前言
早在2018年的时候发了一篇关于VSCode主题风格推荐——VS Code 主题风格设置,时过境迁,如今常用的主题皮肤早已更替。
今天下午在整理VSCode插件的时候,不小心把常用的那款(亮色)主题插件给删除了,无奈之下我竟然花了一下午(将近3个多小时)的时间在插件市场找了个遍,反复地安装-查看-卸载-安装-查看-卸载-安装-查看-卸载-安装-查看。。。。。。😭好在最终还是找回了那款皮肤,这个时间也算没太白费。于是,就有了这篇博客,赶紧再记录一下几款现在常用的主题插件!
Light年度主题 - Ayu Light
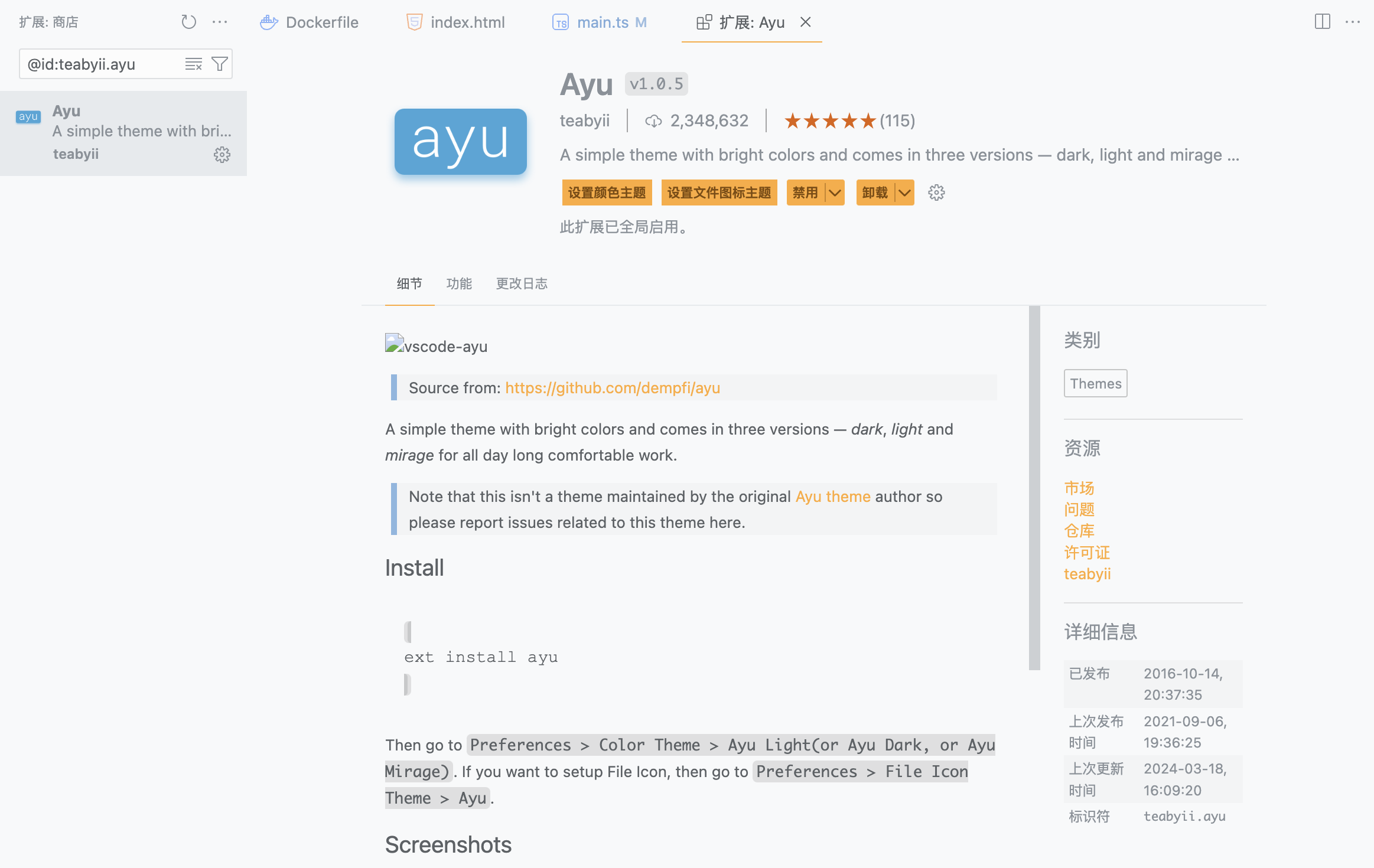
🏆 第一款!首推!就是我找了一下午的这个主题!
🏆 Ayu 的使用场景主要是白天敲代码的时候,这款主题的 light 系列真的是永远的神!年度最佳!没有之一!
-
主题插件ID:
@id:teabyii.ayu -
主题颜色选择:
Ayu Light

