本案例使用L7库和Mapbox GL JS添加符号地图。
文章目录
- 1. 引入 CDN 链接
- 2. 引入组件
- 3. 创建地图
- 4. 创建场景
- 5. 添加符号
- 6. 创建点数据
- 7. 创建点图层
- 8. 演示效果
- 9. 代码实现
1. 引入 CDN 链接
<script src="https://unpkg.com/@antv/l7"></script>
<script src="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.js"></script>
<link
href="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.css"
rel="stylesheet"
/>
2. 引入组件
const { Scene, Mapbox, PointLayer } = L7;
3. 创建地图
const map = new mapboxgl.Map({
container: "map",
style: "mapbox://styles/mapbox/streets-v12",
center: [108.280717, 23.157163],
zoom: 12,
projection: "globe",
});
4. 创建场景
const scene = new L7.Scene({
id: "map",
map: new Mapbox({
mapInstance: map,
}),
});
5. 添加符号
scene.addImage(
"00",
"https://gw.alipayobjects.com/zos/basement_prod/604b5e7f-309e-40db-b95b-4fac746c5153.svg"
);
scene.addImage(
"01",
"https://gw.alipayobjects.com/zos/basement_prod/30580bc9-506f-4438-8c1a-744e082054ec.svg"
);
scene.addImage(
"02",
"https://gw.alipayobjects.com/zos/basement_prod/7aa1f460-9f9f-499f-afdf-13424aa26bbf.svg"
);
6. 创建点数据
const data = [
{
lng: 108.280717,
lat: 23.157163,
name: "00",
},
{
lng: 108.290717,
lat: 23.167163,
name: "01",
},
{
lng: 108.270717,
lat: 23.157163,
name: "02",
},
];
7. 创建点图层
// 7.创建点图层
// PointLayer点图层,在L7中引入
const pointLayer = new PointLayer({})
// source添加数据源
.source(data, {
parser: {
type: "json",
x: "lng",
y: "lat",
},
})
// shape指定点图层的样式
.shape("name", ["00", "01", "02"])
// size指定大小
.size(25);
// 符号图不应该设置 color 传入颜色,color 设置的颜色会覆盖图片的颜色。
// .color('name',['#e53e31','#24adf3'])
// 最后将图层放到scene中
scene.addLayer(pointLayer);
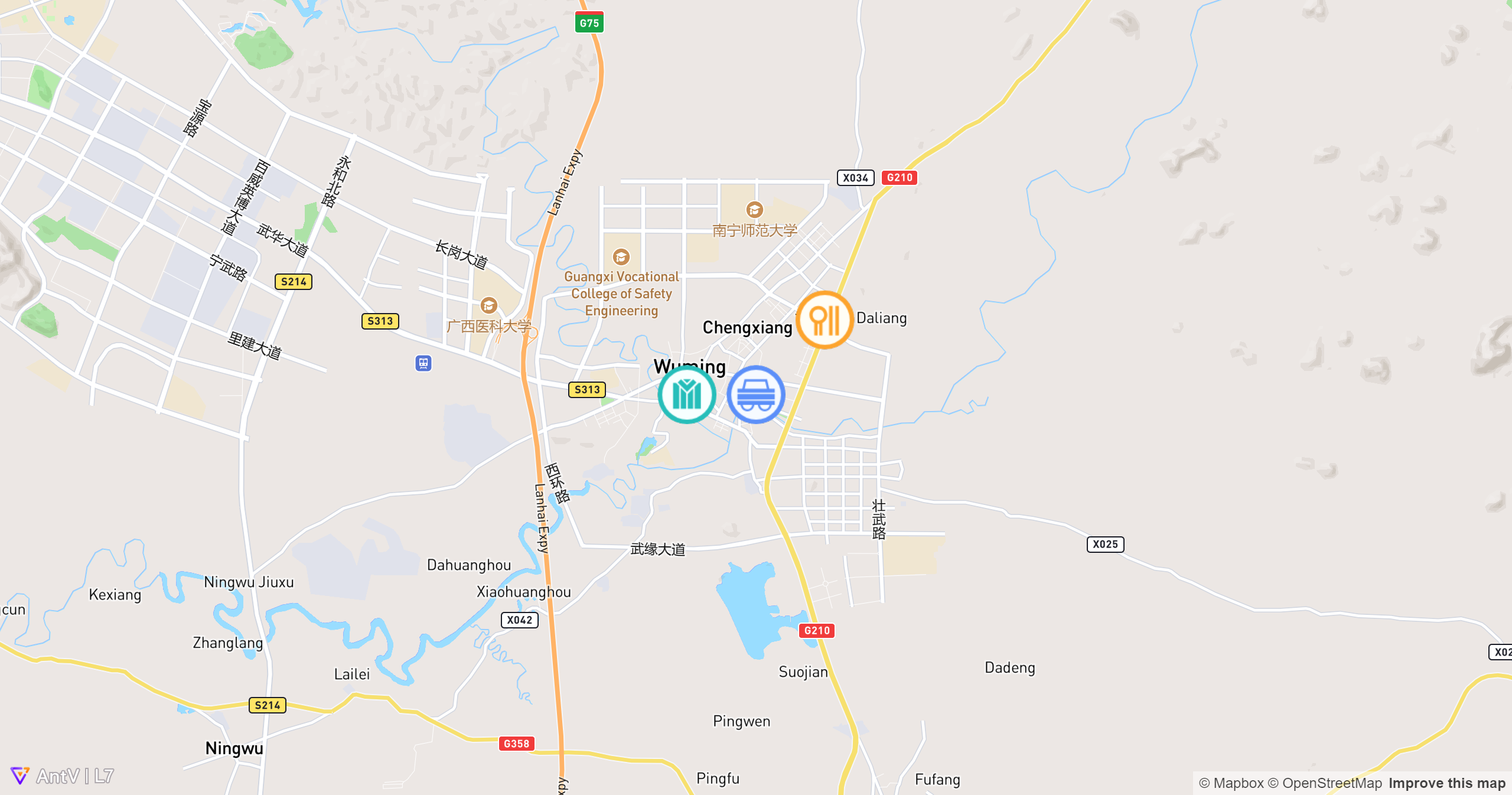
8. 演示效果

9. 代码实现
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>符号地图</title>
<!-- 1.引入CDN链接 -->
<script src="https://unpkg.com/@antv/l7"></script>
<script src="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.js"></script>
<link
href="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.css"
rel="stylesheet"
/>
<style>
* {
padding: 0;
margin: 0;
}
body {
overflow: hidden;
}
#map {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
// 2.引入组件
const { Scene, Mapbox, PointLayer } = L7;
mapboxgl.accessToken =
"pk.eyJ1IjoiemhvbmdkaXNodW1hIiwiYSI6ImNsNXJoYXR5eTI2bGgzZW53d2didWF1c3AifQ.6vOplM2NQc_xnJW3aA5ZBA";
// 3.创建地图
const map = new mapboxgl.Map({
container: "map",
style: "mapbox://styles/mapbox/streets-v12",
center: [108.280717, 23.157163],
zoom: 12,
projection: "globe",
});
// 4.创建场景
const scene = new L7.Scene({
id: "map",
map: new Mapbox({
mapInstance: map,
}),
});
// 5.添加符号
scene.addImage(
"00",
"https://gw.alipayobjects.com/zos/basement_prod/604b5e7f-309e-40db-b95b-4fac746c5153.svg"
);
scene.addImage(
"01",
"https://gw.alipayobjects.com/zos/basement_prod/30580bc9-506f-4438-8c1a-744e082054ec.svg"
);
scene.addImage(
"02",
"https://gw.alipayobjects.com/zos/basement_prod/7aa1f460-9f9f-499f-afdf-13424aa26bbf.svg"
);
scene.on("load", () => {
// 6.创建点数据
const data = [
{
lng: 108.280717,
lat: 23.157163,
name: "00",
},
{
lng: 108.290717,
lat: 23.167163,
name: "01",
},
{
lng: 108.270717,
lat: 23.157163,
name: "02",
},
];
// 7.创建点图层
// PointLayer点图层,在L7中引入
const pointLayer = new PointLayer({})
// source添加数据源
.source(data, {
parser: {
type: "json",
x: "lng",
y: "lat",
},
})
// shape指定点图层的样式
.shape("name", ["00", "01", "02"])
// size指定大小
.size(25);
// 符号图不应该设置 color 传入颜色,color 设置的颜色会覆盖图片的颜色。
// .color('name',['#e53e31','#24adf3'])
// 最后将图层放到scene中
scene.addLayer(pointLayer);
});
</script>
</body>
</html>