目录
- 1. div 和 span
- 2. 什么是CSS?
- 3. CSS 引入方式
- 3.1 内部样式表
- 3.2 外部样式表
- 3.3 行内样式
- 4. 选择器
- 4.1 标签选择器
- 4.2 类选择器
- 4.3 id 选择器
- 4.4 通配符选择器
- 5. CSS 基础属性
- 6. 谷歌浏览器调试工具
正文开始。
1. div 和 span
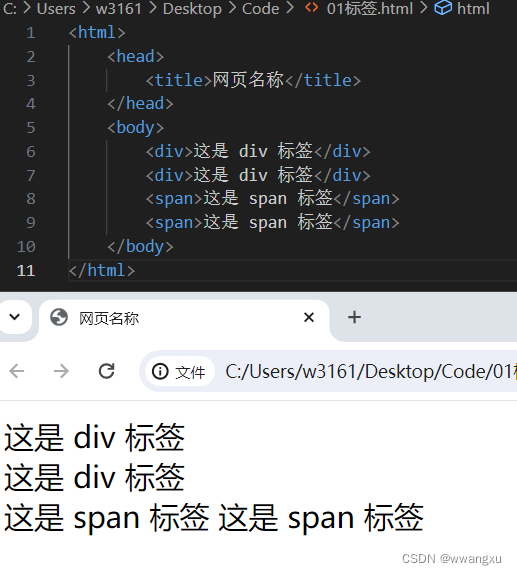
在学习 CSS 之前,我们先学习两个重要的标签div和span,它们是无语义的布局标签,用来布局网页,划分网页区域,将网页模块化。
- div:独占一行,俗称“大盒子”。
- span:不换行,俗称“小盒子”。

2. 什么是CSS?
CSS(Cascading Style Sheets)是一种用于描述网页表现的样式表语言。
CSS可以静态地修饰网页,也可以与JavaScript等脚本语言结合,动态地修改网页中元素的样式。CSS能够精确控制网页中元素的位置和排版,支持各种字体和字号样式,并允许编辑网页对象和模型的样式。它使得网页内容与表现相分离,提高了网页的可读性和可维护性,同时也加快了网页的下载和加载速度。CSS可以应用于多种媒体,如屏幕、打印和移动设备等
3. CSS 引入方式
3.1 内部样式表
CSS 代码写在 style 标签里面,style 标签写在 head 标签里。
<title>111</title>
<style>
/* 选择器{} */
p{
/* CSS 属性*/
color:red;
}
<style>
<p>..</p>
3.2 外部样式表
- CSS 代码写在单独的 CSS 文件中
- 在 HTML 使用 link 标签引入
<link rel=“stylesheet” href=“./my.css”>
3.3 行内样式
- 配合 JavaScript 使用
<div style=“CSS 属性”></div>
4. 选择器
用来查找标签,设置样式
基础选择器有:
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
4.1 标签选择器
标签选择器:使用标签名作为选择器,选中同名标签设置相同样式。例如:p,h1,div,img…
<html>
<head>
<title>标签选择器</title>
<style>
p {
color:red;
}
</style>
</head>
<body>
<p>这是 p 标签的内容</p>
</body>
</html>
4.2 类选择器
类选择器:查找标签,差异化设置标签的显示效果。
步骤:
- 定义类选择器(.类名)
- 使用类选择器(class=“类名”)
<style>
/*定义类选择器*/
.red {
color: red;
}
</style>
<div class=“red”>这是 div 标签的内容</div>
<p class=“red”>这是 p 标签的内容</p>
4.3 id 选择器
id 选择器:查找标签,差异化设置标签的显示效果
使用场景:一般配合 JavaScript 使用,很少用来设置 CSS 样式
步骤:
- 定义 id 选择器(#id名)
- 使用 id 选择器(id=“id名”)
<style>
/*定义 id 选择器*/
#red {
color: red;
}
</style>
