该文章Github地址:https://github.com/AntonyCheng/html-notes
在此介绍一下作者开源的SpringBoot项目初始化模板(Github仓库地址:https://github.com/AntonyCheng/spring-boot-init-template & CSDN文章地址:https://blog.csdn.net/AntonyCheng/article/details/136555245),该模板集成了最常见的开发组件,同时基于修改配置文件实现组件的装载,除了这些,模板中还有非常丰富的整合示例,同时单体架构也非常适合SpringBoot框架入门,如果觉得有意义或者有帮助,欢迎Star & Issues & PR!
上一章:前端基础——HTML傻瓜式入门(1)
15、图片标签 <img>
15.1.<img>标签
- <img>标签用来在网页中插入图片。
<img src="images/pic.jpg">
img是image(图片)缩写,src是source(来源)缩写,.jpg是图片存储目录和完整文件名。
- 图片必须复制到项目文件夹中。
一定要注意,图片必须复制到项目文件夹中,一般将图片保存到项目文件夹中的images子文件夹中。
- 图片路径必须正确。
<img src="images/pic.jpg">
images/ 表示images文件夹,且不能为中文;pic.jpg 表示图片完整名字。
- 图片只是引入到了网页中。
所以将来要将图片也一起上传到服务器上,将图片复制到项目文件中,即可整体上传。
- 例子
下面展示深圳的一张图片,名字为 11.jpg 。
<div>
<h1>深圳</h1>
<img src="images/11.jpg">
</div>
打印效果如下:

15.1.1.<img>标签的alt属性
- alt属性是alternate“替代品”的缩写,它是对图像文本的描述,不是强制性的,例如下:
<div>
<h1>深圳</h1>
<img src="images/11.jpg" alt="深圳夜景">
</div>
打印效果如下:(alt属性是不会显示出来的)

- 如果因为某种原因无法加载图像,浏览器会在页面上显示alt属性中的备用文本。
我们将图片来源文件夹改一个名字(将images改为image),看看效果:
<div>
<h1>深圳</h1>
<img src="image/11.jpg" alt="深圳夜景">
</div>
打印效果如下:

- 供视力不方便的朋友使用网页朗读器时作为图片描述的参照。
15.1.2.<img>标签的width,height属性
- width和height分别是设置宽度和高度,单位时像素,但是不需要写单位。
- 若只设置了其中的一个,那么图片就会按照原始比例缩放.
例如下:
<div>
<h1>深圳</h1>
<img src="images/11.jpg" alt="深圳夜景" width="200">
</div>
<div>
<h1>深圳</h1>
<img src="images/11.jpg" alt="深圳夜景" width="200" height="300">
</div>
打印效果如下:

15.2.网页上支持的图片格式
| 格式 | 说明 |
|---|---|
| .bmp | windows画图软件默认保存的格式,位图 |
| .gif | 支持动图(比如说表情包) |
| .jpeg(.jpg) | 有损压缩图片,用于照片 |
| .png | 便携式网络图像,用于logo,背景图形等,支持透明和半透明 |
| .svg | 矢量图片 |
| .webp | 最新的压缩算法,非常优秀的图片格式 |
15.3.相对路径
- 描述从网页出发,如何找到图片,比如"前面路口左转,直走100米后右转就到了".
<img src="images/pic.jpg">
这就是一个相对路径
- 随着网页和图片的位置关系不同,插入图片代码随之改变.
- 如果需要退回层级,使用"…/"这样的写法.
- 如果退回层级不止一层,就需要用多个"…/"描述.例如 “…/…/…/…/pic.jpg”
如果要编辑的网页和图片文件夹并不同级,那么此时就需要使用"…/"这样的写法.
<h2>此时该文件和images文件夹不在同一级,需要采用路径退级的写法引用图片</h2>
<div>
<p><b>深圳</b></p>
<img src="../images/11.jpg">
</div>
打印效果如下:

