1.创建一个空文件夹

我创建了一个vue的空文件夹
2.使用vscode打开

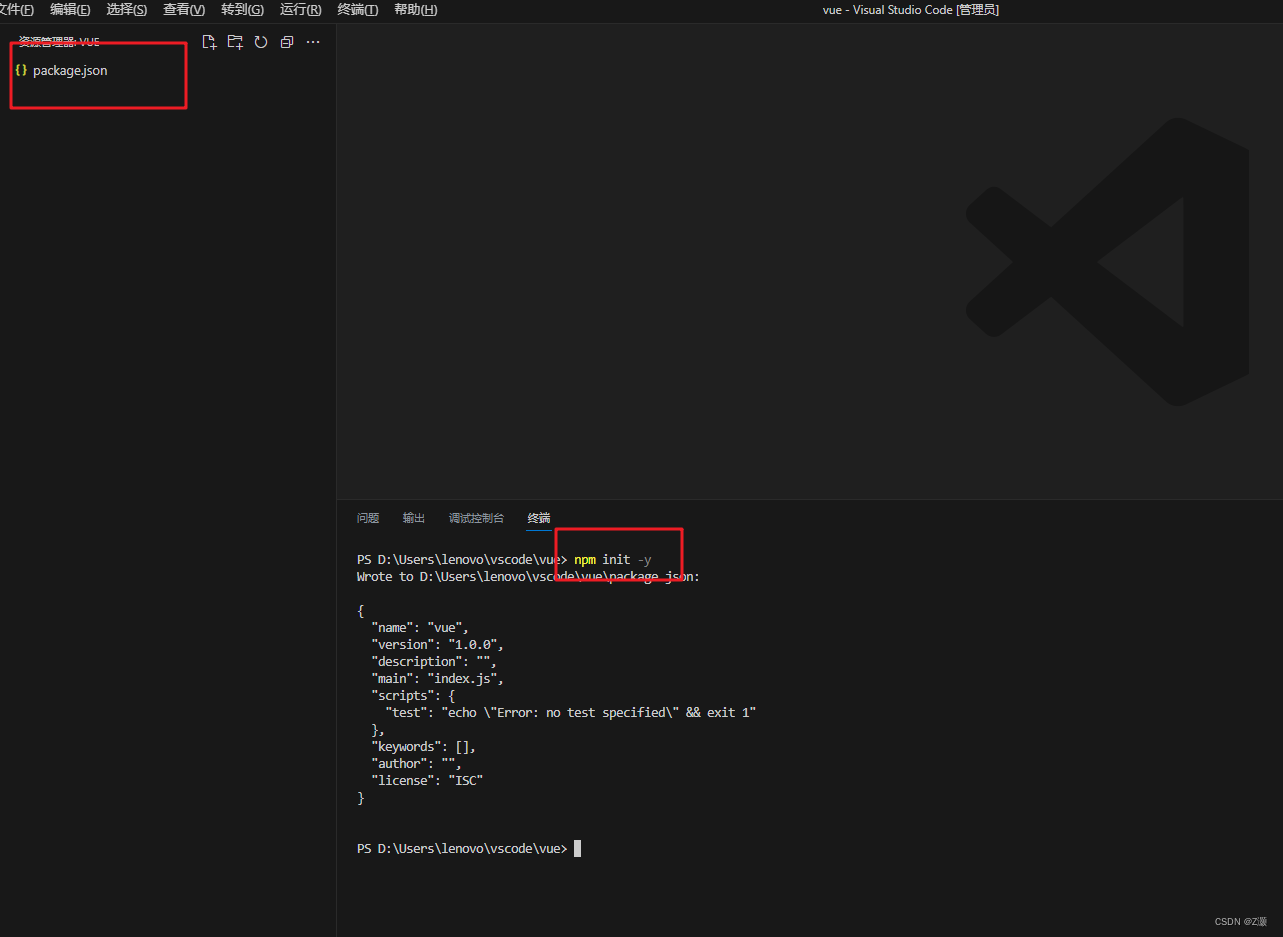
3.终端输入npm init -y
npm init -y含义是项目初始化
运行后会出现一个文件:package.json

在运行第四步前,我的项目出现的问题!!!
就是我的文件夹名称叫:vue,导致了执行第四步命令时一直出错。
因为vue是关键字导致了名称冲突。
解决方法是更换名称,删除package.json文件,重新从第三步开始,再执行第四步就可以了
自己踩得坑,希望能帮助到你们。
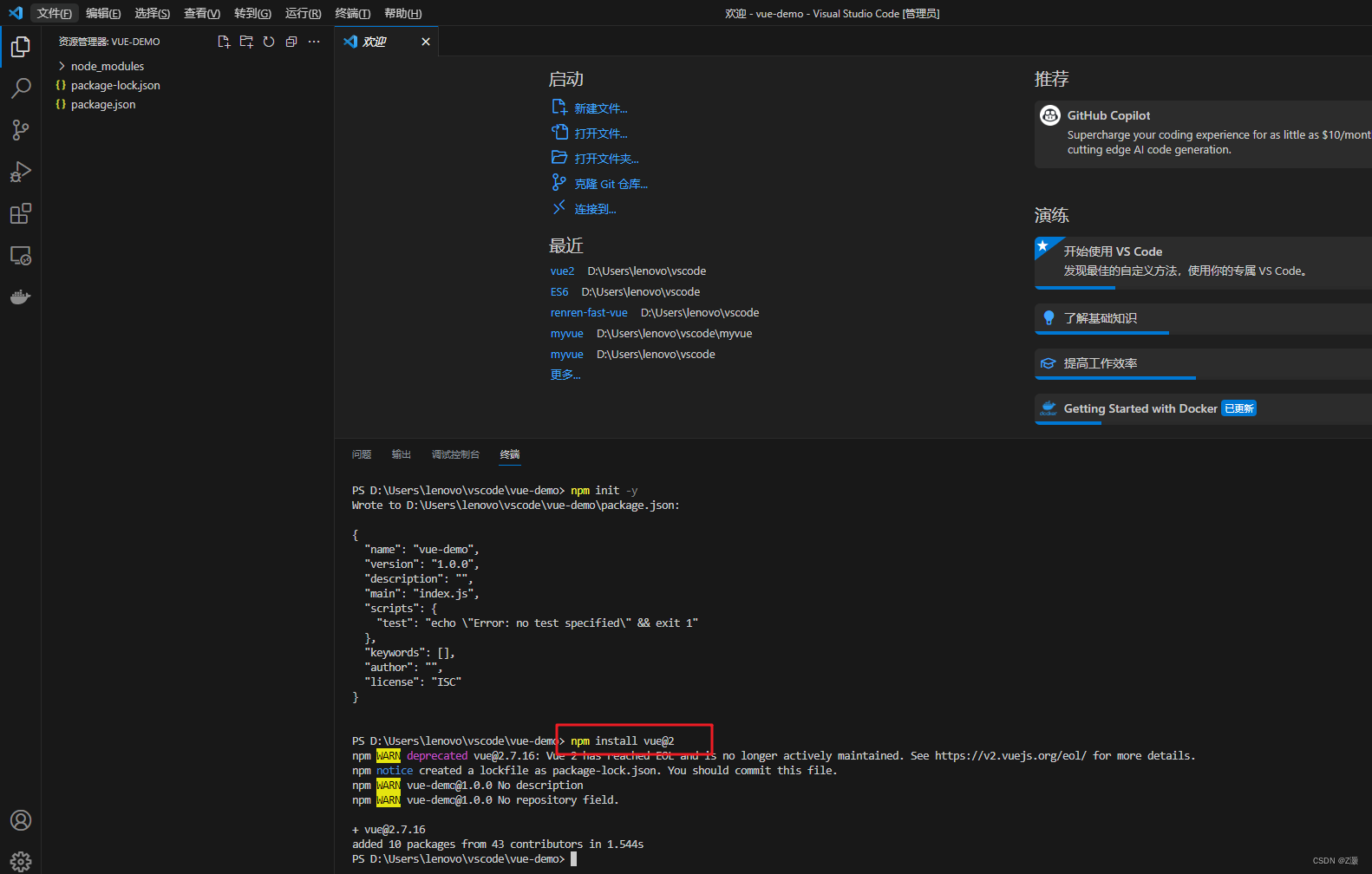
4.终端输入npm install vue
npm install vue
注意:不知道版本的话,默认下载的是最新版本(目前最新版本是vue3),如果想要指定版本,在vue后使用@加版本,例如:npm install vue@2
根据自身需求创建。
我以创建vue2为例。

5.编写简单的vue
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{name}}, 你好</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
name: "张三"
}
});
</script>
</body>
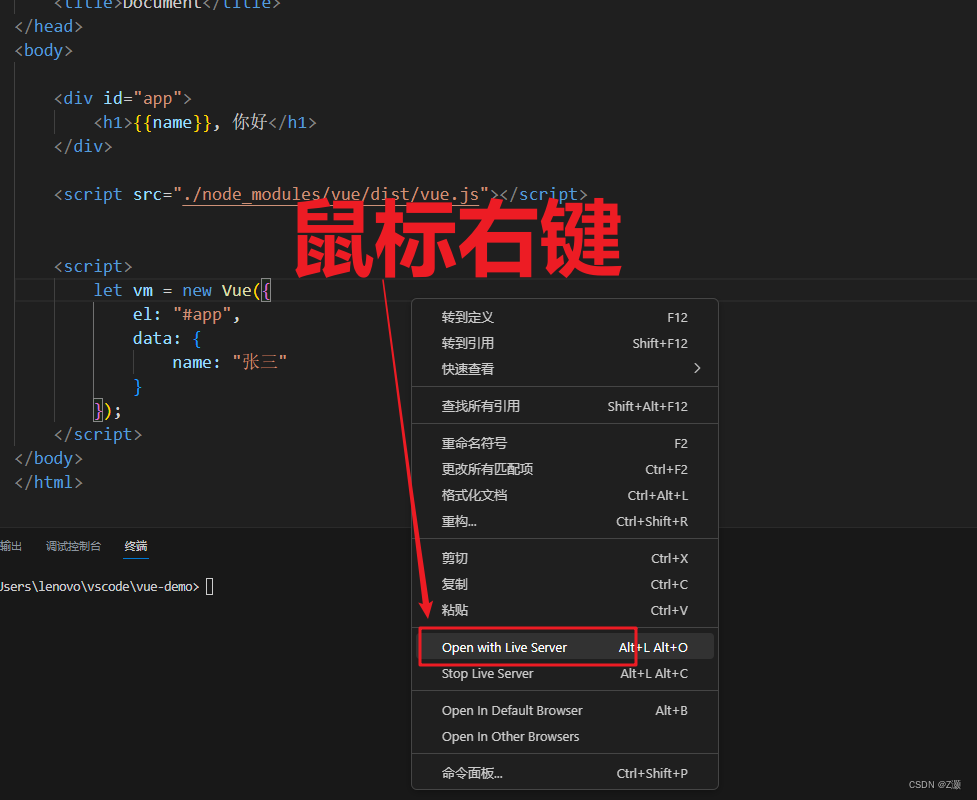
</html>6.运行

再分享一个我踩过的坑。
new Vue的时候,我把“v”写成了小写,就导致一直没有效果,找了半天错误才发现要大写“V”。
要注意检查哦!
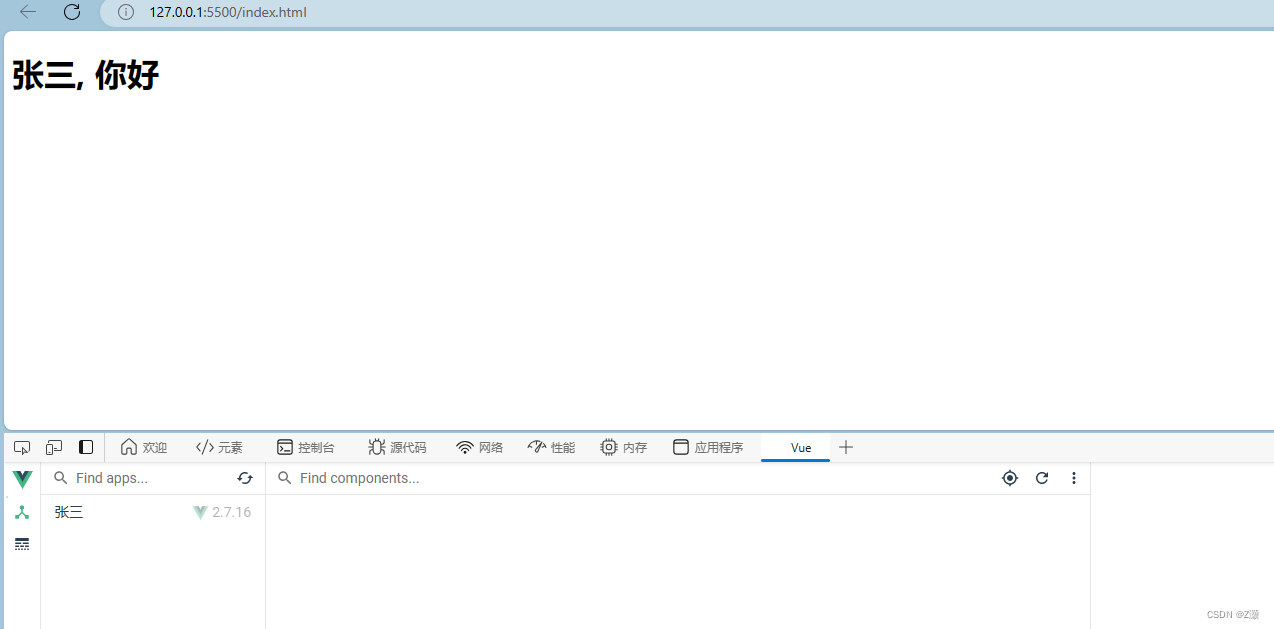
7.页面效果