背景
四月份的时候,尝试将老的移动端项目改造成多端。因为老项目使用的React框架,综合考量,保障当前业务开发的进度同时,进行项目迁移,所以最后选择了Taro框架。迁移成本会低一些,上手快一些。
上个月,也就是七月份,我们用一个月的时间实现了两个项目从原生小程序到Taro框架的迁移。这当中,因为几个「小水坑」,我们连着加了两周的班。我把其中几个比较难搞的问题,解决方案总结了下来。
Taro文档
Taro的官方文档写的挺详细的,不过感觉搜索功能不是特别顺手。我平时搜不到想要的词条,会在菜单里找找可能的页面,基本多刷刷文档,能找到想找的内容。
项目迁移
之前写过一篇项目迁移的文章:【Taro开发】四月芳菲,Taro观赏指南。文章中对于基本配置、采用的UI框架、路由处理等基础功能实现,本篇不再重复。
踩坑指示牌
这次的坑,新旧都有。原本以为解决的问题,其实没有完全解决,所以我把最终的实现方案做了总结。
小程序文件过大的问题
最开始用分包的方式,在开发者工具中提交代码提示文件体积过大。但是又没找到问题在哪,最后才用了方案B,设置环境变量 NODE_ENV 为 production 可以开启压缩。如下为项目命令:
"scripts": {
"build:weapp": "NODE_ENV=production taro build --type weapp",
"dev:weapp": "npm run build:weapp -- --watch"
}但是这样做会有个额外的问题,就是无法在用NODE_ENV区分环境。后来我采用的解决方案是
- 小程序端使用envVersion区分环境
const env = wxConfig.envVersion;
// 小程序开发环境 release-正式 trial-体验 develop-开发
const baseUrl = env === 'release' ? requestUrl : devrequestUrl;- H5端则通过页面的域名区分环境
let env = 'production';
if (NODE_ENV === 'production' && window.location) {
if (window.location.origin.indexOf('//dev') !== -1) {
env = 'dev';
}
if (window.location.origin.indexOf('//release') !== -1) {
env = 'release';
}
} else if (NODE_ENV === 'development') {
env = 'dev';
}H5页面间样式冲突
开始我并没有往样式冲突上想。我把项目发布到测试环境之后,页面布局发生了局部混乱。
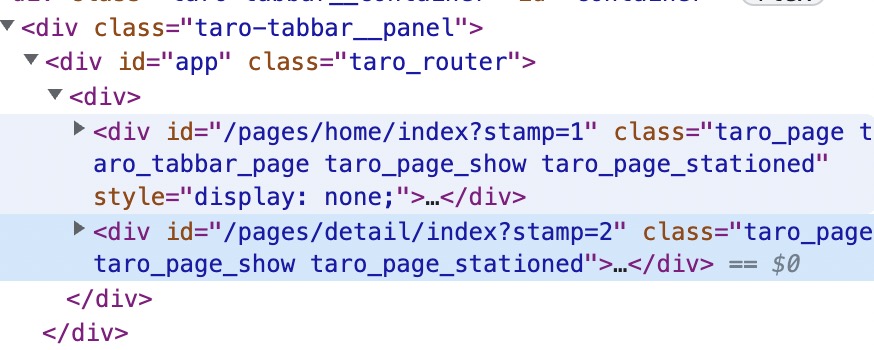
一开始我以为是功能写的有问题,找了半天,换了实现方式,也没有解决问题。然后我找了一下规律,发现当不同页面切换时,切到某个页面会导致样式错乱。于是我打开浏览器的元素审查,查看页面源码。截图如下:

原来Taro框架生成的H5页面,每次切换路由之后,所有的页面都是在app根下,通过display控制展示和隐藏。这种情况下,我采用的样式隔离的方式来避免冲突。
官方提供的CSS Modules,尝试了一下觉得有点繁琐,所以没有采用。
不要使用空标签
空标签会导致项目部署时报错,如下代码:
<>111</>我统一用Fragment组件替换了空标签:
<Fragment>111</Fragment>部署前需要确认Jenkins上是否已安装了Taro
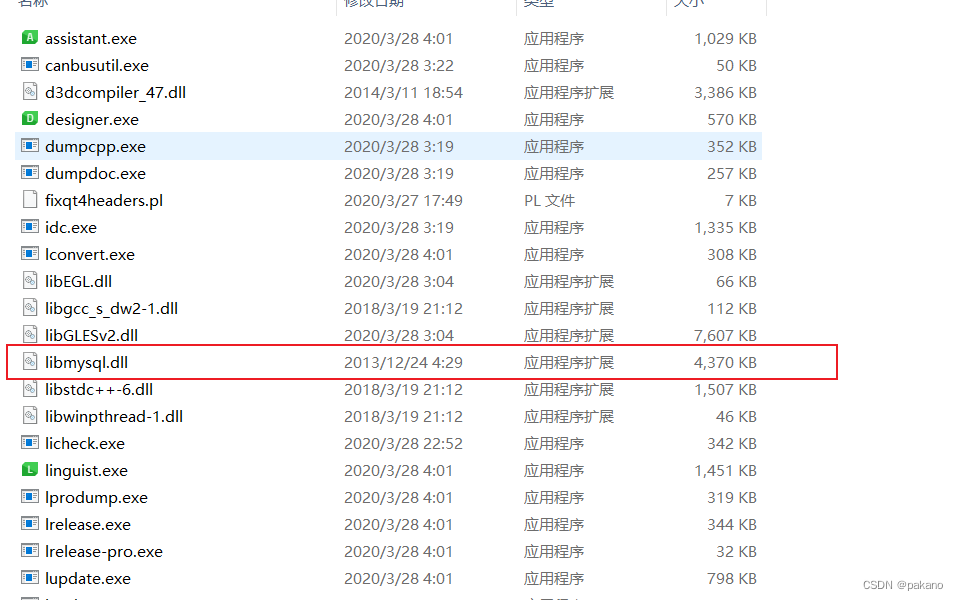
我们的项目刚上测试环境时,发版工具给了如下报错:
sh: taro: command not found请教了运维的同事后,运维的同事帮忙安装了Taro。所以部署前确认一下,不然发版会失败,着急提测会手忙脚乱。
尺寸单位替换
小程序迁移的时候注意单位的替换,因为我是直接把小程序的样式代码迁移过来的,所以需要将原本的rpx更换为px。Taro 默认以 750px 作为换算尺寸标准,所以尺寸值不需要进行额外的修改。
总结
后面还会有React项目迁移的需求,等那个项目迁移完成之后,我会再总结一般踩坑经验。
作者介绍
非职业「传道授业解惑」的开发者叶一一。
《趣学前端》、《CSS畅想》等系列作者。华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。