vscode的快捷键
创建a.html 生成模板
!+回车
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
创建div加类名
div.lucky+回车
生成
<div class="lucky"></div>
图片随机生成
网站
开发静态页面没有数据的时候可以用它来占位
只需在我们的 URL 后添加您想要的图像尺寸(宽度和高度),您就会获得随机图像。
https://picsum.photos/200/300
要获得正方形图像,只需添加尺寸即可。
https://picsum.photos/200
生成5张图片,200*300的,再300后面加个]回车即可
<div class="lucky">img*5[src=https://picsum.photos/200/300</div>
由于浏览器缓存,则会5张图片会长一样,只需要300后面加个
?$]
回车即可
切记,最好一个]要手输才有提示,代码右键使用插件Live Server打开浏览器查看效果
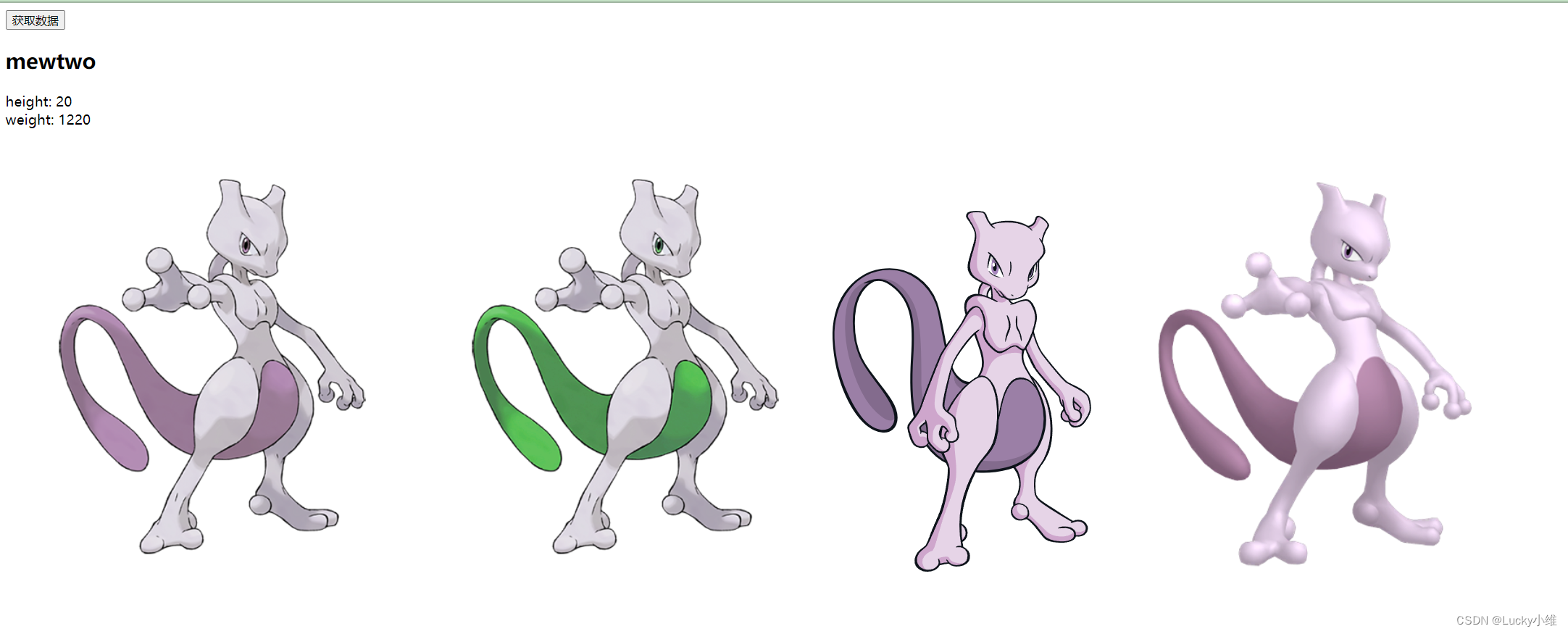
宝可梦图片接口
<template>
<div>
<button @click="getData">获取数据</button>
<div v-if="responseData">
<h2>{{ responseData.name }}</h2>
<div>height: {{ responseData.height }}</div>
<div>weight: {{ responseData.weight }}</div>
<img :src="responseData.sprites['other']['official-artwork']['front_default']" alt="pokemon pic" />
<img :src="responseData.sprites['other']['official-artwork']['front_shiny']" alt="pokemon pic" />
<img :src="responseData.sprites['other']['dream_world']['front_default']" alt="pokemon pic" />
<img :src="responseData.sprites['other']['home']['front_default']" alt="pokemon pic" />
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
data() {
return {
responseData: null,
}
},
methods: {
async getData() {
try {
// 发送GET请求 1可以改https://www.pokemon.cn/play/pokedex/查看宝可梦在图鉴里的编号
const response = await axios.get('https://pokeapi.co/api/v2/pokemon/150/')
// 处理响应数据
this.responseData = response.data
console.log('🚀 ~ getData ~ this.responseData:', this.responseData)
} catch (error) {
console.error('请求失败', error)
}
},
},
}
</script>
<style lang="scss" scoped></style>
效果