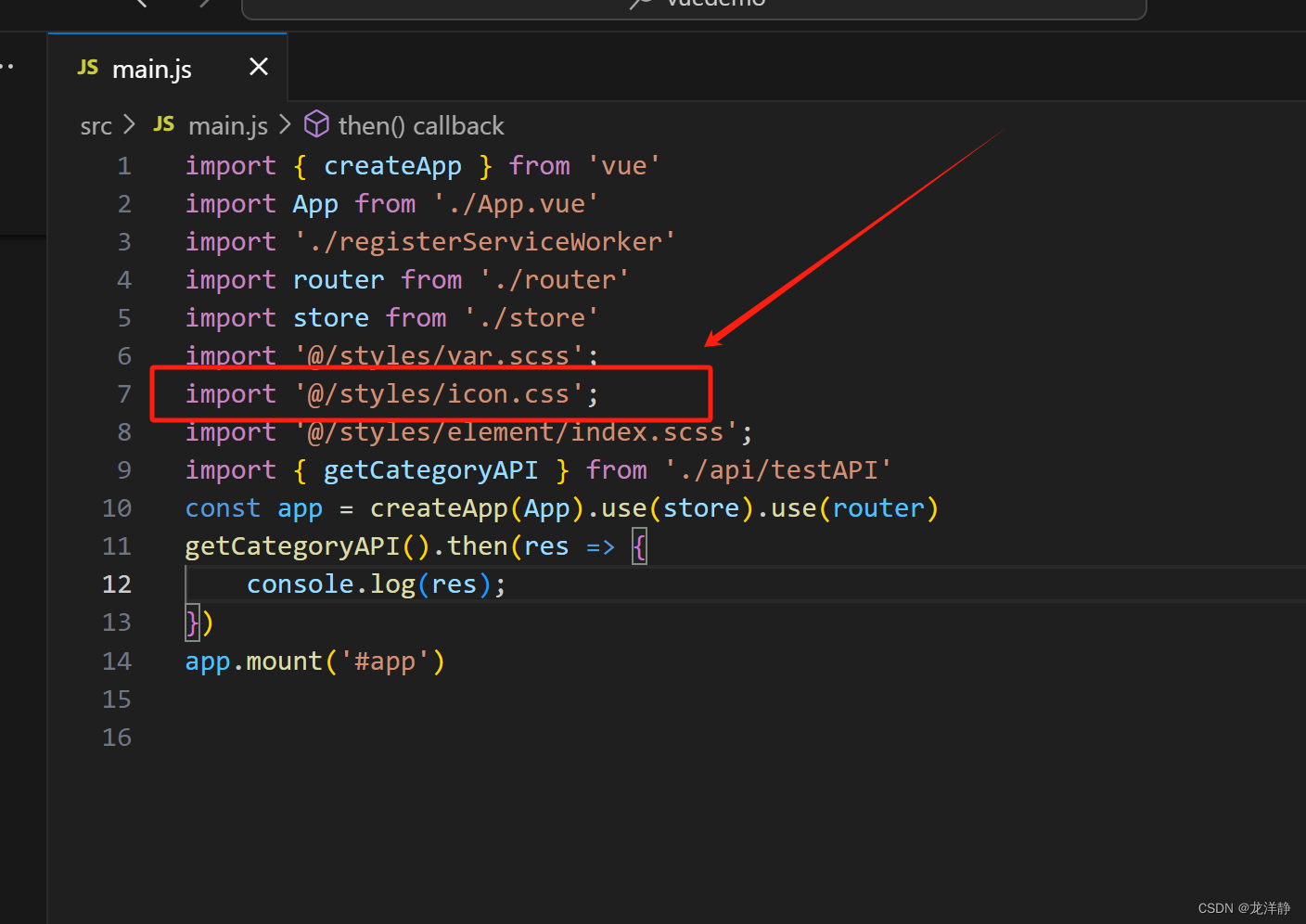
步骤二:在styles下,建一个icon.css文件,把上面的内容复制进去,然后在main.js文件中,引入他们:

步骤三:使用
复制icon的名字:

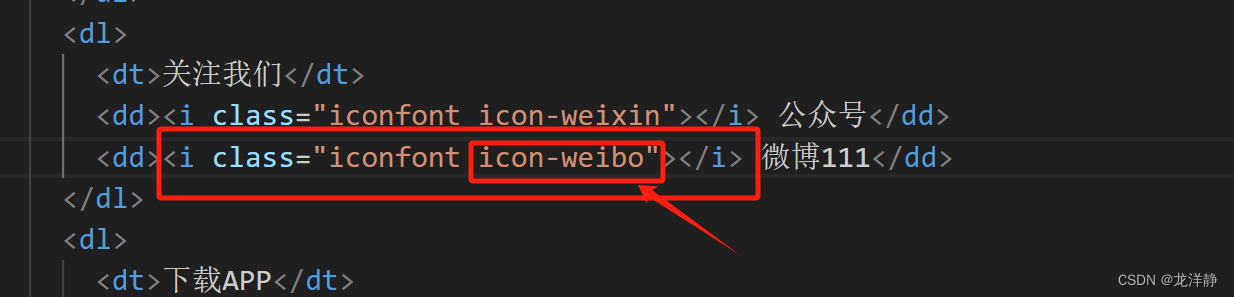
使用i标签包裹,class中填写复制的代码:
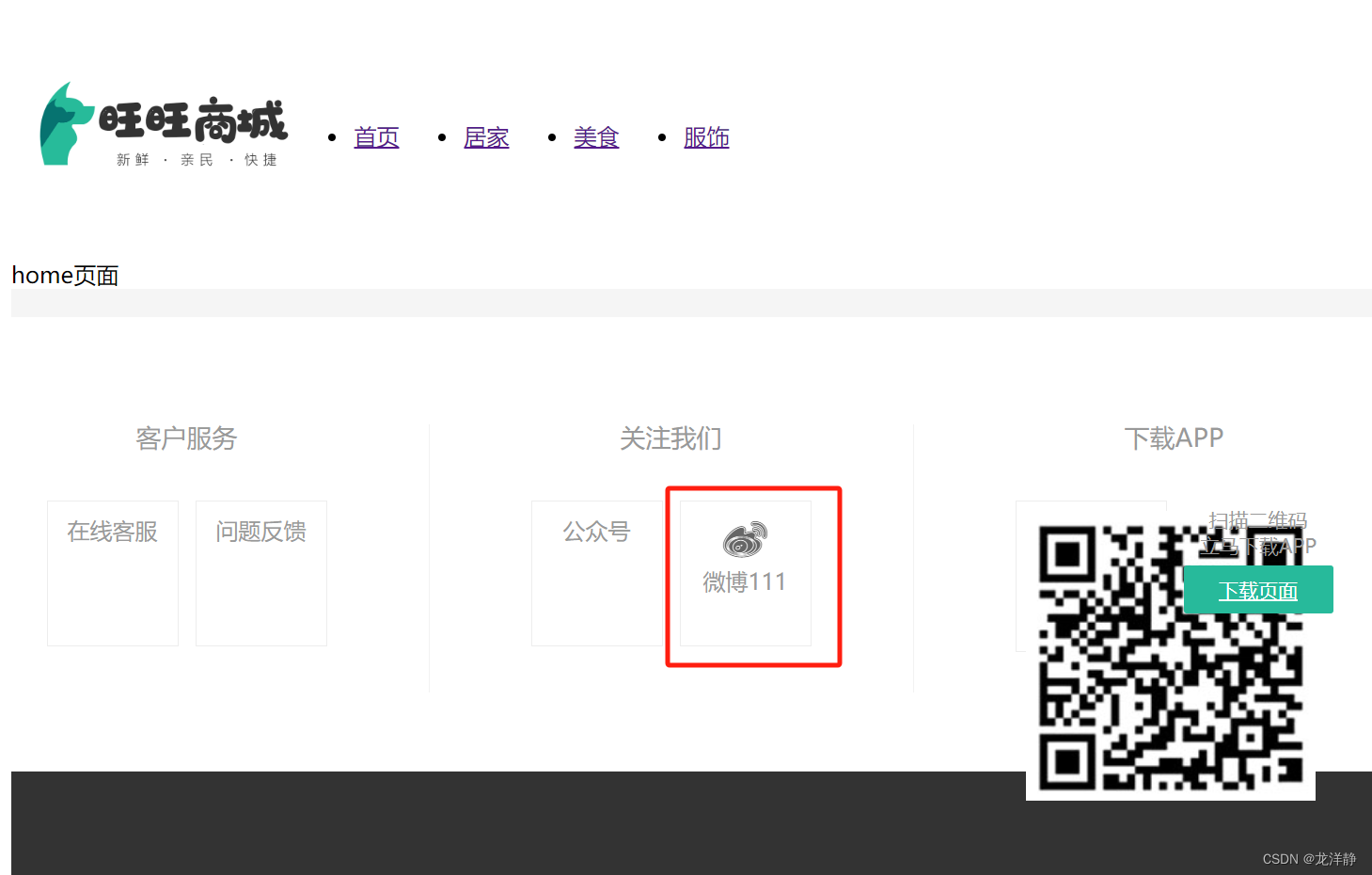
效果:

2、实现吸顶交互
吸顶什么意思:
例如b站,页面的最顶部时,顶部是这样的:

而当我们下滑屏幕,看不到上面红框部分时,就会弹出一个新的顶部:

这个新弹出的顶部部分就是一直牢牢吸在顶部的,只是在屏幕顶部时不展示而已~
此时,我们先编写一个vue组件,这个组件是永久在屏幕最上方,例如:
<script setup>
// import { useScroll } from '@vueuse/core'
