🌹作者主页:青花锁 🌹简介:Java领域优质创作者🏆、Java微服务架构公号作者😄
🌹简历模板、学习资料、面试题库、技术互助
🌹文末获取联系方式 📝

往期热门专栏回顾
| 专栏 | 描述 |
|---|---|
| Java项目实战 | 介绍Java组件安装、使用;手写框架等 |
| Aws服务器实战 | Aws Linux服务器上操作nginx、git、JDK、Vue |
| Java微服务实战 | Java 微服务实战,Spring Cloud Netflix套件、Spring Cloud Alibaba套件、Seata、gateway、shadingjdbc等实战操作 |
| Java基础篇 | Java基础闲聊,已出HashMap、String、StringBuffer等源码分析,JVM分析,持续更新中 |
| Springboot篇 | 从创建Springboot项目,到加载数据库、静态资源、输出RestFul接口、跨越问题解决到统一返回、全局异常处理、Swagger文档 |
| Spring MVC篇 | 从创建Spring MVC项目,到加载数据库、静态资源、输出RestFul接口、跨越问题解决到统一返回 |
| 华为云服务器实战 | 华为云Linux服务器上操作nginx、git、JDK、Vue等,以及使用宝塔运维操作添加Html网页、部署Springboot项目/Vue项目等 |
| Java爬虫 | 通过Java+Selenium+GoogleWebDriver 模拟真人网页操作爬取花瓣网图片、bing搜索图片等 |
| Vue实战 | 讲解Vue3的安装、环境配置,基本语法、循环语句、生命周期、路由设置、组件、axios交互、Element-ui的使用等 |
| Spring | 讲解Spring(Bean)概念、IOC、AOP、集成jdbcTemplate/redis/事务等 |
《Vue3实战》篇章整体栏目
—————————————————————————————
【第一章】node.js/npm安装、配置
【第二章】创建项目和目录结构
【第三章】基础语法
【第四章】条件语句、循环语句
【第五章】计算、监听属性
【第六章】样式绑定和事件处理
【第七章】表单
【第八章】自定义指令
【第九章】路由
【第十章】Element plus指南
【第十一章】Vue里的Axios及使用get、post请求
【第十二章】表格组件里el-table-column 的 formatter属性应用
—————————————————————————————
前言
今天讲解表格组件里el-table-column 的 formatter属性应用,比如时间格式化、数据格式化、状态格式化等,解决我们急需的功能,也方便以后自己查找。
1、使用方式
在 Vue 中,el-table-column 的 formatter 属性允许你定义一个方法来格式化单元格的显示内容。
这个属性通常用于 Element UI 的 <el-table> 组件中。
1.1、在el-table-column 标签中指定 formatter 属性
首先,你需要在 <el-table-column> 标签中指定 formatter 属性,并将其设置为一个方法名:
<template>
<el-table :data="tableData" style="width: 100%">
<!-- 其他列 -->
<el-table-column
prop="date"
label="Date"
:formatter="formatDate">
</el-table-column>
<el-table-column
prop="amount"
label="Amount"
:formatter="formatAmount">
</el-table-column>
</el-table>
</template>
1.2、定义方法
然后,在 Vue 组件的 methods 部分定义这些方法:
<script>
export default {
data() {
return {
tableData: [
{ date: '2024-03-12', amount: 100 },
// 更多数据...
],
};
},
methods: {
formatDate(row, column, cellValue, index) {
// 这里使用 row 和 cellValue 来格式化日期
// 假设 cellValue 是一个 ISO 字符串,例如 '2024-03-12'
const date = new Date(cellValue);
return date.toLocaleDateString();
},
formatAmount(row, column, cellValue, index) {
// 格式化金额,例如将 1000 格式化为 $1,000.00
return `$${parseFloat(cellValue).toFixed(2).replace(/\d(?=(\d{3})+\.)/g, '$&,')}`;
}
}
}
</script>
