目录
一、代码
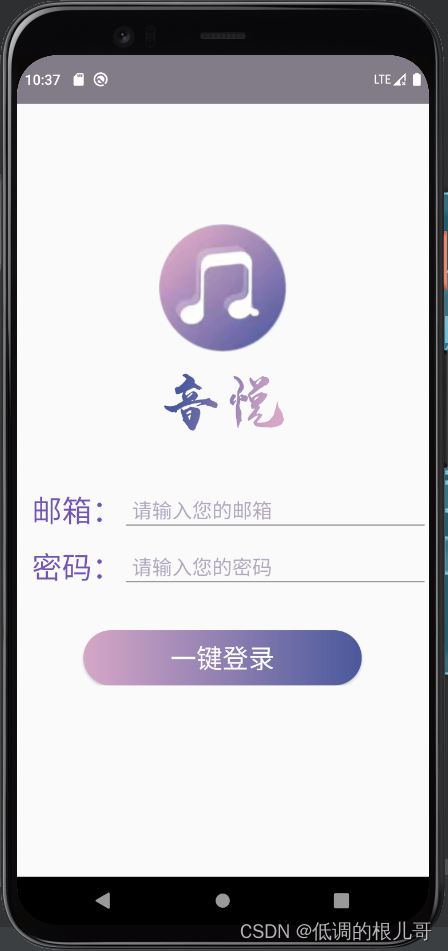
二、效果
一、代码
1.在activity_main.xml里的代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<LinearLayout
android:layout_marginTop="120dp"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/logo"
/>
<ImageView
android:layout_marginTop="15dp"
android:paddingLeft="2dp"
android:layout_marginBottom="50dp"
android:layout_width="match_parent"
android:layout_height="70dp"
android:src="@drawable/yinyue"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView
android:text="邮箱:"
android:paddingLeft="15dp"
android:textSize="30dp"
android:textColor="@color/zise2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<EditText
android:hint="请输入您的邮箱"
android:textSize="20dp"
android:textColorHint="#B2A9C1"
android:inputType="textEmailAddress"
android:layout_marginLeft="0dp"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
android:layout_marginTop="10dp">
<TextView
android:text="密码:"
android:paddingLeft="15dp"
android:textSize="30dp"
android:textColor="@color/zise2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<EditText
android:hint="请输入您的密码"
android:textSize="20dp"
android:textColorHint="#B2A9C1"
android:inputType="textEmailAddress"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
<Button
android:layout_marginTop="40dp"
android:layout_gravity="center"
android:layout_width="278dp"
android:text="@string/tv_one"
android:textSize="26dp"
android:textColor="@color/white"
android:background="@drawable/rounded_button"
android:layout_height="55dp"/>
</LinearLayout>
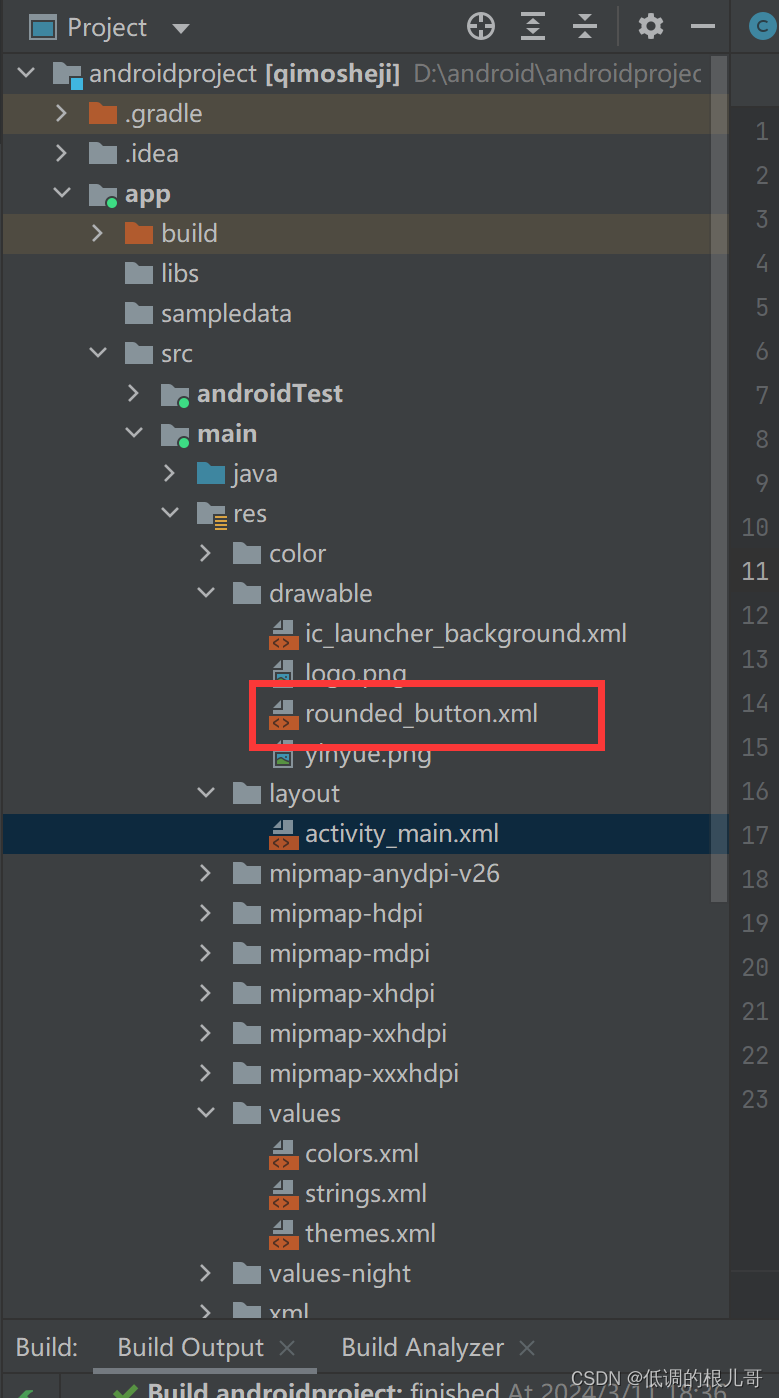
</LinearLayout>2.在..src\main\res\drawable文件夹下新建文件(file),命名为:rounded_button.xml,在里面输入如下代码

