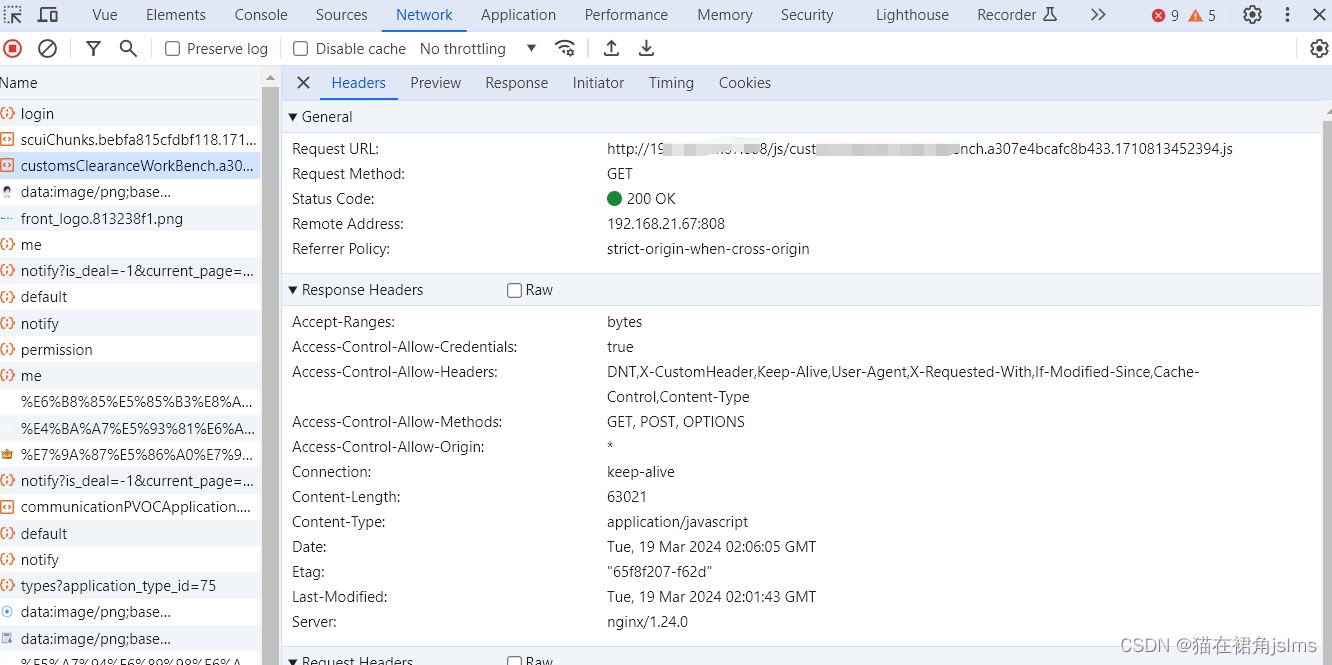
错误截图


解决方案:
1.修改vue.config.js
output: {
// filename: `js/[name].[chunkhash].${timeUpdate}.js`,
// chunkFilename: `js/[id].[chunkhash].${timeUpdate}.js`
filename: '[name].[contenthash].js',
chunkFilename: '[name].[contenthash].chunk.js'
}
2.路由中添加meta.reload,并在路由前置守卫中重新加载
实现代码:
const router = new VueRouter({
routes: [
{
path: '/',
component: Home,
meta: {
reload: true
}
},
// ... 其他路由
]
})
// 路由前置守卫router.beforeEach在切换路由时加载最新的chunk资源
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.reload)) {
// 对于设置了 meta.reload 的路由,无论是否已经访问过,都重新加载组件
next(false)
setTimeout(() => {
next({
path: to.fullPath,
force: true,
replace: true
})
}, 0)
} else {
next()
}
})
同理,项目中修改代码:
// 扁平化菜单
const filterMenuList: any = []
const flattenMenuFun = async (menu: any, bread?: any) => {
for (let i = 0; i < menu.length; i++) {
const element = menu[i]
if (!element.breadcrumbList) {
element.breadcrumbList = []
}
if (bread) {
element.breadcrumbList.push(...bread)
}
element.meta.name = element.name // 用作头部默认选中
element.meta.reload = true // !!!!!!此行代码!!!!!!
element.breadcrumbList.push(element.meta)
if (element.children) {
await flattenMenuFun(element.children, element.breadcrumbList)
} else {
filterMenuList.push(element)
}
}
return filterMenuList
}
问题解决~~~~~~