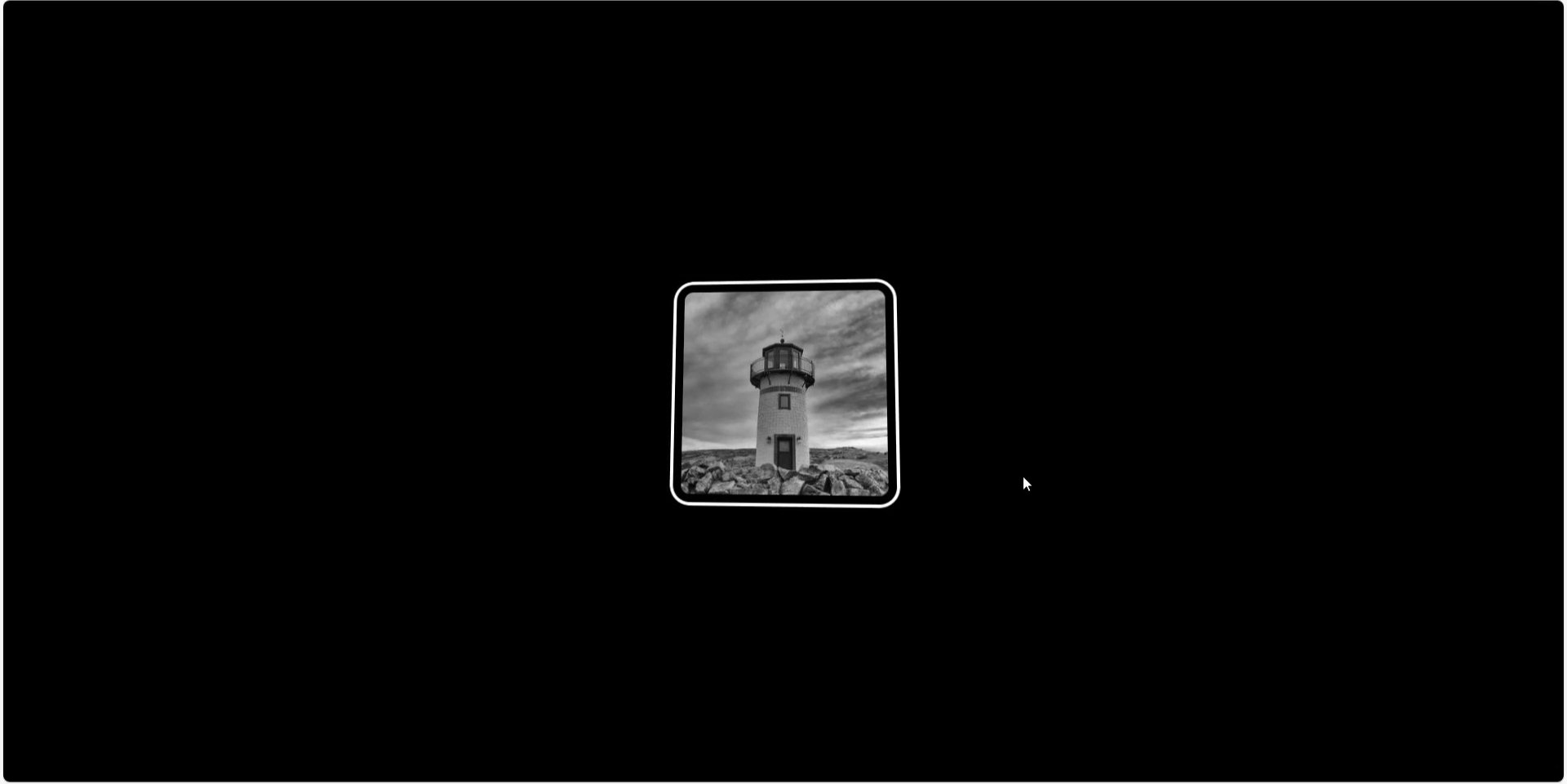
实例:具有悬停效果的3D闪耀动画
技术栈:HTML+CSS
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>具有悬停效果的3D闪耀动画</title>
<link rel="stylesheet" href="228.css">
</head>
<body>
<img src="/images/228/lighthouse.jpg" alt="a lighthouse">
</body>
</html>【CSS】
/* 自定义属性 */
/* @property可以直接载样式表中注册自定义属性,无需运行任何JS代码。是CSS变量的升级版本,比CSS变量更加规范和严谨 */
/* 控制渐变旋转 */
@property --a {
/* 声明类型 angle:角度 */
syn















![[C语言]指针详解一、数组指针、二维数组传参、函数指针](https://img-blog.csdnimg.cn/direct/9e750ae0636e49f8882e4e52c3416845.png)