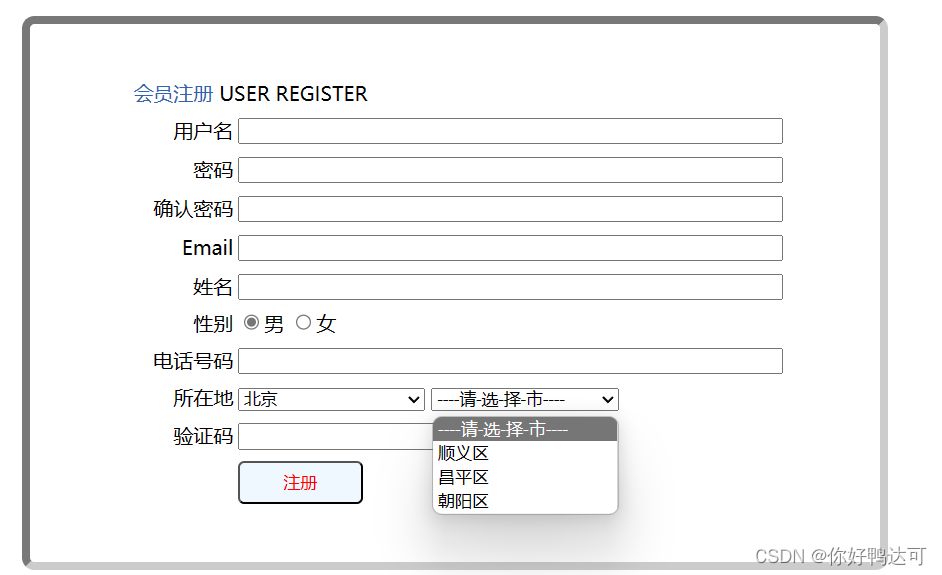
运行效果:

代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>省市级联</title>
<style type="text/css">
.regist_bg {
width: 100%;
height: 600px;
padding-top: 40px;
background-image: url(../img/bg.jpg);
}
.regist {
border: 7px inset #ccc;
width: 600px;
padding: 40px 0;
padding-left: 80px;
background-color: #fff;
margin-left: 25%;
border-radius: 10px;
}
input[type="submit"] {
background-color: aliceblue;
width: 100px;
height: 35px;
color: red;
cursor: pointer;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="regist_bg">
<div class="regist">
<form action="#">
<table width="600" height="350px">
<tr>
<td colspan="3">
<font color="#3164af">会员注册</font> USER REGISTER
</td>
</tr>
<tr>
<td align="right">用户名</td>
<td colspan="2"><input id="loginnameId" type="text" name="loginname" size="60" /> </td>
</tr>
<tr>
<td align="right">密码</td>
<td colspan="2"><input id="loginpwdId" type="password" name="loginpwd" size="60" /> </td>
</tr>
<tr>
<td align="right">确认密码</td>
<td colspan="2"><input id="reloginpwdId" type="password" name="reloginpwd" size="60" /> </td>
</tr>
<tr>
<td align="right">Email</td>
<td colspan="2"><input id="emailId" type="text" name="email" size="60" /> </td>
</tr>
<tr>
<td align="right">姓名</td>
<td colspan="2"><input name="text" name="username" size="60" /> </td>
</tr>
<tr>
<td align="right">性别</td>
<td colspan="2">
<input type="radio" name="gender" value="男" checked="checked" />男
<input type="radio" name="gender" value="女" />女
</td>
</tr>
<tr>
<td align="right">电话号码</td>
<td colspan="2"><input type="text" name="phone" size="60" /> </td>
</tr>
<tr>
<td align="right">所在地</td>
<td colspan="3">
<select id="provinceId" style="width:150px">
<option value="">----请-选-择-省----</option>
</select>
<select id="cityId" style="width:150px">
<option value="">----请-选-择-市----</option>
</select>
</td>
</tr>
<tr>
<td width="80" align="right">验证码</td>
<td width="100"><input type="text" name="verifyCode" /> </td>
<td><img src="../img/checkMa.png" /> </td>
</tr>
<tr>
<td></td>
<td colspan="2">
<input type="submit" value="注册" />
</td>
</tr>
</table>
</form>
</div>
</div>
<!--
省市级联
1. 页面加载完成后自动装载省数据
2. 当选中省时,装载该省的市数据
-->
<script type="text/javascript">
//准备省市数据
let provinceData = ["北京","河北","辽宁"];
let cityData = {
"北京":["顺义区","昌平区","朝阳区"],
"河北":["保定","石家庄","廊坊"],
"辽宁":["沈阳","铁岭","抚顺"]
};
// 1. 页面加载完成后自动装载省数据
let province = document.querySelector("#provinceId");//获取省
window.onload = function(){
for(let prov of provinceData){
let option = document.createElement("option");//创建option标签
option.value = prov;
option.innerText = prov;
province.appendChild(option);//给省追加选项
}
}
// 2. 当选中省时,装载该省的市数据
let city = document.querySelector("#cityId");//获取市
province.onchange = function(){
let provinceStr = this.value;
console.log(provinceStr);//当前选中的省
let currentCityData = cityData[provinceStr];//当前的市
city.innerHTML = '<option value="">----请-选-择-市----</option>';//初始化市
for(let cit of currentCityData){
let option = document.createElement("option");//创建option标签
option.value = cit;
option.innerText = cit;
city.appendChild(option);//给省追加选项
}
}
</script>
</body>
</html>欢迎大家指点评论~ 点赞+关注⭐⭐⭐