const { y } = useScroll(window)
</script>
<template>
<div class="app-header-sticky">
<div class="container">
<RouterLink class="logo" to="/" />
<!-- 导航区域 -->
<ul class="app-header-nav ">
<li class="home">
<RouterLink to="/">首页</RouterLink>
</li>
<li>
<RouterLink to="/">居家</RouterLink>
</li>
<li>
<RouterLink to="/">美食</RouterLink>
</li>
<li>
<RouterLink to="/">服饰</RouterLink>
</li>
<li>
<RouterLink to="/">母婴</RouterLink>
</li>
<li>
<RouterLink to="/">个护</RouterLink>
</li>
<li>
<RouterLink to="/">严选</RouterLink>
</li>
<li>
<RouterLink to="/">数码</RouterLink>
</li>
<li>
<RouterLink to="/">运动</RouterLink>
</li>
<li>
<RouterLink to="/">杂项</RouterLink>
</li>
</ul>
<div class="right">
<RouterLink to="/">品牌</RouterLink>
<RouterLink to="/">专题</RouterLink>
</div>
</div>
</div>
</template>
<style scoped lang='scss'>
.app-header-sticky {
width: 100%;
height: 80px;
position: fixed;
left: 0;
top: 0;
z-index: 999;
background-color: #fff;
border-bottom: 1px solid #e4e4e4;
// 此处为关键样式!!!
// 状态一:往上平移自身高度 + 完全透明
transform: translateY(-100%);
opacity: 0;
// 状态二:移除平移 + 完全不透明
&.show {
transition: all 0.3s linear;
transform: none;
opacity: 1;
}
.container {
display: flex;
align-items: center;
}
.logo {
width: 200px;
height: 80px;
background: url("@/assets/images/logo.png") no-repeat right 2px;
