一、编辑按钮对话框
1.首先先创建一个文件夹page-model,在里面使用elemengt-plus提供的对话框组件el-dialog。
2.在page-model里面去使用之前封装好的form表单,就是之前封装好的搜索组件的hy-form
 3.在form组件里面加一个插槽,对应 page-model里面使用hyform组件自定义的插槽
3.在form组件里面加一个插槽,对应 page-model里面使用hyform组件自定义的插槽

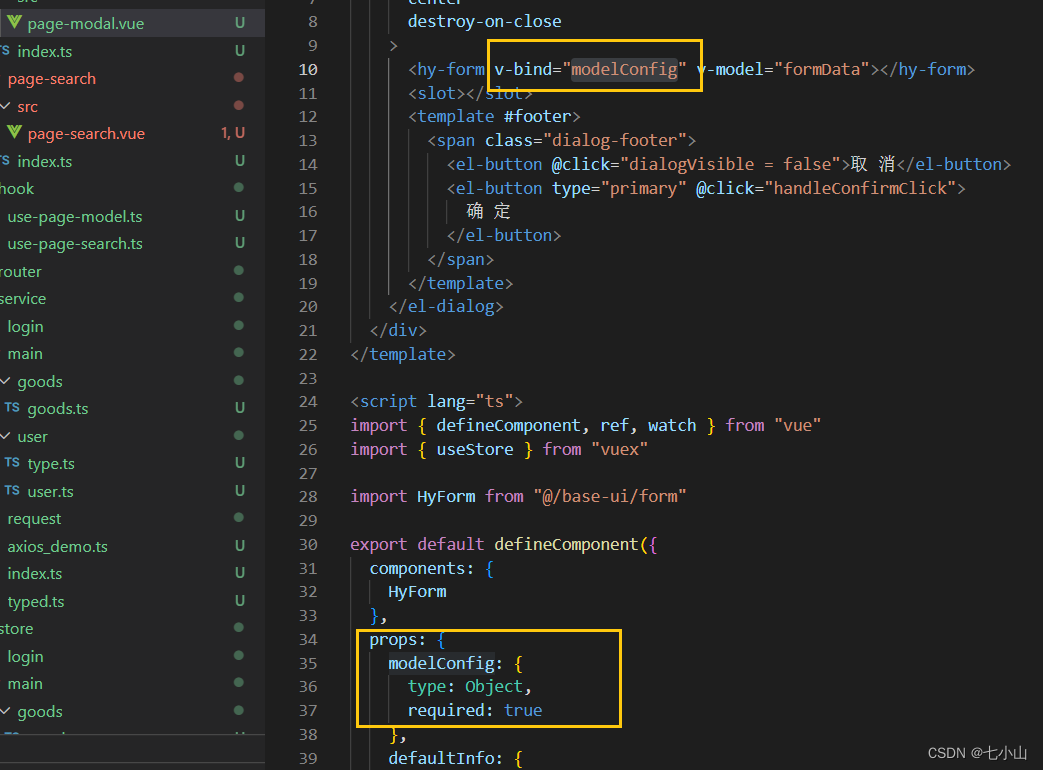
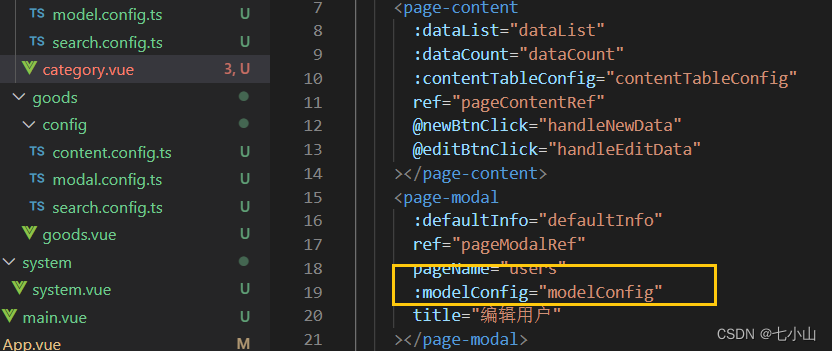
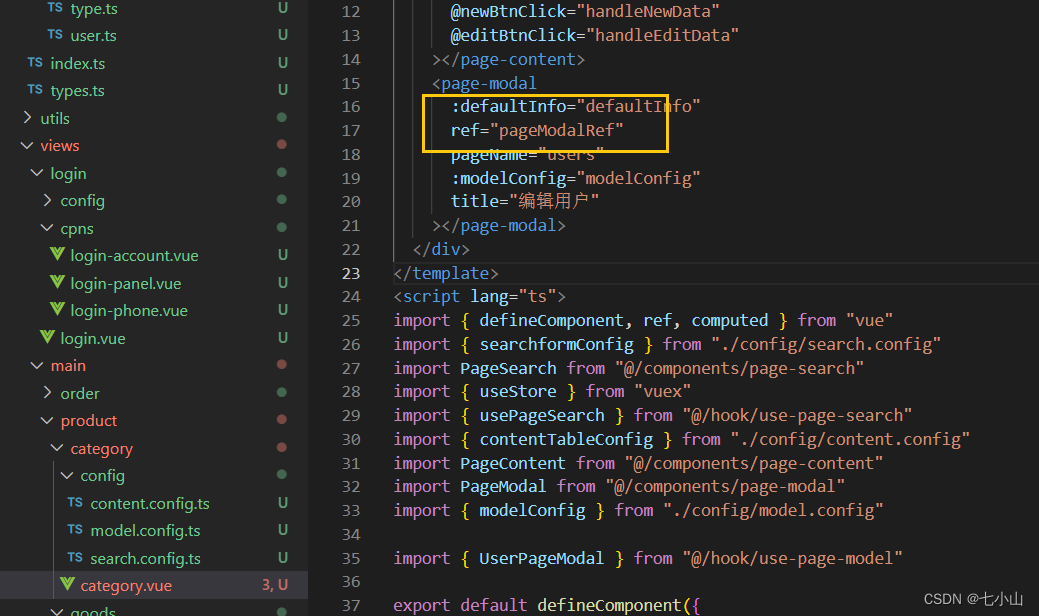
4.modelConfig是决定form表单里面对应的内容,而formData是绑定文本框对应的内容,在需要引用page-model组件的文件夹里面去定义一个文件model.config.ts,然后在category文件里面去引用model.config.ts里面的modelconfig



