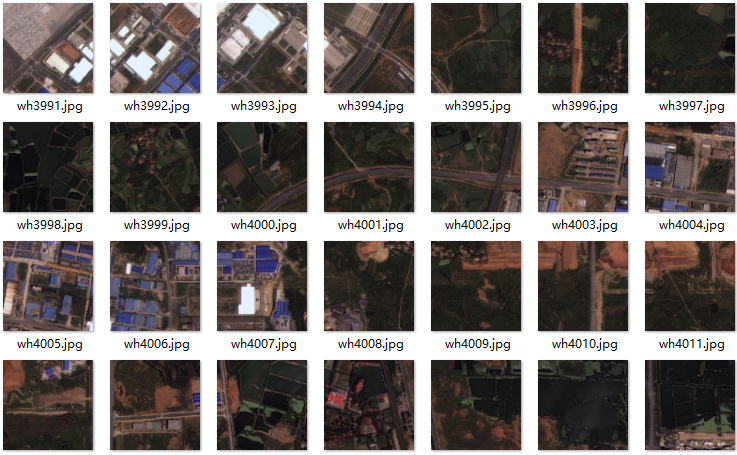
WHDLD数据成像波段包括R、G、B波段,数据覆盖包括6类地貌:裸地、建筑物、人行道、道路、植被、水域。数据集中包含4940张遥感影像及对应地物分类标记样本,影像大小为256x256像素,影像以jpg格式存储,标签数据格式为单通道的png图像,每个像素的标签值和地物要素类别对应分布如下图所示:

可以看到:一共六种不同类型,数据分布相对还是比较均衡的。
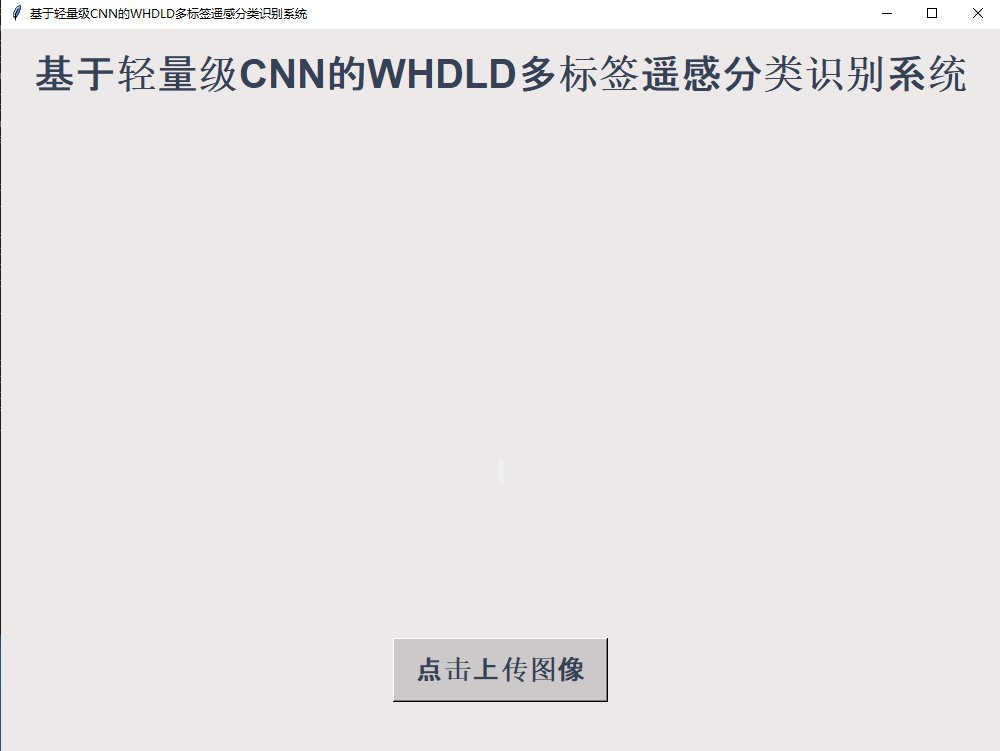
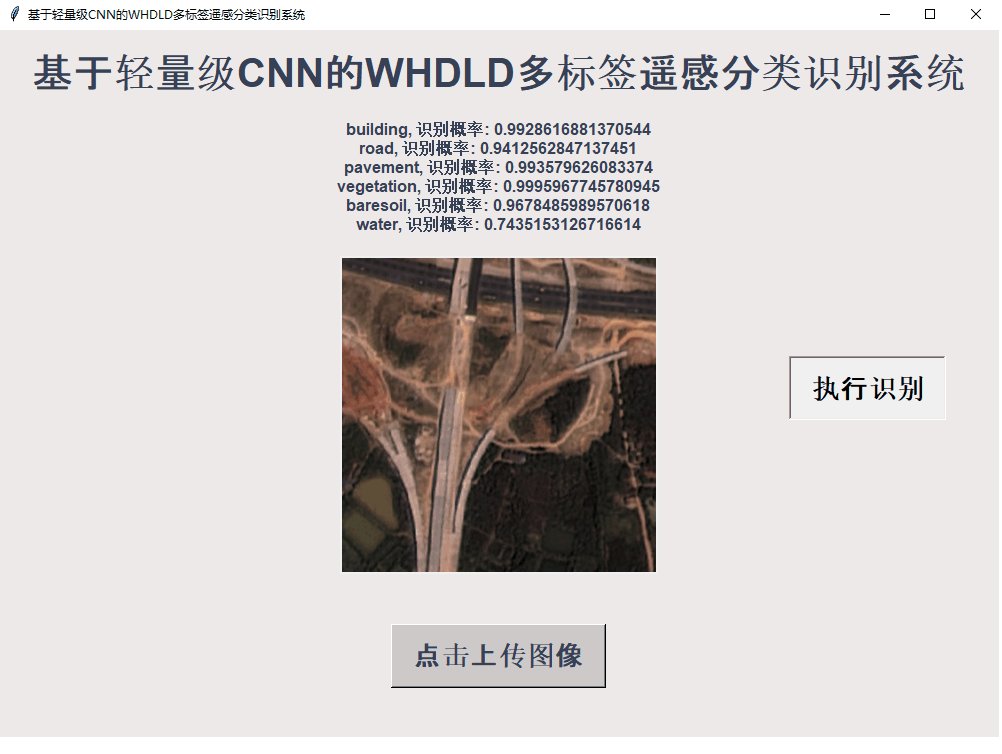
接下来就是需要基于该数据集来开发构建多标签分类识别系统,首先看下效果图:

在我之前的文章中也有做过多标签分类识别相关的项目,感兴趣可以自行移步阅读:
《Python基于深度学习多标签分类模型实现云状识别》
《基于HOG+LBP完成特征工程,基于机器学习模型同时完成人脸识别+表情识别》
首先看戏这里的WHDLD数据集:



标签数据是存储在Excel表中的,样例数据如下:
wh0001 | 0 | 1 | 0 | 1 | 0 | 1 |
wh0002 | 0 | 0 | 0 | 1 | 0 | 1 |
wh0003 | 1 | 0 | 0 | 1 | 0 | 1 |
wh0004 | 0 | 0 | 0 | 1 | 0 | 1 |
wh0005 | 0 | 0 | 0 | 1 | 0 | 1 |
wh0006 | 0 | 0 | 0 | 1 | 0 | 1 |
wh0007 | 0 | 0 | 0 | 1 | 1 | 1 |
wh0008 | 0 | 0 | 0 | 1 | 1 | 1 |
wh0009 | 0 | 0 | 0 | 1 | 0 | 1 |
wh0010 | 0 | 0 | 0 | 1 | 0 | 1 |
wh0011 | 0 | 0 | 0 | 1 | 0 | 1 |
wh0012 | 0 | 0 | 0 | 1 | 0 | 1 |
wh0013 | 1 | 0 | 1 | 1 | 0 | 1 |
wh0014 | 0 | 0 | 0 | 1 | 0 | 1 |
wh0015 | 0 | 0 | 1 | 1 | 0 | 1 |
wh0016 | 0 | 0 | 1 | 1 | 0 | 1 |
wh0017 | 0 | 0 | 0 | 1 | 0 | 1 |
wh0018 | 1 | 1 | 1 | 1 | 0 | 1 |
wh0019 | 1 | 1 | 1 | 1 | 0 | 0 |
wh0020 | 1 | 0 | 1 | 1 | 1 | 1 |
wh0021 | 1 | 0 | 1 | 1 | 1 | 1 |
wh0022 | 1 | 0 | 1 | 1 | 1 | 1 |
wh0023 | 1 | 1 | 1 | 1 | 1 | 1 |
wh0024 | 1 | 1 | 1 | 1 | 1 | 1 |
wh0025 | 1 | 1 | 1 | 1 | 1 | 1 |
wh0026 | 0 | 0 | 1 | 1 | 1 | 1 |
wh0027 | 0 | 0 | 0 | 1 | 1 | 1 |
wh0028 | 0 | 0 | 0 | 1 | 0 | 1 |
wh0029 | 0 | 0 | 0 | 1 | 0 | 1 |
wh0030 | 0 | 0 | 0 | 1 | 1 | 1 |
wh0031 | 1 | 0 | 1 | 1 | 0 | 1 |
wh0032 | 1 | 1 | 1 | 1 | 1 | 1 |
可以根据原始图像的id进行标签数据的匹配提取即可。核心实现如下:
with open("label_map.json") as f:
label_map=json.load(f)
one_y_list = label_map[one_pic_id]label_map形式如下所示:
"wh4938": [1, 0, 1, 1, 0, 1]
"wh4939": [1, 1, 1, 1, 0, 1]
"wh4940": [1, 1, 0, 1, 1, 1]这里相对之前的多分类任务来说就更为复杂了,我基于前文课堂行为识别模型来开发构建本文的遥感多标签分类识别系统,对其训练过程进行了














![[ 数据结构 ] 平衡二叉树(AVL)--------左旋、右旋、双旋](https://img-blog.csdnimg.cn/img_convert/9d6a1ec489b692b74db72fc6abb0109d.png)