组件事件
在组件的模板表达式中,可以直接使用$emit方法触发自定义事件;触发自定义事件的目的是组件之间传递数据
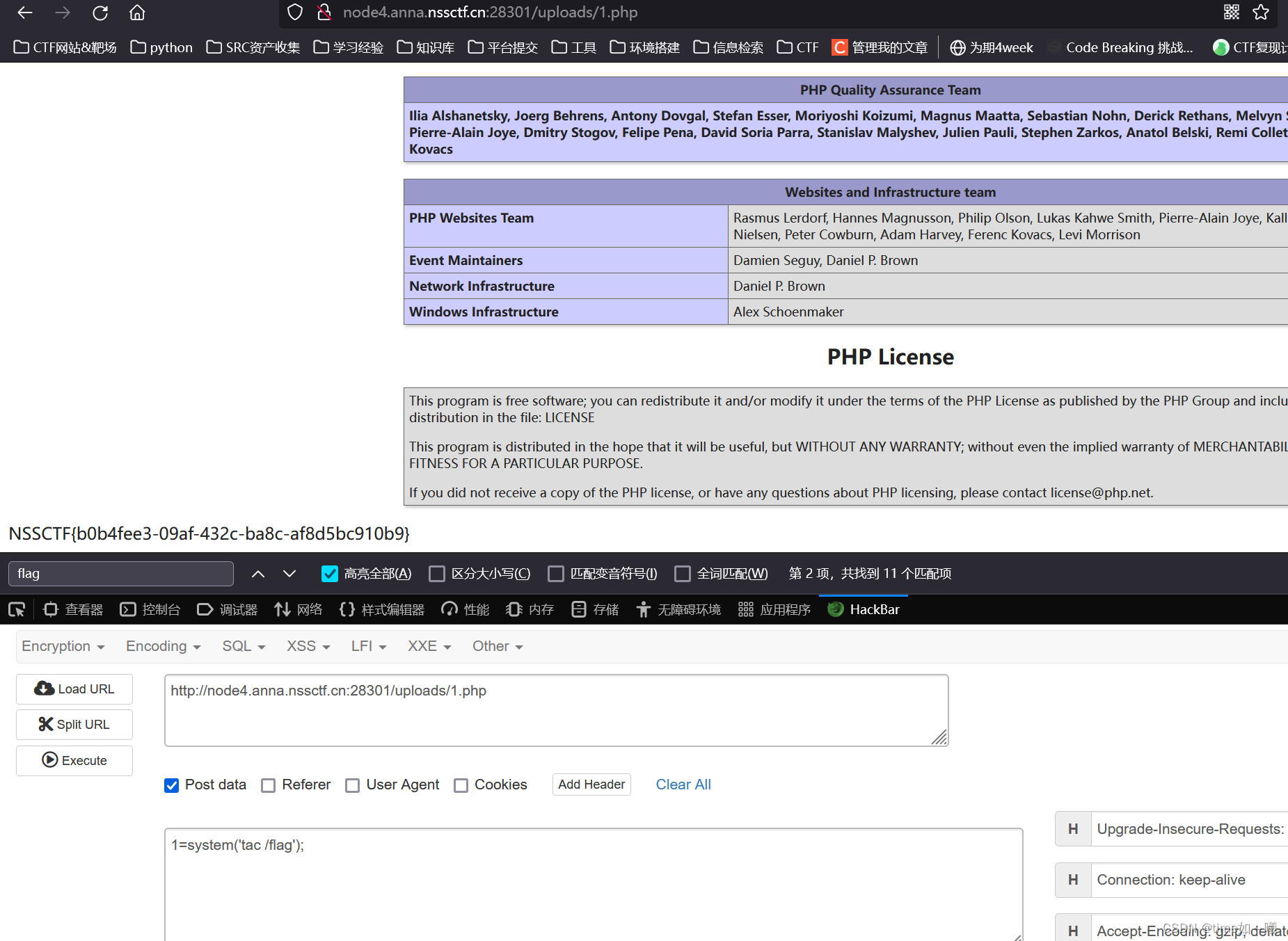
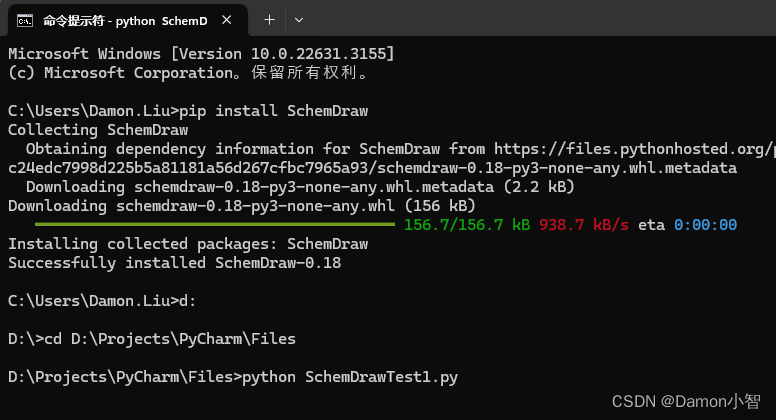
好好好今天又碰到问题了,来吧来吧

测试发现其他项目都可以 正常的run ,就它不行
搜索发现新建项目并进入以后,用指令npm i 安装依赖,再打开项目,但是安装依赖速度太慢了很浪费时间,等一下???,这不就是cnpm install
反思为什么之前的没有报错呢是我忘记什么步骤了吗➡️🤔回顾笔记1没有遗漏
解决嗯,删除重建,反向解决也是解决嘛,!!!希望有懂的师傅可以告诉我是为什么(已排除没有安装依赖+没有安装vite的可能)
按上篇创建两个组件构成,在父组件中引入子件。如下代码形成父子关系
<template>
<h3>组件事件</h3>
<Child/>
</template>
<script>
import Child from "./Child.vue"
export default {
components:{
Child
}
}
</script>如下在子件中增加一个button按钮
<template>
<h3>Child</h3>
<BUTTON @click="clickEventHandle">传递数据</BUTTON>
</template>
<script>
export default {
methods:{
clickEventHandle(){
console.log("哈哈哈");
}
}
}
</script>
控制台已打印传递数据成功
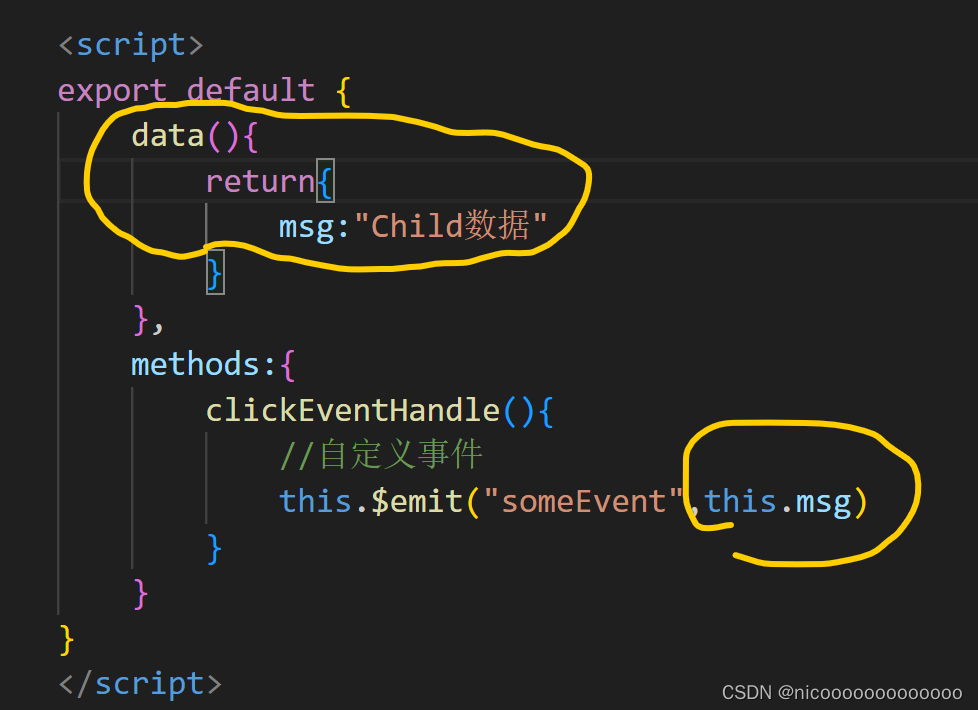
本节内容则是将console.log打印换成如下,,
在父级中,如下 把someEvent这个字符串当作事件类型来处理

通过子集元素最终触发如下父级的事件的处理

(委托事件)


还可以触发多个
有意思的新东西:在父级中添加p标签

script中添加并修改如下两个东西

页面显示如下
点击后

$emit回调,回调父组件传递的方法(事件)
当然将子件如下修改,一样能传递,子传父
温馨提示
组件之间传递数据的方案:
- 父传子:props
- 子传父:自定义事件(this.$emit)