在上面的代码中,formatDate 和 formatAmount 方法被用作格式化函数。这些方法接受四个参数:
- row:当前行的数据对象。
- column:当前列的定义。
- cellValue:当前单元格的值,由 prop 属性指定。
- index:当前行的索引。
这些方法返回格式化后的显示内容。在 formatDate 方法中,日期被转换为本地日期字符串。在 formatAmount 方法中,金额被格式化为具有两位小数和逗号分隔符的货币格式。
请确保你的 Element UI 组件库已经正确安装并导入到项目中,因为 el-table 和 el-table-column 是 Element UI 提供的组件。如果你使用的是 Element Plus(Element UI 的 Vue 3 版本),确保导入的是正确的库版本。
2、实战代码
- 创建vue3项目
【第一章】node.js/npm安装、配置
【第二章】创建项目和目录结构 - 引入Element Plus组件
【第十章】Element plus指南 - 实际应用
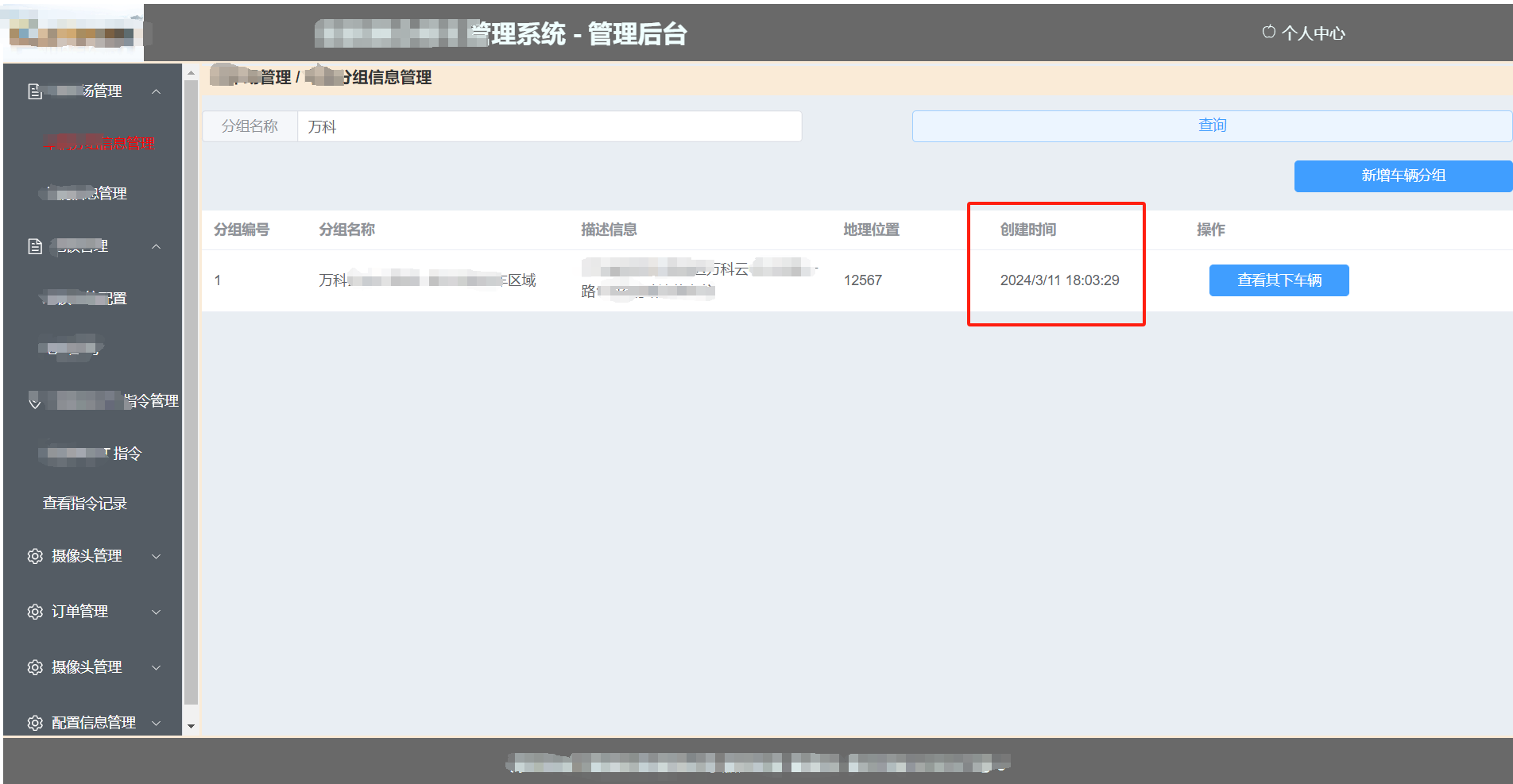
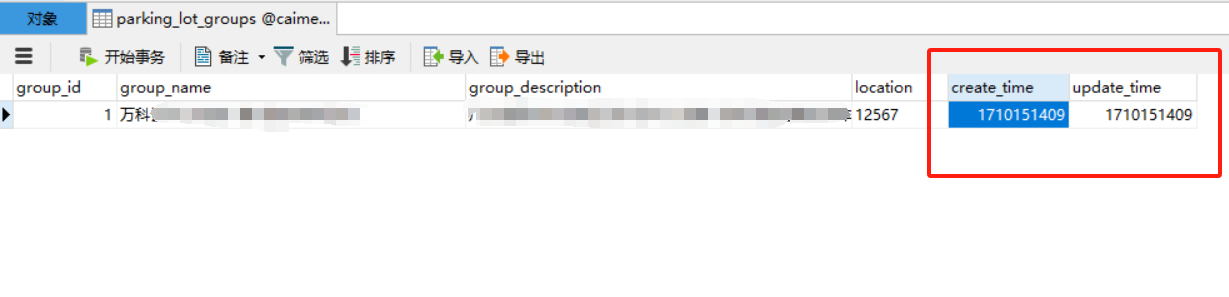
2.1、格式化时间实际应用和效果


<template>
<div style="margin-top: 15px;">
<el-row>
<el-col :span="11">
<el-input
placeholder="请输入分组名称"
v-model="groupName"
clearable >
<template #prepend>分组名称</template>
</el-input>
</el-col>
<el-col :span="2"><div class="grid-content ep-bg-purple-light" /></el-col>
<el-col :span="11">
<el-button type="primary" plain style="width: 100%;" @click="query">查询</el-button>
</el-col>
</el-row>
<br>
<el-row>
<el-col :span="20"> </el-col>
<el-col :span="4">
<el-button type="primary" style="width: 100%;" @click="query">新增分组</el-button>
</el-col>
</el-row>
<br>
<el-table :data="parkingLotGroupList" stripe style="width: 100%" v-loading="loading">
<el-table-column prop="groupId" label="分组编号" min-width="8%"> </el-table-column>
<el-table-column prop="groupName" label="分组名称" min-width="20%"> </el-table-column>
<el-table-column prop="groupDescription" label="描述信息" min-width="20%" > </el-table-column>
<el-table-column prop="location" label="地理位置" min-width="12%" > </el-table-column>
<el-table-column prop="createTime" label="创建时间" min-width="15%" :formatter="timeFormatter" > </el-table-column>
<el-table-column prop="operate" label="操作" min-width="25%">
<el-row>
<el-col :span="1"><div class="grid-content ep-bg-purple-light" /></el-col>
<el-col :span="11">
<el-button type="primary" style="width: 100%;" @click="query">查看其下车辆</el-button>
</el-col>
<el-col :span="12"><div class="grid-content ep-bg-purple-light" /></el-col>
</el-row>
</el-table-column>
</el-table>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "parkingLotGroup",
data(){
return{
title: "分组信息管理",
groupName: "",
loading: false ,
parkingLotGroupList: []
}
},
mounted(){
this.invokeList();
},
methods:{
timeFormatter(row, column , cellValue) {
const date = new Date(cellValue * 1000);
// 使用本地时间格式
return date.toLocaleString();
},
openErrorAlert(message) {
this.$message({
message: message,
type: 'error'
});
},
openSuccessAlert(message) {
this.$message({
message: message,
type: 'success'
});
},
query() {
this.invokeList();
},
invokeList() {
var queryUrl = "http://127.0.0.1:8080/parkingLotGroups/queryByParams?name=";
if(this.groupName.length > 0) {
queryUrl += this.groupName;
}
//axios调用后台get方法
axios.get(queryUrl)
.then(response =>{
//对返回结果进行处理
console.log("response:" + JSON.stringify(response));
this.loading = false;
this.data = response.data;
if(this.data.code == 200) {
this.parkingLotGroupList = this.data.data;
} else {
this.openErrorAlert(this.data.message);
}
}).catch(function(error){
this.loading = false;
//异常处理
console.log(error);
})
}
}
}
</script>
<style scoped>
</style>
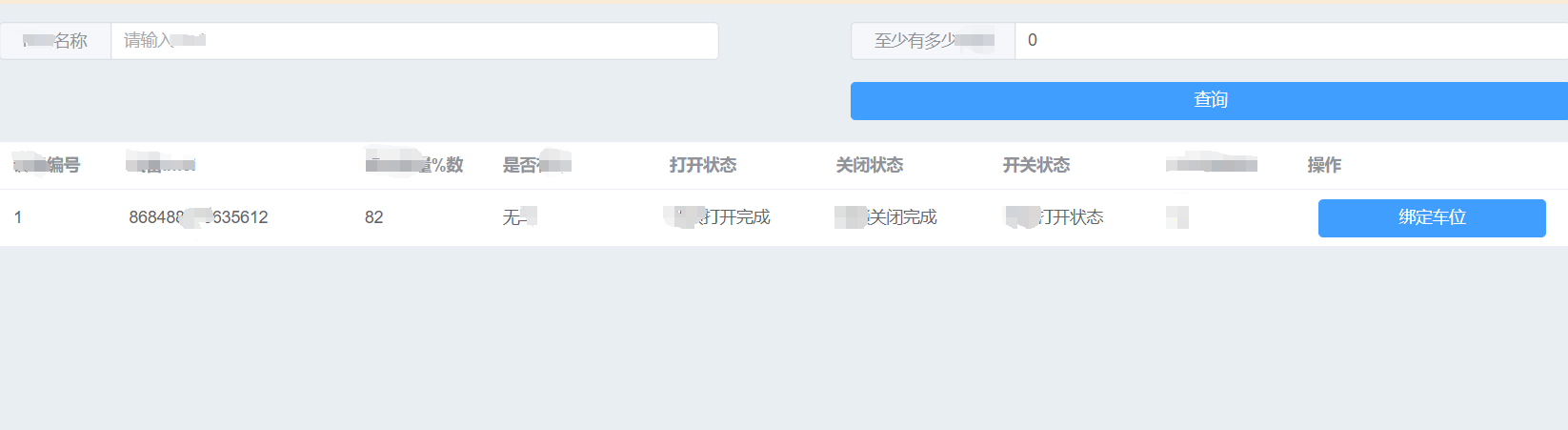
2.2、格式化状态实际应用和效果

<template>
<div style="margin-top: 15px;">
<el-row>
<el-col :span="11">
<el-input
placeholder="请输入a"
v-model="a"
clearable >
<template #prepend>a名称</template>
</el-input>
</el-col>
<el-col :span="2"><div class="grid-content ep-bg-purple-light" /></el-col>
<el-col :span="11">
<el-input
placeholder="请输入最少的**"
v-model.number="minBatteryCapacityPercentage"
type="number"
min="1"
max="100"
clearable >
<template #prepend>至少有多少**</template>
</el-input>
</el-col>
</el-row>
<br>
<el-row>
<el-col :span="13"><div class="grid-content ep-bg-purple-light" /></el-col>
<el-col :span="11">
<el-button type="primary" style="width: 100%;" @click="query">查询</el-button>
</el-col>
</el-row>
<br>
<el-table :data="parkingBarrierList" stripe style="width: 100%" v-loading="loading">
<el-table-column prop="id" label="设备编号" min-width="8%"> </el-table-column>
<el-table-column prop="imei" label="设备imei" min-width="17%"> </el-table-column>
<el-table-column prop="batteryCapacityPercentage" label="电池容量%数" min-width="10%" > </el-table-column>
<el-table-column prop="vehicleStatus" label="是否有车" min-width="12%" :formatter="vehicleStatusFormatter" > </el-table-column>
<el-table-column prop="lockOpenStatus" label="打开状态" min-width="12%" :formatter="lockOpenStatusFormatter"> </el-table-column>
<el-table-column prop="lockCloseStatus" label="关闭状态" min-width="12%" :formatter="lockCloseStatusFormatter" > </el-table-column>
<el-table-column prop="lockStatus" label="开关状态" min-width="12%" :formatter="lockStatusFormatter"> </el-table-column>
<el-table-column prop="crcChecksum" label="CRC验证码" min-width="10%"> </el-table-column>
<el-table-column prop="operate" label="操作" min-width="20%">
<el-row>
<el-col :span="1"><div class="grid-content ep-bg-purple-light" /></el-col>
<el-col :span="22">
<el-button type="primary" style="width: 100%;" @click="query">绑定车位</el-button>
</el-col>
<el-col :span="1"><div class="grid-content ep-bg-purple-light" /></el-col>
</el-row>
</el-table-column>
</el-table>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "ParkingBarrier",
data(){
return{
title: "ParkingBarrier",
minBatteryCapacityPercentage: 0,
a: "",
loading: false ,
parkingBarrierList: []
}
},
mounted(){
this.invokeList();
},
methods:{
vehicleStatusFormatter(row, column , cellValue) {
return cellValue === 1 ? '有' : '无';
},
lockOpenStatusFormatter(row, column , cellValue) {
return cellValue === 1 ? '正在打开' : '打开完成';
},
lockCloseStatusFormatter(row, column , cellValue) {
return cellValue === 1 ? '正在关闭' : '关闭完成';
},
lockStatusFormatter(row, column , cellValue) {
return cellValue === 1 ? '打开状态' : '关闭状态';
},
openErrorAlert(message) {
this.$message({
message: message,
type: 'error'
});
},
openSuccessAlert(message) {
this.$message({
message: message,
type: 'success'
});
},
query() {
this.invokeList();
},
invokeList() {
var queryUrl = "http://127.0.0.1:8080/deviceCommunications/imei?imei=";
if(this.imei.length > 0) {
queryUrl += this.imei;
}
if(this.minBatteryCapacityPercentage > 0) {
queryUrl += "&minBatteryCapacityPercentage=" + this.minBatteryCapacityPercentage;
}
//axios调用后台get方法
axios.get(queryUrl)
.then(response =>{
//对返回结果进行处理
console.log("response:" + JSON.stringify(response));
this.loading = false;
this.data = response.data;
if(this.data.code == 200) {
this.parkingBarrierList = this.data.data;
} else {
this.openErrorAlert(this.data.message);
}
}).catch(function(error){
this.loading = false;
//异常处理
console.log(error);
})
}
}
}
</script>
<style scoped>
</style>
资料获取,更多粉丝福利,关注下方公众号获取