Jenkins 能干什么

来自官网
官网
Jenkins怎么用【Linux版】
下载 war包
本机为Java8 选择Jenkins版本为2.289.1

注意: 如果是Java8 尽量和我的Jenkins版本保持一致哈!后面可能会遇到各种坑。

把下载好的war放到Linux服务器的某一个目录下
启动war
nohup java -jar jenkins.war --httpPort=8010 &
密码

登录web页面
浏览器访问Jenkins页面(http://192.168.4.30:8010 )

填写上面的密码
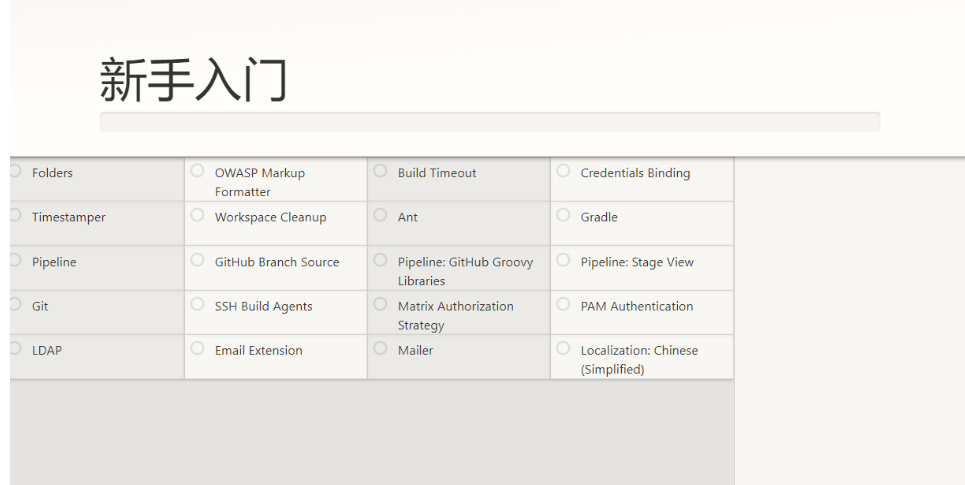
安装插件


等待一会。。。。。。
设置用户

实例设置

保存并完成
适配插件json(版本很重要)(坑)
本次重点讲述jdk8版本下的jenkins插件安装问题。当我们通过rpm或者war包部署的适配jdk1.8版本的jenkins启动后,如果想要下载对应如github插件,都会提示让我们更新jenkins到比较新的版本,而更新新版的jenkins又必须使用jdk11及以上的版本,无法满足我们强制要求使用jdk1.8版本的要求。所以需要更改jenkins自动检测更新设置从而满足适配jdk1.8版本的jenkins插件问题。

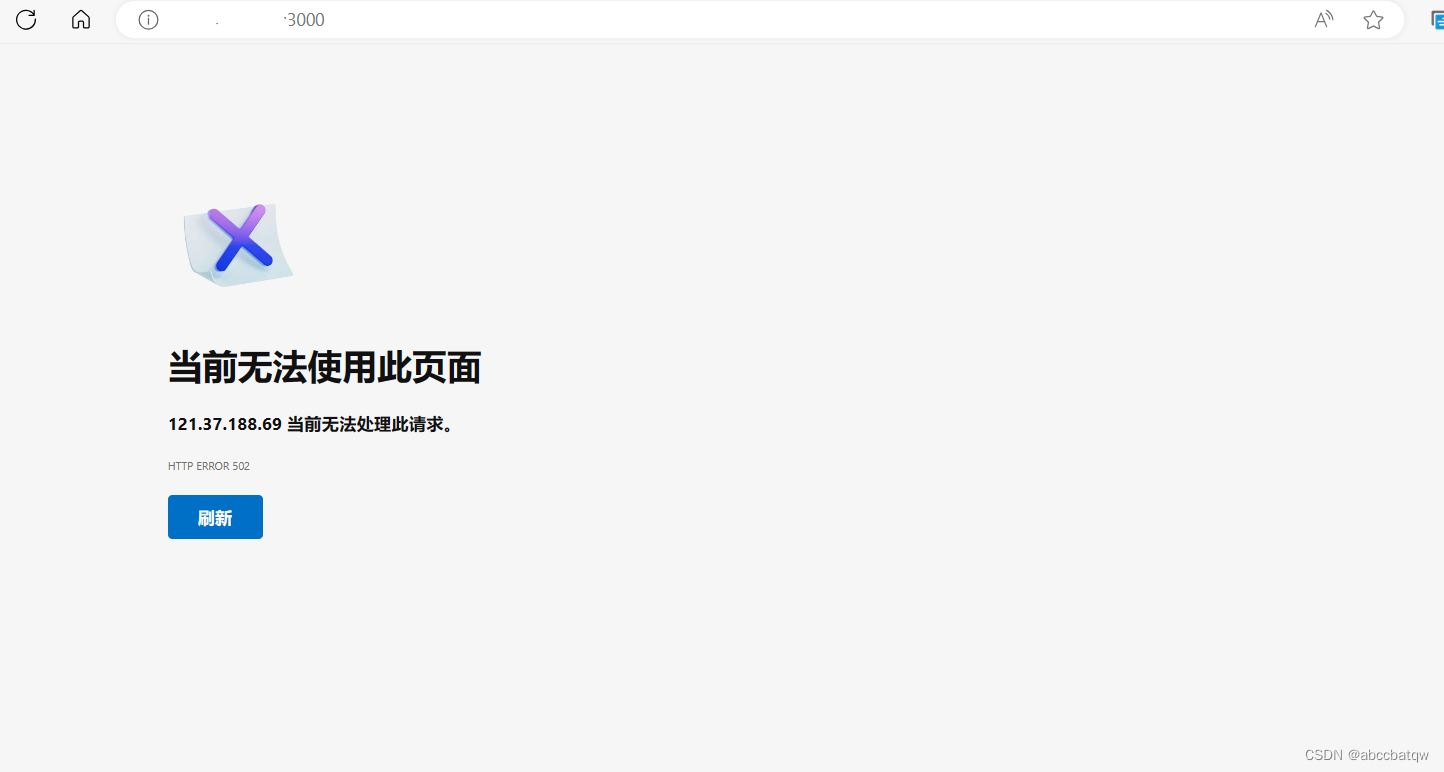
如图所示为插件安装失败,因这些插件都需要高版本的jenkins支持,如果使用jdk1.8版本的jenkins无法满足要求。
2)修改Jenkins插件下载地址
第一步:进入jenkins设置后的目录下找到default.json文件,可执行sudo find / -name default.json 命令查找,如下图:

