你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
今天聊聊 table。HTML <table> 元素用于创建表格,它是一种将数据按行和列组织排列的结构,用于在网页中呈现复杂的数据集。HTML 表格具有以下 2 种主要用途:
1、显示数据: 最常见的用途是以表格形式展示数据,如产品价格、学生成绩、电影时间表等。表格可以清晰地展示数据的结构和关系。
2、创建表单: 表格可以用于创建网页表单,通过在表格单元格中放置表单控件(如文本框、复选框、下拉菜单等),用户可以方便地输入数据。
HTML 表格由多个标签组成,主要包括以下几个核心标签:
<table>:定义表格的整体结构。
<tr>:定义表格中的行。
<th>:定义表格中的表头单元格(标题单元格)。
<td>:定义表格中的数据单元格(普通单元格)。每个单元格可以包含各种类型的内容,包括文本、图像、链接等。此外,单元格还可以包含其他 HTML 元素,如段落、列表、表单等。
<caption>:定义表格的标题。
这些标签一起构成了一个完整的 HTML 表格结构,用于在网页中呈现数据和信息。
来开始直接上案例吧。
案例
1、基础表格
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>简单表格示例</title>
</head>
<body>
<h2>学生成绩</h2>
<table border="1">
<thead>
<tr>
<th>学生编号</th>
<th>姓名</th>
<th>数学成绩</th>
<th>科学成绩</th>
<th>英语成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>90</td>
<td>85</td>
<td>88</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>95</td>
<td>92</td>
<td>90</td>
</tr>
</tbody>
</table>
</body>
</html>
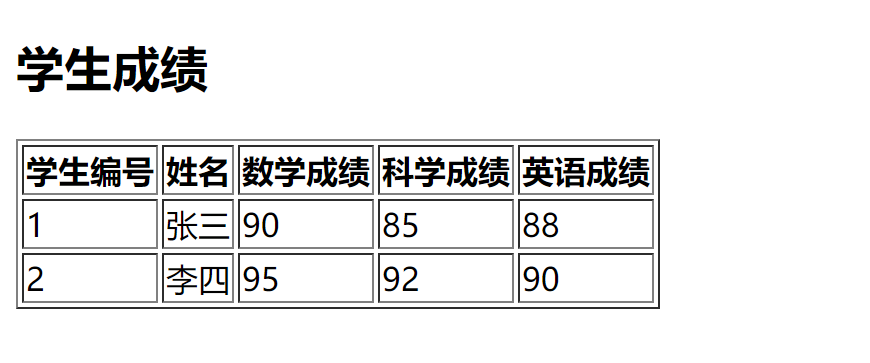
效果如下:

上面表格效果双线的有点丑,对不对,怎么变成单线的呢?只需要,在 table 上,加一个设置表格边框合并为单线的 CSS,加载在 head 标签 里面。如下代码。
<style>
table {
border-collapse: collapse; /* 设置表格边框合并为单线 */
}
</style>
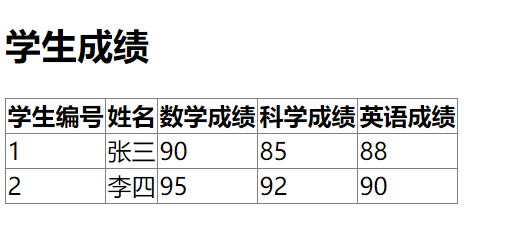
效果如图。

然而,有时候,为了使得表格内容更加清晰、易读,基础表格无法满足,这时候,跨行,跨列就起作用了。
2、单元格跨行 & 单元格跨列 实例
当我们在设计表格时,有时候需要让单元格横跨多行或多列,这就是 rowspan 和 colspan 的作用。
rowspan 表示纵向跨度,用于指定一个单元格要横跨的行数。
colspan 表示横向跨度,用于指定一个单元格要横跨的列数。
通过这两个属性,我们可以控制单元格的跨度,使得表格布局更加灵活,能够满足不同的设计需求。比如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>学生信息表格</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th,
td {
border: 1px solid black;
padding: 8px;
text-align: center;
}
</style>
</head>
<body>
<h2>学生信息表格</h2>
<table>
<thead>
<tr>
<th>姓名</th>
<th colspan="3">地址</th>
<!-- 地址单元格跨三列,所以后面不需要再写了 -->
</tr>
<tr>
<th></th>
<th>省份</th>
<th>市区</th>
<th>详细地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>广东省</td>
<td>深圳市</td>
<td>南山区某某街道</td>
</tr>
<tr>
<td>李四</td>
<td>北京市</td>
<td>北京市</td>
<td>朝阳区某某路</td>
</tr>
</tbody>
</table>
</body>
</html>
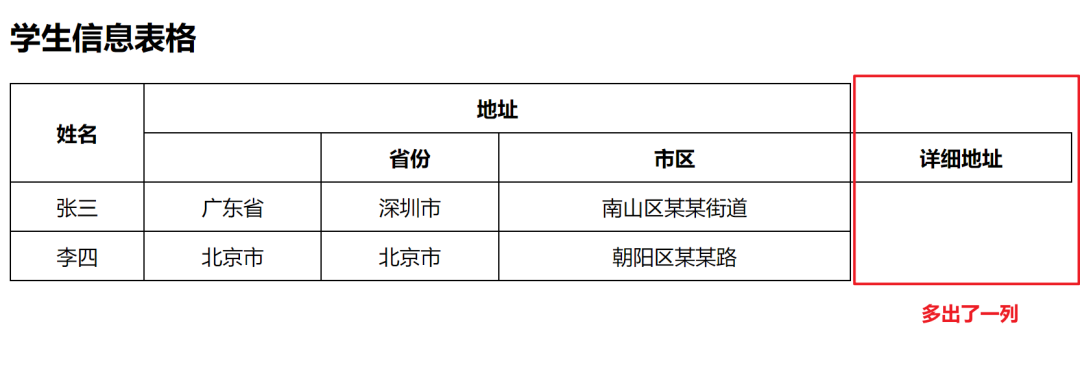
这里呢,姓名的下一行空着,地址的右边空着,如图。如果姓名能和下边合并是不是更好看,地址单元格和右边合并是不是更合理?

