
引言
我们知道,在 chrome(等一些现代浏览器)中,你可以将访问的网站添加到桌面,这样就会在桌面生成一个类似 “快捷方式” 的图标,当你点击该图标时,便可以快速访问该网站(Web App)
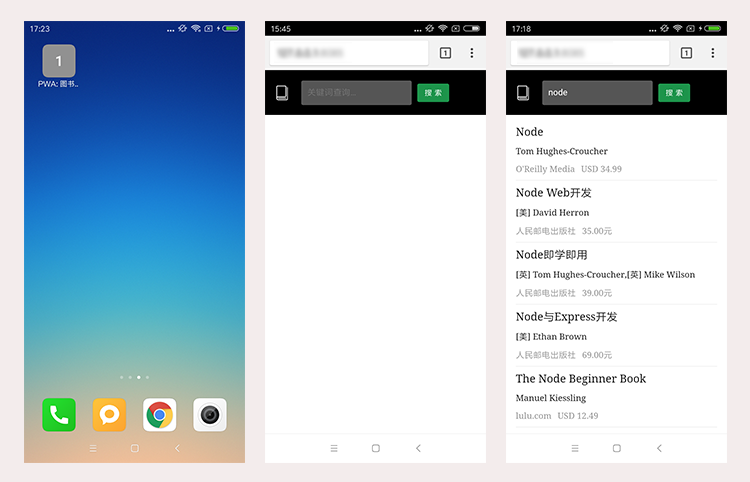
我们以 demo 为例,其添加到桌面后以及重新打开时的状态如下:

然而,对于PWA来说,有一些重要的特性:
- Web App 可以被添加到桌面并有它自己的应用图标
- 从桌面开启时,会和原生app一样有它自己的“开屏图”
- 这个 Web App 的样子几乎和原生应用一样——没有浏览器的地址栏、工具条,似乎和 Native - App 一样运行在一个独立的容器中
Web App Manifest
网络应用清单是一个 JSON 文件,它告诉浏览器您的Web应用程序以及在用户移动设备或桌面上“安装”时它应该如何表现。 Chrome需要提供清单才能显示“添加到主屏幕”提示
典型的清单文件包括有关应用程序名称,应使用的图标,启动时应启动的 start_url 等信息
我们来看一下,learning-pwa 中的 manifest.json 文件内容:
{
"name": "每日一言",
"short_name": "一言",
"start_url": "/",
"display": "standalone",
"orientation": "portrait-primary",
"background_color": "#333",
"theme_color": "#5eace0",
"description": "美好生活, 从一言开始!",
"icons": [
{
"src": "img/icons/book-32.png",
"sizes": "32x32",
"type": "image/png"
},
{
"src": "img/icons/book-72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "img/icons/book-128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "img/icons/book-144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "img/icons/book-192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "img/icons/book-256.png",
"sizes": "256x256",
"type": "image/png"
},
{
"src": "img/icons/book-512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}background_color
为 web 应用程序预定义的背景颜色。此值在应用程序样式表中可以再次声明。它主要用于在样式表加载之前,当加载 manifest,浏览器可以用来绘制 web 应用程序的背景颜色。在启动 web 应用程序和加载应用程序的内容之间创建了一个平滑的过渡。
"background_color": "red"备注: background_color 只是在 web 应用程序加载时提高用户体验,而当 web 应用程序的样式表可用时,不能替代作为背景颜色使用。
description
提供有关 Web 应用程序的一般描述。
"description": "The app that helps you find the best food in town!"dir
指定名称、短名称和描述成员的主文本方向。与 lang 一起配置,可以帮助正确显示右到左文本。
"dir": "rtl",
"lang": "ar",
"short_name": "أنا من التطبيق!"可选值:
- ltr (由左到右)
- rtl (由右到左)
- auto (由浏览器自动判断)
备注: 当省略时,默认为 auto
display
定义开发人员对 Web 应用程序的首选显示模式。
"display": "standalone"有效值:
| 显示模式 | 描述 |
|---|---|
fullscreen | 全屏显示,所有可用的显示区域都被使用,并且不显示状态栏 |
standalone | 让这个应用看起来像一个独立的应用程序,包括具有不同的窗口,在应用程序启动器中拥有自己的图标等。这个模式中,用户代理将移除用于控制导航的 UI 元素,但是可以包括其他 UI 元素,例如状态栏 |
minimal-ui | 该应用程序将看起来像一个独立的应用程序,但会有浏览器地址栏。样式因浏览器而异 |
browser | 该应用程序在传统的浏览器标签或新窗口中打开,具体实现取决于浏览器和平台。这是默认的设置。 |
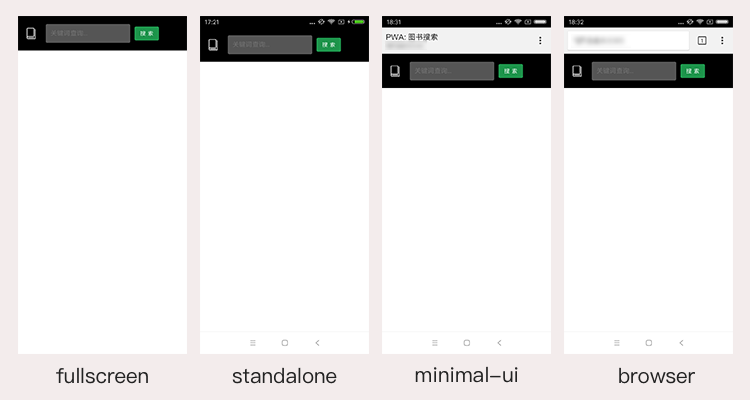
让我们来看下这四种模式的差异:

当然,不同的系统所表现出的具体样式也不完全一样。就像示例中的虚拟按键在fullscreen模式下会默认隐藏。
icons