<div id=“red”>这是 div 标签的内容</div>
使用规则:
- 同一个 id 选择器在一个页面只能使用一次。
4.4 通配符选择器
通配符选择器:查找页面所有标签,设置相同样式。
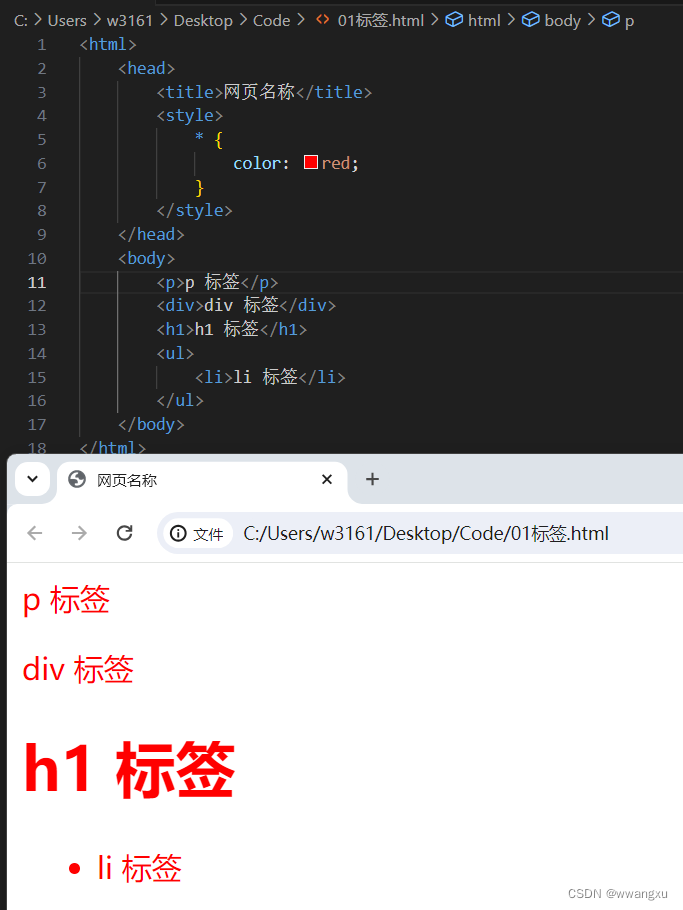
写法:*,不需要调用,浏览器自动查找页面所有标签,设置相同样式。
* {
color: red;
}

5. CSS 基础属性
| 属性 | 描述 |
|---|---|
| width | 宽度 |
| height | 高度 |
| background-color | 背景颜色 |
| font-size | 字体大小 |
| font-weight | 字体粗细 |
| font-style | 字体倾斜 |
| line-height | 行高1 |
| font-family | 字体族2 |
| font | 字体复合属性3 |
| text-indent | 文本缩进 |
| text-align | 对齐方式 4 |
| text-decoration | 修饰线 |
| color | 颜色 |
代码样例:
<style>
/* 宽度 */
width: 100px;
/* 高度 */
height: 100px;
/* 背景色 */
background-color: red;
/* 字体大小:属性必须有单位,谷歌浏览器默认16px */
font-size: 30px;
/* 字体粗细 */
font-weight: 200;
font-weight: normal;
font-weight: bold;
/* 字体不倾斜 */
font-style: normal;
/* 字体倾斜 */
font-style: italic;
/* 行高:设为指定像素 */
line-height: 20px;
/* 行高:设为指定字号倍数 */
line-height: 2;
/* 字体族 */
font-family: 楷体;
/* 复合属性 */
font: italic 700 30px 楷体;
/* 文本缩进:px以像素为单位;em以字号为单位 */
text-indent: 20px;
text-indent: 2em;
/* 文本左对齐(默认对齐) */
text-align: left;
/* 文本居中对齐 */
text-align: center;
/* 文本右对齐 */
text-align: right;
/* 修饰线:无修饰线 */
text-decoration: none;
/* 修饰线:下划线 */
text-decoration: underline;
/* 修饰线:删除线 */
text-decoration: line-through;
/* 修饰线:上划线 */
text-decoration: overline;
/* 颜色:英文单词 */
color: red;
/* 颜色:RGB表示法 r,g,b分别表示红绿蓝,取值0-255 */
color: rgb(r,g,b);
/* 颜色:RGBA表示法 r,g,b分别表示红绿蓝;a表示透明度,取值0-1 */
color: rgba(r,g,b,a);
/* 颜色:十六进制表示法,两两一组,若同组中相同,可简写为一个 */
color: #RRGGBB;
</style>
6. 谷歌浏览器调试工具
作用:检查、调试代码;帮助开发人员找到代码问题。
如何打开?