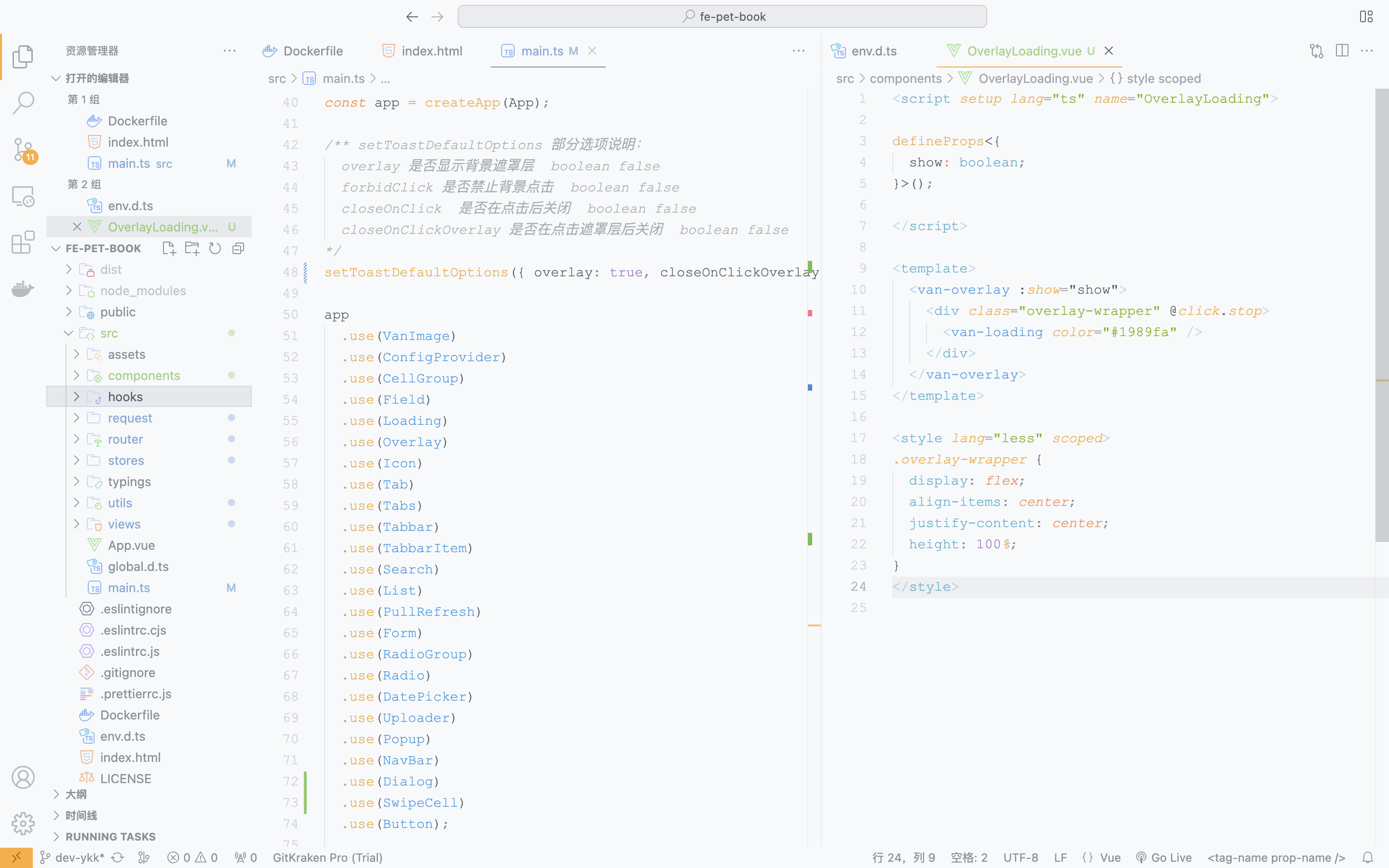
- 效果图:

Light年度图标 - Catppuccin Mocha Icons
✨ 这款主要是为了搭配上面 亮色 主题专用的文件图标。
-
文件图标插件ID:
@id:Catppuccin.catppuccin-vsc-icons -
文件图标选择:
Catppuccin Mocha

Dark年度主题 - Learn with Sumit Official Theme
🌚 虽然上面白天系列的 Ayu 主题的确是心头最爱的、个人觉得最好看的一款颜色风格,but 实际用的最多的还是 Learn with Sumit Theme 的暗夜系列,毕竟深色模式看着比较不吃力。
🌚 所以下面的这款暗夜主题应该是本年度个人使用率最高的一款Theme!
-
主题插件ID:
@id:SumitSaha.learn-with-sumit-theme -
主题颜色选择:
Learn with Sumit Official Theme

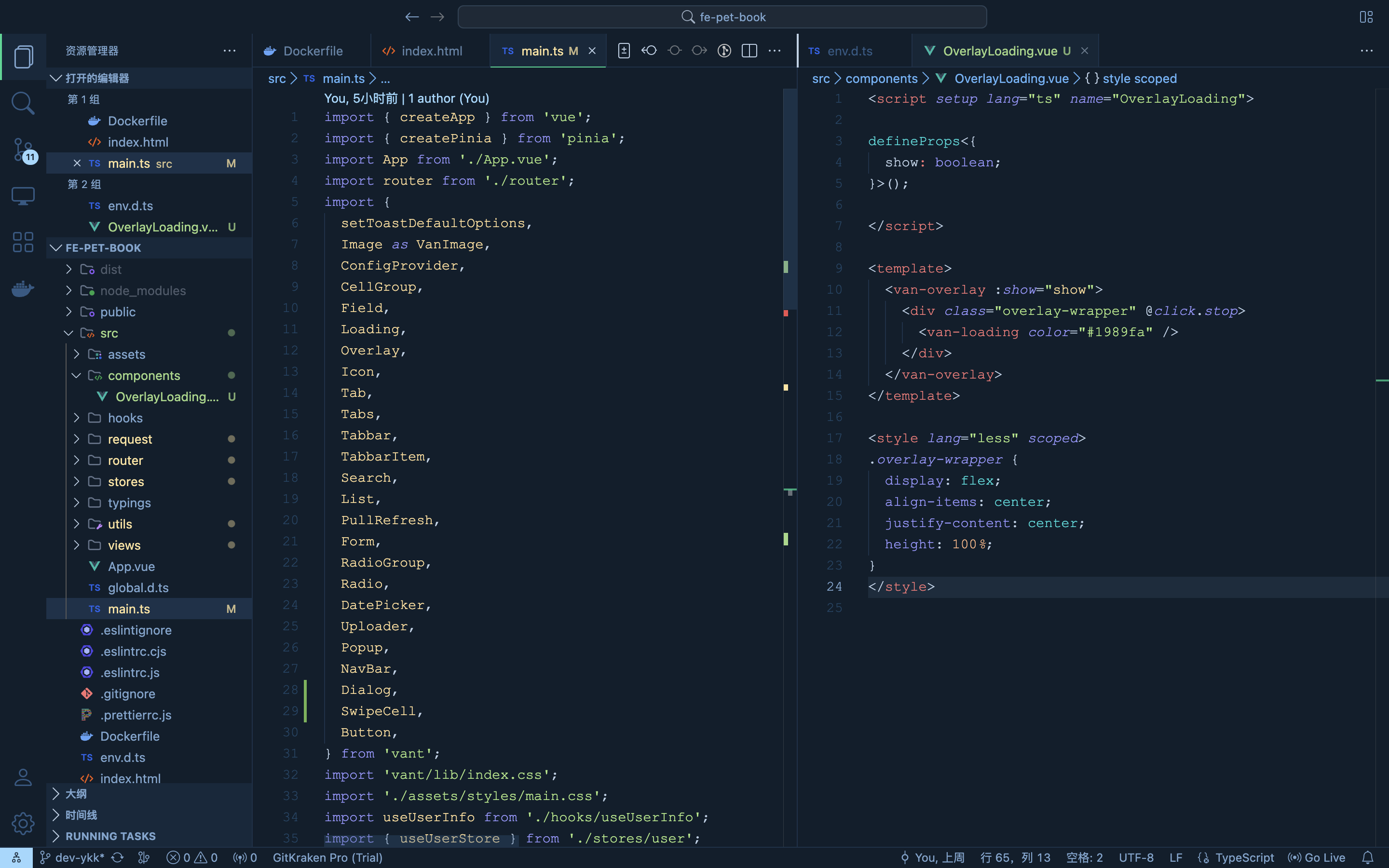
- 效果图:

Dark年度图标 - Symbols Icons
✨ 这款主要是为了搭配上面 暗色 主题专用的文件图标,暗色风格下图标还是偏 简约风 更能让整体观感 轻松舒适 ,让护眼更上一层楼!
-
文件图标插件ID:
@id:miguelsolorio.symbols -
文件图标选择:
Symbols Icons

其它
💡 当然还有一些不错的主题,也没舍得删,有时候偶尔也会用一段时间(新鲜感)。在这结尾处,做个一个存档吧~
扩展ID如下:
ahmadawais.shades-of-purpleDaltonMenezes.aura-themefisheva.eva-themeonecrayon.theme-quietlight-vsc
防迷路截图如下:




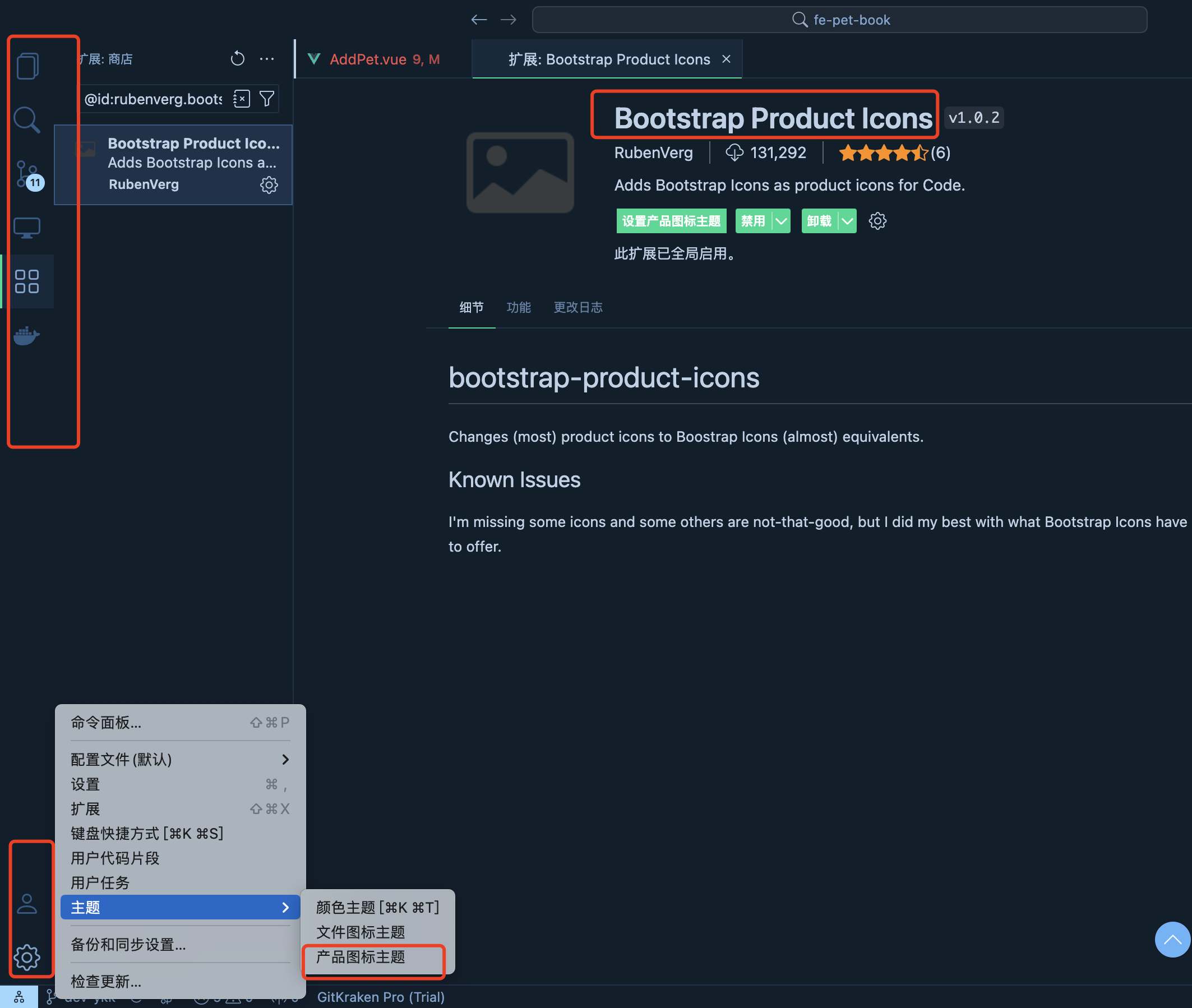
还有个产品图标主题
产品图标扩展ID:rubenverg.bootstrap-product-icons
什么是 产品图标主题 呢,就是下面这个👇🏻