预约自习室
1、技术介绍
自习室预约系统的后端开发语言采用Node,后端开发框架采用Express,数据库采用的Node的最佳搭档MySQL。采用Vue作为前端开发框架,Element-UI作为开发的组件库,微信小程序。期间采用axios实现网页数据获取,并且结合JS的动态效果实现设备之间的兼容。本章将着重的对上面所采用的技术进行详细的介绍,并且论述相关技术选择的理由以及相关技术在本次设计中的应用。
2、实现效果






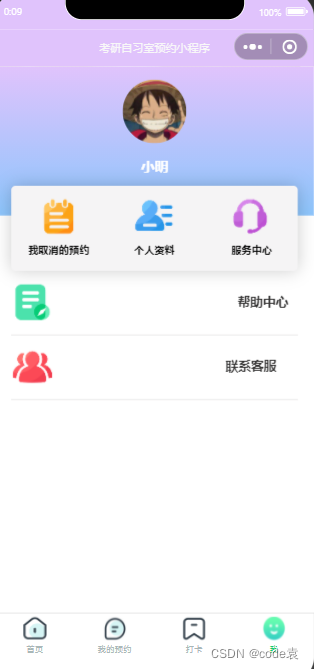
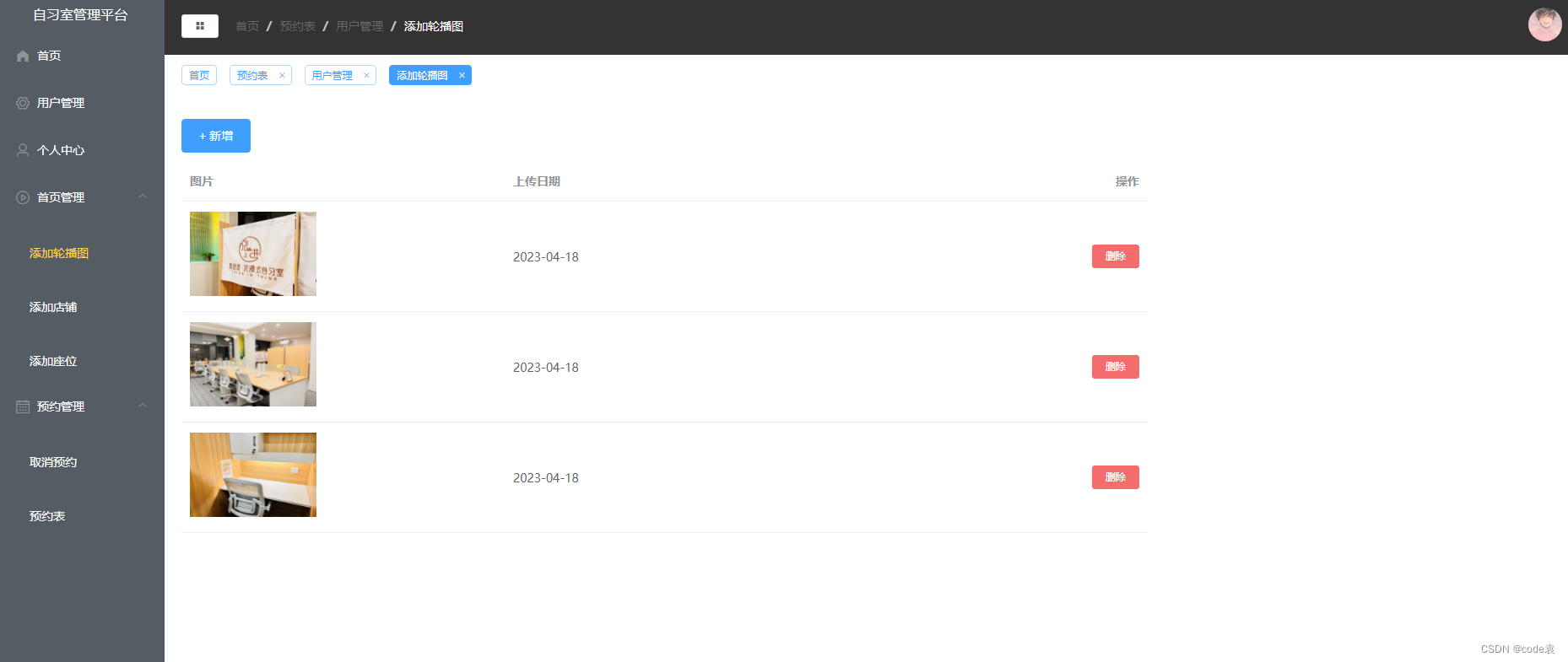
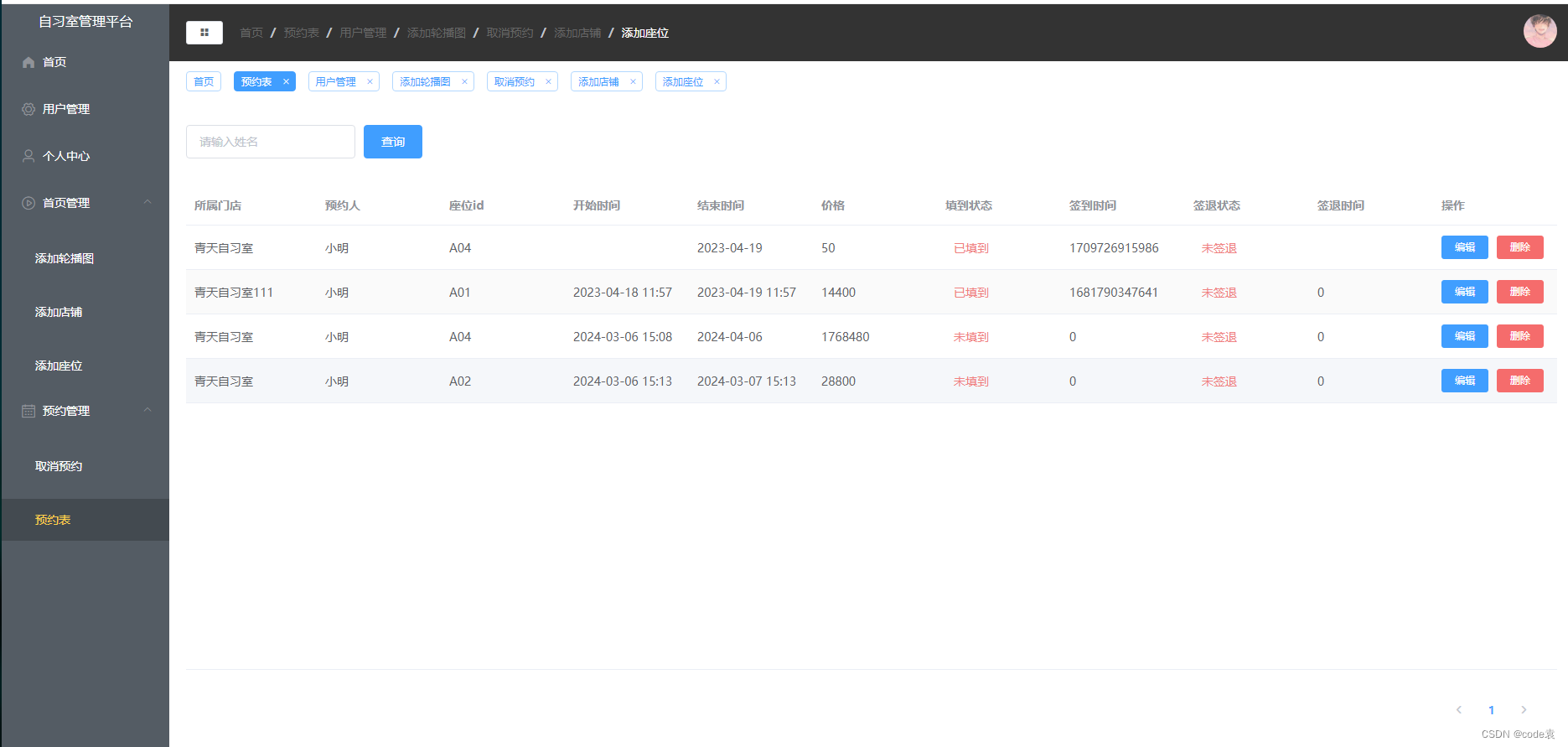
3、实现代码
3.1 小程序端
<!--pages/my_yy_detail/my_yy_detail.wxml-->
<view class="wz">
<view class="wz_zxs">
<view class="wz_zxs_md">所属门店</view>
<view class="wz_zxs_ky">{{list.place.name}}</view>
</view>
<view class="wz_zxs">
<view class="wz_zxs_md">已选座位</view>
<view>{{list.steat.name}}号卓</view>
</view>
</view>
<view class="wz">
<view class="wz_zxs">
<view class="wz_zxs_time">开始时间</view>
<view class="wz_zxs_ky">
<picker mode="date" value="{{date}}" end="{{date2}}" bindchange="bindDateChange">
<view class="picker">
{{date}}
</view>
</picker>
<image src="../../images/admin_page/rightto.png" class="img"></image>
</view>
</view>
<view class="wz_zxs">
<view class="wz_zxs_time">结束时间</view>
<view>
<picker mode="date" value="{{date2}}" start="{{date}}" end="2050-01-01" bindchange="bindDateChange2">
<view class="picker">
{{date2}}
</view>
</picker>
<image src="../../images/admin_page/rightto.png" class="img"></image>
</view>
</view>
</view>
<view class="wz">
<view class="wz_zxs">
<view class="wz_zxs_md">订单原价</view>
<view class="wz_zxs_ky">{{list.steat.price}}元</view>
</view>
<view class="wz_zxs">
<view class="wz_zxs_md">优惠活动</view>
<view>优惠卷</view>
<image src="../../images/admin_page/rightto.png" class="img"></image>
</view>
</view>
<view class="footer">
<view>
<view class="footer_content">
<!-- 总计:¥:{{allprice}} -->
</view>
<view class="footer_bt" bindtap="goyy" >确实预约</view>
</view>
</view>
3.2 后端代码
import http from "@/utils/request";
export function getUserInfo(){
return http({
url:'/index/getUserInfo'
})
}
// 上传轮播图
export function uploadList(data){
return http({
url:'/index/addlunbo',
method:'post',
params:data
})
}
// 获取轮播图数据
export function getLunbo(){
return http({
url:'/index/getlunbo',
})
}
// 删除轮播图数据
export function deleteLunbo(data){
return http({
url:'/index/deleteLunbo',
method:'post',
params:data
})
}
export function privalLunbo(data){
return http({
url:'/index/privalLunbo',
method:'post',
params:data
})
}
//查询店铺
export function getPlace(){
return http({
url:'/index/getPlace',
method:'get',
})
}
//添加店铺
export function addPlace(data){
return http({
url:'/index/addplace',
method:'post',
params:data
})
}
//删除店铺
export function deletePlace(data){
return http({
url:'/index/deleteplace',
method:'post',
params:data
})
}
//修改店铺
export function updatePlace(data){
return http({
url:'/index/updateplace',
method:'post',
params:data
})
}
//查询座位
export function getSteat(){
return http({
url:'/index/steat',
method:'get'
})
}
//删除店铺
export function deleteSteat(data){
return http({
url:'/index/deletesteat',
method:'post',
params:data
})
}
//添加店铺
export function addsteat(data){
return http({
url:'/index/addsteat',
method:'post',
params:data
})
}
//是否采用公告
export function privalGongao(data){
return http({
url:'/index/privalGongao',
method:'post',
params:data
})
}
4、联系作者
vx code8896
![[java入门到精通] 19 网络编程,设计模式](https://img-blog.csdnimg.cn/direct/0423ea9bee904623a961983df58e6530.png#pic_center)