<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<gradient android:startColor="@color/zise3"
android:endColor="@color/fense1"
android:angle="180"/>
<!--angle控制渐变的方向-->
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:radius="70dp" />
<!-- padding:Button里面的文字与Button边界的间隔 -->
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp"
/>
</shape>
</item>
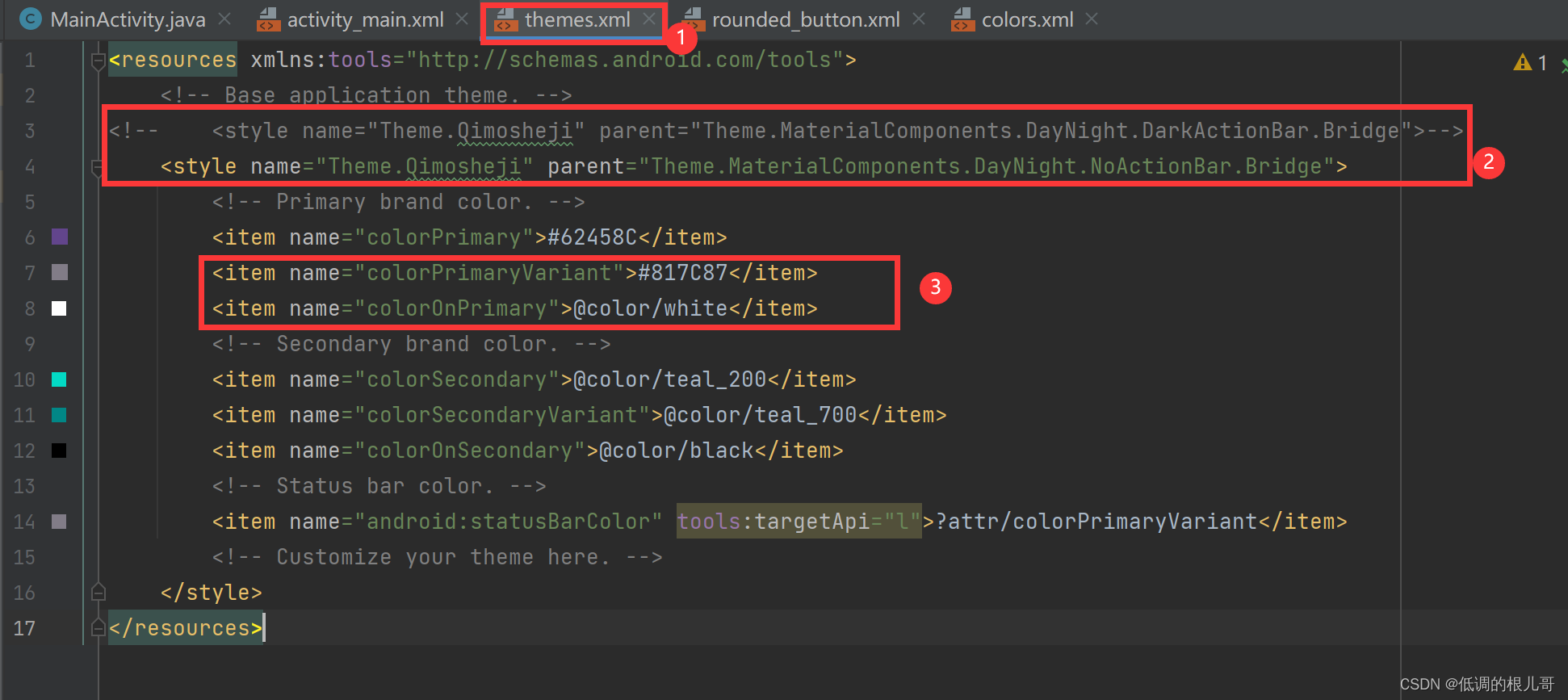
</selector>3.在..src\main\res\values\themes.xml文件夹下修改成如下图所示


上图中,
①是指在themes.xml文件下
②是指把原来的actionbar给关闭,为了保险起见,把原来的代码注释,从新复制修改了一下
③把状态栏的图标颜色改为白色,背景色改为偏紫色一点的暗色,更符合我们app的主题
4.在..src\main\res\values\colors.xml文件下看缺少那些代码自行添加(或者直接复制这段,然后覆盖你原有的代码段)
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="zise">#9f88b6</color>
<color name="zise2">#7355B6</color>
<color name="zise3">#4a599c</color>
<color name="fense1">#d6a7c7</color>
</resources>5.用到的图片在文章顶部的资源那下载(名称为:app的图标和app名称)
然后拖到..src\main\res\drawable\文件夹下,记得把名字也改一下如果下载后名字不一样了,最后成这样:

二、效果
然后运行就可以啦~最终效果是这样滴,喜欢的友友留个赞赞吧