background-size: 160px auto;
}
.right {
width: 220px;
display: flex;
text-align: center;
padding-left: 40px;
border-left: 2px solid var(--xtx-color);
a {
width: 38px;
margin-right: 40px;
font-size: 16px;
line-height: 1;
&:hover {
color: var(--xtx-color);
}
}
}
}
.app-header-nav {
width: 820px;
display: flex;
padding-left: 40px;
position: relative;
z-index: 998;
li {
margin-right: 40px;
width: 38px;
text-align: center;
a {
font-size: 16px;
line-height: 32px;
height: 32px;
display: inline-block;
&:hover {
color: var(--xtx-color);
border-bottom: 1px solid var(--xtx-color);
}
}
.active {
color: var(--xtx-color);
border-bottom: 1px solid var(--xtx-color);
}
}
}
</style>这个部分就是牢牢在顶部,我们给第一个div标签再加一个class属性:show,效果:

但是我们想要的不是一直在最上方,而是滑动一定距离后才出现~
我们就可以安装一个依赖:
npm i @vueuse/core关于@vueuse/core的其他使用我们可以看官网:VueUse中文文档
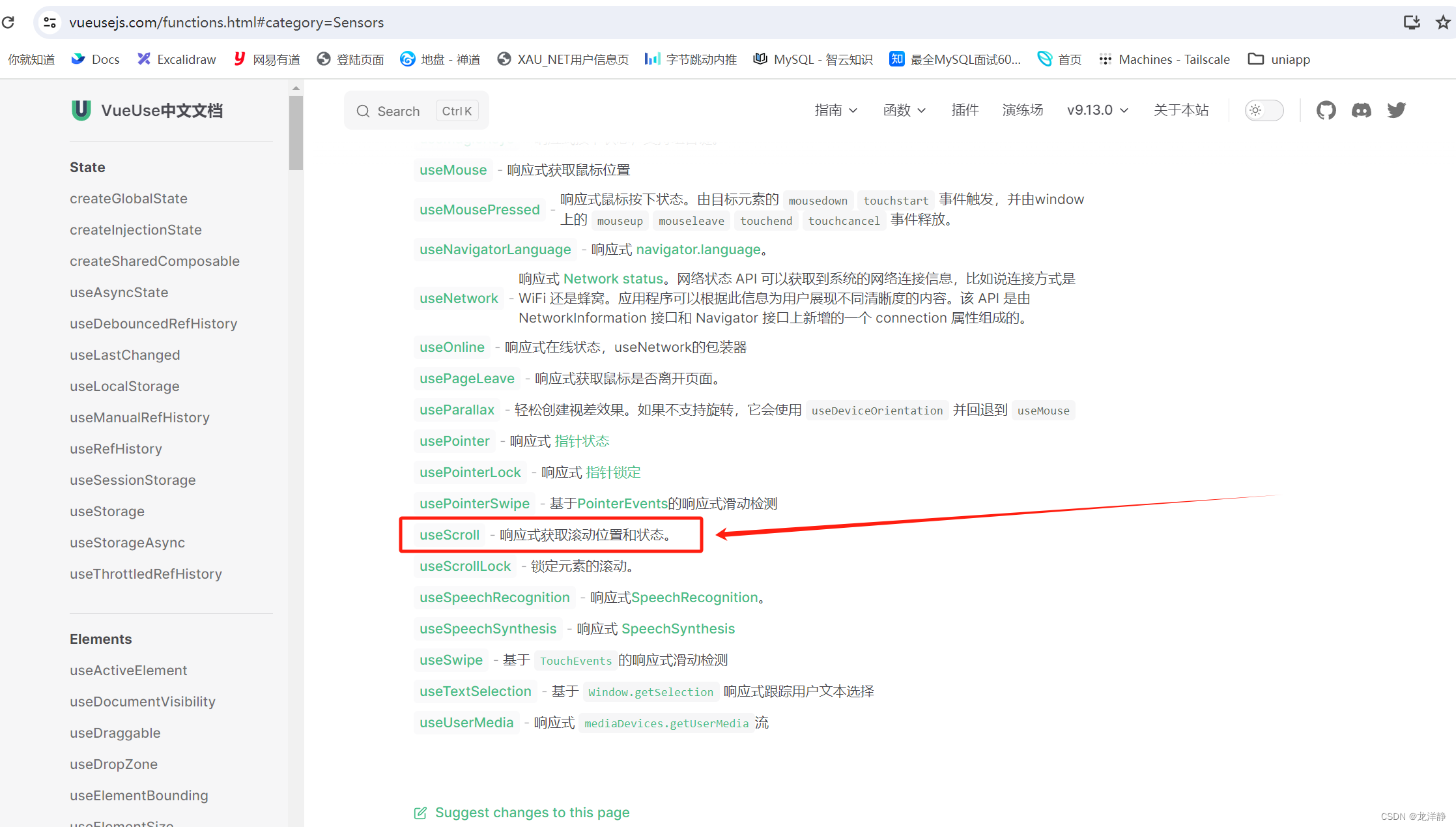