如图,default.json文件所在目录为/home/admin/.jenkins/updates,进入此目录下,备份default.json文件,
再进入镜像清华镜像链接下找到对应jenkins版本的json文件,复制里面内容替换到defualt.json文件中去。如下图所示:

第二步:在Manage Plugins -->Manage Plugins -->Advanced 中,把Update Site修改为国内插件地址
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json


最后重启jenkins再重新登录后,再去下载插件就不会提示让你更新最新的jenkins来适配了。

centos7下部署jenkins+jdk8+适配插件下载
Jenkins+ Gitlab自动化构建部署Springboot项目
插件下载与推荐
- SSH //执行远程脚本
- Publish Over SSH //发送jar包至服务器
- gitlab //集成gitlab用
- maven //创建maven项目,减少所需配置
部署java项目(GIT管理)Exec command配置说明
source /etc/profile
cd /root/.jenkins/workspace/song-chat
isServerExist=`ps -ef|grep target/rsc-chat-1.0.jar | grep -v "grep"|wc -l`
if [ "$isServerExist" = "1" ]; then
pid=`ps -ef|grep target/rsc-chat-1.0.jar | grep -v "grep" | awk '{print $2}'`
kill $pid
fi
BUILD_ID=dontKillMe
nohup java -jar target/rsc-chat-1.0.jar --spring.profiles.active=local >> rsc-chat.file 2>&1 &
修改工作目录

# 先执行
export JENKINS_HOME=/home/data/.jenkins
# 在执行
java -jar jenkins.war --httpPort=8010
参考文档
# Jenkins历史war包下载地址
https://mirrors.jenkins.io/war-stable
或者
https://get.jenkins.io/war-stable/
# centos7下部署jenkins+jdk8+适配插件下载
https://zhuanlan.zhihu.com/p/675469742
# 下载Jenkins war包
https://get.jenkins.io/war-stable/
# 下载插件
https://blog.csdn.net/qq_35472206/article/details/126049574
官网插件:https://plugins.jenkins.io/
# Jenkins 设置中文
https://blog.csdn.net/ichen820/article/details/134946862
# jenkins + gitlab自动化构建启动java项目(图文)
https://blog.csdn.net/qq_34279574/article/details/117123209
https://blog.csdn.net/weixin_45310323/article/details/130237276
https://www.bilibili.com/read/cv24237996/
# jenkins部署java项目(SVN管理)Exec command配置
https://blog.csdn.net/weixin_44674960/article/details/112171034
```shell
source /etc/profile
cd /root/.jenkins/workspace/song-chat
isServerExist=`ps -ef|grep target/rsc-chat-1.0.jar | grep -v "grep"|wc -l`
if [ "$isServerExist" = "1" ]; then
pid=`ps -ef|grep target/rsc-chat-1.0.jar | grep -v "grep" | awk '{print $2}'`
kill $pid
fi
BUILD_ID=dontKillMe
nohup java -jar target/rsc-chat-1.0.jar --spring.profiles.active=local >> rsc-chat.file 2>&1 &
# 修改工作目录
export JENKINS_HOME=/home/data/.jenkins然后在
java -jar jenkins.war --httpPort=8010
# Linux环境下 Jenkins部署
https://blog.csdn.net/zhr19970910/article/details/118896592