控件不是我写的,来源于scui,但在使用中遇到了一些问题,希望能把过程记录下来,同时把这个问题修复掉。
在使用的时候对控件进行二级封装,比如我的一个商品组件,再很多地方可以用到,于是
<template>
<sc-table-select :table-width="450" :apiObj="apiObj" @change="change" :props="props" :params="params"
clearable filterable>
<el-table-column label="编码" prop="code"></el-table-column>
<el-table-column label="名称" prop="name"></el-table-column>
<el-table-column label="规格型号" prop="model"></el-table-column>
<el-table-column label="税率(%)" prop="sl"></el-table-column>
<el-table-column label="品牌" prop="brand"></el-table-column>
<el-table-column label="产地" prop="producer"></el-table-column>
</sc-table-select>
</template>
<script lang="ts" setup>
import { ref,getCurrentInstance,computed } from 'vue'
import { useAppStore } from '@/store'
const appStore = useAppStore()
const userInfo = computed(() => appStore.userInfo)
const { proxy }: any = getCurrentInstance();
const apiObj = proxy.$api.setting.findAccAaStock
const emits = defineEmits('selectData')
const props = ref({
label:'name',
value:'id',
keyword:'keyword'
})
const params = ref({
asId:userInfo.value.currentAsId
})
// 值变化
const change = (val) =>{
// 向上传递
console.log(val)
emits('selectData',val)
}
//
</script>
<style lang="less" scoped>
</style>

控件使用
<stock-single-select v-model="scope.row.stockId" @selectData="val=>selectStock(val,scope.row)" ></stock-single-select>
保存和加载的时候,需要做一下处理,参考基于element-plus的Dialog选择控件中的做法
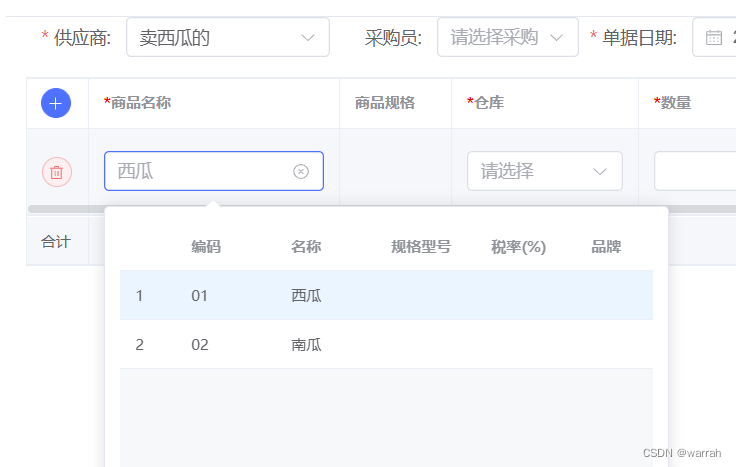
那么遇到的是什么问题呢?当设置了filterable属性,选择下拉表格中的行记录,这个表格不会关闭掉,只有当焦点失去的时候,这个对话框才会关闭掉。
我希望,当我选中行记录或者双击行记录,这条页面关闭。如何解决这个问题呢?思考中。。。