关于我们准备使用的动态获取滚动位置和状态,可以看这里:Functions | VueUse中文文档

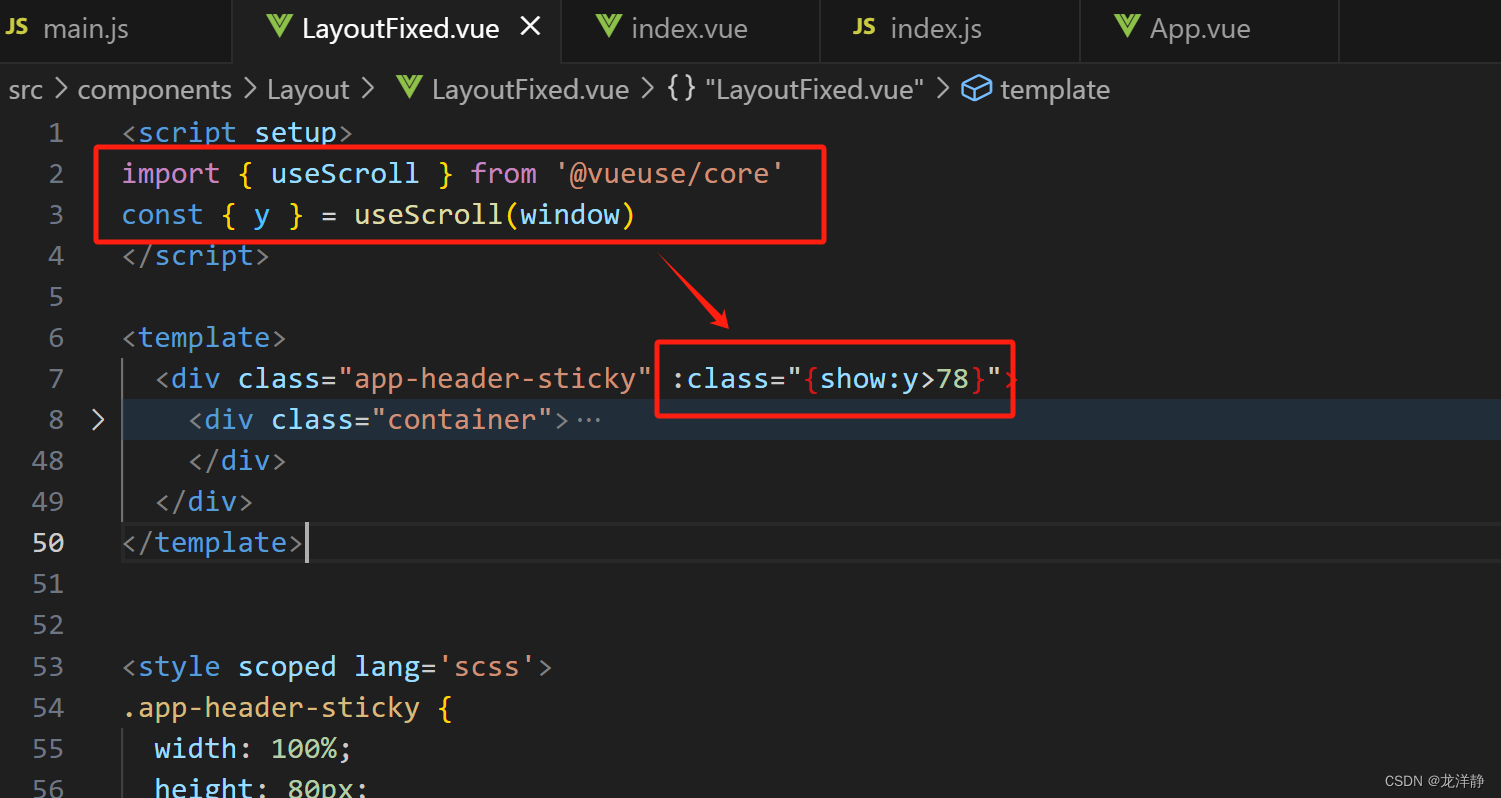
我们在代码中,可做如下修改:

上述代码意思:根据滚动距离判断当前show类名是否显示,大于78显示,小于78,不显示【78指像素px】
到这里就实现完啦~~~
3、语法糖--<script setup>
3.1、无需return
注:
<script setup>语法糖:它允许你以更简洁、更直观的方式编写组件的逻辑。
<script setup>是 Vue 单文件组件(.vue 文件)中<script>标签的一个变体,它提供了 Composition API 的更紧凑的写法。当你在 Vue 组件中使用
