文章目录
- 元数据Metadata
- meta标签的四种使用方式
- meta的属性
- meta使用示例
HTML
<meta> 元素表示那些不能由其他 HTML标签(
<style>、
<script>等)表示的元数据信息。
元数据Metadata
Metadata元数据,简单地来说就是描述数据的数据。
如,HTML文件是一种数据,但是也可以在HTML文件地<head>元素中描述该文档地元数据,如该文件的作者和概要。
HTML文件中的元数据使用<meta>标签来描述。
meta标签的四种使用方式
-
设置
name属性,<meta>元素提供的是文档级别的元数据, 应用于整个页面。 -
设置
http-equip属性,<meta>元素就是编译指令,提供的信息与类似命名的HTTP头相同。 -
设置
charset属性,声明了文档的字符串编码。如果存在该属性,则其值必须是字符串utf-8,因为UTF-8是HTML5文档的唯一有效编码。声明字符编码的<meta>元素必须完全位于文档的前 1024 个字节内。 -
设置
itemprop属性,<meta>元素提供用户定义的元数据当一个 <meta> 标签中,有 name、http-equiv 或者 charset 三者中任何一个属性时, itemprop 属性不能被使用。
meta的属性
-
charset:声明编码方式
-
content:包含
http-equiv或name属性的值,取决于所使用的值。 -
http-equiv: 定义了一个编译指示指令。它的取值值都是特定HTTP标头的名称:
-
content-security-policy:允许页面作者定义当前页面的内容安全策略(即允许哪些资源加载)。内容策略通常用来指定允许的服务器源和脚本端点,有助于防止跨站点脚本攻击(XSS) 。
内容安全策略(Content-Security-Policy): HTTP响应头`Content-Security-Policy`允许站点管理者控制用户代理能够为指定的页面添加哪些资源。这有助于防止XSS攻击。 同时内容安全策略也可以使用meta标签的 ` http-equiv="Content-Security-Policy" `属性指定 如:<meta http-equiv="Content-Security-Policy" content="default-src 'self'; img-src https://*; child-src 'none';" /> -
content-type: 声明
mime类型和文档的字符编码。如果使用content-type属性,那么对应的content内容就是text/html;charst=utf-8。这相当于一个具有指定charset 属性的<meta> 元素 -
defalut-style:设置默认的css样式表的名称
-
x-ua-compatible:如果指定
content属性必须具有值IE=edge。用户代理必须忽略此指示。 -
refresh属性:当
content属性仅包含非负整数时,表示页面重新加载的秒数;当conent属性包含非负整数后跟字符串;url=和有效的url的时候,表示页面重定向到指定链接的秒数。
-
-
name: 以
名-值的方式给文档提供元数据,其中name作为元数据的名称,content作为元数据的值。
元数据名称的可选值:-
application-name: 网页中所运行的应用程序的名称。
-
author:文档作者的名称
-
creator:当前文档的创建者,例如某个组织或者机构。如果有不止一个创建者,则应当使用多个名称为 creator 的
<meta>元素。 -
description:页面内容的描述信息
-
generator:此页面软件的标识符
-
keywords:与页面内容相关的关键词,使用逗号分隔。
-
referrer:控制由当前文档发出的请求的HTTP的referer请求头(
Referer 请求头包含了当前请求页面的来源页面的地址)
referrer对应的content的可取值:属性值 描述 no-referrer 不发送HTTPreferer请求头 origin 只发送当前文档的origin no-referrer-when-downgrade 如果请求目标和当前页面一样安全或者更加安全则发送完整的URL;反之不发送referrer 默认行为origin-when-cross-origin 同源请求才发送完整的URL,其他情况只发送origin same-origin 同源请求下才发送完整的URL,其他情况请求不包含referer strict-origin 如果请求目标与当前页面一样安全或者更加安全(HTTP(S)→HTTPS),则发送 origin;反之不发送referrer -
theme-color:表示当前页面的建议颜色,此时content属性包含的是一个有效的
CSS<color>值 -
color-scheme: 指定与当前文档兼容的一种或多种
配色方案。浏览器将优先采用此元数据的值,然后再使用用户的浏览器或设备设置。
color-scheme的content的可取值:属性值 含义 normal 使用默认的配色行为 [light dark]文档所支持的配色方案,如果指定多种配色方案则优先选择第一种 only light 文档仅支持浅色模式,onlydark时无效的 <meta name="color-scheme" content="dark light" />表示文档偏好使用深色模式但是也支持浅色模式