所以这时候,就要用到上面提到的 2 个属性了。
怎么写呢?
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>学生信息表格</title>
<style>
table {
border-collapse: collapse;
width: 800px;
}
th,
td {
border: 1px solid black;
padding: 8px;
text-align: center;
}
</style>
</head>
<body>
<h2>学生信息表格</h2>
<table>
<thead>
<tr>
<th rowspan="2">姓名</th>
<!-- 姓名单元格占2行 -->
<th colspan="3">地址</th>
<!-- 表头单元格跨越3列,用于显示地址信息 -->
</tr>
<tr>
<!-- <th></th> 这个注释掉,因为,姓名单元格跨行已经占住这一个单元格了-->
<th>省份</th>
<th>市区</th>
<th>详细地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>广东省</td>
<td>深圳市</td>
<td>南山区某某街道</td>
</tr>
<tr>
<td>李四</td>
<td>北京市</td>
<td>北京市</td>
<td>朝阳区某某路</td>
</tr>
</tbody>
</table>
</body>
</html>
以上,对于我们新手呢,在学习的时候,要注意一下 3 点;
1) 在编写 HTML 代码时,注意 colspan 和 rowspan 的位置和属性值,确保语法正确。
2) 注意合并单元格后的布局和样式,确保合并后的表格仍然清晰易读。
3) 确保合并的单元格数不超过实际存在的单元格数,避免出现错位或错列的情况。
尤其最后 1 点,一定要数清占用的行数,被占用,该去掉的一定要去掉,否则,表格就有 bug 了,如图。

表格格式设置
案例讲完了,现在呢,详细学习关于 HTML 表格格式设置的属性,这些还是比较简单的。
1、单元格对齐(align)属性:用于控制表格中单元格内容的水平对齐方式。
可选取值:left(左对齐)、right(右对齐)、center(居中对齐)。
示例代码:<td align="center">内容</td>
2、表格和单元格的背景颜色(bgcolor)属性:用于设置表格或单元格的背景颜色。
可以使用颜色名称、十六进制值或 RGB 值。
示例代码:<table bgcolor="#f0f0f0"> 或 <td bgcolor="lightblue">内容</td>
3、单元格内边距(cellpadding)属性:用于设置单元格内部内容与边框之间的间距。
取值为像素值或百分比值,项目里通常都是0,扁平化的。
示例代码:<table cellpadding="10"> 或 <td cellpadding="5">内容</td>
4、单元格间距(cellspacing)属性:用于设置单元格之间的间距。
取值为像素值或百分比值,项目里通常都是0。
示例代码:<table cellspacing="5">
5、表格框架形态(frame)属性:用于设置表格边框的框架规则,包括以下几种取值:
可选取值:void(无边框,默认值)、above(在表格上方显示边框)、below(在表格下方显示边框)、hsides(显示上部和下部的外侧边框)、vsides(显示左边和右边的外侧边框)、lhs(在左侧显示边框)、rhs(在右侧显示边框)、border(显示完整边框)。
示例代码:<table frame="void"> 或 <table frame="hsides">
好,那一起来看个案例吧。
<table cellpadding="10" cellspacing="0" frame="vsides">
<!-- 表格的边框为1个像素 -->
<!-- 单元格的内边距为10像素 -->
<!-- 单元格之间的间距为0像素 -->
<!-- 边框规则为两侧边框 -->
<caption>
学生表
</caption>
<!-- 表头 -->
<thead>
<tr>
<th bgcolor="#777" align="center">学号</th>
<th bgcolor="#777" align="center">姓名</th>
<th bgcolor="#777" align="center">年龄</th>
<th bgcolor="#0f0" align="center">性别</th>
</tr>
</thead>
<!-- 表格内容 -->
<tbody>
<tr>
<td align="center">1001</td>
<td align="center">张三</td>
<td align="center">20</td>
<td align="center">男</td>
</tr>
<tr>
<td bgcolor="#0ff" align="center">1002</td>
<td align="right">李四</td>
<td align="center">22</td>
<td align="center">女</td>
</tr>
</tbody>
</table>
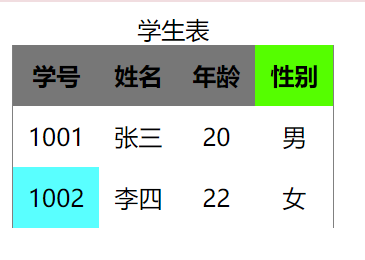
效果如下图:

需要注意的是,这里面的属性,最不常用的就是 frame 属性。为什么呢?
虽然 frame 属性可以控制表格边框的显示方式,但是它的功能相对简单,无法实现复杂的边框效果。如果更具体的的样式,还是要依托于 CSS 会更好,这个后续会详细写到。
虽然 frame 属性可以控制表格边框的显示方式,但是它的功能相对简单,无法实现复杂的边框效果。如果更具体的的样式,还是要依托于 CSS 会更好,这个后续会详细写到。



![[SaaS] 淘宝设计AI](https://img-blog.csdnimg.cn/direct/24f621fe7d1f49a19b816768a2607991.png)