🚀 个人主页 极客小俊
✍🏻 作者简介:程序猿、设计师、技术分享
🐋 希望大家多多支持, 我们一起学习和进步!
🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注

Document对象
文档对象即document对象,为操作HTML文档提供接口,拥有大量的属性和方法,它有大量的子级对象,例如图像对象、超链接对象、表单对象等等 。
不需要手工创建,在文档初时化时就已经由系统内部创建。
直接调用其方法或属性即可。
文档信息
浏览器中的每一个HTML文档都包含最后修改日期、标题、url地址等信息,于是document对象中也有相应的属性保存这些信息。
通过读取lastModified、title和url即可获得,在HTML文件的最下方输出这些信息,可以方便用户查看文档是否已经更新,也可以根据这些信息来确定是否需要重新打印文档。
例如
document.location=’’; //设置链接
document.lastModified; //查看文档最后修改时间
with(document){
document.write("最后一次修改时间:"+document.lastModified+"<br/>")
document.write("标题:"+document.title+"<br/>")
document.write("URL:"+document.URL+"<br/>")
}
引用标签中的值
在前面的章节中,要引用表单中文本框的值,所用的方法是访问文本框的value属性。
而在document对象中则不必要用这种方法了,可以使用getElementById方法
他的功能比前面那种更强,是通过标签的id来访问标签中的值
举个栗子
<script>
//取得特定的元素的值
function getValue() {
//取得id值为myHeader的标签的值
var x = document.getElementById("myHeader");
// innerHTML获得从对象的起始位置到终止位置的全部内容,包括Html标签
x.innerHTML='我用JavaScript给你设置了innerHTML';
//输出信息
document.write(x.innerHTML);
}
</script>
<h1 id="myHeader" onclick="getValue()">单击这里</h1>
引用文档中对象的方法。
既然文档中有对象,自然地就会去想象究竟应该怎样去引用这些对象,引用这些对象的方法如下所示:
document.forms[0]
document.forms[1]
一般地,文档中的<form>标记确定了文档中文档对象的顺序,这种引用对象的方法就是引用表单的一种方法,因此可以使用表单名来引用。
如果页面中只有一个表单,则使用下面这两种方法都可以。
document.entryForm.entry.value
document.forms[0].entry.value
文档对象常用属性
| 名称 | 功能说明 |
|---|---|
| forms[ ] | Form对象数组,存放文档中所有表单 |
| images[ ] | Image对象数组,存放文档所有图片 |
| anchors[ ] | 链接定义数组,存放文档中所有链接 |
| applets[ ] | 存放文档中Java小程序的数组 |
| cookie | 子对象,用于在客户端存储信息 |
| all[ ] | 存放文档中所有对象的数组,IE支持 |
| … | … |
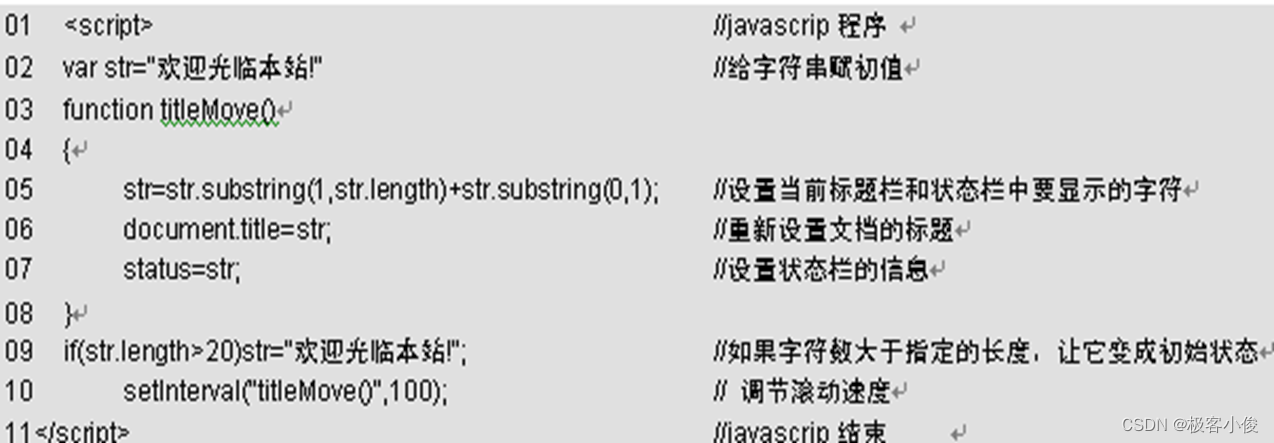
举个栗子
document对象的title属性与window的setInterval方法相结合,可以让在浏览器窗口显示动态标题,
也就是可以在标题栏里实现信息的滚动 !

文档对象常用方法
| 名称 | 功能说明 |
|---|---|
| close() | 关闭open()方法打开的文档 |
| open() | 初始化文档对象 |
| write(str) | 将文本附加到当前打开的文档 |
| writeln() | 将文本附加到当前打开的文档并加上一个换行符 |
在网页中输出内容
在网页中输出内容的方法有多种,可以简单地输出文字,也可以将多个字符串连接后输出。
一般使用write方法和writeln方法。
但要注意write方法和writeln方法的区别和使用write方法和writeln方法的注意事项
在其他文档中输出内容
使用document对象的write方法和writeln方法除了可以在当前文档中输出内容之外,还可以在其他浏览器窗口的文档中输出内容,一般是接合close和open方法一起使用!
文档对象防盗链
盗链就是自己网站上的链接的目标不在自己的服务器上,而在别人的服务器上,也就是使用别人的资源的一种行为!
代码
//上一个文档的URL
var frontURL = document.referrer;
//当前主机域名
var host = location.hostname;
//判断上一文档地址是否为空
if (frontURL != "") {
//取得上一文档的域名
var frontHost = frontURL.substring(7, host.length + 7)
//判断两个文档的域名是否一致
if (host == frontHost) {
alert("没有盗链!") //域名一致提示用户访问合法
} else {
alert("您是非法链接,请通过本部访问") //域名不一致提示用户访问非法
}
} else {
alert("您是直接打开该文档的,没有盗链") //用户直接打开的文档
}
在网页中输出所有的HTML元素
IE浏览器为Document对象扩展了一个all属性,该属性可以返回一个数组,数组中的元素为HTML文档中的所有HTML元素。document.all[]是文档中所有标签组成的一个数组变量,包括了文档对象中所有元素。
引用文档元素中的子元素
在现实运用中,很少有需要获得所有元素的情况,通常需要获得某个元素下的子元素。
为此IE浏览器又扩展了一个children属性,该属性用来返回一个文档中的某个元素的所有子元素
文档对象还可以做很多事情
比如
获取上次修改时间
标题栏动态修改
背景颜色调整
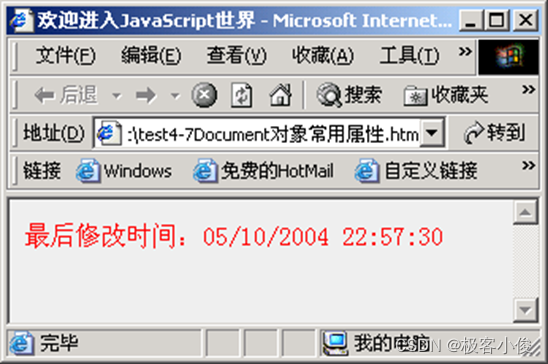
例如
document.write("最后修改时间:"+document.lastModified);
document.title="欢迎进入JavaScript世界";
document.bgColor="#EFEFEF"; //设置背景为灰色
document.fgColor="red"; //设置字体为红色

更多文档对象相关的属性和方法,大家也可以到w3c上去查看一下
如图



"👍点赞" "✍️评论" "收藏❤️"
欢迎一起交流学习❤️❤️💛💛💚💚

好玩 好用 好看的干货教程可以
点击下方关注❤️
微信公众号❤️
说不定有意料之外的收获哦..🤗嘿嘿嘿、嘻嘻嘻🤗!
🌽🍓🍎🍍🍉🍇