15.4.绝对路径
- 描述图片的精准地址:“哈尔滨市松北区学海街一号哈尔滨商业大学”。
例如下:
<img src="https://www.webname.com/programname/images/pic.png">
-
不管网页在哪,绝对路径都是不需要改变的。
-
本质来讲就是插入一个网页中的图片,路径就是网址路径。
16.超级链接 <a>
16.1.超级链接定义
超级链接是将网页和网页连接到一起的方法,是互联网成“网“的原因。
16.2.<a>标签
使用<a>标签制作超级链接,例如下:
<a href="xx.html">xx超级链接</a>
实例如下:

我们从第三个网页跳去第一个网页和第二个网页:
<ul>
<li><b><a href="第一个网页(排版格式,列表).html">第一个网页</a></b></li>
<li><b><a href="第二个网页(图片).html">第二个网页</a></b></li>
</ul>
打印效果如下:

16.3.href属性支持相对路径和绝对路径
- 上例就是一个相对路径的插入实例。
- 下例是一个绝对路径的插入实例:
<h2>我现在想去哔哩哔哩看看视频</h2>
<p><b><a href="https://www.bilibili.com/">bilibili</a></b></p>
打印效果如下:

- 注意:绝对路径需要加上http://
16.4.<a>标签的title属性
- <a>标签的title属性用于设置鼠标的悬停文本:
还是按照上例bilibili举例:
<p><b><a href="https://www.bilibili.com/" title="还不学习?">bilibili</a></b></p>
打印如下:

16.5.在新窗口中打开网页
- 将<a>标签的target属性设置为blank,即可在新标签页中打开网页:
还是以上例bilibili举例:
<p><b><a href="https://www.bilibili.com/" title="还不学习?" target="blank">bilibili</a></b></p>
打印结果如下:

- 在HTML4中,blank之前有一个下划线。
16.6.给图片设置超级链接
基本格式如下:
<a href="www.webname.com" target="blank"><img src="pic.png"></a>
例如下:
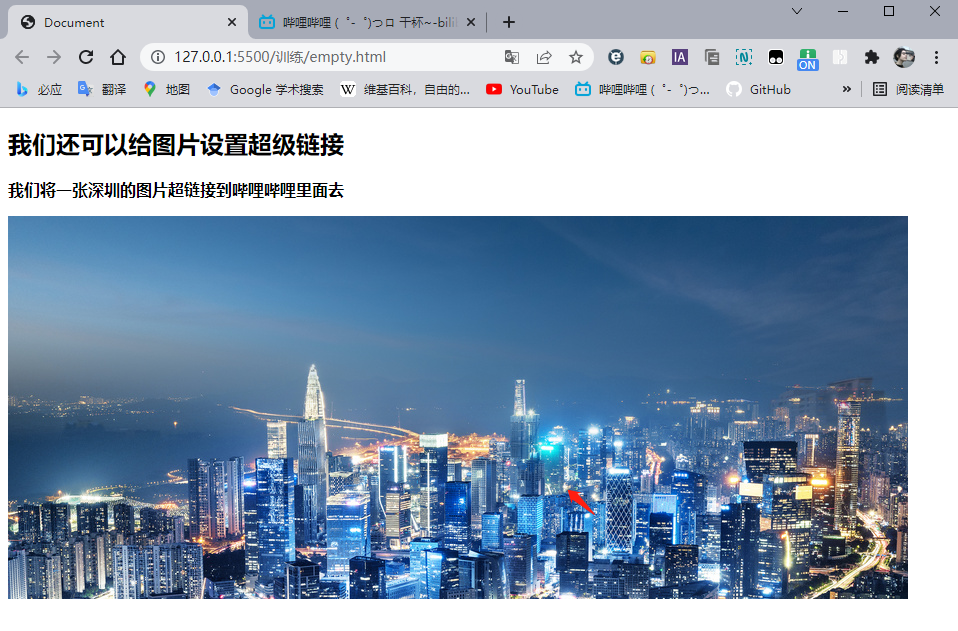
<h2>我们还可以给图片设置超级链接</h2>
<p><b>我们将一张深圳的图片超链接到哔哩哔哩里面去</b></p>
<a href="http://bilibili.com" target="blank"><img src="images/11.jpg"></a>
打印效果如下:

16.7.页面内锚点
- 较长的页面,可以适当的给 h 系列标签添加 id 属性,他将成为页面的“锚点”:
格式如下:
<h1 id="XX">XXXX</h1>
只要我们在该网页的网址后面添加 #XX ,页面就会自动滚动到锚点所在位置,即:XXXX
- 实例如下:
<h1>我们现在来尝试锚点的使用</h1>
<h2 id="shenzheng">深圳夜景</h2>
此时,当我们在这个网页后加上 #shenzheng 的时候,页面将自动滚动到锚点所在的位置。
打印效果如下:

- 其他页面的超级链接,可以连接到指定锚点:
格式如下:
<a href="webname#XX">XXXX</a>
- 我们可以做一个类似于回到顶部的按钮。
<h1 id="yongfa">我想在这里练习一下超链接的用法</h1>
<!--我们在中间多加一点内容-->
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<!--我们在这里设置一个回到顶部-->
<a href="webname#XX">回到顶部</a>
此处意会吧,多打代码。
16.8.下载链接
- 指向exe、zip、rar等文件格式的链接,将自动成为下载链接:
<a href="flie.zip">download</a>
16.9.邮件链接、电话链接
- 有 mailto: 前缀的链接是邮件链接,系统将自动打开Email相关软件:
<a href="mailto:wuchengcheng's@gmail.com">给伍程成发邮件</a>
- 有 tel: 前缀的链接是电话链接,系统将自动打开拨号盘:
<a href="tel:19999999999">打电话给伍程成</a>
17.音频和视频 <audio>/<video>
17.1.音频
- 在浏览器中插入音频需要使用 <audio> 标签,兼容到 IE9
格式如下:
<h1>我们在这里练习一下音频和视频的插入</h1>
<audio controls src="audio/柳爽 - 漠河舞厅.mp3" autoplay loop>
抱歉,您的浏览器不支持audio标签,请升级浏览器
</audio>
controls:显示效果控件;autoplay:自动播放;loop:循环播放;删一项就少一项。
标签对中是对不兼容audio标签的浏览器的显示文字。
打印如下:

- 浏览器常见的音频文件
常用音频文件有:.MP4 .OGG .wav
17.1.1.autoplay属性
- 声明autoplay属性,音频会自动播放。
- 常用浏览器为了不打扰用户,可能会不允许自动播放音乐,必须让用户手动点击之后才能播放。
17.1.2.loop属性
- 让歌曲循环播放。
17.2.视频(属性和音频相同)
- 在浏览器中插入视频需要使用<video>标签,兼容到IE9。
例如下:
<video controls src="video/Lewis Capaldi - Someone You Loved.mp4" >
抱歉,您的浏览器不支持video标签,请升级浏览器
</video>
打印结果如下:

常见格式有:.MP4 .OGV .WEBM .AVI
18.大纲标签
18.1.div标签实现文档区块分隔
过去一段时间,div标签是文档区块分隔的唯一手段,为了区分每个div的功能,程序员会借助div标签的class属性。
例如下:
<body>
<div class="header">
<div class="logo"></div>
<div class="nav"></div>
</div>
<div class="banner"></div>
<div class="comtent">
<div class="aside"></div>
<div class="main"></div>
</div>
<div class="footer"></div>
</body>
18.2.HTML5区块标签
| 区块标签 | 说明 |
|---|---|
| <section> | 文档的区域,语义比div大 |
| <article> | 文档的核心文章内容,会被搜索引擎主要抓取 |
| <aside> | 文档的非必要相关内容,比如广告等 |
| <nav> | 导航条 |
| <hearder> | 页头 |
| <main> | 网页核心部分 |
| <footer> | 页脚 |
19.语义化标签
19.1.<span>标签
- <span>标签是文本中的”区块“标签,本身没有任何特殊的显示效果,可以结合CSS来丰富样式。
例如下:
<p><span>四川</span>的省会是<span>成都</span></p>
<p><span>福建</span>的省会是<span>福州</span></p>
打印效果如下:
四川的省会是成都
福建的省会是福州
19.2.<b>、<u>、<i>标签
<b>、<u>、<i>标签充满浓浓的”样式“意味,已经被CSS替代,但是在网页中也可以表示需要强调的文本。
| 标签 | 说明 |
|---|---|
| <b> | 加粗文字 |
| <u> | 加下划线 |
| <i> | 文字斜体 |
如下例:
<p>
<b>HRBCE</b> <u>HRBCU</u> <i>HRBCU</i>
</p>
打印效果如下:

19.3.<strong>、<em>、<mark>标签
| 标签 | 说明 |
|---|---|
| <strong> | 代表特别重要的文字 |
| <em> | 代表强调文字 |
| <mark> | 代表一段需要被高亮的文字 |
如下例:
<p>
哈尔滨<strong>商业</strong>大学
</p>
<p>
哈尔滨<em>商业</em>大学
</p>
<p>
哈尔滨<mark>商业</mark>大学
</p>
打印效果如下:

19.4.<figure>、<figcaption>标签
- <figure>元素代表一段独立的内容,与说明<figcaption>配合使用,他是一个独立的引用单元,比如建议读者拓展视野的图片等,当这部分转移到附录中或者其他页面时不会影响主体。
就一个了解内容,可有可无的一个标签,格式如下例:
<figure>
<img src="images/9.jpg">
<figcaption>description1</figcaption>
</figure>
<figure>
<video src="video/Lewis Capaldi - Someone You Loved.mp4" controls>
你的浏览器不支持video输入
</video>
<figcaption>description2</figcaption>
</figure>
<figure>
<audio src="audio/Daoko,米津玄師 - 打上花火.mp3" controls>
你的浏览器不支持audio输入
</audio>
<figcaption>description3</figcaption>
</figure>
打印结果如下:

20.表单标签 <form><input></input></form>
20.1.表单的创建
- 基本格式
<form ation="" method="post/get">
</form>
action属性表示表单要提交到后台的网址;method属性表示表单提交的方式。
20.2.单行文本框 type=“text”
- 使用type属性值被设置为text的<input>元素可以创建一个单行文本框,他是一个单表签。
基本格式如下:
<input type="text">
text表示文本格式。
-
value属性值表示已经填好的值。
-
placeholder属性值表示提示文本,将以浅色文字写在文本框中,并不是文本框中的值。
-
disabled属性值表示用户不能与元素交互,即“锁死”。
例如下:
<form action="save.php" method="post">
<p>
请输入你的姓名:<input type="text">
</p>
<p>
请输入你的学号:<input type="text" value="2020">
</p>
<p>
请输入你的高中:<input type="text" placeholder="请输入真实院校">
</p>
<p>
请输入你的大学:<input type="text" value="哈尔滨商业大学" disabled>
</p>
</form>
打印效果如下:

20.3.单选按钮 type=“radio”
基本格式:
<input type="radio">
- 使用type属性值被设置为radio的<input>元素可以创建单选按钮。
例如下:
<p>
性别:
<input type="radio" value=""> 男
<input type="radio" value=""> 女
</p>
打印效果如下:(所有选项点一遍)

- 互斥的单选按钮应该设置它们的name为相同值。
例如下:
<p>
性别:
<input type="radio" name="sex" value=""> 男
<input type="radio" name="sex" value=""> 女
</p>
打印效果如下:(所有选项点一遍)

- 单选按钮要有value属性值,向服务器提交的就是value值。
- 单选按钮如果加上checked属性,表示默认被选中。
例如下:
<p>
血型:
<input type="radio" name="bloodtype" checked> O型
<input type="radio" name="bloodtype"> A型
<input type="radio" name="bloodtype"> B型
<input type="radio" name="bloodtype"> AB型
</p>
打印效果如下:(不进行任何操作)

20.4.label标签
- label标签用来将文字和单选那妞进行绑定,用户单击文字的时候,也视为点击了单选按钮。
例如下:
<form method="post" action="">
<p>前端开发</p>
<p>
<label>
<input type="radio" name="web"> HTML
</label>
<label >
<input type="radio" name="web"> CSS
</label>
<Label>
<input type="radio" name="web"> JS
</Label>
</p>
</form>
打印效果如下:(点击HTML,会选中其前面的选择空)