- 在浏览器窗口内任意位置点击鼠标右键,菜单中选择“检查”
- 快捷键F12
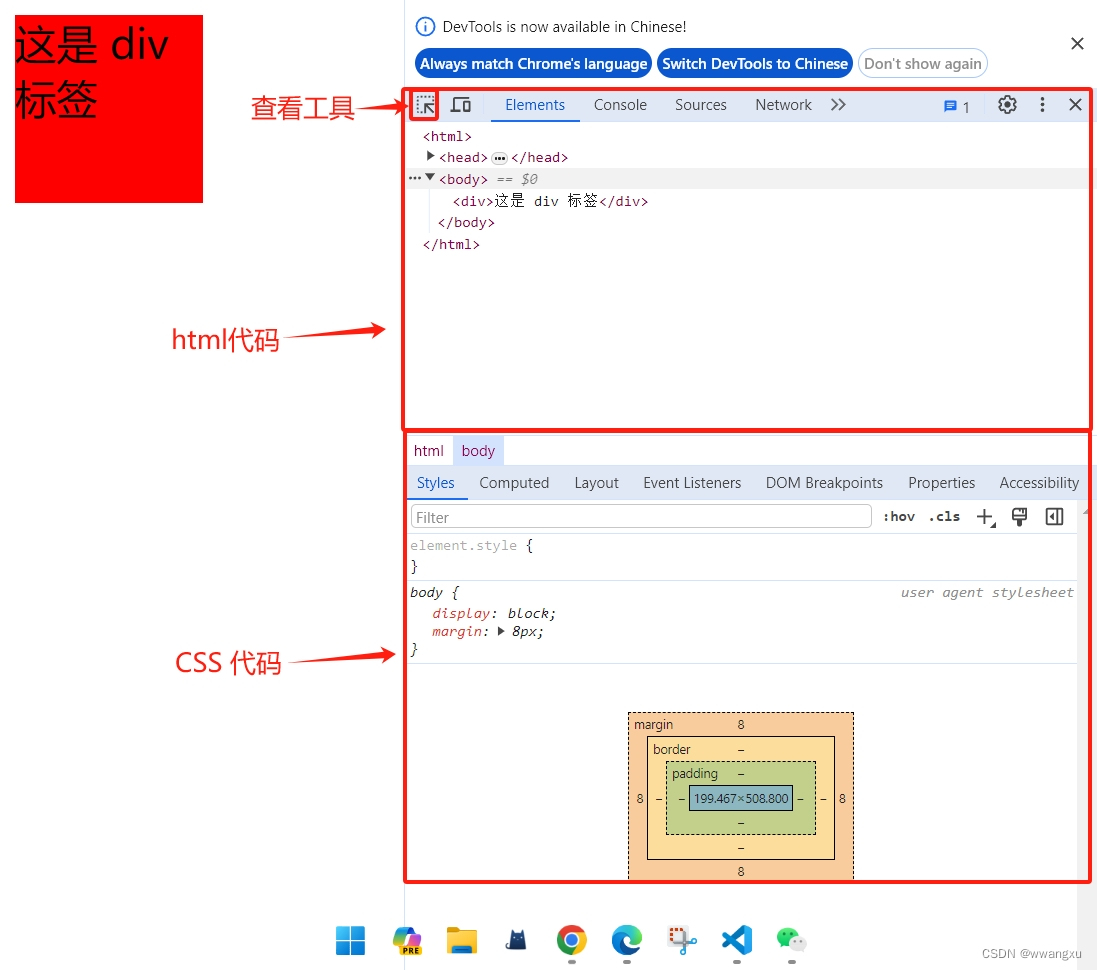
这是调试窗口的界面

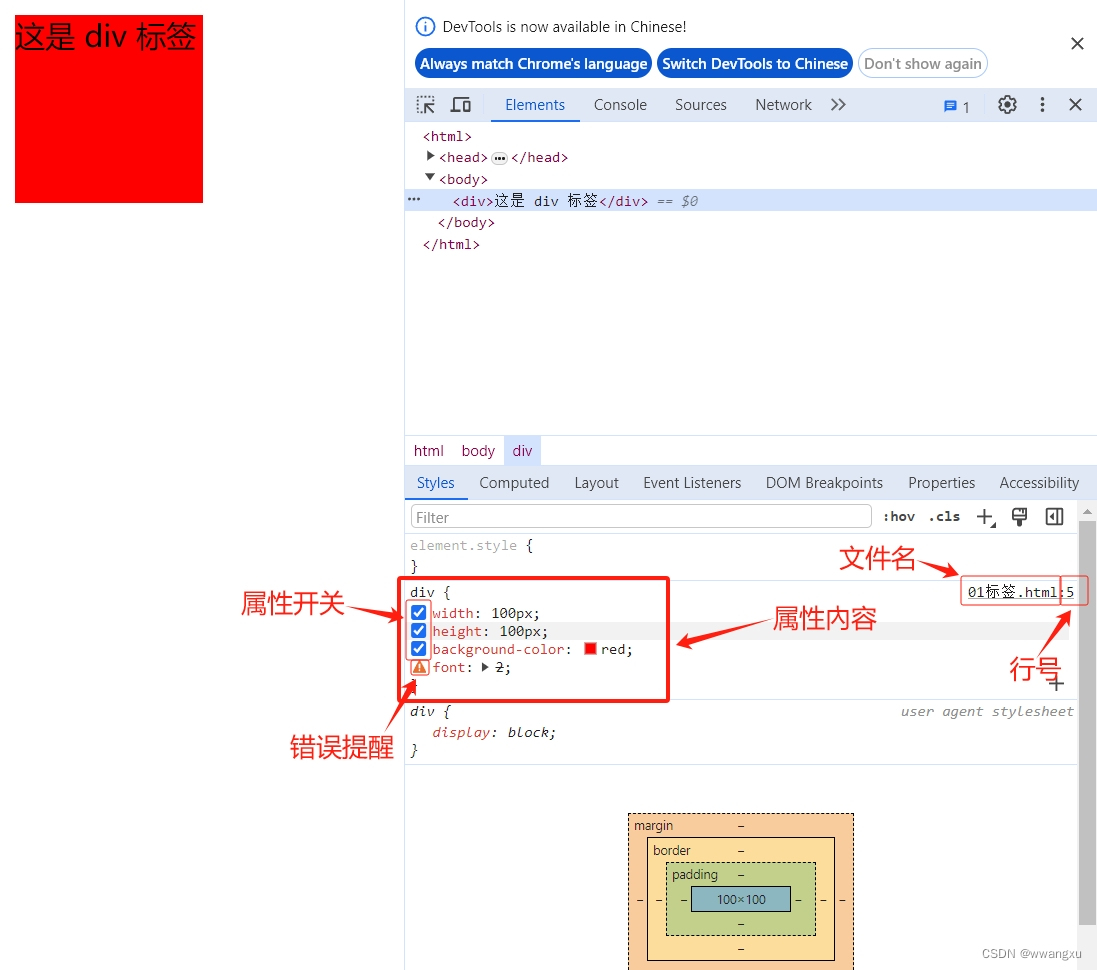
使用查看工具可以指定某一标签来进行检查,这里我们查看一下页面中的标签。

完。
行高 = 文本高度 + 上间距 + 下间距 ↩︎
font-family 属性值可以书写多个字体名,每个字体名用逗号隔开,执行顺序是从左向右依次查找,属性的最后设置一个字体族名,字体族名有:无衬线字体、衬线字体。 ↩︎
符合属性:一个属性对应多个值的写法,每个属性值之间使用空格隔开。顺序为:是否倾斜、是否加粗、字号/行高、字体。其中字号和字体值必须书写。 ↩︎
修改文本的对齐方式本质是修改的文本內容,而不是改变标签。 ↩︎


















![[SaaS] 淘宝设计AI](https://img-blog.csdnimg.cn/direct/24f621fe7d1f49a19b816768a2607991.png)