一、动态路由
1、什么是动态路由?
将URL地址中可变的内容设置成参数,根据不同的参数渲染不同的组件。(组件可以复用)
2、动态路由如何进行参数的传递:
(1)如何设置URL地址中的参数:’/url/:参数名’
(2)在组件中接收参数:this.$route.params.参数名
3、$route和$router的区别:
(1)$router:
A、是VueRouter的实例,是一个全局的路由对象。用户可以在任何地方使用
B、包含了所有的路由对象(实际代表的路由文件—- 路由表、路由模式)
C、可以通过$router进行路由跳转(push、replace)
(2)$route:
A、代表当前正在跳转的路由对象,是一个局部对象
登录
B、每个路由都有一个$route
C、用法:this.$route后面跟name、path、params、query
4、示例
(1)创建数据文件:assets/books.js
(2)创建组件:
Books.vue:显示图书列表(显示图书名称)
Book.vue:显示图书的详细信息(由路由参数id)
(3)创建路由文件:src/router/index.js
(4)在main.js文件中注册自定义的路由器
(5)在App.vue中通过超链接渲染Books.vue组件
(6)修改路由文件:src/router/index.js
(7)修改Books.vue中的和
二、路由中的查询参数
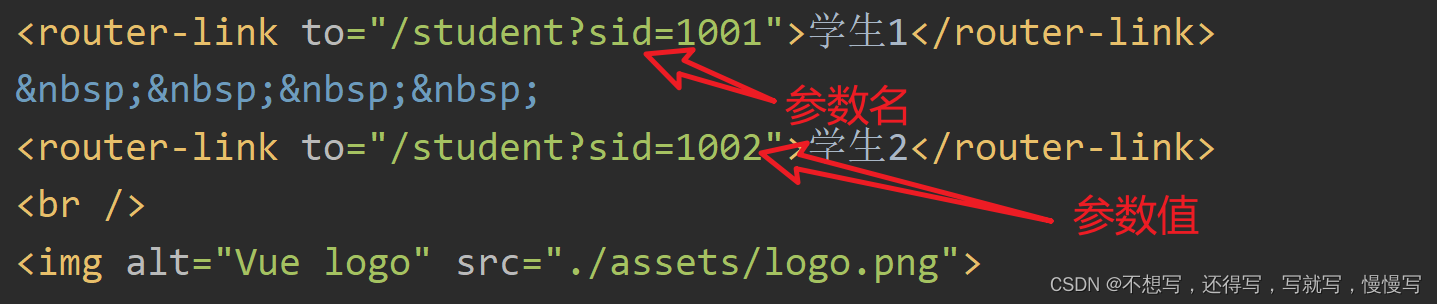
1、查询参数的格式:在URL地址中带参数,例如:’/url地址 ?参数名1=参数值1&参数名2=参数值2’

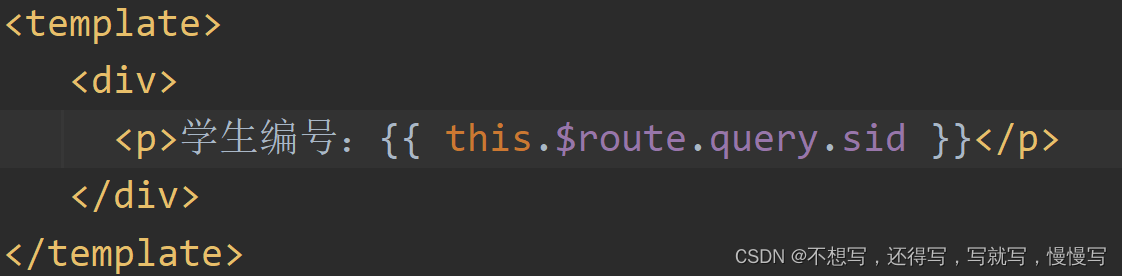
2、在组件中接收查询参数:this.$route.query.参数名

3、示例:通过查询参数实现动态路由的效果
(1)修改路由文件:
三、命名路由
1、什么是命名路由?
在路由表中给路由项设置name属性

2、在 < router-link >中使用name进行映射
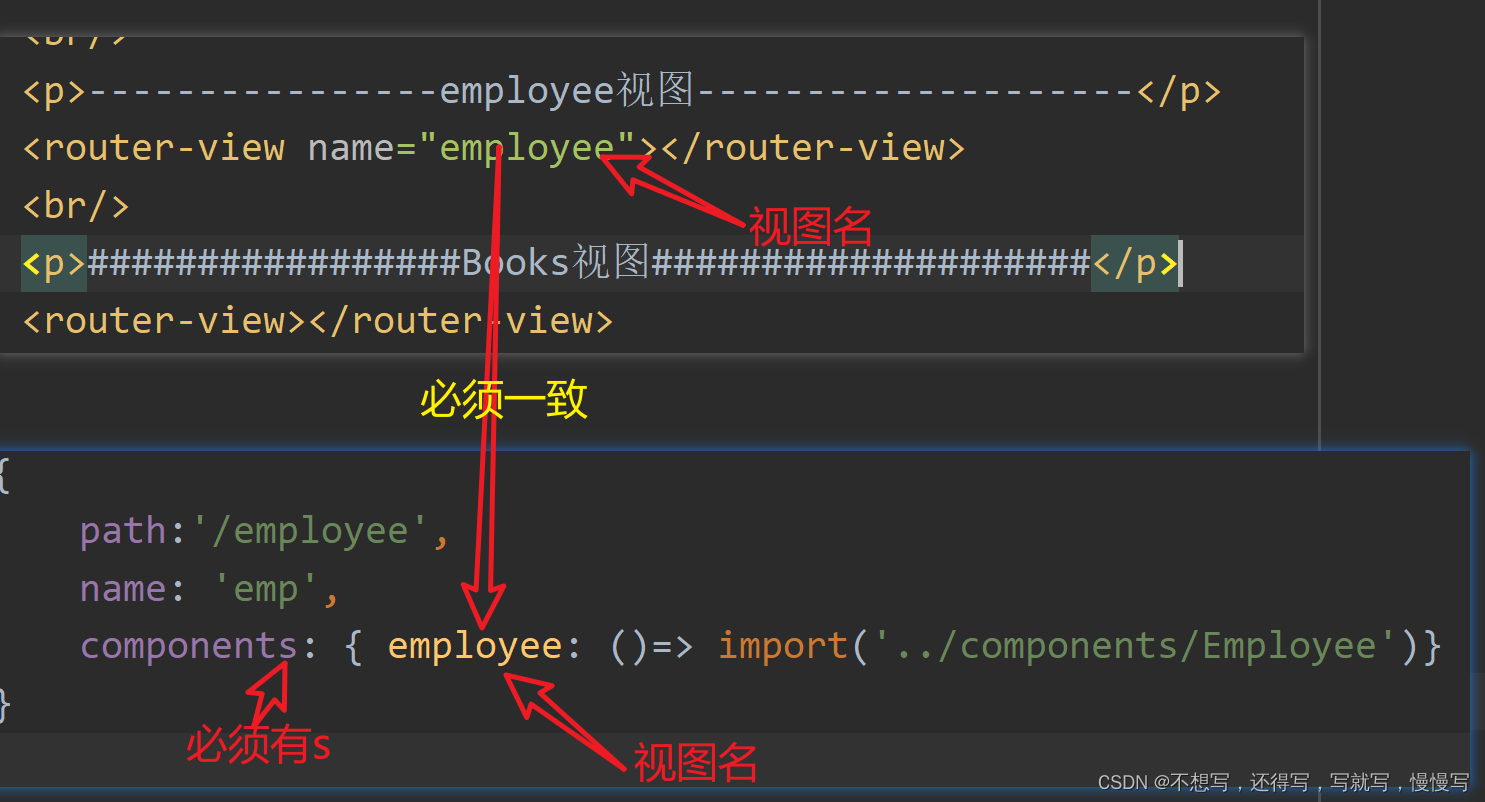
四、命名视图
1、给< router-view >指定名称:在使用时如没有给< router-view >设置名称,默认为default,可以定义多个
路由视图,每个路由视图都指定名称

2、在路由表中给路由项添加components属性:将组件渲染到给定名称的视图中
五、声明式导航 & 编程式导航
1、声明式导航:以超链接方式实现的页面跳转,就是声明式导航
< a href=’url’> 链接文本或图像 < /a >
< router-link to=’url’ > 链接文本或图像 < /router-link >
2、编程式导航:通过javascript提供的api方法实现页面的跳转,就是编程式导航
location.href = ‘’url ‘
location.go(number)
location.replace(‘url’)
3、vue-router中提供的编程式导航的API
(1)this.$router.push(‘url’):将’url’添加到路由表中,增加了一条路由记录
(2)this.$router.replace(‘url’):跳转到url中,并替换掉当前的历史记录
(3)this.$router.go(number):参数是一个数值,页面跳转到指定的位置
(4)this.$router.go()的简化写法:
A、this.$router.back():后退
B、this.$router.forword():前进
六、导航守卫
1、用途:在页面导航过程中实现重定向、取消路由、权限验证等业务
2、分类:全局守卫、组件内部守卫、路由独享的守卫
3、全局守卫:
(1)全局的前置守卫:使用的router.beforeEach(to,from,next){ }来注册
to:将要访问的路由的信息对象
from:将要离开的路由的信息对象
next:是一个函数,调用next()表示当前路由已经放行
(2)next调用的情况:
A、用户拥有了权限,直接放行:next()
B、用户没有权限,强制跳转到指定的页面:next(‘/login’)
C、用户没有权限,不允许访问:next(false)
4、全局前置守卫的使用:
(1)创建Login.vue组件
(2)在路由文件router / index.js中注册全局的前置守卫