-
viewport: 设置视口的初始大小,目前仅适用于移动设备,在电脑网页中原样展示。
如果移动设备的宽度小于设定的视口的宽度,就会将视口中的内容等比例缩小以适应移动设备的宽度
如果移动设备的宽度大于设定的是扣的宽度,就会将是口中的内容等比例放大以适应移动设备的宽度视口:代表一个可以看见的多边形区域,在浏览器范畴里代表的是浏览器中网页的可见部分。 视口分为布局视口和视觉视口 布局视口:表示网页的实际宽度,就是浏览器的宽度,根据不同的浏览器有不同的取值。 视觉视口:表示我们实际看到的区域,和缩放网页有关,视口
viewport的content取值:取值 描述 width 表示视口的宽度,可以是正整数(单位是px)或字符串(device-width表示和设备的宽度一样) height 表示是扣的高度,取值是正整数或字符串(device-height) initial-scale 1-10之间的正整数,设置视觉视口和布局视口之间的缩放比例 maximum-scale 1-10之间的正整数,定义缩放的最大值 minimum-scale 1-10之间的正整数,定义缩放的最小值 user-scalable yes或no,表示用户是否可以缩放页面 viewport-fit auto、contain 或者 cover, 表示视口填充的缩放方式 假设设置的视口720px,从电脑浏览器适应移动设备的适应方式是:
先将页面内容渲染成width是720px的页面,该居中居中,该平移平移,获取一个渲染好的视觉视口。之后再根据移动设备的宽度,将该视觉视口放大或缩小以适应移动设备的布局视口。使用web开发移动设备的网页的时候我们比较习惯使用viewport的width设置视口的宽度。 -
googlebot:robots 的替代名称,只被 Googlebot(Google 的网页爬虫/索引搜寻器)使用。
-
publisher:当前文档的发布者/出版者。
-
robots:爬虫、协作搜寻器。是一个使用
逗号分隔的、由下列值构成的列表:取值 描述 index 该页面是否允许被机器人索引(默认值) noindex 该页面不允许被机器人索引 follow 允许机器人跟随此页面上的链接 nofollow 不允许机器人跟随此页面上的链接 all 等价于 index,follow,仅适用于google爬虫none 等价于 noindex,nofollow,仅适用于google爬虫noarchive/ nocache 要求搜索引擎不缓存页面内容` ,适用于google、yahoo、bing爬虫 nosnippet 不在搜索引擎的结果中显示该网页的任何描述,仅适用于google、bing爬虫 noimageindex 请求此页面不显示为索引图像的引用页面,仅适用于google爬虫 -
format-detection:格式检测
content的取值:取值 含义 telephone=no 禁止自动拨号提示 email=no 禁止跳转邮箱 address=no 禁止跳转地图 -
msapplication-tap-highlight:链接高亮显示
<meta name="msapplication-tap-highlight" content="no">禁止链接高亮显示
-
applicable-device: 告知浏览器本页面属于什么类型设备的页面,主要有PC电脑端页面和mobile手机移动端页面两种设备,
content="pc,mobile"。 -
MobileOptimized:移动设备的宽度值,用于识别移动设备的一种方法。浏览器根据此属性的content值与屏幕宽度对比,屏幕宽度小于content值就使用移动设备的布局方式,屏幕宽度大于content值就使用常规的布局方式。
-
msapplication-TileImage:被微软用在Windows 8和Windows Phone中。这个标签用于定义网站在Windows 8的开始屏幕上的磁贴图像。当用户把网站固定在开始屏幕上时,这个图像会被显示出来。
-
-
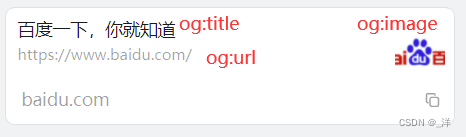
property:用于定义元数据的名称/属性,与name属性的功能类似。property属性主要用于Facebook的Open Graph(开放图谱协议)协议和其他社交媒体网站。 例如我们希望我们的网站在社交媒体上共享时显示特定的标题、描述和图像,就可以使用property属性来定义这些信息。
可取值-
og:title : 表示当该页面再社交媒体上被分享时,显示的标题信息
-
og:image: 表示当该页面再社交媒体上被分享时,显示的图像信息
-
og:url : 当前网页地址的完整链接。
-
og:type: 为了在图形中表示你的对象,你需要指定其类型。

-
meta使用示例
<meta charset="utf-8" />
<!-- Redirect page after 3 seconds -->
<meta http-equiv="refresh" content="3;url=https://www.mozilla.org" />