<script setup>时,你实际上是在告诉 Vue 编译器这个<script>块应该使用setup()函数的作用域,而不需要显式地调用setup()函数。setup()是 Vue 3 Composition API 中的一个关键函数,用于组织组件的逻辑。在
<script setup>中,你可以直接定义响应式状态、计算属性、方法、生命周期钩子、以及其他任何在setup()函数中通常可以定义的东西。这些定义会自动暴露给模板,因此你不需要通过return语句来显式暴露它们。
3.2、子组件接收父组件的值-props的使用
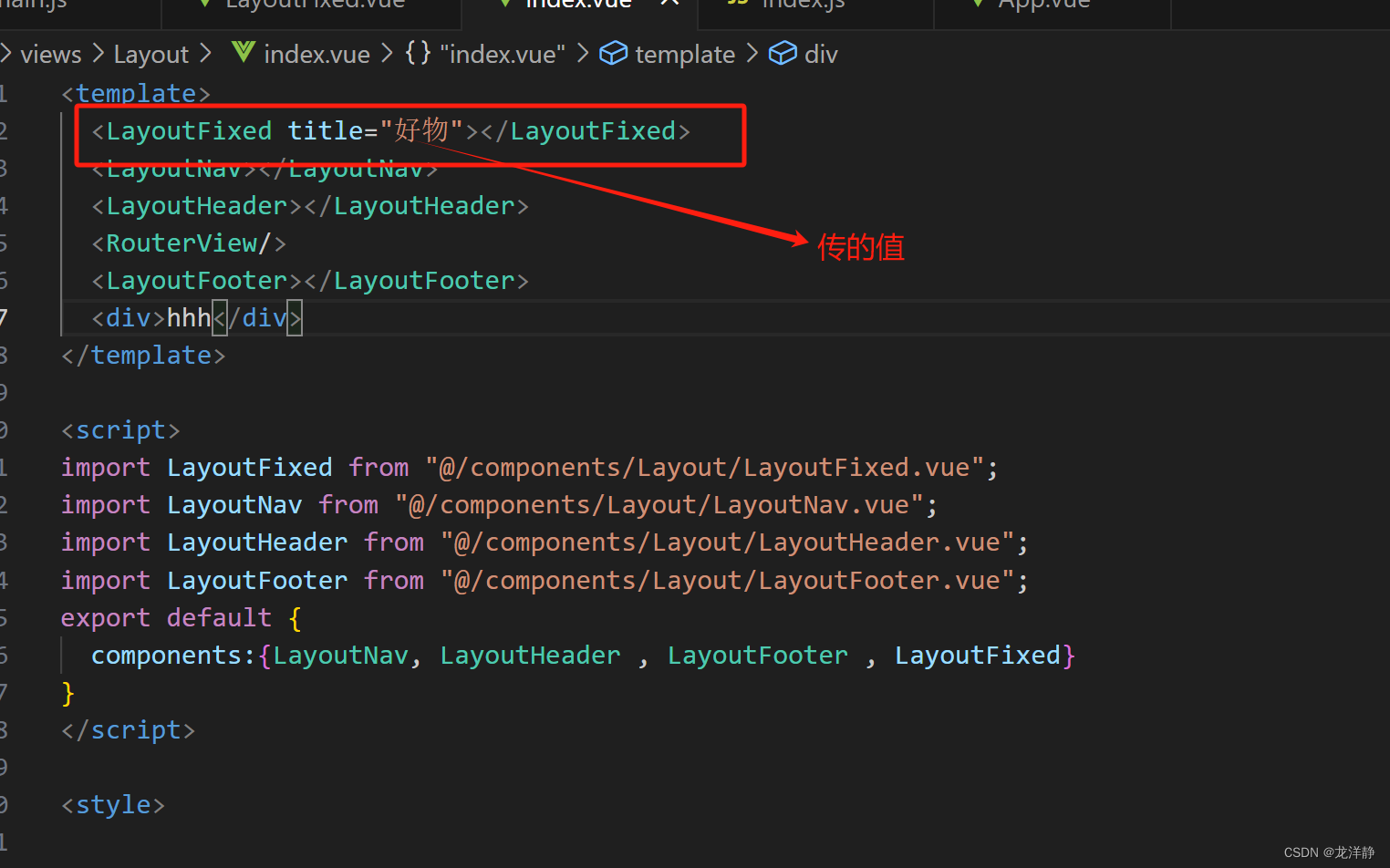
父组件:

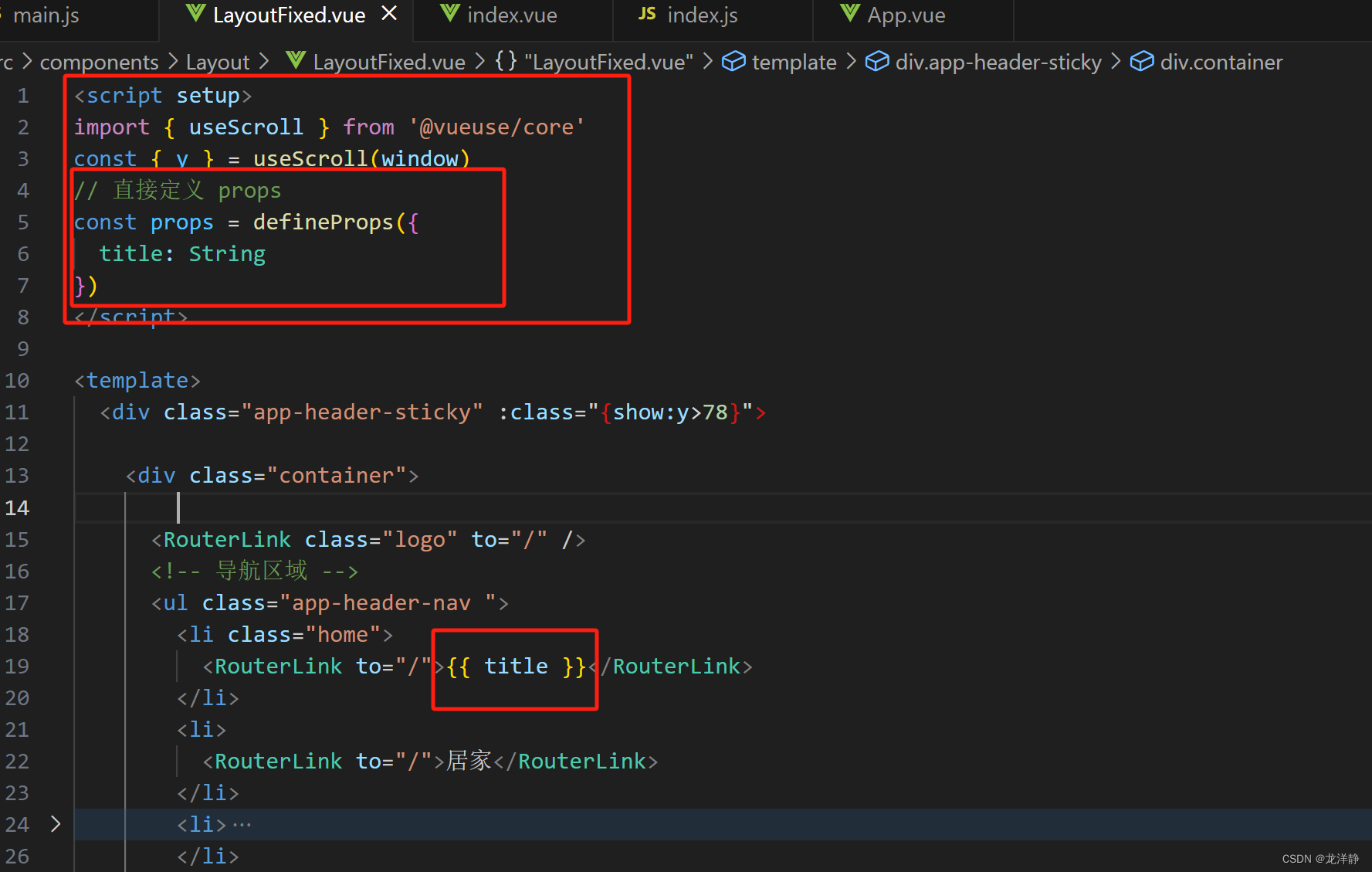
子组件接收并使用:

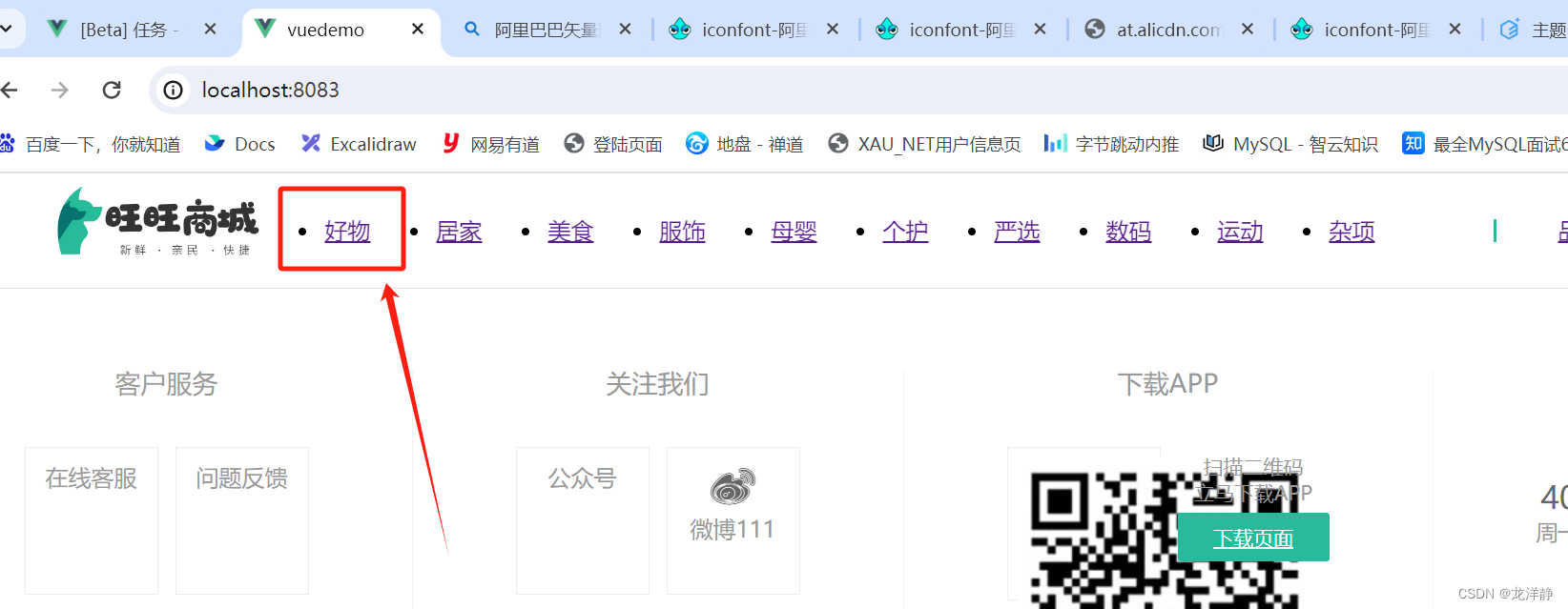
效果:

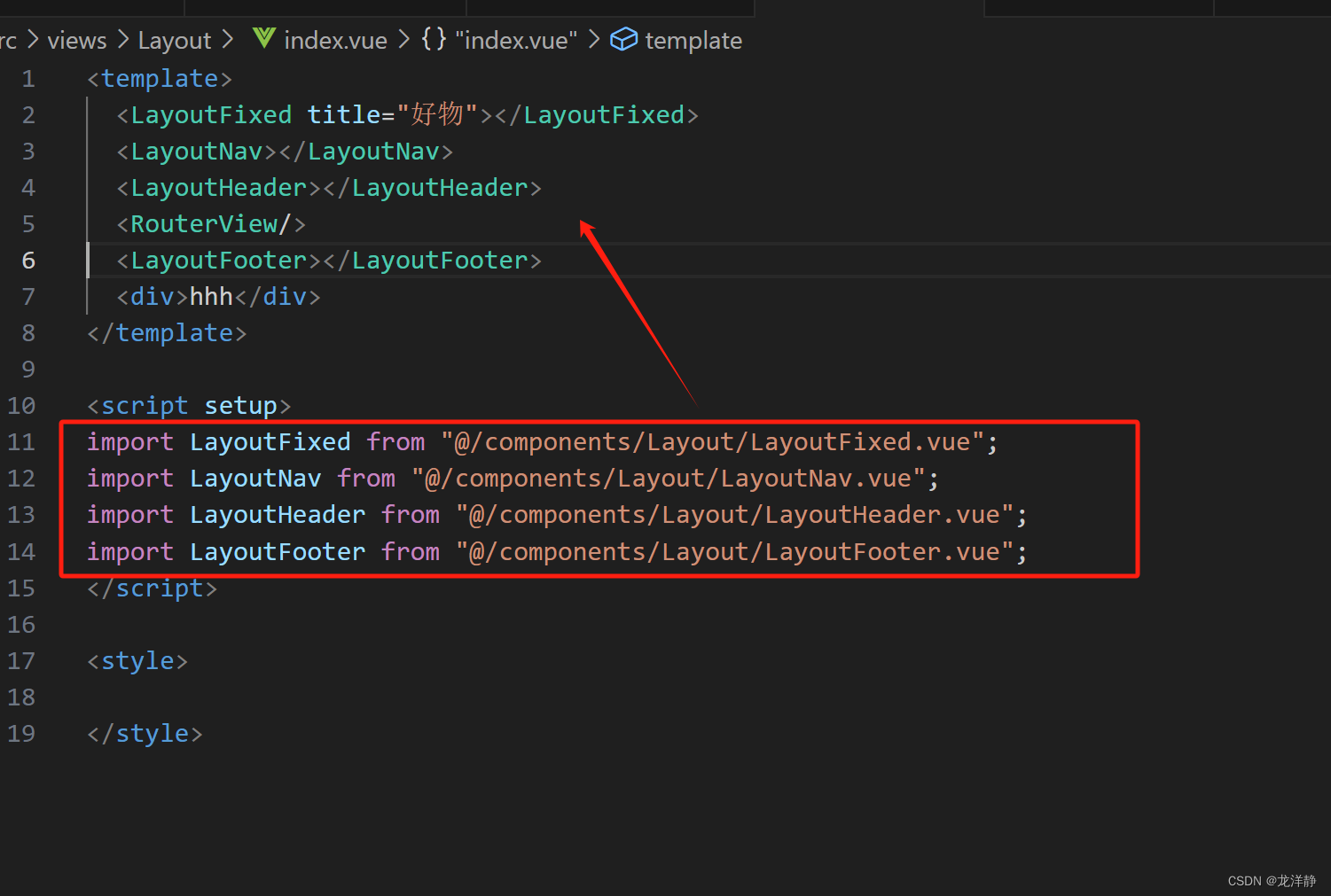
3.3、注册组件
以前注册组件:

现在注册就不用那么麻烦了:
导入后立即可用: