博客背后的故事
其实我23年7月就学过这些数组方法了,但是为什么24年3月才做笔记呢?这就要讲一个小故事了(不想听故事的同学自行拖动滚动条)
24年年初我和两个队友合作开发一个小程序。JavaScript中数组的实例方法我已经学了很久了,基本上忘完了,所以需要对数组进行遍历操作的时候,我还是暴力for循环。但我队友却能如鱼得水地使用forEach、filter等方法,导致我为了看懂她的代码还需要去翻翻资料
所以我决定通过一篇博客来复习数组中的实例方法
有时候我会思考,我到底要不要在CSDN上做笔记?网课提供的配套资料已经很详细了,自己再去做笔记是不是有点多此一举?
但我现在觉得,做笔记不仅仅是为了巩固知识、方便以后复习,通过博客的形式我还可以和大家分享我学习过程中的趣事以及总结出的经验,这本身就给学习增加了乐趣。我今天看到我的一篇博客下面有这样一条评论:“但是今天,这件事情给我了我一个教训:AI不能全信,官方文档不能不看!”你这句话666![]() ,我有点想笑。”看到这条评论我也忍不住笑了,觉得很有趣。每次打开CSDN看到有新增粉丝和新增收藏的时候,心里也会满满成就感
,我有点想笑。”看到这条评论我也忍不住笑了,觉得很有趣。每次打开CSDN看到有新增粉丝和新增收藏的时候,心里也会满满成就感
forEach遍历数组:不返回,用于不改变值,经常用于查找打印输出值
语法:

例子:


注意: 1. forEach 主要是遍历数组,而不是对数组元素进行操作
2. 参数当前数组元素是必须要写的, 索引号可
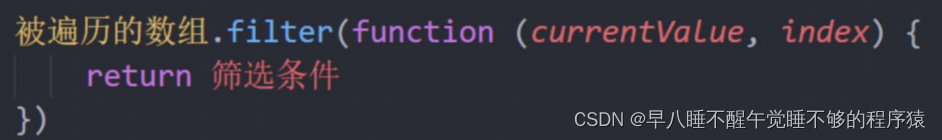
filter过滤数组:筛选数组元素,并生成新数组


filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素
主要使用场景: 筛选数组符合条件的元素,并返回筛选之后的新数组
语法:

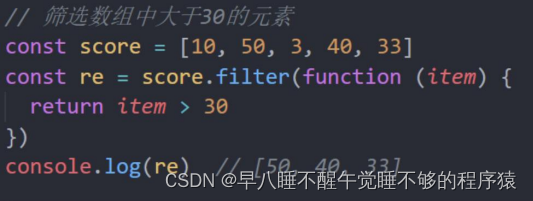
例子:

注意:
返回值:返回数组,包含了符合条件的所有元素。如果没有符合条件的元素则返回空数组
参数:currentValue 必须写, index 可选
因为返回新数组,所以不会影响原数组
map迭代数组:返回新数组,新数组里面的元素是处理之后的值,经常用于处理数据

使用场景: map 可以处理数据,并且返回新的数组
map 也称为映射。映射是个术语,指两个元素的集之间元素相互“对应”的关系

reduce累计器:返回函数累计处理的结果,经常用于求和等

语法:

参数: 起始值可以省略,如果写就作为第一次的累计值
累计值参数: 1. 如果有起始值,则以起始值为准开始累计, 第一次的累计值 = 起始值
2. 如果没有起始值, 则累计值以数组的第一个数组元素作为起始值开始累计
3. 后面每次遍历就会用后面的数组元素累计到累计值里面(类似求和里面的 sum )
例子1:求和运算

例子2:员工涨薪计算成本


注意:如果遍历的是数组对象,一定要写起始值。否则默认以第一个数组元素作为起始值,也就是说起始值是个对象!进行运算操作会出大问题的!
join:用于把数组中的所有元素转换一个字符串
语法:

参数: 数组元素是通过参数里面指定的分隔符进行分隔的。join()里填的参数传入什么,数组转换后的字符串就以什么为分割,例如join(','),则打印:pink老师,red老师,blue老师
join在JS中使用得比较多,但后面学了vue之后就基本用不上了,以下是join在JS中的一个使用场景

数组常见方法——其他方法

实例方法 find 查找元素, 返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回 undefined(重点)
例子:
const arr = [
{
name: '小米',
price: 1999
},
{
name: '华为',
price: 3999
},
]
// 找华为这个对象,并且返回这个对象
const huawei = arr.find(function (item) {
return item.name === '华为'
})实例方法every 检测数组所有元素是否都符合指定条件,如果所有元素都通过检测返回 true,否则返回 false(重点)
例子:
const arr1 = [10, 20, 30]
const flag = arr1.every(item => item >= 20)
console.log(flag)实例方法some 检测数组中的元素是否满足指定条件 如果数组中有元素满足条件返回 true,否则返回 false
实例方法 concat 合并两个数组,返回生成新数组
实例方法 sort 对原数组单元值排序
实例方法 splice 删除或替换原数组单元
实例方法 reverse 反转数组
实例方法 findIndex 查找元素的索引值
总结:数组方法之间的共性
以下是个人总结,如有错误欢迎指正
1、数组中大多数方法都会有这两个参数值:当前数组元素(常用item)、当前数组索引号(常用index),且数组元素必传,数组索引可传可不传
2、对数组进行操作的方法都不会改变原数组,而是以返回值的形式返回新数组