学校要求的实验设计,基于vue实现bilibili网页版,可实现以下功能
(1)基本的悬浮动画和页面渲染
(2)可实现登录和未登录的页面变化
(3)在登录页面的,实现密码判断,或者短信验证方式的倒数功能
(4)实现轮播图
(5)实现预览视频(GIF)
(6)页面下拉到一定高度出现top栏以及右下角的返回功能
由于篇幅,代码较长,本文仅罗列一些基本代码,要源码的伙伴直接在本文评论即可
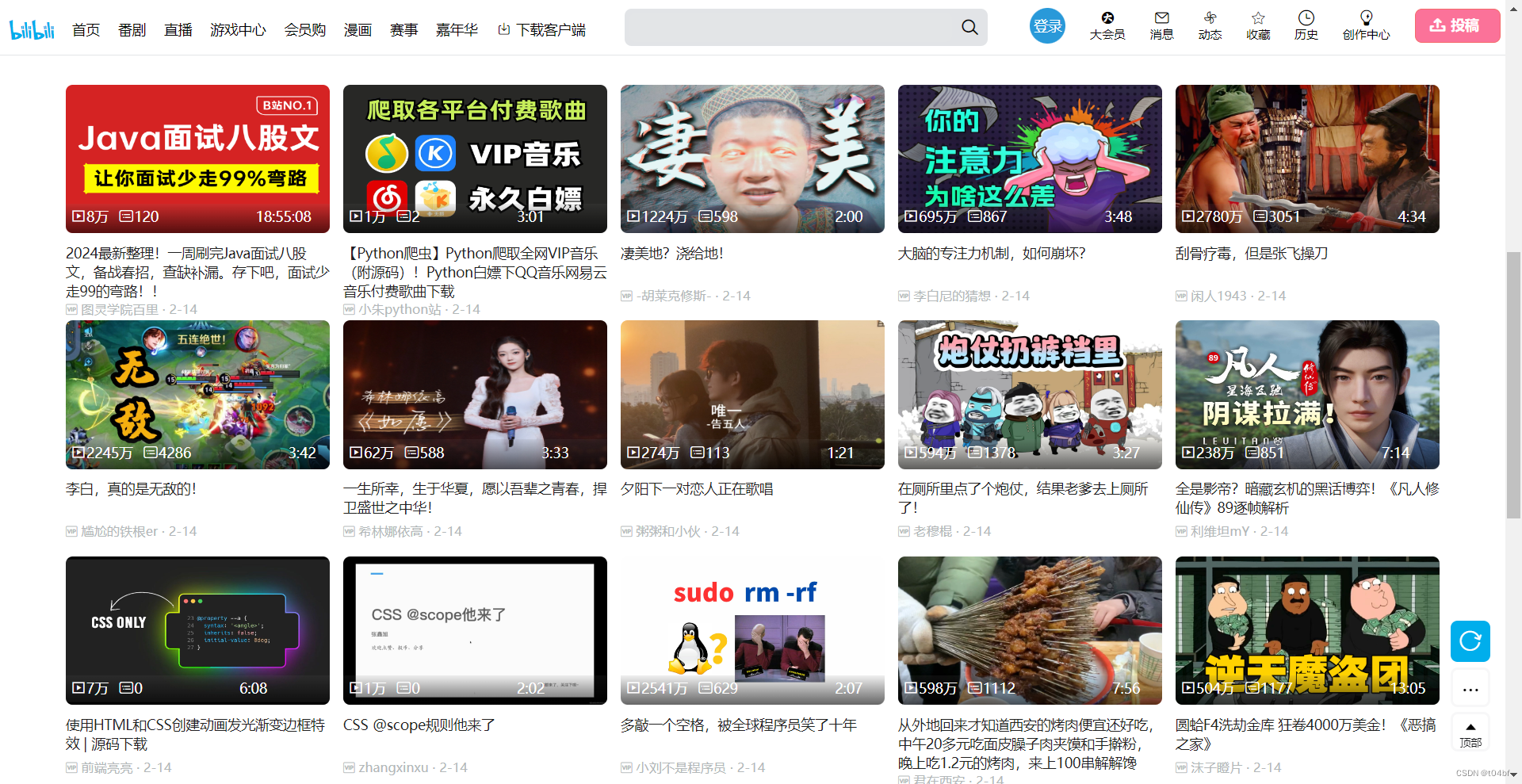
1.基本页面
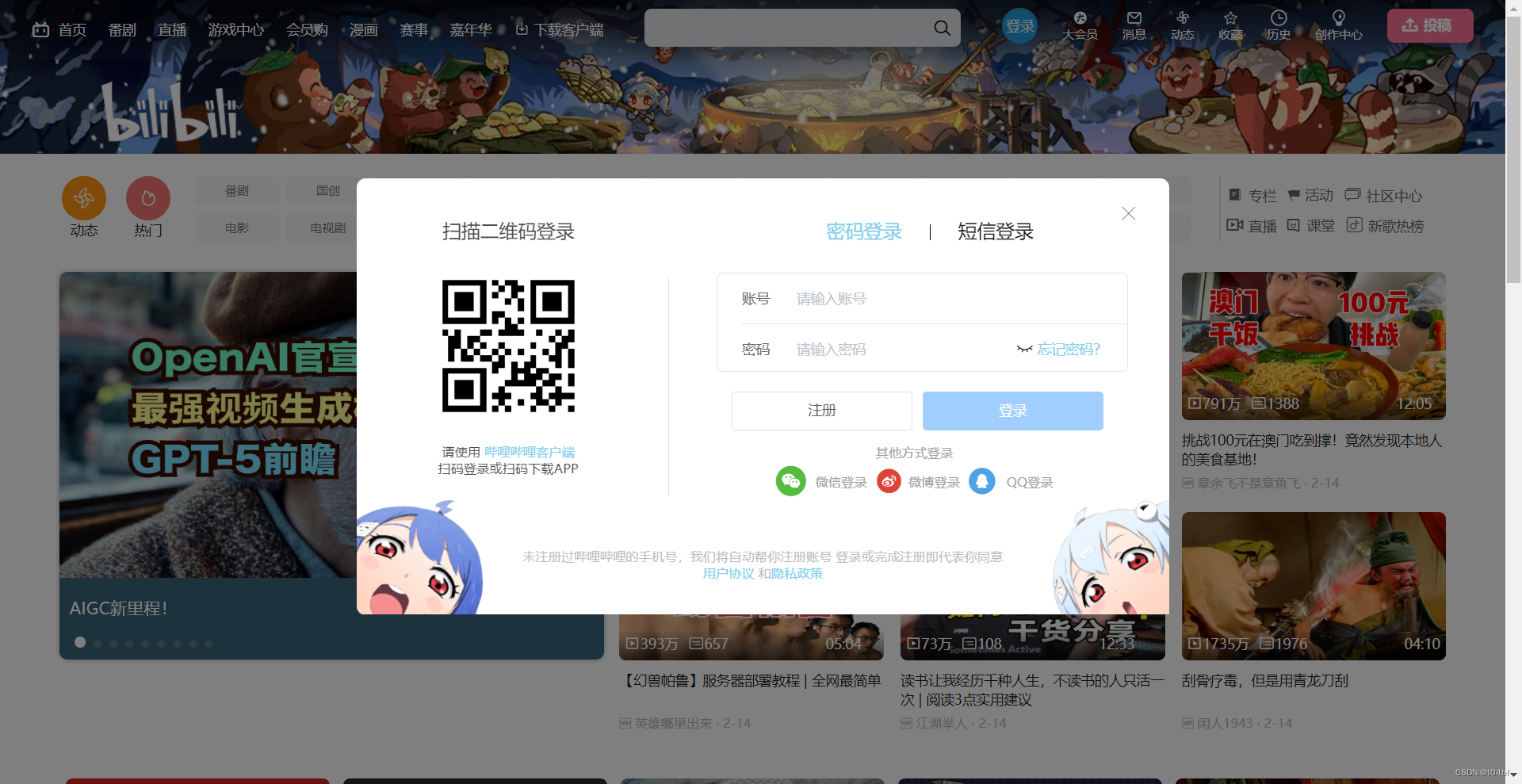
1.1未登录


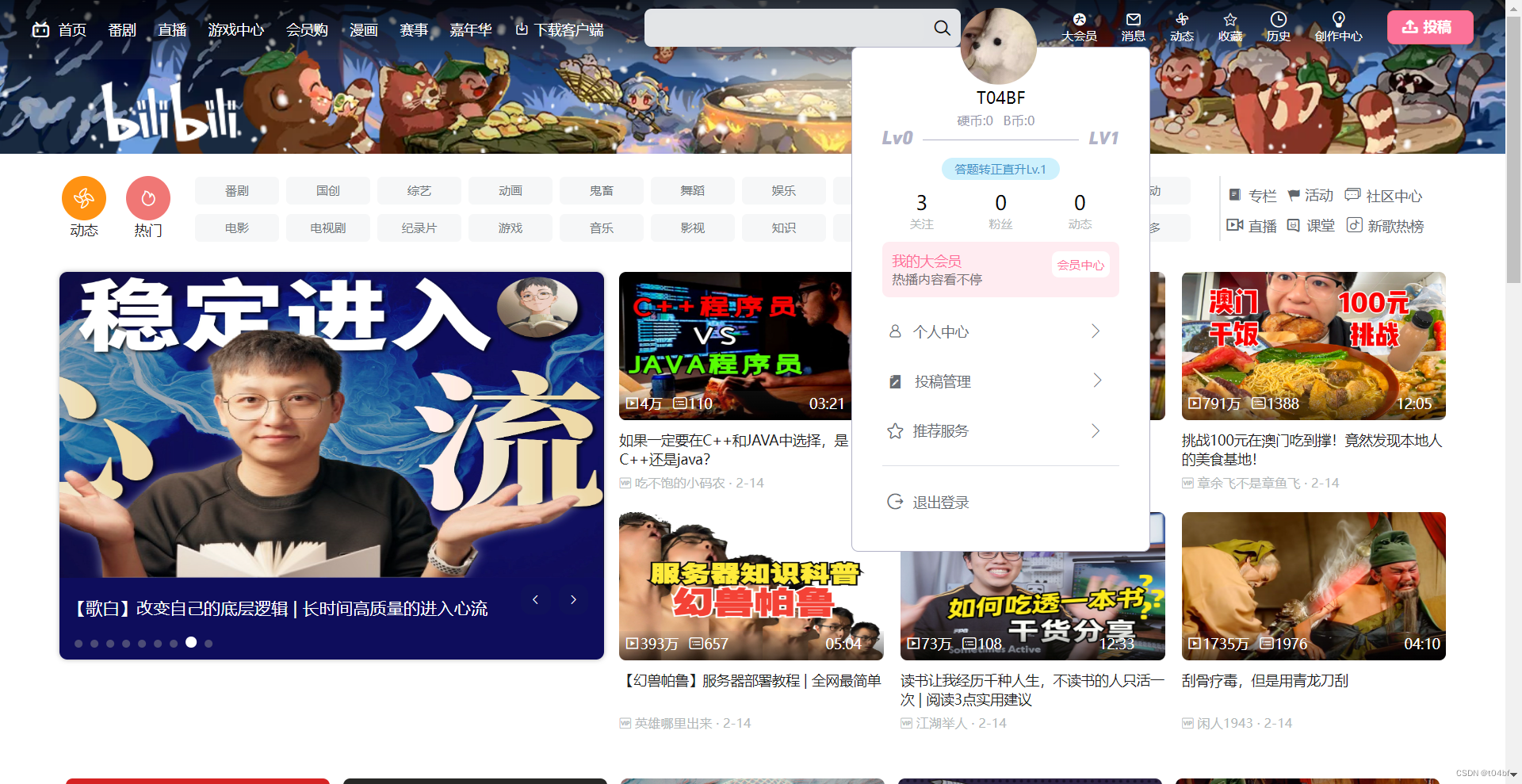
1.2已登录

以下是基本框架代码
<template>
<div id="App">
<el-container>
<!--登录框-->
<EntryBox :isEntry="isEntry" @changeIsEntry_EB="handleChangeIsEntry" :qcImg="qcImg" :hasLogin="hasLogin"
@changeIsLogin="changeIsLogin_Eb"></EntryBox>
<MoveTop :isEntry="isEntry" @changeIsEntry="handleChangeIsEntry" :hasLogin="hasLogin"
@changeIslogin="changeIsLogin" v-if="isTopShow"></MoveTop>
<!--头部-->
<el-header>
<NavBar :isEntry="isEntry" @changeIsEntry="handleChangeIsEntry" :hasLogin="hasLogin"
@changeIslogin="changeIsLogin"></NavBar>