20.5.复选框 type=“checkbox”
- 使用type属性值被设置为checkbox的<input>元素可以创建复选框。
基本格式:
<form action="">
<input type="checkbox">
</form>
例如下:
<p>选择爱吃的东西</p>
<p>
<label>
<input type="checkbox" name="1" value=""> 小龙虾
</label>
<label>
<input type="checkbox" name="1" value=""> 螃蟹
</label>
<label>
<input type="checkbox" name="1" value=""> 醋
</label>
<label>
<input type="checkbox" name="1" value=""> 煎饼果子
</label>
<label>
<input type="checkbox" name="1" value=""> 粗粮面
</label>
<label>
<input type="checkbox" name="1" value=""> 半硬不软的桃
</label>
</p>
打印效果如下:(全选)

20.6.密码框 type=“password”
- 使用type属性值被设置为password的<input>元素可以创建密码框。
基本格式:
<input type="password">
例如下:
<p>
请输入密码:
<input type="password">
</p>
打印效果如下:(输入密码123456)

20.7.下拉菜单 <select><option></option></select>
- <select>标签表示下拉菜单,<option>是它内部的选项。
基本格式:
<form action="" method="post">
<select>
<option value=""></option>
</select>
</form>
例如下:
<form action="" method="post">
<p>
请选择一下你最喜欢的app
<select>
<option value="QQ">QQ</option>
<option value="wechat">微信</option>
<option value="alipay">支付宝</option>
<option value="bank">网银</option>
</select>
</p>
</form>
打印效果如下:

20.8.多行文本框 <textarea></textarea>
- <textarea></textarea>表示多行文本框
- rows和cols属性,用于定义多行文本框的行数和列数,其数值没有单位
例如下:
<p>
请留言:
<textarea name="" id="" cols="100" rows="1"></textarea>
</p>
打印效果如下:

20.9.三种按钮
- 表单中常见的三种按钮,他们也是用input标签输入,type属性值不同:
| type属性值 | 按钮种类 |
|---|---|
| button | 普通按钮,可以简写为<button></botton> |
| submit | 提交按钮 |
| reset | 重置按钮 |
- button按钮:
<p>
<button>你按我试试?</button>
<input type="button" value="你按我试试?">
</p>
打印效果如下:

- submit按钮:
<p>
<input type="submit">
<input type="submit" value="点我提交">
</p>
打印效果如下:

- reset按钮:
<p>
<input type="reset">
<input type="reset" value="点我重置">
</p>
打印效果如下:

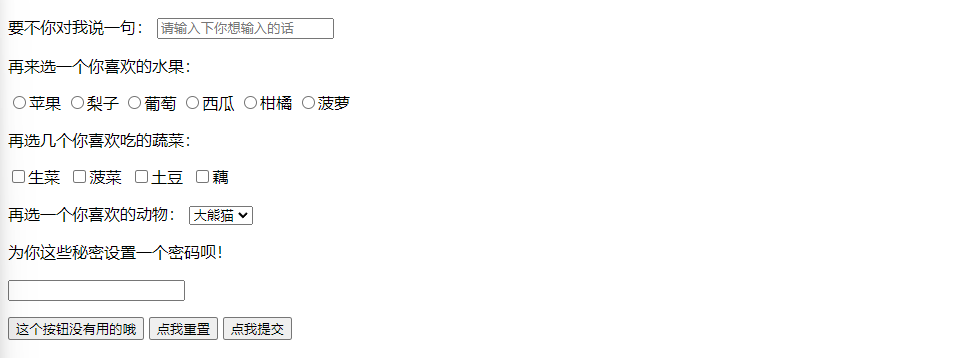
只要reset按钮被放在了一个<form>标签中,那么点击它就能够重置该表单里的所有选项。
例如下:
<form action="" method="post">
<p>
要不你对我说一句:
<input type="text" placeholder="请输入下你想输入的话">
</p>
<p>
<p>再来选一个你喜欢的水果:</p>
<p>
<label>
<input type="radio" value="" name="fruit">苹果
</label>
<label>
<input type="radio" value="" name="fruit">梨子
</label>
<label>
<input type="radio" value="" name="fruit">葡萄
</label>
<label>
<input type="radio" value="" name="fruit">西瓜
</label>
<label>
<input type="radio" value="" name="fruit">柑橘
</label>
<label>
<input type="radio" value="" name="fruit">菠萝
</label>
</p>
</p>
<p>
<p>再选几个你喜欢吃的蔬菜:</p>
<input type="checkbox" name="vegetable">生菜
<input type="checkbox" name="vegetable">菠菜
<input type="checkbox" name="vegetable">土豆
<input type="checkbox" name="vegetable">藕
</p>
<p>
再选一个你喜欢的动物:
<select>
<option value="">大熊猫</option>
<option value="">老虎</option>
<option value="">孔雀</option>
<option value="">大象</option>
<option value="">浣熊</option>
</select>
</p>
<p>
<p>为你这些秘密设置一个密码呗!</p>
<input type="password" value="">
</p>
<p>
<input type="button" value="这个按钮没有用的哦">
<input type="reset" value="点我重置">
<input type="submit" value="点我提交">
</p>
</form>
打印效果如下:

