在之前的文章中,我们学习了如何创建简单的折线图,条形图,柱形图并实现动态触发,最大最小平均值。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。
数据可视化-ECharts Html项目实战(1)-CSDN博客文章浏览阅读858次,点赞32次,收藏23次。在之前的文章中,我们学习了如何安装Visual Studio Code并下载插件,想了解的朋友可以查看这篇文章。安装 Visual Studio Code今天的文章,我会从基础案例开始,带着大家在VS code中绘制ECharts里的折线图、条形图与柱形图,并实现动态触发以及最大、最小、平均值。https://blog.csdn.net/qq_49513817/article/details/136665547?spm=1001.2014.3001.5501
今天的文章,我会从上一篇结尾的案例开始,带着大家在VS code中绘制ECharts里的堆积折线图、瀑布图、饼图。并实现图表标题的设置。
目录
一、知识回顾
二、项目实战
1.堆积折线图
2.瀑布图
3.饼图
三、标题设置
拓展-标题设置常用属性
一、知识回顾
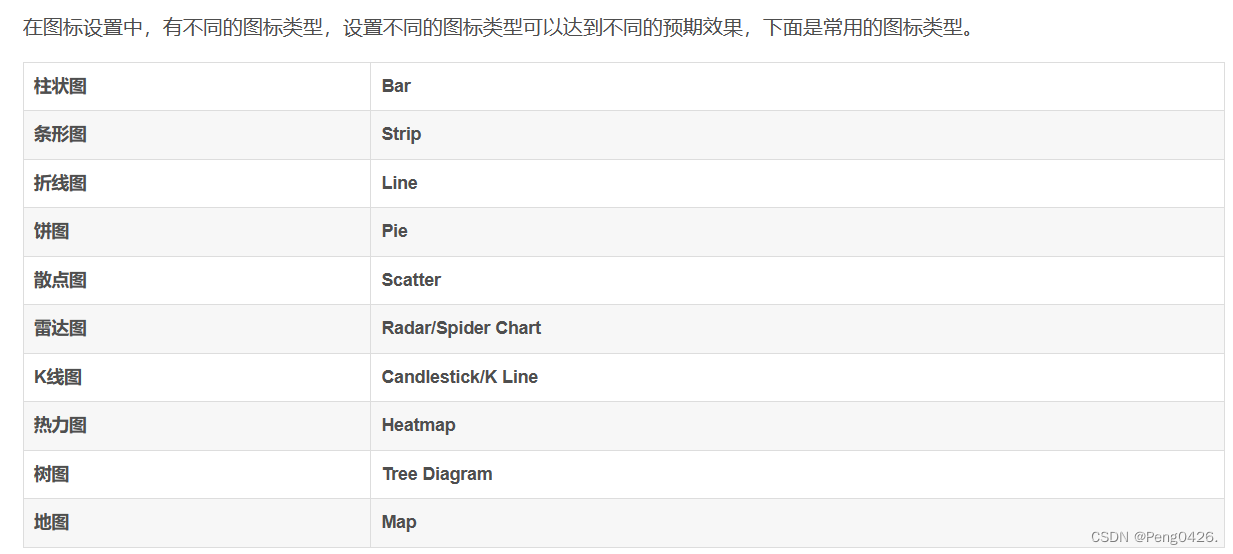
在上一篇文章中,我们学习了如何创建一个基本的图表,也学习了一些基本的图表类型。
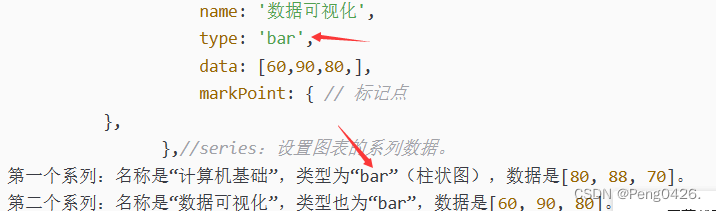
更改图表类型的方法,学习能力强的朋友,应该已经知道了。

就是更改这个type,中文意思就是“类型”,很好理解。

常见的图表类型也告诉大家了,那么我想,今天的学习任务对于大家应该都很简单吧!
在后面的动态触发和最大值,最小值,平均值中的代码我用到了几个陌生的东西。


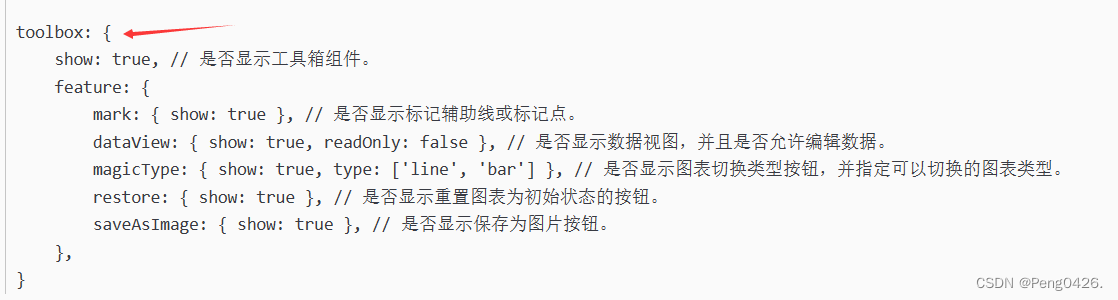
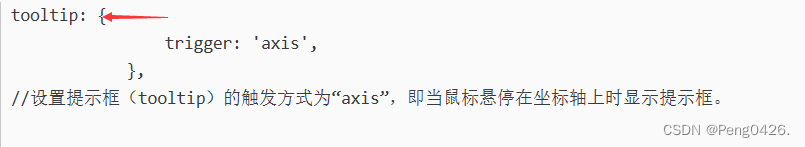
一个是toolbox,一个是tooltip,分别是提示框组件和工具箱,在后面的文章中我会告诉大家它的用法,大家现在只用知道它是什么,它的作用就行。
现在,开始今天的学习吧。
二、项目实战
1.堆积折线图
想要实现堆积折线图其实并不复杂,只需要两句简单的代码,但是有很多人不会用,它的关键在于放的位置。
stack:"all",
//stack 属性通常用于堆叠多个系列的数据。当设置为 "all" 时,意味着图表上的所有系列都将被堆叠在一起。
areaStyle:{}
//areaStyle 属性用于定义区域填充的样式。当这个属性为空对象 {} 时,//它通常意味着默认样式将被应用。但是,你可以在这个对象中添加各种属性来定制区域的填充颜色、透明度、边框等。
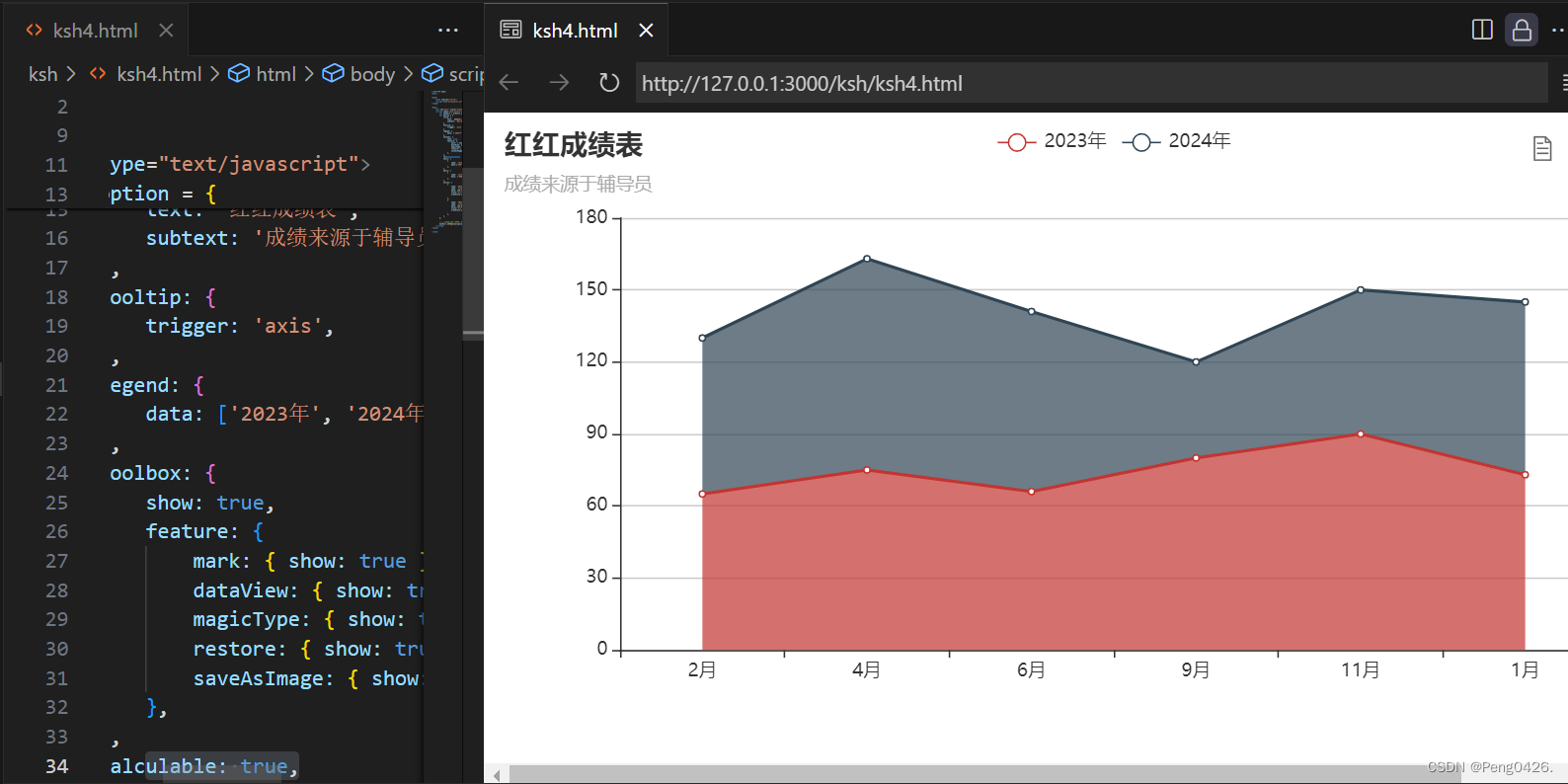
现在,我们把它放到代码里试试

可以看到,我们想要的堆积效果出现了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 800px; height: 400px"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
var option = {
title: {
text: '红红成绩表',
subtext: '成绩来源于辅导员',
},
tooltip: {
trigger: 'axis',
},
legend: {
data: ['2023年', '2024年'],
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true },
},
},
calculable: true,
xAxis: [
{
type: 'category',
data:['2月','4月','6月','9月','11月','1月']
},
],
yAxis: [
{
type: 'value',
data: ['红红'],
},
],
series: [
{
name: '2023年',
type: 'line',
data: [65,75,66,80,90,73],
stack:"all",
areaStyle:{}
},
{
name: '2024年',
type: 'line',
data: [65,88,75,40,60,72],
stack:"all",
areaStyle:{}
},
],
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>现在,我们把昨天学的最大最小平均值加进去试试。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 800px; height: 400px"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
var option = {
title: {
text: '红红成绩表',
subtext: '成绩来源于辅导员',
},
tooltip: {
trigger: 'axis',
},
legend: {
data: ['2023年', '2024年'],
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true },
},
},
calculable: true,
xAxis: [
{
type: 'category',
data:['2月','4月','6月','9月','11月','1月']
},
],
yAxis: [
{
type: 'value',
data: ['红红'],
},
],
series: [
{
name: '2023年',
type: 'line',
data: [65,75,66,80,90,73],
stack:"all",
areaStyle:{},
markPoint: { // 标记点
data: [
{
type: 'max', name: '最大值'
},{
type: 'min', name: '最小值'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average', name: '平均值'
}
]
},
},
{
name: '2024年',
type: 'line',
data: [65,88,75,40,60,72],
stack:"all",
areaStyle:{},
markPoint: { // 标记点
data: [
{
type: 'max', name: '最大值'
},{
type: 'min', name: '最小值'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average', name: '平均值'
}
]
},
},
],
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
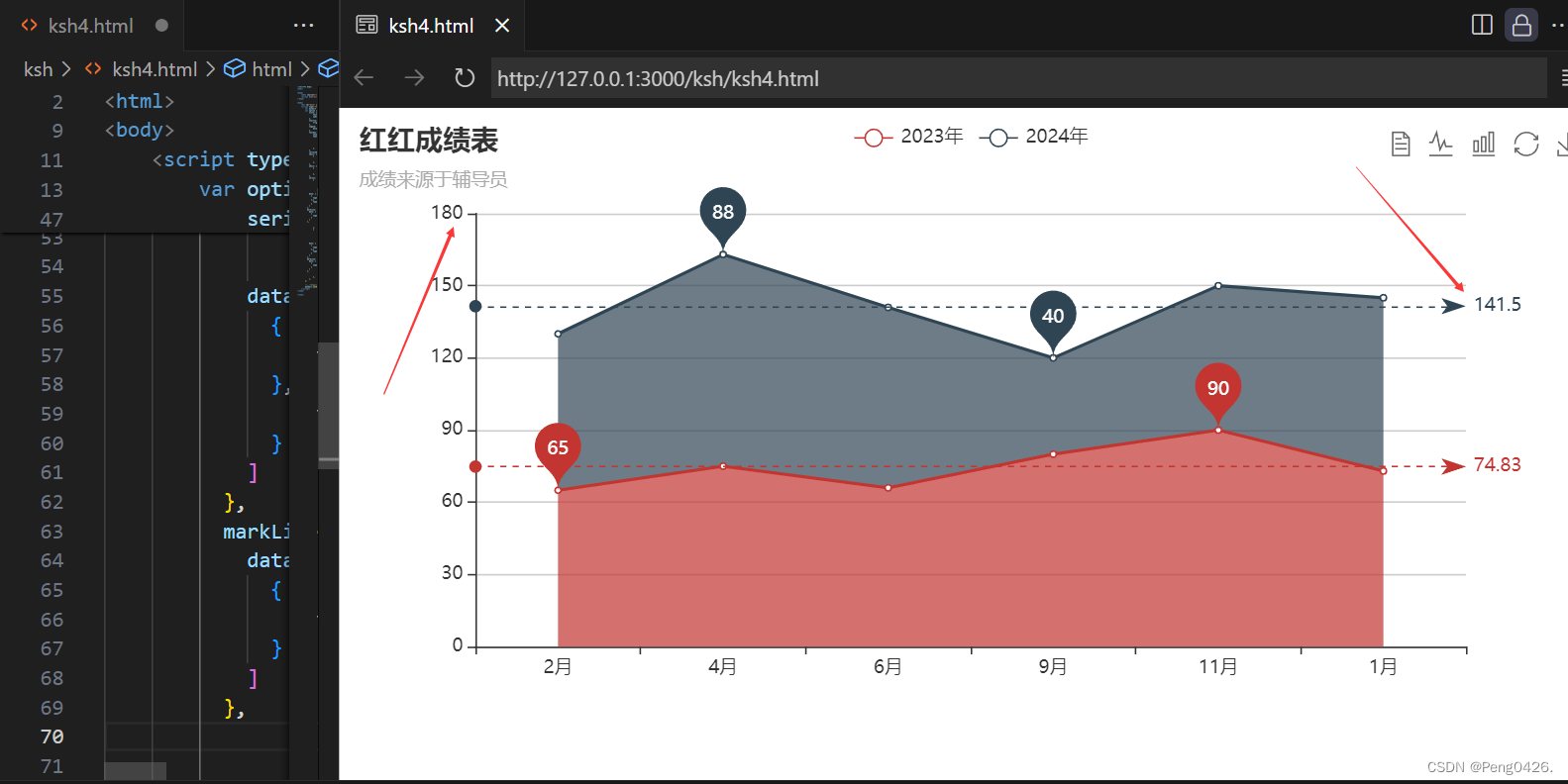
</html>可以看到,最大值都超过我们需要的100了,这是因为堆积折线图数据会堆积起来,设平均值并不是一个很好的选择。
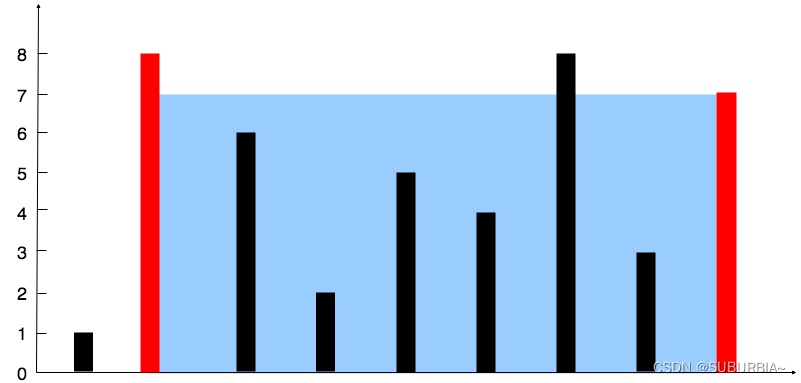
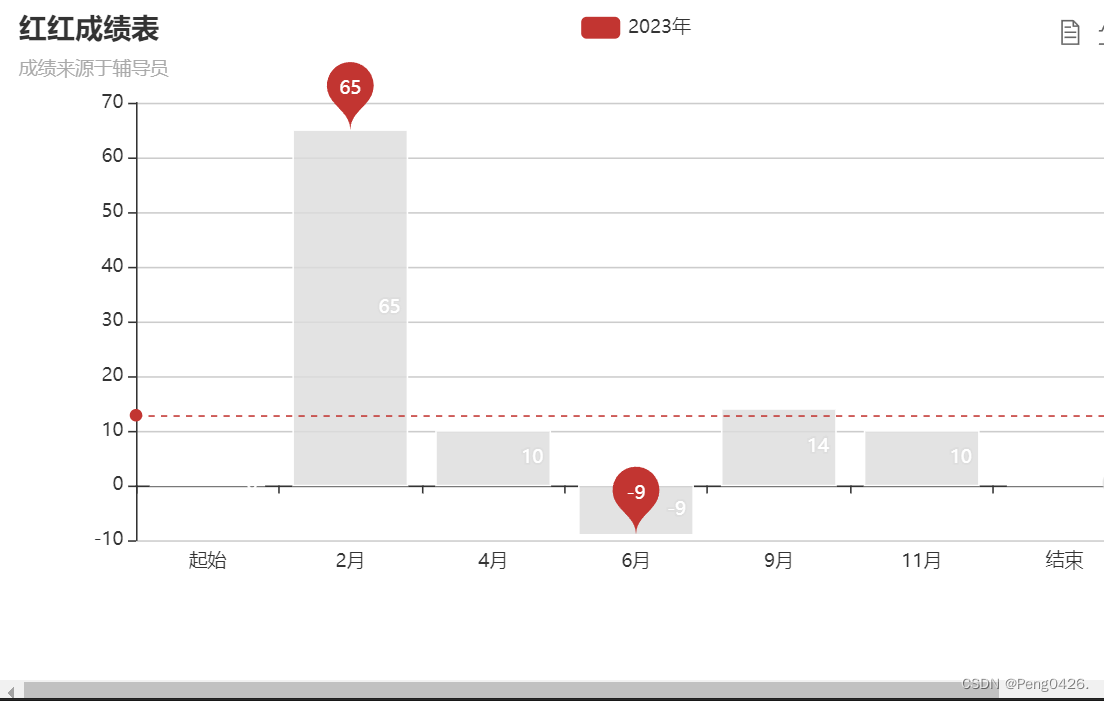
2.瀑布图
在这里,就有一些难度了,在 ECharts 中,并没有瀑布图这种类型,需要我们运用一些技巧,达到这种效果。使用serise中的type:"bar"条形图)来模拟瀑布图。
在 ECharts 中,设置非数值部分(例如瀑布图的起始和结束部分)透明,你需要在 itemStyle 中针对这些特定数据点设置透明颜色。
这里的数值是我为了演示随机输入的,大家在实战中的数值一定要严谨。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 800px; height: 400px"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
var option = {
title: {
text: '红红成绩表',
subtext: '成绩来源于辅导员',
},
tooltip: {
trigger: 'axis',
},
legend: {
data: ['2023年', '2024年'],
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true },
},
},
calculable: true,
xAxis: [
{
type: 'category',
data: ['起始', '2月', '4月', '6月', '9月', '11月', '结束']
},
],
yAxis: [
{
type: 'value'
},
],
// ... 其他配置项保持不变 ...
xAxis: [
{
type: 'category',
data: ['起始', '2月', '4月', '6月', '9月', '11月', '结束']
},
],
yAxis: [
{
type: 'value'
},
],
series: [
{
name: '2023年',
type: 'bar',
stack: 'total',
data: [0, 65, 75 - 65, 66 - 75, 80 - 66, 90 - 80, 0], // 注意这里的数据变化,结束部分通常为0
itemStyle: {
color: function(params) {
// 根据数据的索引设置颜色,起始和结束部分设置为透明
var index = params.dataIndex;
if (index === 0 || index === params.data.length - 1) {
return 'transparent'; // 起始和结束部分透明
} else {
return 'rgba(220, 220, 220, 0.8)'; // 其他部分默认颜色
}
},
barBorderColor: '#fff',
borderWidth: 1
},
label: {
show: true,
position: 'insideRight'
},
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
},
// ... 可以添加更多年份的系列数据 ...
],
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>快去试试吧
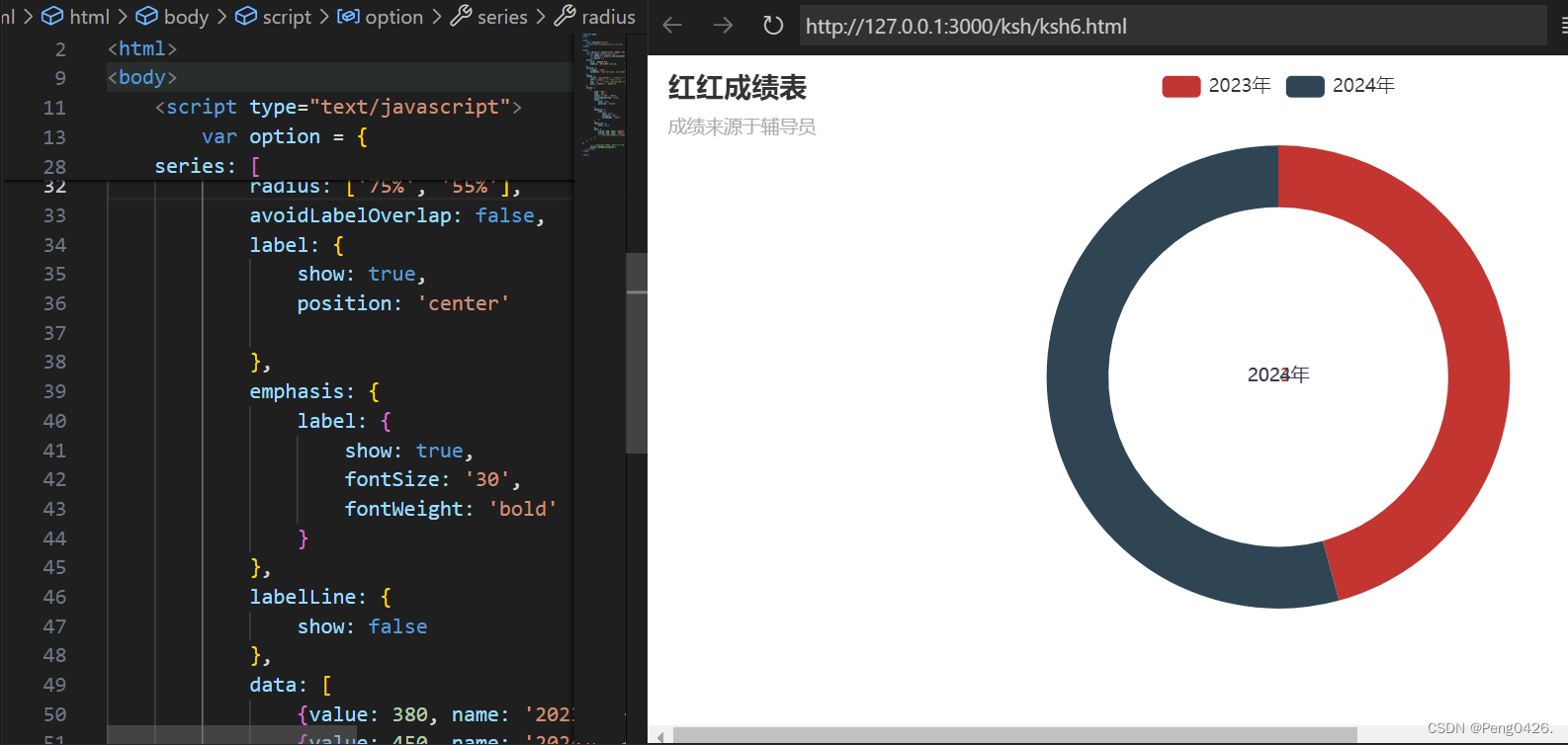
3.饼图
变为饼图。你需要做这些:
- 将
xAxis和yAxis配置项移除,因为饼图不需要坐标轴。 - 移除
series中的type: 'line',改为type: 'pie'。 - 饼图通常不需要
tooltip的trigger: 'axis'配置,因为它基于整个饼图的数据点触发提示框。 - 添加饼图特有的配置项,比如
radius(饼图的半径)、center(饼图的中心位置)等。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 800px; height: 400px"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
var option = {
title: {
text: '红红成绩表',
subtext: '成绩来源于辅导员',
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'horizontal', // 水平显示图例
left: 'center', // 图例居中显示
top: '%', // 图例距离容器顶部的百分比位置
data: ['2023年', '2024年']
},
series: [
{
name: '成绩',
type: 'pie',
radius: ['75%', '55%'],
avoidLabelOverlap: false,
label: {
show: true,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{value: 380, name: '2023年'}, // 假设这是2023年的总成绩
{value: 450, name: '2024年'} // 假设这是2024年的总成绩
// 注意:这里的数据是示例数据,你需要替换为实际的成绩总和
]
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>三、标题设置
在ECharts中,title组件用于显示图表的标题。
title: {
text: '红红成绩表',
borderWidth:2,//边框宽度
borderColor:"#00FF00",//边框颜色
subtext: '成绩来源于辅导员',//副标题
textAlign:'',//
left:"center",//水平居中
top:"",
},
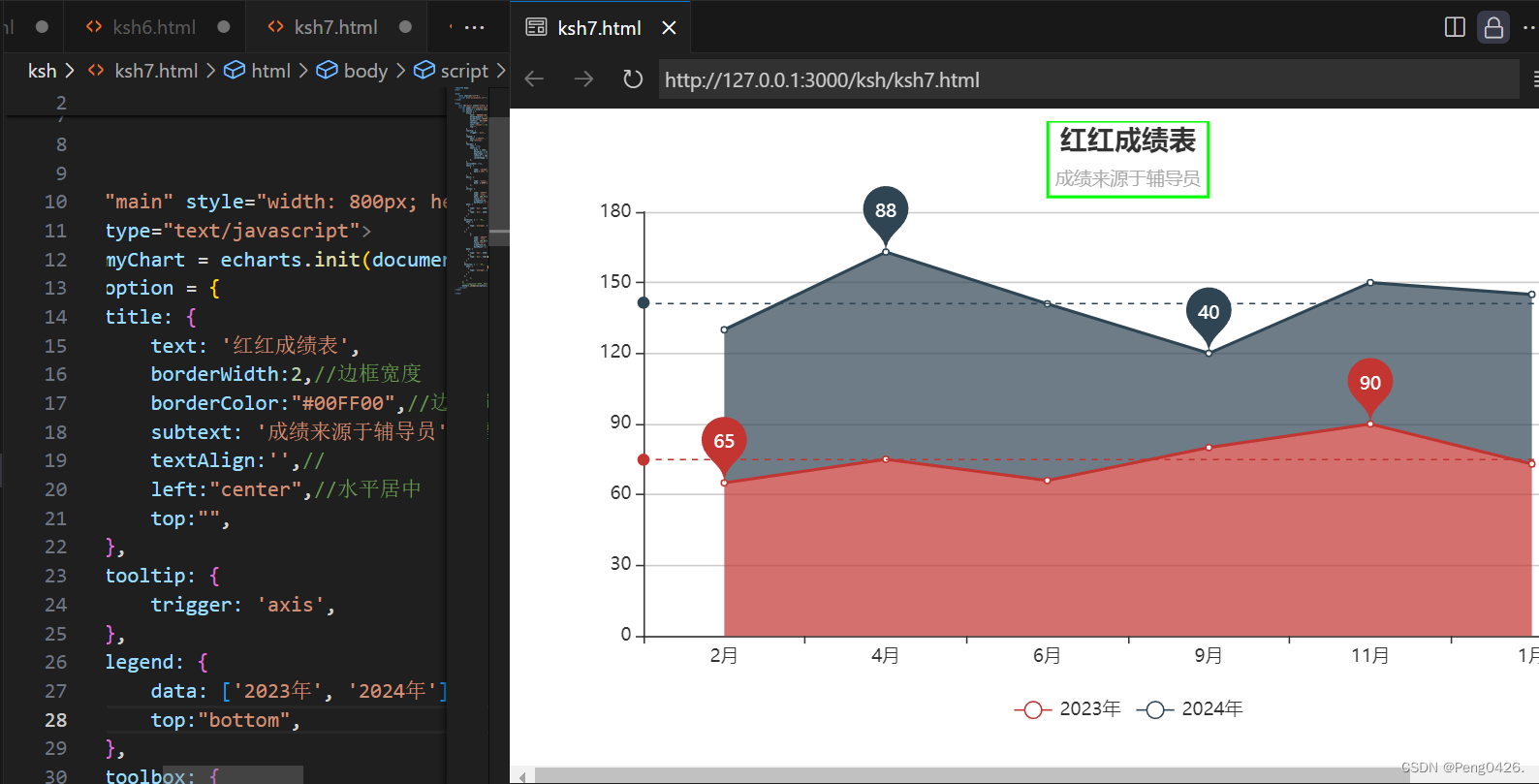
把他加到堆积折线图试试效果

可以看到图表标题以及设置到了最中间了,并且加上了绿色的边框。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 800px; height: 400px"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
var option = {
title: {
text: '红红成绩表',
borderWidth:2,//边框宽度
borderColor:"#00FF00",//边框颜色
subtext: '成绩来源于辅导员',//副标题
textAlign:'',//
left:"center",//水平居中
top:"",
},
tooltip: {
trigger: 'axis',
},
legend: {
data: ['2023年', '2024年'],
top:"bottom",
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true },
},
},
calculable: true,
xAxis: [
{
type: 'category',
data:['2月','4月','6月','9月','11月','1月']
},
],
yAxis: [
{
type: 'value',
data: ['红红'],
},
],
series: [
{
name: '2023年',
type: 'line',
data: [65,75,66,80,90,73],
stack:"all",
areaStyle:{},
markPoint: { // 标记点
data: [
{
type: 'max', name: '最大值'
},{
type: 'min', name: '最小值'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average', name: '平均值'
}
]
},
},
{
name: '2024年',
type: 'line',
data: [65,88,75,40,60,72],
stack:"all",
areaStyle:{},
markPoint: { // 标记点
data: [
{
type: 'max', name: '最大值'
},{
type: 'min', name: '最小值'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average', name: '平均值'
}
]
},
},
],
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>拓展-标题设置常用属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
text | string | '' | 主标题文本,支持使用 \n 换行。 |
subtext | string | '' | 副标题文本,支持使用 \n 换行。 |
left | string / number | 'auto' | 标题组件离容器左侧的距离。 |
top | string / number | 'auto' | 标题组件离容器上侧的距离。 |
textAlign | string | 'left' | 主标题的水平对齐方式,可选值为:'left'、'center'、'right'。 |
textVerticalAlign | string | 'top' | 垂直对齐方式,可选值为:'top'、'middle'、'bottom'。 |
textStyle | object | {} | 主标题样式,包括颜色、字体、对齐方式等。 |
subtextStyle | object | {} | 副标题样式,包括颜色、字体、对齐方式等。 |
padding | number / array | 0 | 内边距,单位是像素,可以是单一数字,也可以是数组分别表示上、右、下、左的内边距。 |
itemStyle | object | {} | 标题标记的图形样式,例如颜色、边框等。 |
backgroundColor | string | 'transparent' | 标题背景色,默认为透明。 |
borderColor | string | '#ccc' | 标题边框颜色。 |
borderWidth | number | 0 | 标题边框线宽。 |
padding | [number, number, number, number] | [0, 0, 0, 0] | 标题内边距,单位px,默认各方向内边距为0,顺序为:上、右、下、左。 |
shadowBlur | number | 0 | 图形阴影的模糊大小。 |
shadowColor | string | 'rgba(0, 0, 0, 0.5)' | 图形阴影的颜色。 |
shadowOffsetX | number | 0 | 图形阴影在水平方向上的偏移距离。 |
shadowOffsetY | number | 0 | 图形阴影在垂直方向上的偏移距离。 |
textBorderColor | string | '#000' | 文本边框颜色。 |
textBorderWidth | number | 0 | 文本边框线宽。 |
zlevel | number | 0 | 所有图形的 zlevel 值。 |
z | number | 2 | 组件的所有图形的 z 值。 |