<!--头部背景-->
<div class="banner">
<img src="./assets/img/bac.png" alt="" />
</div>
</el-header>
<!-- 主体 -->
<el-main>
<TabBox></TabBox>
<MainTop></MainTop>
<MainBottom></MainBottom>
</el-main>
<BottomBox v-if="bottomShow"></BottomBox>
</el-container>
</div>
</template>2.登录页面

2.1实现锁定密码框时,左右下角图片的变化
<img src="../assets/img/login_L.png" alt="" class="e-l-img" v-if="isFocus">
<img src="../assets/img/closeL.png" alt="" class="e-l-img" v-else>
<img src="../assets/img/login_R.png" alt="" class="e-r-img" v-if="isFocus">
<img src="../assets/img/closeR.png" alt="" class="e-r-img" v-else>利用v-if即可,在获得输入框获得焦点时候,让isFocus相对应变化即可
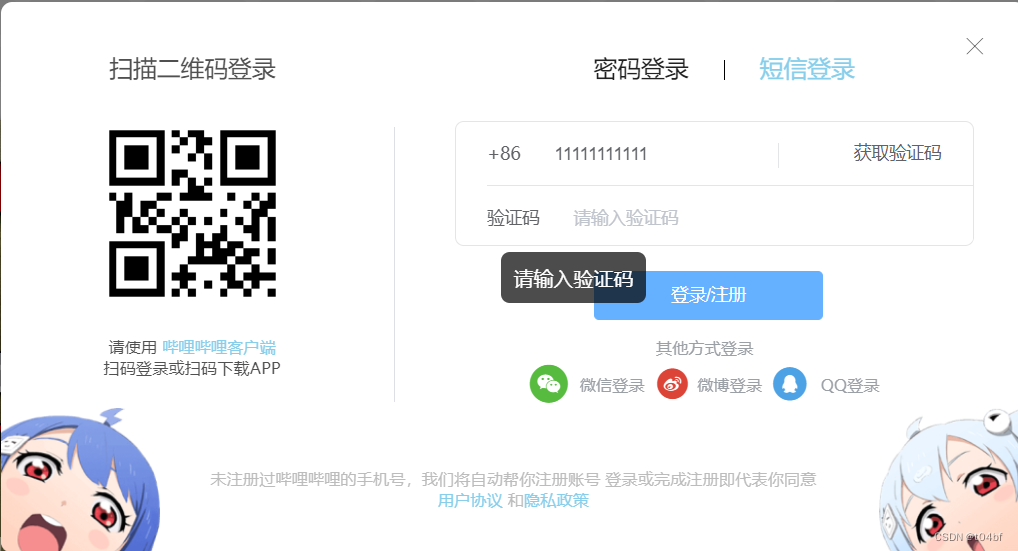
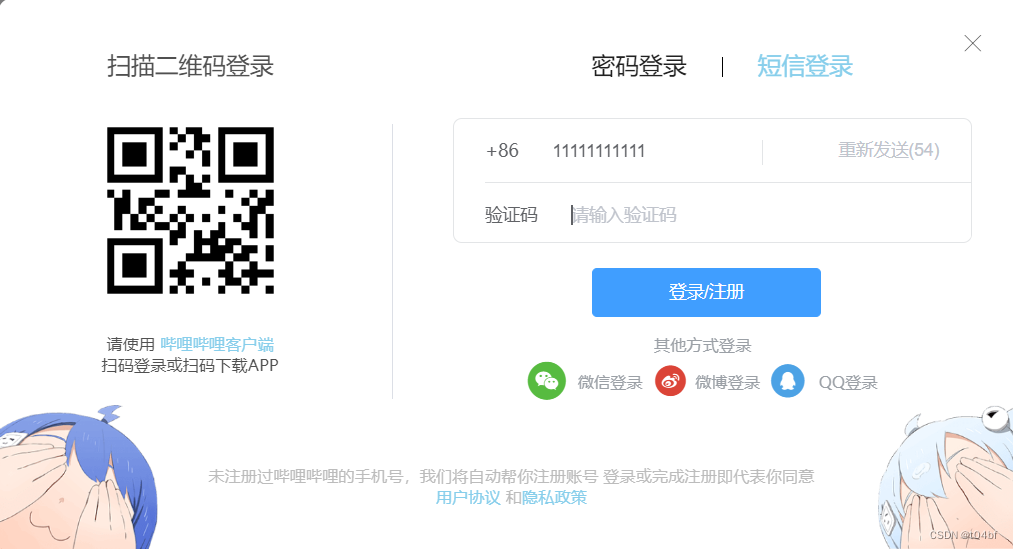
2.2自由切换短信/密码登录

利用点击事件切换对应变量的值即可
<el-form labor-width="150px" class="entry_Form" v-if="EntryMethod === 'mima'">
<el-form-item label="账号" class="userInput">
<el-input placeholder="请输入账号" v-model="UserNameInput"></el-input>
</el-form-item>
<el-form-item label="密码" class="passInput"
>
<el-input placeholder="请输入密码" @focus="isFocus=false" @blur="isFocus=true" ref="PassInput" :type="inputType" v-model="passWordInput" @keyup.enter.native="handleLogin"></el-input>
<div class="p-right" v-if="!isCheck">
<span><i class="iconfont icon-chakanmima" @mousedown.prevent="handleEyeClose"></i></span>
<a href="javascript:;">忘记密码?</a>
</div>
<div class="p-right" v-else>
<span><i class="iconfont icon-chakanmima1" @mousedown.prevent="handleEyeOpen"></i></span>
<a href="javascript:;">忘记密码?</a>
</div>
</el-form-item>
</el-form>
<el-form labor-width="150px" class="entry_Form" v-else>
<el-form-item label="+86" class="userInput">
<el-input placeholder="请输入手机号" v-model="PhoneNumInput"></el-input>
<el-divider class="en-divider" direction="horizontal"></el-divider>
<el-button :disabled="(!isPhoneNumberValid ) || (downCount !== 0)" @click="handleGetCaptcha">{{ GetButtonText }}</el-button>
</el-form-item>
<el-form-item label="验证码" class="passInput" >
<el-input placeholder="请输入验证码" @focus="isFocus=false" @blur="isFocus=true" ref="passwordInput" v-model="CaptchaInput" @keyup.enter.native="handleLoginByCaptcha"></el-input>
</el-form-item>
</el-form>2.3只有当手机号输入为11位数字的时候,按钮才启动

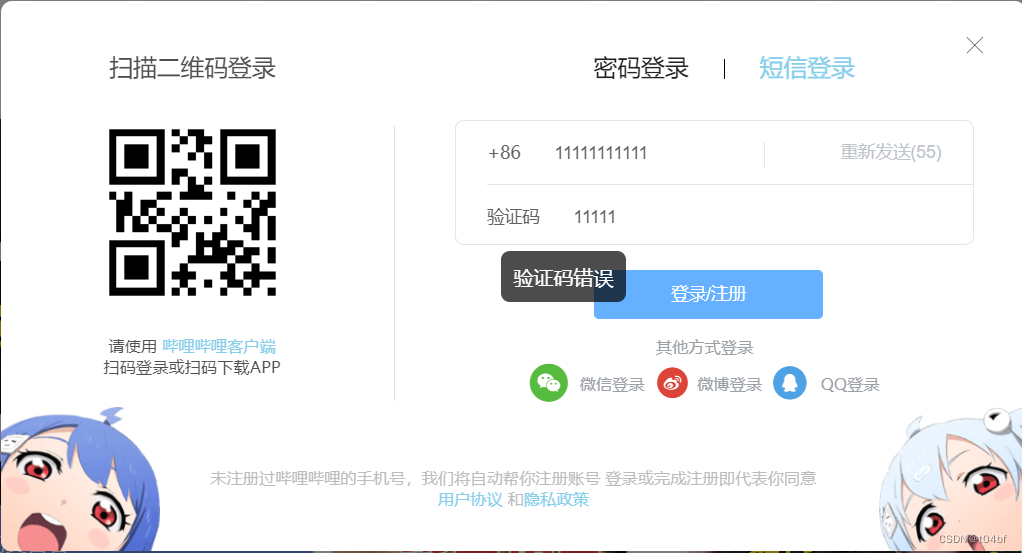
2.4对应的错误提示弹框


handleLoginByCaptcha(){
if(this.CaptchaInput === '12345'){
this.UserNameInput = ''
this.passWordInput = ''
this.$emit('changeIsLogin',true)
this.handleClick_entryBox()
clearInterval(this.timer_ET);
this.downCount = 0
}else if(this.CaptchaInput === ''){
this.getErrorShowText = '请输入验证码'
this.passWordError = true
setTimeout(() => {
this.passWordError = false;
},1000)
}else{
this.getErrorShowText = '验证码错误'
this.passWordError = true
setTimeout(() => {
this.passWordError = false;
},1000)
}
},
handleGetCaptcha(){
if (!(/^\d{11}$/.test(this.PhoneNumInput))) {
this.getErrorShowText = '请输入正确的手机号'
this.passWordError = true
setTimeout(() => {
this.passWordError = false;
},1000)
return;
}2.5获取验证码倒计时

startCountDown(){
this.downCount = 60;
this.timer_ET = setInterval(() => {
if(this.downCount > 0){
this.downCount--;
}else{
clearInterval(this.timer_ET);
this.timer_ET = null
}
},1000)
},3.底部右下角
3.1悬浮展开


3.2点击回到顶部
<div class="backBox" @click="scrollToTop">
<i class="iconfont icon-jiantou_down"></i>
<div>顶部</div>
</div>scrollToTop() {
window.scrollTo(0, 0);
},4.总结
还有其他功能由于篇幅问题就不全部展示,需要源码的伙伴直接文字评论即可