登录表单和注册表单在同一个页面中,通过注册按钮以及返回按钮来控制要显示哪个表单
一、数据绑定和校验
(1)绑定数据,复用注册表单的数据模型:
//控制注册与登录表单的显示, 默认false显示登录 true时显示注册
const isRegister = ref(false);
//定义数据模型
const registerData = ref({
username: "",
password: "",
rePassword: "",
});(2)表单数据校验,复用注册表单的数据校验:
//校验密码的函数
const checkRePassword = (rule, value, callback) => {
if (value === "") {
callback(new Error("请再次确认密码"));
} else if (value !== registerData.value.password) {
callback(new Error("请确保两次输入的密码一样"));
} else {
callback();
}
};
//定义表单校验规则
const rules = {
username: [
{ required: true, message: "请输入用户名", trigger: "blur" },
{ min: 5, max: 16, message: "长度为5~16位非空字符", trigger: "blur" },
],
password: [
{ required: true, message: "请输入密码", trigger: "blur" },
{ min: 5, max: 16, message: "长度为5~16位非空字符", trigger: "blur" },
],
rePassword: [{ validator: checkRePassword, trigger: "blur" }],
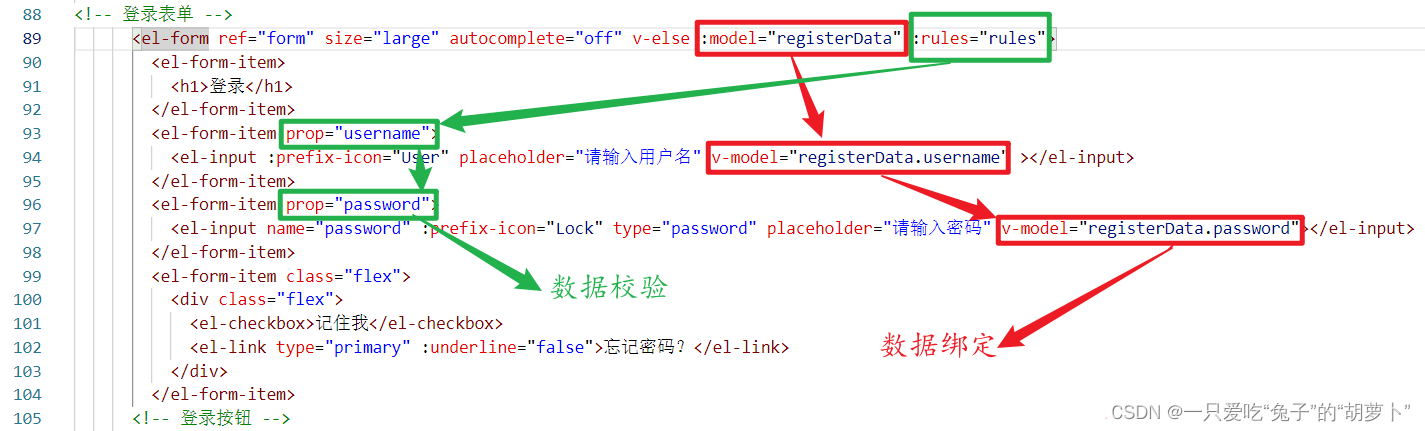
};(3)html中数据绑定和数据校验

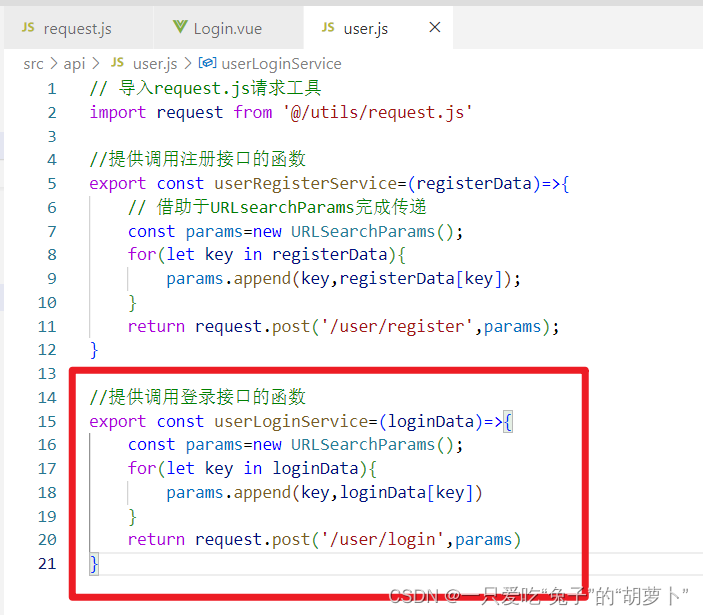
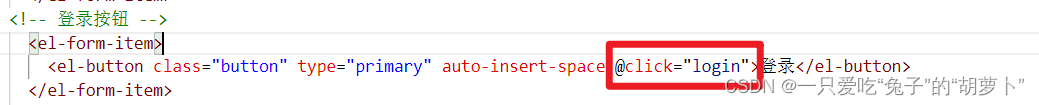
二、事件绑定