指定可在各种环境中用作应用程序图标的图像对象数组。例如,它们可以用来在其他应用程序列表中表示 Web 应用程序,或者将 Web 应用程序与 OS 的任务切换器和/或系统偏好集成在一起。
"icons": [
{
"src": "icon/lowres.webp",
"sizes": "48x48",
"type": "image/webp"
},
{
"src": "icon/lowres",
"sizes": "48x48"
},
{
"src": "icon/hd_hi.ico",
"sizes": "72x72 96x96 128x128 256x256"
},
{
"src": "icon/hd_hi.svg",
"sizes": "72x72"
}
]图像对象可能包含以下值:
| 字段 | 描述 |
|---|---|
sizes | 图像的大小。包含空格分隔的图像尺寸的字符串,系统会选取最合适的图像展示在相应位置上 |
src | 图像文件的路径。如果src是一个相对 URL,则基本 URL 将是 manifest 的 URL |
type | 提示图像的媒体类型。此字段的目的是允许用户代理快速忽略不支持的媒体类型的图像 |
lang
指定name和short_name成员中的值的主要语言。该值是包含单个语言标记的字符串。
"lang": "en-US"name
为应用程序提供一个人类可读的名称,例如在其他应用程序的列表中或作为图标的标签显示给用户。
"name": "Google I/O 2017"orientation
定义所有 Web 应用程序顶级的默认方向 browsing contexts.
"orientation": "portrait-primary"方向可以是以下值之一:
anynaturallandscapelandscape-primarylandscape-secondaryportraitportrait-primaryportrait-secondary
prefer_related_applications
指定一个布尔值,提示用户代理向用户指示指定的相关应用程序(请参见下文)可用,并建议通过 Web 应用程序。只有当相关的本地应用程序确实提供了某些 Web 应用程序无法做到的事情时,才应该使用它。
"prefer_related_applications": false备注: 如果省略,默认设置为 false
related_applications
指定一个“应用程序对象”数组,代表可由底层平台安装或可访问的本机应用程序 - 例如可通过 Google Play Store 获取的原生 Android 应用程序。这样的应用程序旨在替代提供类似或等同功能的 Web 应用程序 - 就像 Web 应用程序的本机应用程序版本一样。
"related_applications": [
{
"platform": "play",
"url": "https://play.google.com/store/apps/details?id=com.example.app1",
"id": "com.example.app1"
}, {
"platform": "itunes",
"url": "https://itunes.apple.com/app/example-app1/id123456789"
}]应用程序对象可能包含以下值:
| 字段 | 描述 |
|---|---|
platform | 可以找到应用程序的平台 |
url | 可以找到应用程序的 URL |
id | 用于表示指定平台上的应用程序的 ID |
scope
定义此 Web 应用程序的应用程序上下文的导航范围。这基本上限制了 manifest 可以查看的网页。如果用户在范围之外浏览应用程序,则返回到正常的网页。
如果scope是相对 URL,则基本 URL 将是 manifest 的 URL。
"scope": "/myapp/"short_name
为应用程序提供简短易读的名称。这是为了在没有足够空间显示 Web 应用程序的全名时使用。
"short_name": "I/O 2017"start_url
指定用户从设备启动应用程序时加载的 URL。如果以相对 URL 的形式给出,则基本 URL 将是 manifest 的 URL。
"start_url": "./?utm_source=web_app_manifest"theme_color
定义应用程序的默认主题颜色。这有时会影响操作系统显示应用程序的方式(例如,在 Android 的任务切换器上,主题颜色包围应用程序)。
"theme_color": "aliceblue"使用
创建好 manifest 文件后,下一步就是需要知道如何能让我们的 Web App 使用它——非常简单,只需要在 head 中添加一个 link 标签:
<!-- 在 index.html 中添加以下 meta 标签 -->
<link rel="manifest" href="/manifest.json">这样,在 android 上我们使用 chrome 将应用添加到桌面,就会拥有文章开头处的 PWA 效果
兼容性
上面的一切看似美好,然而真的如此么?