20.10.input类型总结
| type属性值 | 控件 |
|---|---|
| text | 单行文本框 |
| radio | 单选按钮 |
| checkbox | 多选按钮 |
| password | 密码框 |
| button | 普通按钮 |
| reset | 重置按钮 |
| submit | 提交按钮 |
20.11.HTML5中新增的表单控件
| type属性值 | 控件 |
|---|---|
| color | 颜色选择控件 |
| date、time | 日期,时间选择控件 |
| 电子邮件输入控件 | |
| file | 文件选择控件 |
| number | 数字输入控件 |
| range | 拖拽条 |
| search | 搜索框 |
| url | 网址输入控件 |
例如下:
<form action="" method="post">
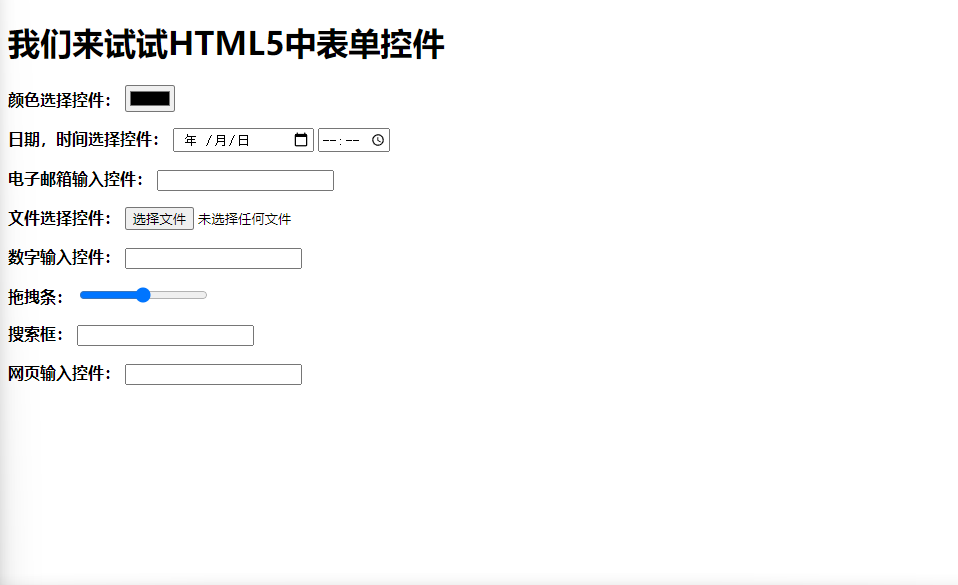
<h1>我们来试试HTML5中表单控件</h1>
<p>
<b>颜色选择控件:</b>
<input type="color">
</p>
<p>
<b>日期,时间选择控件:</b>
<input type="date"> <input type="time">
</p>
<p>
<b>电子邮箱输入控件:</b>
<input type="email">
</p>
<p>
<b>文件选择控件:</b>
<input type="file">
</p>
<p>
<b>数字输入控件:</b>
<input type="number" min="" max="">
</p>
<p>
<b>拖拽条:</b>
<input type="range" min="" max="">
</p>
<p>
<b>搜索框:</b>
<input type="search">
</p>
<p>
<b>网页输入控件:</b>
<input type="url">
</p>
</form>
效果如下:

-
其中电子邮件和网页需要<input type=“submit”>才能看出效果。
-
如果需要把一个输入型框设置为必填,则需要添加上required属性。
例如:
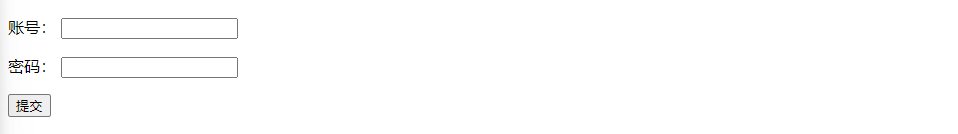
<form action="" method="post">
<p>
账号:
<input type="text" required>
</p>
<p>
密码:
<input type="password" required>
</p>
<input type="submit">
</form>
打印效果如下:

20.11.1<datalist>控件(备选项)
- <datalist>控件可以为输入框提供一些备选项,当用户输入的备选项文字相同时,将会显示智能感应。
基本格式:
<input type="input_albe" list="id_name">
<datalist id="id_name">
<option value="备选项">
</datalist>
例如下:
<form action="" method="post">
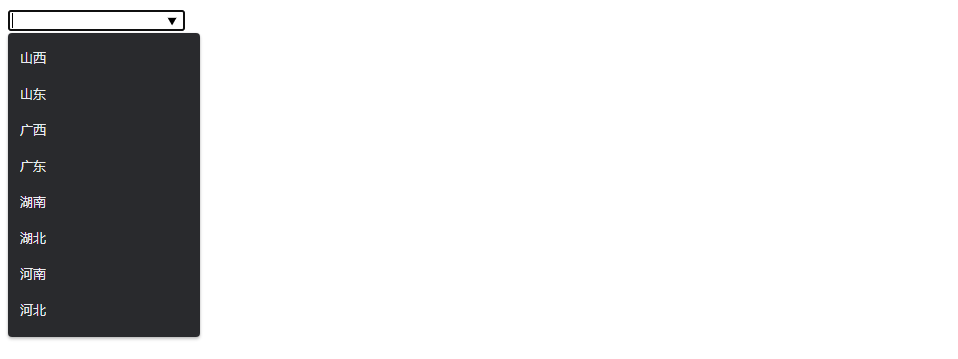
<input type="text" list="shengfen">
<datalist id="shengfen">
<option value="山西">
<option value="山东">
<option value="广西">
<option value="广东">
<option value="湖南">
<option value="湖北">
<option value="河南">
<option value="河北">
</datalist>
</form>
打印效果如下:

21.表格标签
21.1.<table>、<tr>和<td>标签
- table是表格的意思
- tr表示table row,表格行
- td表示table data,表格数据
基本格式:
<table>
<tr> <!-- 第一行 -->
<td></td> <!-- 第一行第一列 -->
<td></td> <!-- 第一行第二列 -->
</tr>
<tr> <!-- 第二行 -->
<td></td> <!-- 第二行第一列 -->
<td></td> <!-- 第二行第二列 -->
</tr>
</table>
<!-- 每一行的列数应该是相同的 -->
21.2.<table>的border属性
- 为了让表格能够显示边框,<table>标签通常又border属性。
如下例:
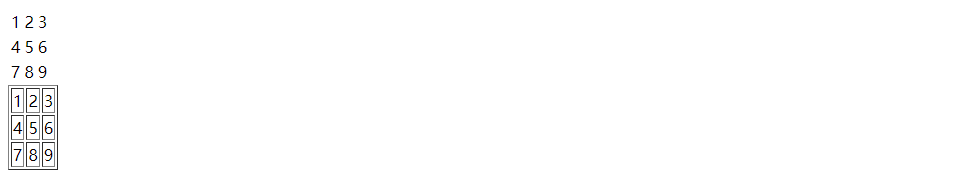
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
<table border="1px">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
打印效果如下:

21.3.<table>的caption属性
- <caption>是表格的标题,它常常作为<table>的第一个子元素出现。
基本格式:
<table>
<caption></caption>
<tr>
<td></td>
</tr>
</table>
例如下:
<table border="1px">
<caption>数字</caption>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
打印效果如下:

21.4.<th>标签
- th表示table header,表示”标题小格“,可以替代<td>的作用,表示表格小格。
例如下:
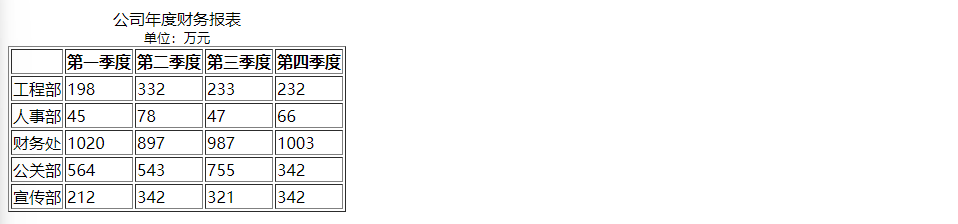
<table border="1px">
<caption>公司年度财务报表</caption>
<caption style="font-size:smaller;">单位:万元</caption>
<tr>
<th> </th>
<th>第一季度</th>
<th>第二季度</th>
<th>第三季度</th>
<th>第四季度</th>
</tr>
<tr>
<td>工程部</td>
<td>198</td>
<td>332</td>
<td>233</td>
<td>232</td>
</tr>
<tr>
<td>人事部</td>
<td>45</td>
<td>78</td>
<td>47</td>
<td>66</td>
</tr>
<tr>
<td>财务处</td>
<td>1020</td>
<td>897</td>
<td>987</td>
<td>1003</td>
</tr>
<tr>
<td>公关部</td>
<td>564</td>
<td>543</td>
<td>755</td>
<td>342</td>
</tr>
<tr>
<td>宣传部</td>
<td>212</td>
<td>342</td>
<td>321</td>
<td>342</td>
</tr>
</table>
打印效果如下:

21.5.colspan属性
- colspan属性用来设置td或者th的列跨度(列宽)。
例如下:
<table border="1">
<tr>
<td>a</td>
<td colspan="2">b</td>
</tr>
<tr>
<td colspan="2">c</td>
<td>d</td>
</tr>
<tr>
<td>e</td>
<td>f</td>
<td>g</td>
</tr>
</table>
打印效果如下:

21.6.rowspan属性
- rowspan属性用来设置td或者th的行跨度
例如下:
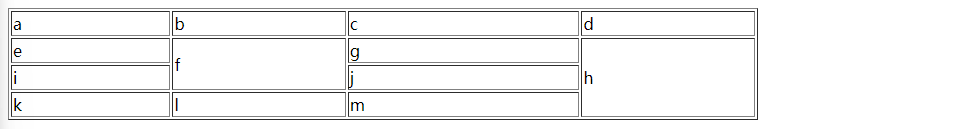
<table width="750px" border="1">
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
<td>d</td>
</tr>
<tr>
<td>e</td>
<td rowspan="2">f</td>
<td>g</td>
<td rowspan="3">h</td>
</tr>
<tr>
<td>i</td>
<td>j</td>
</tr>
<tr>
<td>k</td>
<td>l</td>
<td>m</td>
</tr>
</table>
打印效果如下:

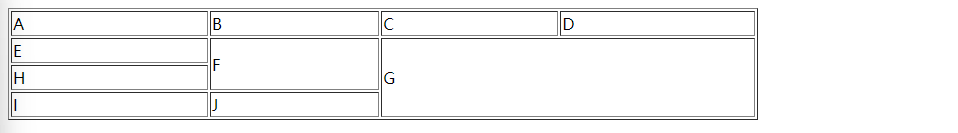
21.7.colspan和rowspan的混用
例如下:
<table width="750" border="1">
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td>E</td>
<td rowspan="2">F</td>
<td colspan="2" rowspan="3">G</td>
</tr>
<tr>
<td>H</td>
</tr>
<tr>
<td>I</td>
<td>J</td>
</tr>
</table>
打印效果如下: