前端上传了一个图片文件,tp5框架如何处理
效果图:
效果图一:

效果图二:

如果需要看前端如何展示、删除上传的缩略图请到此篇博客:
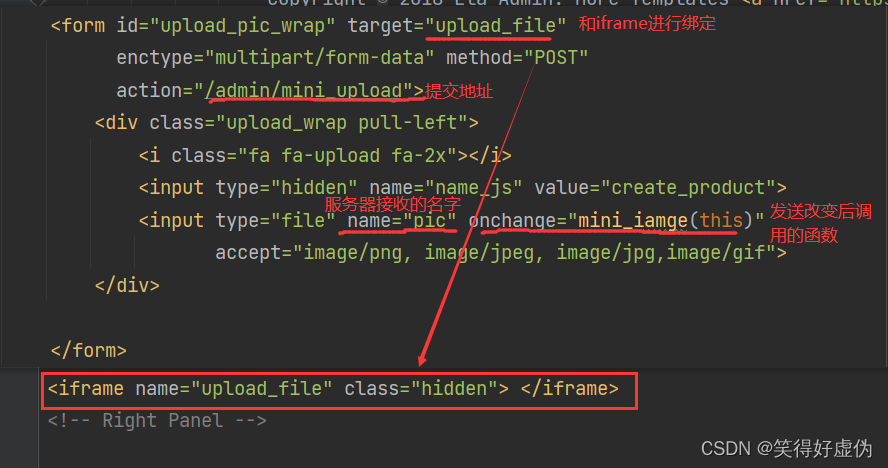
前端:
<form id="upload_pic_wrap" target="upload_file" enctype="multipart/form-data" method="POST" action="/admin/mini_upload">
<div class="upload_wrap pull-left">
<i class="fa fa-upload fa-2x"></i>
<input type="hidden" name="name_js" value="create_product">
<input type="file" name="pic" onchange="mini_iamge(this)"accept="image/png, image/jpeg, image/jpg,image/gif">
</div>
</form>
<iframe name="upload_file" class="hidden"> </iframe>
<script>
function mini_iamge(that){
console.log(window.parent.updata_product);
//设置图片上限为5MB
var iamge_size=5000000;
var width_size=650;
var height_size=600;
//限制封面图上传图片的大小
function image_size(w,h,s) {
if (s>iamge_size || s<=0){
alert("封面图请上传大于0MB,小于5MB的图片");
return
}
//如果不需要做限制直接提交表单就可以了
if ((w<width_size-50 || w>width_size+50) || (h<height_size-50 || h>height_size+50)){
var width_d=width_size+50
var width_x=width_size-50
alert("请将图片的长设置在:'"+width_x+"'~'"+width_d+"'之间,"+ "\n请将图片的宽设置在:'"+(height_size-50)+"'~'"+(height_size+50)+"'之间,"+"\n上传的图片长为:'"+(w)+" 宽为:"+(h));
return;
}
//提交表单
jQuery("#create_form #upload_pic_wrap").submit();
}
//获取上传图片的大小
if (that.files) {
var f = that.files[0];
var reader = new FileReader();
reader.onload = function (e) {
var data = e.target.result;
//加载图片获取图片真实宽度和高度
var image = new Image();
image.onload = function () {
var width = image.width;
var height = image.height;
var fileSize = f.size;
image_size( width, height, fileSize);
};
image.src = data;
};
reader.readAsDataURL(f);
} else {
var image = new Image();
image.onload = function () {
var width = image.width;
var height = image.height;
var fileSize = image.fileSize;
image_size( width, height, fileSize);
}
}
}
</script>
从上面的代码可以看出来是使用iframe无刷新技术上传的图片,还使用了js限制了图片上传的大小
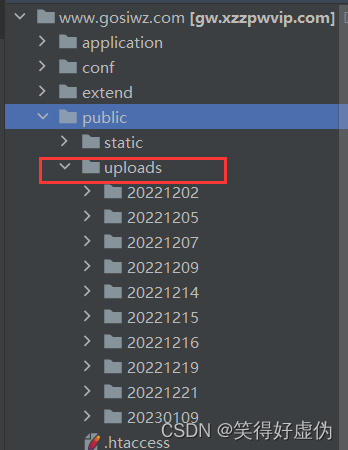
服务器:
从上面的图片可以看到接收图片的参数和接收的地址,接收到了图片保存在public下,需要在public下创建一个uploads文件夹就可以了,至于图片地址需要存入数据库就看自己的需求了
在route.php中配置好上传图片的接口,注意和前端提交的接口要一致
//封面图处理
'admin/mini_upload' =>'index.php/admin/upload/mini_image',
实例:
其他地方也要用到处理图片这个函数,所以我是将这个方法写在common里面的。在写好的接口里面调用这个方法就OK了。

common.php:
class commons extends \think\Controller {
//封面图处理
public function mini_upload(){
//接收图片
$file = request()->file("pic");
if ($file){
// 移动到框架应用根目录/public/uploads/ 目录下
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
if ($info) {
//上传成功 拼接图片的访问路径 /uploads/20190709/fssdsahfdskasa.jpg
$goods_logo = DS . 'uploads' . DS . $info->getSaveName();
$url=str_replace("\\","/", $goods_logo);
$mistake["code"] = 200;
$mistake["url"]=$url;
}else{
$mistake["code"]=-1;
$mistake["state"]="上传错误";
}
return $mistake;
}else{
$mistake["code"]=-1;
$mistake["state"]="上传错误";
return $mistake;
}
}
}
upload.php:

upload.php:
如果需要前端没有做展示、删除上传的封面图,后台代码就可以这样写,推荐看下这篇博客,有详细的说前端如何写js 地址:, 如果前端做了上传的图片展示,就按照前端的要求返回即可。
class Upload extends \commons
{
//封面图上传图片
public function mini_image(){
$request = Request::instance();
//调用处理封面图的函数
$res = $this->mini_upload();
//在页面中展示,删除图片,才会用到;
//前端上传的js名字,调用相关的方法
$name_js=$request->post("name_js");
$callback_target="window.parent.$name_js";
if ($res["code"]!=200) {
echo "<literal><script>$callback_target.error('图片长传失败')</script></literal>";
return;
}
$url=$res["url"];
echo ( "<literal><script>$callback_target.success('$url')</script></literal>");
return;
}
}