通用事件目录
- 点击事件
- 事件
- ClickEvent对象说明
- EventTarget8+对象说明
- 示例
- 触摸事件
- 事件
- TouchEvent对象说明
- TouchObject对象说明
- 示例
- 挂载卸载事件
- 事件
- 示例
点击事件
组件被点击时触发的事件。
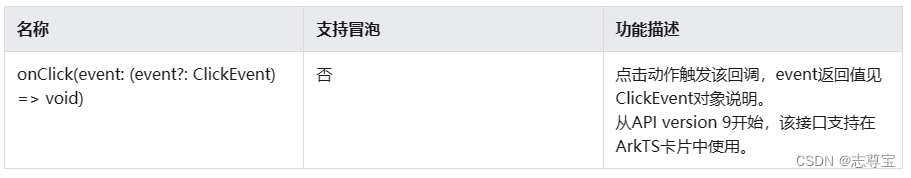
事件

ClickEvent对象说明
从API version 9开始,该接口支持在ArkTS卡片中使用。

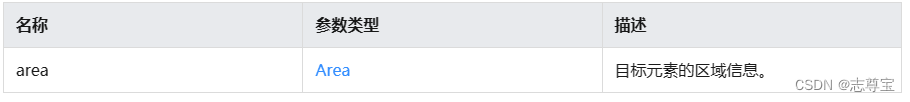
EventTarget8+对象说明

示例
// xxx.ets
@Entry
@Component
struct ClickExample {
@State text: string = ''
build() {
Column() {
Row({ space: 20 }) {
Button('Click').width(100).height(40)
.onClick((event: ClickEvent) => {
this.text = 'Click Point:' + '\n screenX:' + event.screenX + '\n screenY:' + event.screenY
+ '\n x:' + event.x + '\n y:' + event.y + '\ntarget:' + '\n component globalPos:('
+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\n width:'
+ event.target.area.width + '\n height:' + event.target.area.height + '\ntimestamp' + event.timestamp;
})
Button('Click').width(200).height(50)
.onClick((event: ClickEvent) => {
this.text = 'Click Point:' + '\n screenX:' + event.screenX + '\n screenY:' + event.screenY
+ '\n x:' + event.x + '\n y:' + event.y + '\ntarget:' + '\n component globalPos:('
+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\n width:'
+ event.target.area.width + '\n height:' + event.target.area.height + '\ntimestamp' + event.timestamp;
})
}.margin(20)
Text(this.text).margin(15)
}.width('100%')
}
}
触摸事件
当手指在组件上按下、滑动、抬起时触发。
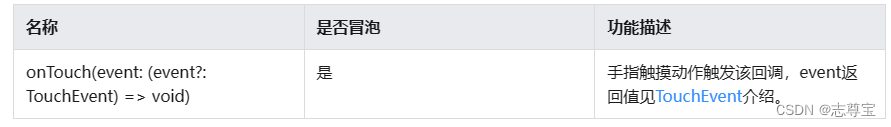
事件

TouchEvent对象说明

TouchObject对象说明

示例
// xxx.ets
@Entry
@Component
struct TouchExample {
@State text: string = ''
@State eventType: string = ''
build() {
Column() {
Button('Touch').height(40).width(100)
.onTouch((event: TouchEvent) => {
if (event.type === TouchType.Down) {
this.eventType = 'Down'
}
if (event.type === TouchType.Up) {
this.eventType = 'Up'
}
if (event.type === TouchType.Move) {
this.eventType = 'Move'
}
this.text = 'TouchType:' + this.eventType + '\nDistance between touch point and touch element:\nx: '
+ event.touches[0].x + '\n' + 'y: ' + event.touches[0].y + '\nComponent globalPos:('
+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\nwidth:'
+ event.target.area.width + '\nheight:' + event.target.area.height
})
Button('Touch').height(50).width(200).margin(20)
.onTouch((event: TouchEvent) => {
if (event.type === TouchType.Down) {
this.eventType = 'Down'
}
if (event.type === TouchType.Up) {
this.eventType = 'Up'
}
if (event.type === TouchType.Move) {
this.eventType = 'Move'
}
this.text = 'TouchType:' + this.eventType + '\nDistance between touch point and touch element:\nx: '
+ event.touches[0].x + '\n' + 'y: ' + event.touches[0].y + '\nComponent globalPos:('
+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\nwidth:'
+ event.target.area.width + '\nheight:' + event.target.area.height
})
Text(this.text)
}.width('100%').padding(30)
}
}
挂载卸载事件
挂载卸载事件指组件从组件树上挂载、卸载时触发的事件。
事件

示例
// xxx.ets
import promptAction from '@ohos.promptAction'
@Entry
@Component
struct AppearExample {
@State isShow: boolean = true
@State changeAppear: string = '点我卸载挂载组件'
private myText: string = 'Text for onAppear'
build() {
Column() {
Button(this.changeAppear)
.onClick(() => {
this.isShow = !this.isShow
}).margin(15)
if (this.isShow) {
Text(this.myText).fontSize(26).fontWeight(FontWeight.Bold)
.onAppear(() => {
promptAction.showToast({
message: 'The text is shown',
duration: 2000
})
})
.onDisAppear(() => {
promptAction.showToast({
message: 'The text is hidden',
duration: 2000
})
})
}
}.padding(30).width('100%')
}
}