目录
前言
基本选择器
1.1 标签选择器
1.2 ID选择器
1.3 类选择器
高级选择器
2.1 并集选择器
2.2 交集选择器
2.3 后代选择器
2.4 子元素选择器
2.5 属性选择器
前言
1W:什么是CSS选择器?
- CSS选择器由HTML元素的id、class属性或元素名本身以及一些特殊符号构成;
2W:为什么使用CSS选择器?
- 用于指定要为哪个HTML元素定义样式;
3W:如何使用CSS选择器?
- 行内样式:在标签内添加style书写,将样式放在HTML标签中,实现繁琐,推荐学习使用
- 内部样式:将CSS写在</head>和<body>之间,使用HTML标签<style>将其包围,特点是该样式只能在此页使用,解决行内样式多次书写的弊端;
- 外部样式:通过HTML的<link>标签,将外部样式表链接到HTML文档中,也是网络上网站应用最多的方式,同时也是最使用的方式。将HTML文档和CSS文件完全分离,增强网页结构的扩展性和CSS样式的可维护性;
基本选择器
1.1 标签选择器
通过具体的标签名称来匹配文档内所有同名的标签,如下所示:
P{
color:blue;
}p 选择器能够匹配文档中所有的<p>标签
1.2 ID选择器
用来匹配HTML文档中具有指定ID属性的标签,ID选择器的定义需要用到 # ,后面紧跟ID属性的值,如下所示:
注:id属性不能重复,如果某个元素使用id,则这个id是这个元素的唯一标识;
#nav{
color:aqua;
}#nav 选择器能够匹配文档中具有 id="nav" 属性的标签;
1.3 类选择器
根据标签的class 属性匹配具体的HTML标签,所有符合条件的标签都会根据选择器内的样式进行格式化;
类选择器的定义需要用到一个英文的句号 . ,后面紧跟 class 属性的值,如下所示:
.list{
color:darksalmon;
}.list 选择器能够匹配文档中所有具有 class="list"属性的标签
类选择器相较于ID选择器不同的是:类选择器可以重复使用,class属性不是唯一的,可应用于不同的标签,如下所示:
p.list{
color:darksalmon;
}p.list 选择器仅会将其中的样式应用到所有具有 class="list" 属性的<p>标签中,对于其他的具有 class="list"属性的标签则没有影响。
一个HTML标签中的class属性可以不止一个,如:
<p class="info selected"></p>
<p class="info"></P>我们可以将所有class属性包含info的元素设置粗体,为所有class 属性包含selected的元素设置红色字体,为class属性中既包含info又包含selected的元素设置蓝色背景,如下所示:
.info{
font-weight: bold;
}
.selected{
color: red;
}
.info.selected{
background: blue;
}
这种由多个 class 属性值 所组成的类选择器我们可以称之为“ 多类选择器 ”,由单个class属性值 定义的类选择器可以称为“ 单类选择器 ”;
注:多类选择器中,多个class属性之间是紧挨着的,如info.selected,不需要使用空格分开
高级选择器
2.1 并集选择器
并集选择器是由多个选择器通过逗号 , 连接而成,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
/* 并集选择器 */
p,.yangshi{
color: red;
}
</style>
<body>
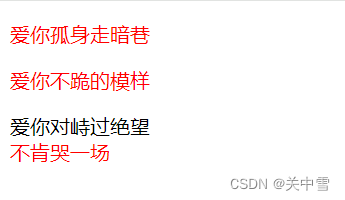
<p>爱你孤身走暗巷</p>
<p>爱你不跪的模样</p>
<div>爱你对峙过绝望</div>
<div class="yangshi">不肯哭一场</div>
</body>
</html>
2.2 交集选择器
交集选择器是由两个选择器连接构成,选中二者范围的交集,如下所示:
注:两个选择器之间不能有空格,第⼀个必须是标签选择器 ,第⼆个必须是 类选择器或 id 选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>交集选择器</title>
</head>
<style>
/* 交集选择器 */
div.one{
color: red;
}
div#two{
color: darkorchid;
}
</style>
<body>
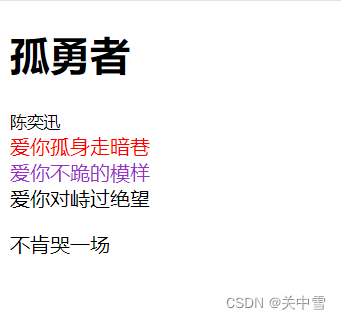
<h1>孤勇者</h1>
<small>陈奕迅</small>
<div class="one">爱你孤身走暗巷</div>
<div id="two">爱你不跪的模样</div>
<div>爱你对峙过绝望</div>
<p class="one">不肯哭一场</p>
</body>
</html>
2.3 后代选择器
当⼀个标签嵌套在⼀个标签内部的时候,就可以将这个标签看作是标签的后代。当我们需要选择⼀个标签的任何⼀个后代标签时,就可以使⽤后代选择器。
后代选择器的定义方式就是将 标签名 、 class 属性 或 id 属性等按照标签的嵌套关系由外到内罗列,中间使用 空格 分开。
如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后代选择器</title>
</head>
<style>
a{
text-decoration: none;
}
/* 后代选择器 */
ul a{
color: gray;
line-height: 30px;
}
</style>
<body>
<div>
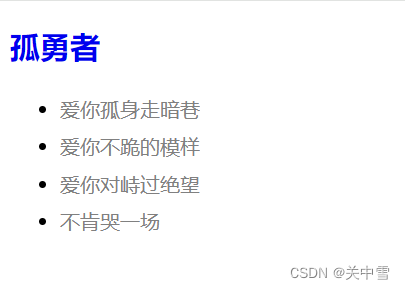
<h2><a href="#">孤勇者</a></h2>
<ul>
<li>
<a href="#">爱你孤身走暗巷</a>
</li>
<li>
<a href="#">爱你不跪的模样</a>
</li>
<li>
<a href="#">爱你对峙过绝望</a>
</li>
<li>
<a href="#">不肯哭一场</a>
</li>
</ul>
</div>
</body>
</html>

ul a 选择器只会匹配⽆序列表<ul>标签的所有后代标签<a>,和<h2>标签中的<a>标签无关
2.4 子元素选择器
子元素选择器与后代选择器类似,不过子元素选择器只会匹配某个元素的直接后代(元素与其⼦元 素之间只有⼀层嵌套关系),子元素选择器由两个或多个选择器组成,选择器之间用大于号 > 分隔开。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div{
text-align: center;
}
/* ⼦元素选择器 */
div>p>em{
font-size: 22px;
}
div>p>.uname{
color: red;
font-weight: 600;
}
</style>
<body>
<div>
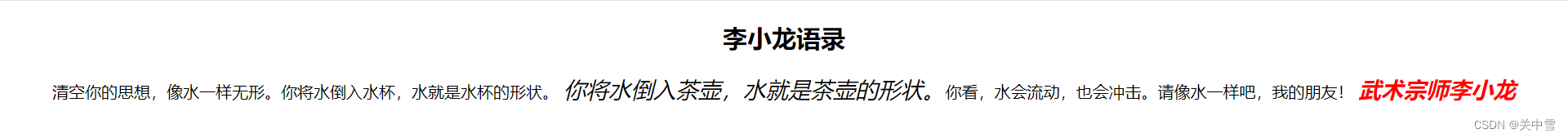
<h2>李小龙语录</h2>
<p>
清空你的思想,像水一样无形。你将水倒入水杯,水就是水杯的形状。
<em>你将水倒入茶壶,水就是茶壶的形状。</em>你看,水会流动,也会冲击。请像水一样吧,我的朋友!
<em class="uname">武术宗师李小龙</em>
</p>
</div>
</body>
</html>
2.5 属性选择器
属性选择器 是指选取带有属性的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
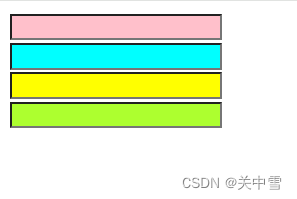
/* 属性选择器 */
input{
background-color: pink;
}
input[type]{
background-color: aqua;
}
input[name]{
background-color: yellow;
}
input[name="userpwd"]{
background-color: greenyellow;
}
</style>
<body>
<input ><br>
<input type="text"><br>
<input type="text" name="username"><br>
<input type="text" name="userpwd">
</body>
</html>