![]()

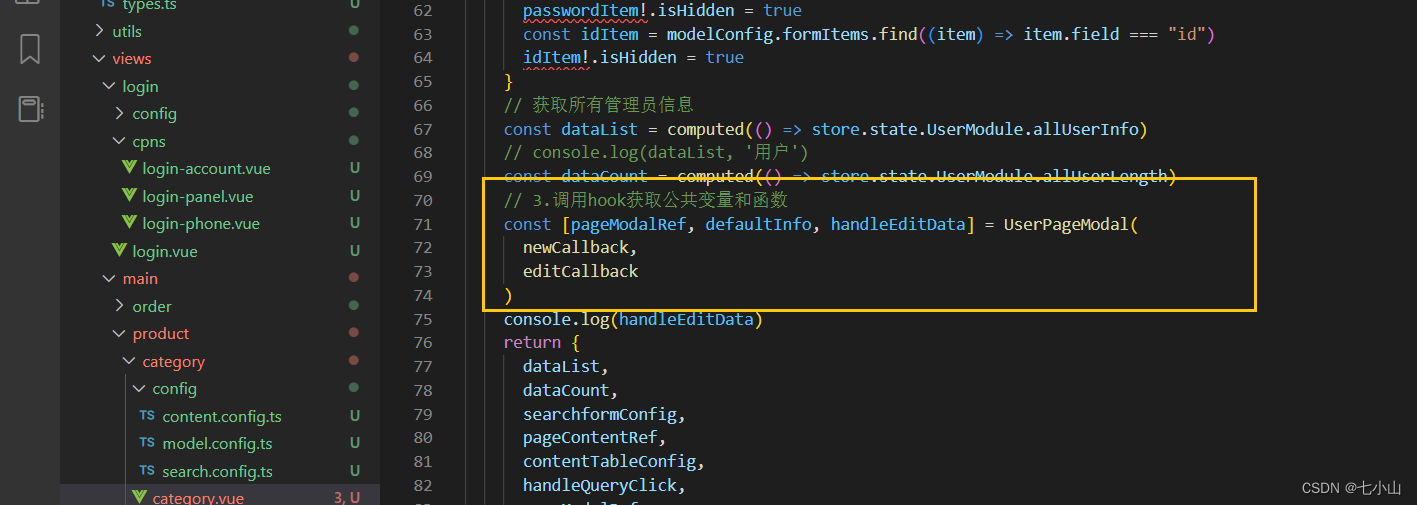
5.这个对话框是否显示有绑定的dialogVisible的布尔值决定,先建立一个公用的文件use-page-model.ts ,然后在category对应的地方去引用以及绑定use-page-model.ts导出的UserPageModal,