到目前为止,我们的工作都非常顺利:创建 manifest.json,添加 meta 标签,然后把我们的 Web App 添加到桌面。然而,如果我们在 iPhone 上访问我们的站点,然后 “添加到主屏幕”,你会发现——一切都失效了

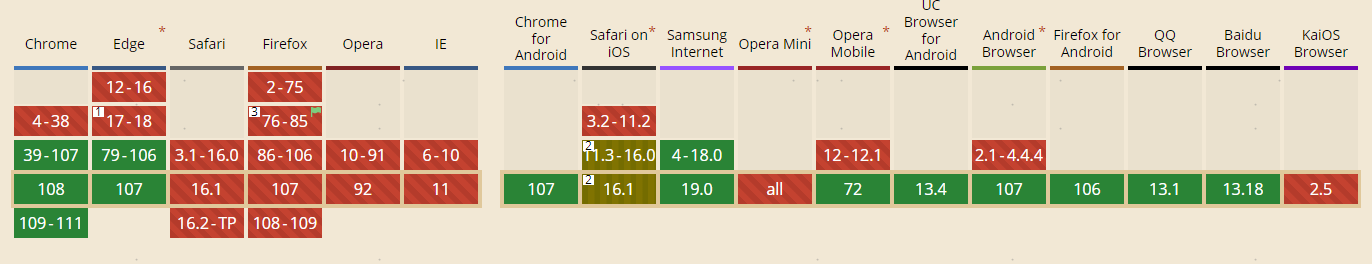
如果你看过Can I use上 manifest 的兼容性,那会令你更加头疼。别担心,在 iOS 与 Windows 上,我们有其他的方式
iOS(safari)中的处理方式
safari 虽然不支持 Web App Manifest,但是它有自己的一些 head 标签来定义相应的资源与展示形式:
| 属性 | 说明 |
|---|---|
apple-touch-icon | 桌面图标,通过在head中添加<link rel="apple-touch-icon" href="your_icon.png">即可。其中还可以添加sizes属性,来指示系统使用在各类平台(iphone、ipad… )中使用最合适的图标 |
apple-mobile-web-app-title | 应用的标题。注意,这里需要使用 meta标签<meta name="apple-mobile-web-app-title" content="AppTitle"> |
apple-mobile-web-app-capable | 类似于manifest中的display的功能,通过设置为yes可以进入 standalone 模式,同样也是 meta 标签<meta name="apple-mobile-web-app-capable" content="yes"> |
apple-mobile-web-app-status-bar-style | 这会改变 iOS 移动设备的状态栏的样式,并且只有在 standalone 模式中才会有效果。<meta name="apple-mobile-web-app-status-bar-style" content="black">,不过在iPhoneX上black会导致状态栏不显示任何东西 |
下面是 learning-pwa 项目中的相关设置
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="default">
<meta name="apple-mobile-web-app-title" content="每日一言">
<link rel="apple-touch-icon" href="img/icons/book-256.png">IE、Edge 中的处理方式
与 Safari 类似,IE 中也有自己的 meta 标签来指示相应的资源。其中比较重要的有:
| 属性 | 说明 |
|---|---|
application-name | 指明了 app 的名称 |
msapplication-TileColor | 指明了 “tile” 的背景颜色 |
msapplication-xxxlogo | 不同大小的 “tile” 所使用的图标,包括这几种:msapplication-square70x70logo, msapplication-square150x150logo, msapplication-wide310x150logo, msapplication-square310x310logo |
下面是 learning-pwa 项目中的相关设置,其中图标的设置为了方便就复用了已有的图标文件
<meta name="application-name" content="每日一言" />
<meta name="msapplication-TileColor" content="#222">
<meta name="msapplication-square70x70logo" content="img/icons/book-72.png" />
<meta name="msapplication-square150x150logo" content="img/icons/book-144.png" />
<meta name="msapplication-square310x310logo" content="img/icons/book-256.png" />本章分支: manifest
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/151795.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!