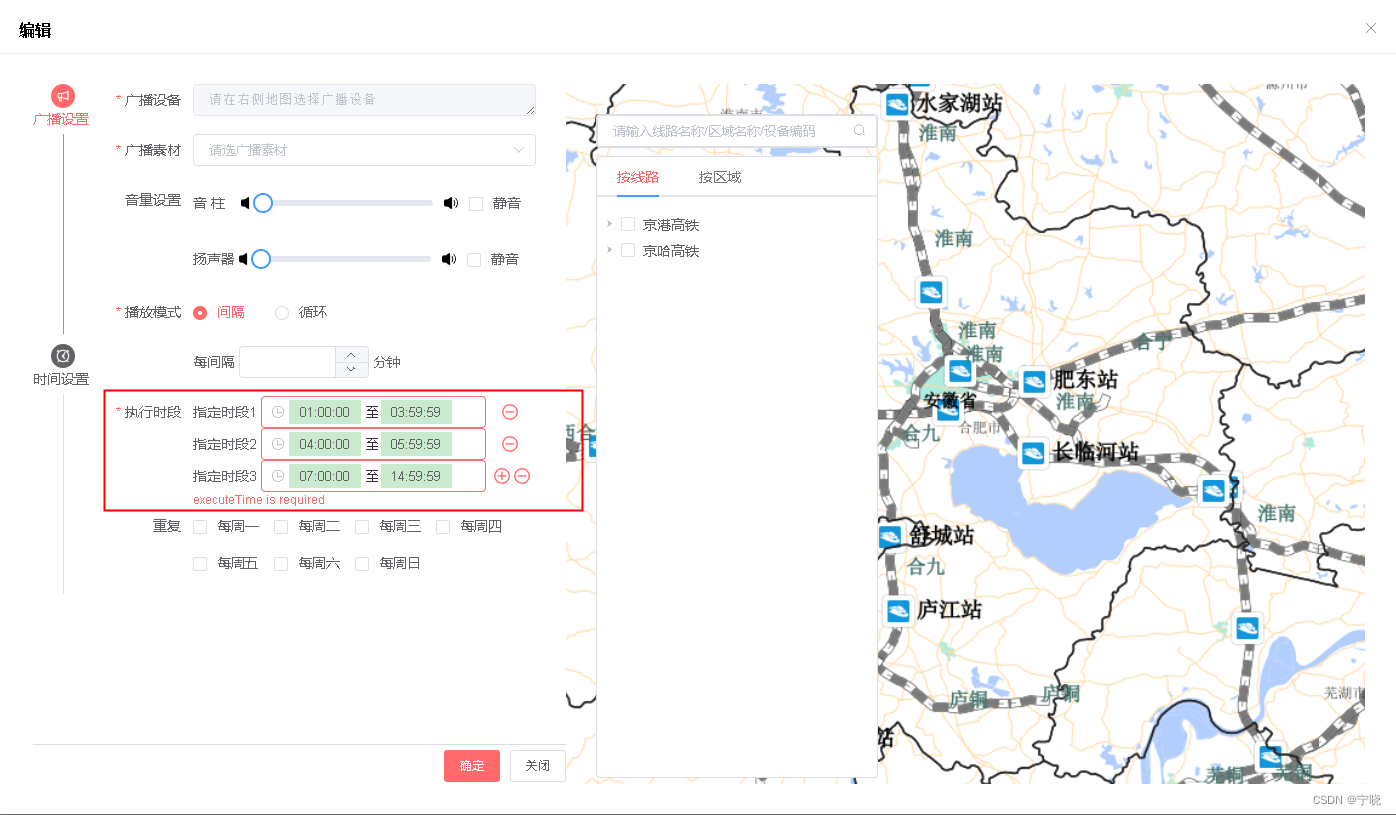
1.form表单绑定的是一个对象,表单里的一个输入项是对象的一个属性之一,修改输入项,表单没刷新的问题,
<el-form :model="formData" :rules="rules" ref="editForm" class="demo-ruleForm">
<el-form-item label="执行时段" prop="executeTime" required >
<div v-for="(executeTimeItem, index) in formData.executeTimeList" :key="index">
指定时刻{{ index + 1 }}
<el-time-picker v-model="formData.executeTimeList[index]" placeholder="选择时"
@change="(val) => onExecuteTimeRangeChange(val, index)"
:picker-options="{ selectableRange: '18:30:00 - 20:30:00' }">
</el-time-picker>
<img class="voice-info-icon-img"
:src="require(`@/assets/images/home/material/icon_add.svg`)"
@click="addExecuteTime"
v-if="formData.executeTimeList.length == (index + 1)" />
<img class="voice-info-icon-img"
:src="require(`@/assets/images/home/material/icon_delete.svg`)"
@click="deleteExecuteTime(index)" v-if="formData.executeTimeList.length > 1" />
</div>
</el-form-item>
</el-form>
这时,怎么修改都没用,
可有用下面方法去修改:
// 执行时段变化时修改formData
onExecuteTimeRangeChange(value, index) {
console.info('onExecuteTimeRangeChange value----------', value, index)
let temp = this.formData.executeTimeList;
temp[index] = value;
this.$set(this.formData, 'executeTimeList', temp);
},2.elementUI 的table 动态显示字段,使用v-if绑定在<el-table-column>标签上,显示效果错乱
解决办法:只需要在<el-table-column>标签上加个key属性即可
<el-table-column type="selection" width="55" v-if="manageState" key="selection">
</el-table-column>