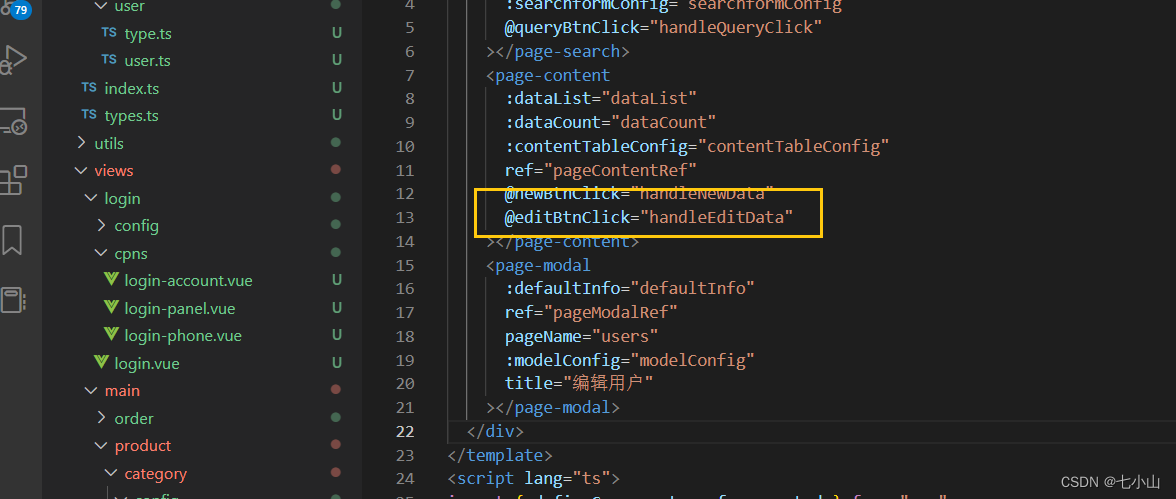
6.在page-model里面绑定pageModelRef,方便拿到page-model这个组件,然后对里面的属性办法以及变量进行处理,将pageModelRef和编辑按钮发送的事件以及编辑表单绑定的数据都传到UserPageModal,然后再一次性在category文件中直接引用整个

7.在UserPageModal里面去拿到page-model组件

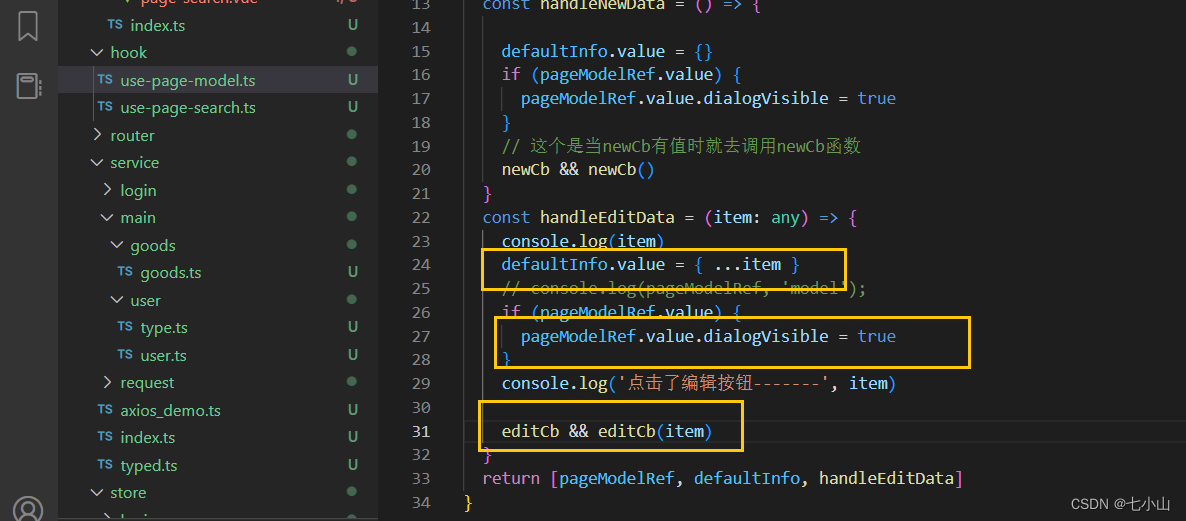
8. 然后根据pageModelRef是否有值去给对话框的dialogVisible赋值true或者false,然后决定对话框是否显示,同时定义一个数组defaultInfo,用来当点击编辑按钮时,将拿到的scope.row的值赋值给defaultInfo


9. 当点击编辑按钮时,首先发送editBtnClick事件,同时触发UserPageModal里面handleEditClick,会执行赋值操作和对话框赋值以及调用editCb函数


10.当调用editCb函数时,是为了实现有些文本框的内容不显示,所以调用这个函数用来判断哪些文本框不用显示

二、新建按钮对话框
1.新建按钮的实现逻辑大概和上面的编辑功能逻辑大致相似,除了在点击新建按钮触发事件时,不用定义defaultInfo去赋值,因为新建文本框里面原本就是没有数据的
三、对应的代码
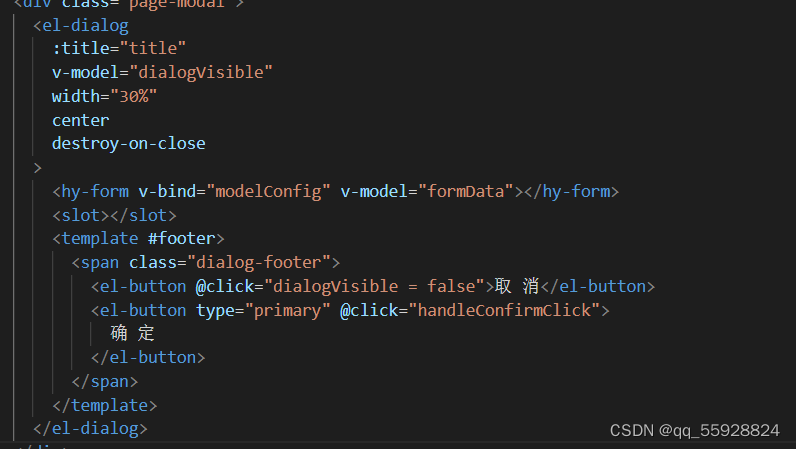
page-model.vue
<template>
<div class="page-modal">
<el-dialog
:title="title"
v-model="dialogVisible"
width="30%"
center
destroy-on-close
>
<hy-form v-bind="modelConfig" v-model="formData"></hy-form>
<slot></slot>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="handleConfirmClick">
确 定
</el-button>
</span>
</template>
</el-dialog>
</div>
</template>
<script lang="ts">
import { defineComponent, ref, watch } from "vue"
import { useStore } from "vuex"
import HyForm from "@/base-ui/form"
export default defineComponent({
components: {
HyForm
},
props: {
modelConfig: {
type: Object,
required: true
},
defaultInfo: {
type: Object,
default: () => ({})
},
otherInfo: {
type: Object,
default: () => ({})
},
pageName: {
type: String,
require: true
},
title: {
type: String,
required: true
}
},
setup(props) {
const dialogVisible = ref(false)
const formData = ref<any>({})
console.log(props.defaultInfo)
watch(
() => props.defaultInfo,
(newValue) => {
for (const item of props.modelConfig.formItems) {
formData.value[`${item.field}`] = newValue[`${item.field}`]
}
}
)
// 点击确定按钮的逻辑
const store = useStore()
return {
dialogVisible,
formData
// handleConfirmClick
}
}
})
</script>
<style scoped></style>
use-page-model.ts
import { ref } from 'vue'
import PageModal from '@/components/page-modal'
// 新建/编辑操作逻辑
// callbackFn:表示函数类型
type CallbackFn = (item?: any) => void
export function UserPageModal(newCb?: CallbackFn, editCb?: CallbackFn) {
const pageModelRef = ref<InstanceType<typeof PageModal>>()
console.log("编辑")
// 默认初始化值
const defaultInfo = ref<any>([])
const handleNewData = () => {
defaultInfo.value = {}
if (pageModelRef.value) {
pageModelRef.value.dialogVisible = true
}
// 这个是当newCb有值时就去调用newCb函数
newCb && newCb()
}
const handleEditData = (item: any) => {
console.log(item)
defaultInfo.value = { ...item }
// console.log(pageModelRef, 'model');
if (pageModelRef.value) {
pageModelRef.value.dialogVisible = true
}
console.log('点击了编辑按钮-------', item)
editCb && editCb(item)
}
return [pageModelRef, defaultInfo, handleEditData]
}



![[ 数据结构 ] 平衡二叉树(AVL)--------左旋、右旋、双旋](https://img-blog.csdnimg.cn/img_convert/9d6a1ec489b692b74db72fc6abb0109d.png)