ES6中字符串和数组新增的方法
- 一、字符串中新增的方法
- 1、模板字符串 (表达式、函数的调用、变量)
- 2、repeat(次数)函数 : 将目标字符串重复N次,返回一个新的字符串,不影响目标字符串
- 3、includes()函数 :判断字符串中是否含有指定的子字符串,返回true表示含有 false表示未含有,第二个参数从索引开始查找
- 4、startWith()函数 :判断指定的字符串是否出现在目标字符串的开头位置
- 5、endsWith()函数 :判断指定的字符串是否出现在目标字符串的尾部位置
- 6、String.raw函数 (不太重要 和模板字符串连用)
- 二、数组中新增的方法
- 1、Array.of()函数 函数作用 :将一组值,转换成数组
- 2、Array.from()函数 函数作用:可以将类似数组的对象或者可遍历的对象转换成真正的数组。
- 3、find()函数 函数作用 : 找出数组中符合条件的第一个元素
- 4、findIndex()函数 函数作用 :找出数组中符合条件的第一个元素的索引
- 5、fill函数 函数的作用 :用指定的值,填充到数组,会改变原数组
- 6、entries()函数 函数作用 :对数组的键值对进行遍历,返回一个遍历器,可以用for..of对其进行遍历
- 7、keys函数 函数的作用:对数组的索引值进行遍历,返回一个遍历器
- 8、values函数 函数的作用:对数组的元素进行遍历,返回一个遍历器
一、字符串中新增的方法
1、模板字符串 (表达式、函数的调用、变量)
// \n为换行
var str = 'hello\nword'
console.log(`${str}`);
控制台打印效果图:

2、repeat(次数)函数 : 将目标字符串重复N次,返回一个新的字符串,不影响目标字符串
// 2、repeat(次数)函数 : 将目标字符串重复N次,返回一个新的字符串,不影响目标字符串
var str = '我们就是我们'
console.log(str.repeat(2));
控制台打印效果图:

3、includes()函数 :判断字符串中是否含有指定的子字符串,返回true表示含有 false表示未含有,第二个参数从索引开始查找
// 3、includes()函数 :判断字符串中是否含有指定的子字符串,返回true表示含有 false表示未含有,第二个参数从索引开始查找
console.log(str.indexOf('我')); // indexOf() 从前往后查找,查找到第一个就返回它的位置,没有返回-1
console.log(str.lastIndexOf('我')); // lastIndexOf() 从后往前查找,查找到第一个就返回它的位置,没有返回-1
console.log(str.includes('一', 2)); // true 第二个参数从索引开始往后查找
// 任何字符串中都有空字符
console.log(str.includes('')); // true
控制台打印效果图:

4、startWith()函数 :判断指定的字符串是否出现在目标字符串的开头位置
// 4、startWith()函数 :判断指定的字符串是否出现在目标字符串的开头位置
console.log(str.startsWith('们', 3)); // false 第二个参数从索引开始查找
控制台打印效果图:

5、endsWith()函数 :判断指定的字符串是否出现在目标字符串的尾部位置
// 5、endsWith()函数 :判断指定的字符串是否出现在目标字符串的尾部位置
console.log(str.endsWith('期', 8)); // flase 第二个参数从索引之前查找
控制台打印效果图:

6、String.raw函数 (不太重要 和模板字符串连用)
// 6、String.raw函数 (了解 和模板字符串连用) \n 为换行
console.log('hello\nword');
console.log(String.raw`hello\nword`);
控制台打印效果图:

二、数组中新增的方法
1、Array.of()函数 函数作用 :将一组值,转换成数组
var arr1 = Array.of(1, 2, 3, 4, 5, 6)
console.log(arr1);
console.log(arr1.push(7));
控制台打印效果图:

2、Array.from()函数 函数作用:可以将类似数组的对象或者可遍历的对象转换成真正的数组。
// 2、Array.from()函数 函数作用:可以将类似数组的对象或者可遍历的对象转换成真正的数组。
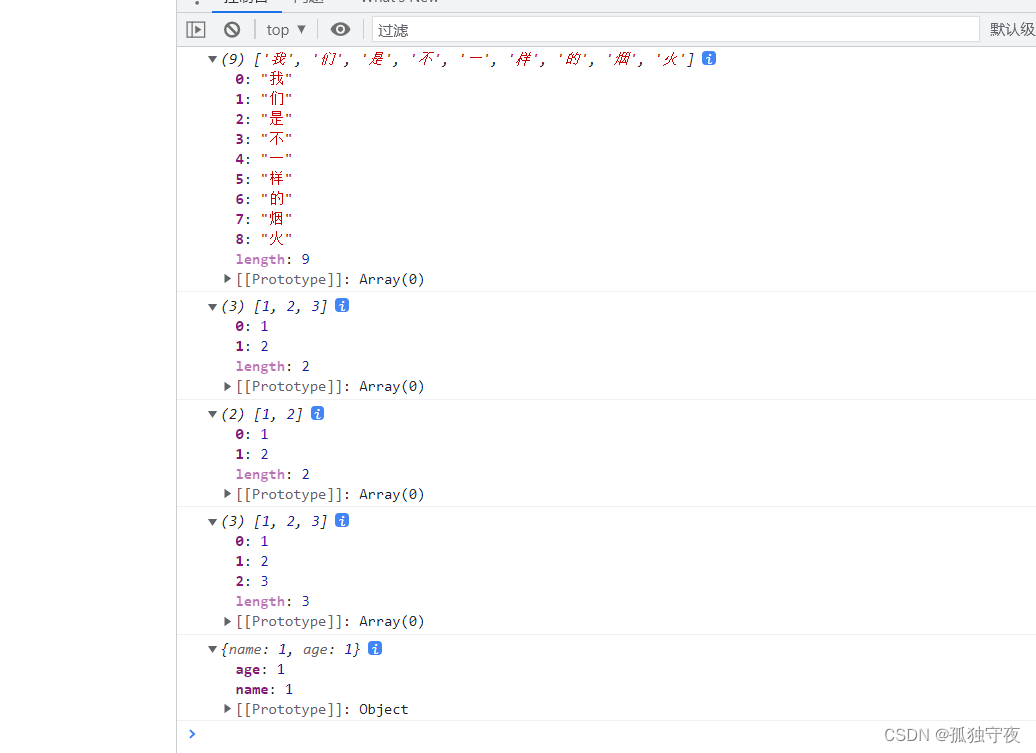
var str1 = '我们是不一样的烟火'
console.log(Array.from(str1));
// 深拷贝 传值
let arr2 = [1, 2, 3]
const arr3 = Array.from(arr2)
console.log(arr3);
arr3.pop(3)
console.log(arr3);
console.log(arr2);
const a = { name: 1 }
a.age = 1;
console.log(a);
控制台打印效果图:

3、find()函数 函数作用 : 找出数组中符合条件的第一个元素
// 3、find()函数 函数作用 : 找出数组中符合条件的第一个元素
var str = [1, 2, 3]
var arr = str.find(function (value) {
return value > 2
})
console.log(arr); // 3
控制台打印效果图:

4、findIndex()函数 函数作用 :找出数组中符合条件的第一个元素的索引
// 4、findIndex()函数 函数作用 :找出数组中符合条件的第一个元素的索引
var str = [1, 2, 3]
var arr = str.findIndex(function (value) {
return value > 1
})
console.log(arr); // 1
控制台打印效果图:

5、fill函数 函数的作用 :用指定的值,填充到数组,会改变原数组
var str = [1, 2, 3]
console.log(str.fill(4)); // 4 4 4
控制台打印效果图:

fill(
填充的内容,开始位置,结束位置)
在这里插入代码片
// fill( 填充的内容,开始位置,结束位置)
var str = [1, 2, 3]
console.log('我是本来的数组' + '--------------------' + str);
console.log('我是填充后的数组' + '--------------------' + str.fill(4, 1, 2)); // 1,4,3
控制台打印效果图:

6、entries()函数 函数作用 :对数组的键值对进行遍历,返回一个遍历器,可以用for…of对其进行遍历
// 6、entries()函数 函数作用 :对数组的键值对进行遍历,返回一个遍历器,可以用for..of对其进行遍历
/*
键值对 :key value
*/
let str2 = [10, 20, 30, 40]
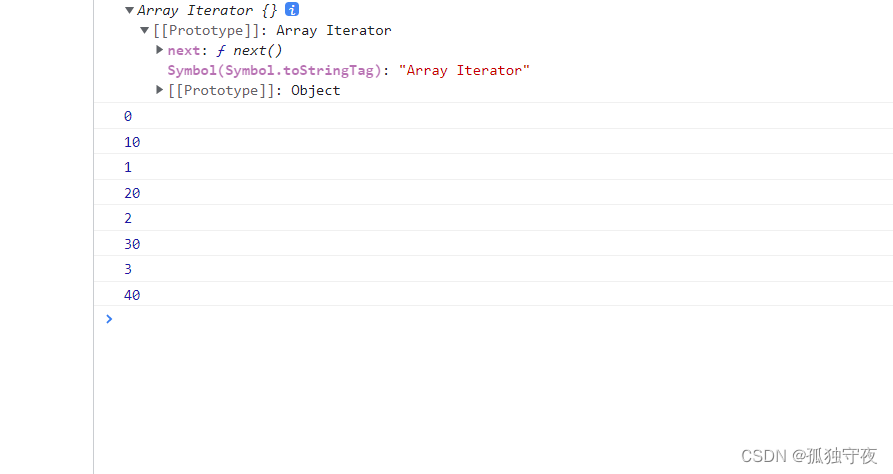
console.log(str2.entries());
for (let [key, value] of str2.entries()) {
console.log(key);
console.log(value);
}
控制台打印效果图:

7、keys函数 函数的作用:对数组的索引值进行遍历,返回一个遍历器
let str2 = [10, 20, 30, 40]
console.log(str2.keys());
for (let key of arr1.keys()) {
console.log(key);
}
控制台打印效果图:

8、values函数 函数的作用:对数组的元素进行遍历,返回一个遍历器
// // 8、values函数 函数的作用:对数组的元素进行遍历,返回一个遍历器
let str2 = [10, 20, 30, 40]
for (let value of str2.values()) {
console.log(value);
}
控制台打印效果图:






![[ 数据结构 ] 平衡二叉树(AVL)--------左旋、右旋、双旋](https://img-blog.csdnimg.cn/img_convert/9d6a1ec489b692b74db72fc6abb0109d.png)