电路图是电子工程师和电子爱好者的重要工具,用于图形化表示电子元件之间的连接关系。在Python中,有许多库可以用于绘制电路图,其中之一就是SchemDraw。本文将介绍如何使用SchemDraw库,通过简单的Python代码绘制出清晰、美观的电路图。
一、搭建环境
1、安装Python
在开始使用SchemDraw之前,首先确保计算机上已经安装了Python,因为SchemDraw库是建立在Python之上的。可以从官方网站下载并安装最新版本的Python。在安装过程中,可以选择添加Python到系统PATH中。强烈建议选择此选项,以便在任何目录中都能轻松运行Python。安装完成后,在命令行中输入 python --version 检查安装是否成功。

2、安装SchemDraw库
接下来,我们安装SchemDraw库。
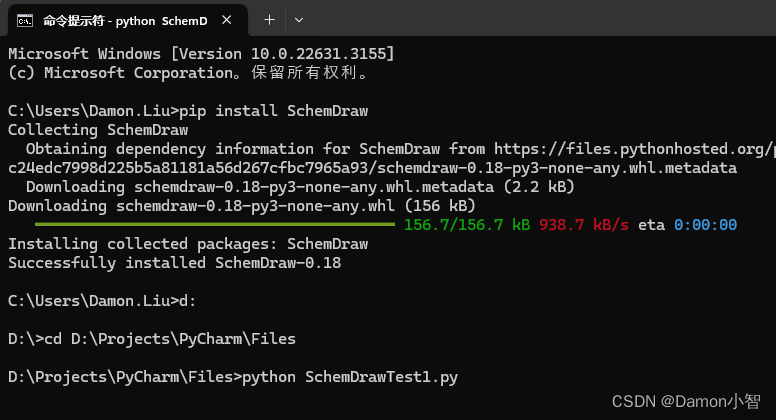
你可以使用以下命令通过pip进行安装:
pip install SchemDraw

二、编写SchemDraw代码
1、官方示例
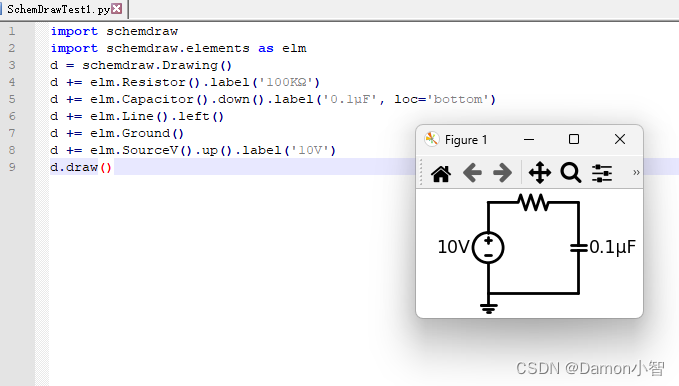
下面是一个官方的SchemDraw代码示例:
import schemdraw
import schemdraw.elements as elm
d = schemdraw.Drawing()
d += elm.Resistor().label('100KΩ')
d += elm.Capacitor().down().label('0.1μF', loc='bottom')
d += elm.Line().left()
d += elm.Ground()
d += elm.SourceV().up().label('10V')
d.draw()
成图效果:

详细解释:
d = schemdraw.Drawing(): 创建一个空的电路图对象d。d += elm.Resistor().label('100KΩ'): 向电路图中添加一个电阻元件,电阻值为100千欧姆,并标记为’100KΩ’。d += elm.Capacitor().down().label('0.1μF', loc='bottom'): 向电路图中添加一个电容元件,向下放置,并标记为’0.1μF’,位置标签在底部。d += elm.Line().left(): 向左添加一条连接线。d += elm.Ground(): 向电路图中添加地线元件。d += elm.SourceV().up().label('10V'): 向电路图中添加一个向上的电压源元件,电压值为10伏特,并标记为’10V’。d.draw(): 展示电路图。
这段代码绘制了一个简单的电路图,包含一个100千欧姆的电阻、一个0.1微法的电容、一条连接线、一个地线和一个10伏特的电压源。
2、简单示例
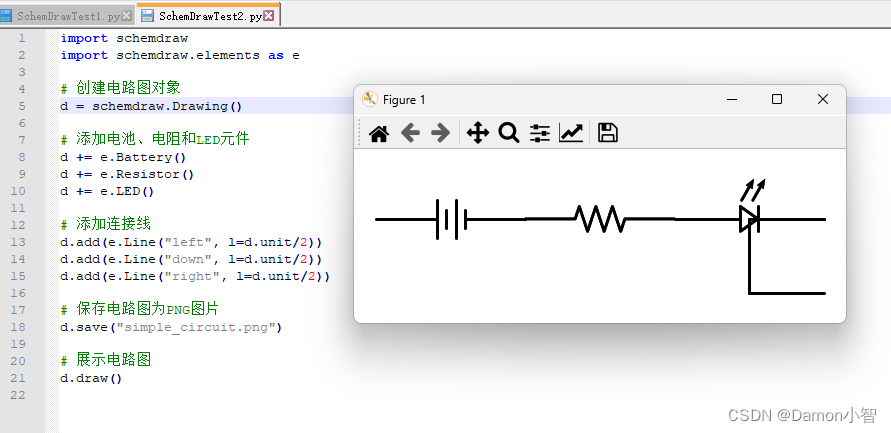
下面是一个简单的SchemDraw代码示例,创建一个包含电池、电阻和LED的基础电路图:
import schemdraw
import schemdraw.elements as e
# 创建电路图对象
d = schemdraw.Drawing()
# 添加电池、电阻和LED元件
d += e.Battery()
d += e.Resistor()
d += e.LED()
# 添加连接线
d.add(e.Line("left", l=d.unit/2))
d.add(e.Line("down", l=d.unit/2))
d.add(e.Line("right", l=d.unit/2))
# 保存电路图为PNG图片
d.save("simple_circuit.png")
# 展示电路图
d.draw()
成图效果:

详细解释:
d += e.Battery(): 向电路图中添加电池元件。d += e.Resistor(): 向电路图中添加电阻元件。d += e.LED(): 向电路图中添加LED元件。d.add(e.Line("left", l=d.unit/2)): 添加一条向左的连接线,长度为一个电路图单元格的一半。d.add(e.Line("down", l=d.unit/2)): 添加一条向下的连接线,长度为一个电路图单元格的一半。d.add(e.Line("right", l=d.unit/2)): 添加一条向右的连接线,长度为一个电路图单元格的一半。d.save("simple_circuit.png"): 将电路图保存为PNG图片。d.draw(): 在绘制的同时展示电路图。
3、稍微复杂的示例
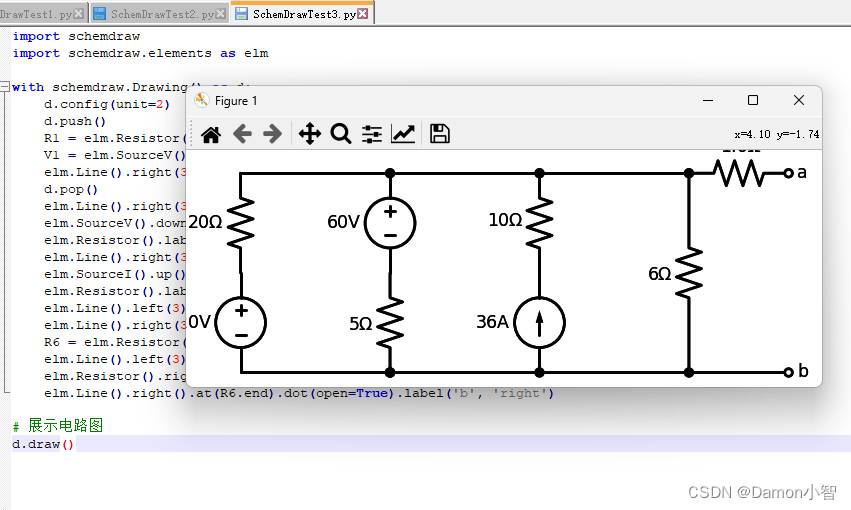
SchemDraw支持多种元件,包括电源、电阻、电容、电感、传感器等。你可以组合这些元件,创建更复杂的电路图。以下是一个稍复杂一点的例子,包含电源、电阻、电容和传感器:
import schemdraw
import schemdraw.elements as elm
# 创建一个电路图对象
with schemdraw.Drawing() as d:
d.config(unit=2) # 设置单位长度为2,使元件的引线比正常长度短
# 开始一个新的堆栈,用于存储并重用元件
d.push()
# 添加一个向下的20欧姆电阻,并标记为20Ω
R1 = elm.Resistor().down().label('20Ω')
# 添加一个向下的120V电源,并标记为120V,反向
V1 = elm.SourceV().down().reverse().label('120V')
# 向右移动3个单位,并添加一个连接点
elm.Line().right(3).dot()
# 弹出最近添加的元件,并继续在该位置上绘制电路
d.pop()
# 继续在弹出后的位置向右移动3个单位,并添加一个连接点
elm.Line().right(3).dot()
# 添加一个向下的60V电源,并标记为60V,反向
elm.SourceV().down().reverse().label('60V')
# 添加一个5欧姆电阻,并标记为5Ω,并添加一个连接点
elm.Resistor().label('5Ω').dot()
# 向右移动3个单位,并添加一个连接点
elm.Line().right(3).dot()
# 添加一个向上的36A电流源,并标记为36A
elm.SourceI().up().label('36A')
# 添加一个10欧姆电阻,并标记为10Ω,并添加一个连接点
elm.Resistor().label('10Ω').dot()
# 向左移动3个单位,并保持当前位置,不添加连接点
elm.Line().left(3).hold()
# 向右移动3个单位,并添加一个连接点
elm.Line().right(3).dot()
# 添加一个连接到V1末端的6欧姆电阻,并标记为6Ω,并添加一个连接点
R6 = elm.Resistor().toy(V1.end).label('6Ω').dot()
# 向左移动3个单位,并保持当前位置,不添加连接点
elm.Line().left(3).hold()
# 向右移动3个单位,并在R6的起始位置添加一个1.6欧姆的电阻,并标记为1.6Ω,并打开连接点,右侧标记为'a'
elm.Resistor().right().at(R6.start).label('1.6Ω').dot(open=True).label('a', 'right')
# 向右移动到R6的末端,并打开连接点,右侧标记为'b'
elm.Line().right().at(R6.end).dot(open=True).label('b', 'right')
# 展示电路图
d.draw()
成图效果:

详细解释:
d.config(unit=2): 设置schemdraw电路图的单位长度为2,以使元件的引线比正常长度短。d.push(): 开始一个新的堆栈,用于存储并重用元件。R1 = elm.Resistor().down().label('20Ω'): 向下添加一个20欧姆电阻,并标记为20Ω。V1 = elm.SourceV().down().reverse().label('120V'): 向下添加一个120V电源,并标记为120V,反向。elm.Line().right(3).dot(): 向右移动3个单位并添加连接点。d.pop(): 弹出最近添加的元件,并继续在该位置上绘制电路。elm.Line().right(3).dot(): 继续在弹出后的位置向右移动3个单位,并添加一个连接点。elm.SourceV().down().reverse().label('60V'): 向下添加一个60V电源,并标记为60V,反向。elm.Resistor().label('5Ω').dot(): 添加一个5欧姆电阻,并标记为5Ω,并添加一个连接点。elm.Line().right(3).dot(): 向右移动3个单位并添加连接点。elm.SourceI().up().label('36A'): 向上添加一个36A电流源,并标记为36A。elm.Resistor().label('10Ω').dot(): 添加一个10欧姆电阻,并标记为10Ω,并添加一个连接点。elm.Line().left(3).hold(): 向左移动3个单位,并保持当前位置,不添加连接点。elm.Line().right(3).dot(): 向右移动3个单位并添加连接点。R6 = elm.Resistor().toy(V1.end).label('6Ω').dot(): 添加一个连接到V1末端的6欧姆电阻,并标记为6Ω,并添加一个连接点。elm.Line().left(3).hold(): 向左移动3个单位,并保持当前位置,不添加连接点。elm.Resistor().right().at(R6.start).label('1.6Ω').dot(open=True).label('a', 'right'): 向右移动3个单位,并在R6的起始位置添加一个1.6欧姆的电阻,并标记为1.6Ω,并打开连接点,右侧标记为’a’。elm.Line().right().at(R6.end).dot(open=True).label('b', 'right'): 向右移动到R6的末端,并打开连接点,右侧标记为’b’。
三、运行代码生成电路图
运行SchemDraw代码,生成电路图。
在控制台(命令行或终端)中运行Python代码的步骤如下:
-
打开控制台: 打开命令提示符(Windows)或终端(Mac和Linux)。
-
导航到代码文件所在的目录: 使用
cd命令(Change Directory)在控制台中导航到包含你的Python脚本的目录。例如:cd /path/to/your/python/script -
运行Python脚本: 在控制台中,输入以下命令来运行你的Python脚本:
python your_script.py如果你的系统中有多个Python版本,你可能需要使用
python3命令:python3 your_script.py
这样,你的Python脚本就会在控制台中运行。确保你的代码中没有语法错误,并且你的Python环境已正确配置。
如果一切顺利,你应该能够在控制台中看到程序的输出。

四、SchemDraw绘图总结
使用SchemDraw库,你可以在Python中轻松地绘制出清晰、美观的电路图。通过组合不同的元件,你可以表示各种电子电路。这为电子工程师和爱好者提供了一个便捷而强大的工具,使他们能够更直观地理解和分享电路设计。希望这篇文章能够帮助你入门SchemDraw,开始在Python中绘制电路图。
















![[java基础揉碎]面向对象多态](https://img-blog.csdnimg.cn/direct/581233a8bd4e4c2094bedeb6c92ed6a1.png)