简言
详细介绍了package.json中每个字段的作用。
package.json
本文档将为您介绍 package.json 文件的所有要求。它必须是实际的 JSON,而不仅仅是 JavaScript 对象文字。
如果你要发布你的项目,这是一个特别重要的文件,其中name和version是发布时的必要字段,两者组成发布包的唯一性。
字段描述
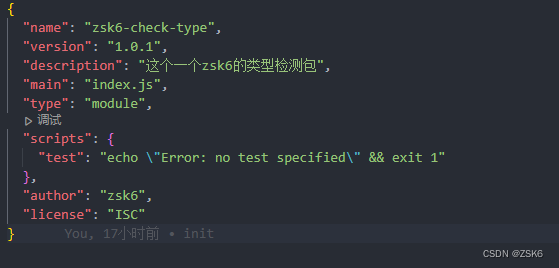
npm init 后默认字段如下:

我们可以按指定规则修改这个json文件。
name
name 是指软件包名。
命名规则:
- 名称必须小于或等于 214 个字符。这包括范围软件包的范围。
- 作用域软件包的名称可以以点或下划线开头。如果没有作用域,则不允许这样做。
- 新软件包名称中不能有大写字母。
- 名称最终会成为 URL、命令行参数和文件夹名称的一部分。因此,名称中不能包含任何非 URL 安全字符。
- 名称可选择以作用域作为前缀,例如 @myorg/mypackage。
提示:
- 不要使用与 Node 核心模块相同的名称。
- 不要在名称中使用 "js "或 “node”。因为你编写的是 package.json 文件,所以我们假定它是 js,你可以使用 "引擎 "字段指定引擎。(见下文)。
- 该名称可能会作为参数传递给 require(),因此应该简短,但也要有合理的描述性。
- 你可能需要检查一下 npm 注册表,看看是否已经有使用该名称的软件,以免过于依赖它。https://www.npmjs.com/
这是发布包的注意事项,如果你的项目不准备分享发布,则无所谓,建议和你项目相同。
version
指发布包版本号,x.x.x的形式。
版本必须能被 node-semver 解析,node-semver 作为依赖项与 npm 捆绑。(npm install semver 可自行使用)。
命名版本号建议遵循版本语义规范,:
| 代码状态 | 阶段 | 规则 | 示例 |
|---|---|---|---|
| 首次发布 | 新项目 | 从 1.0.0 开始 | 1.0.0 |
| 向后兼容的错误修复 | 补丁发布 | 递增第三个数字,相当于修改了bug,小改动 | 1.0.1 |
| 向后兼容的新功能 | 小版本 | 递增中间数位,并将最后一位数重置为零,例如增加了新功能 | 1.1.0 |
| 破坏向后兼容性的更改 | 主要版本 | 将第一位数字递增,并将中间和最后一位数字重置为零,破坏性重大更新,改动很大 | 2.0.0 |
description
项目描述。
这是一个字符串。这有助于人们发现你的软件包,因为它会在 npm 搜索中列出。
keywords
项目关键字。
这是一个字符串数组。这有助于人们在 npm 搜索中发现你的软件包。
homepage
项目主页的网址。
你可以写你git仓库readme地址,例如:
"homepage": "https://github.com/owner/project#readme"
bugs
项目问题跟踪器的网址和/或报告问题的电子邮件地址。这些信息对遇到软件包问题的人很有帮助。
{
"bugs": {
"url": "https://github.com/owner/project/issues",
"email": "project@hostname.com"
}
}
您可以指定一个或两个值。如果只想提供一个 url,可以将 "bugs "的值指定为一个简单的字符串,而不是一个对象。
如果提供了 url,npm bugs 命令将使用该 url。
license
开源声明许可
您应指定软件包的许可证,以便人们知道他们可以如何使用该软件包,以及您对其设置的任何限制。
单个:
{
"license": "BSD-3-Clause"
}
多个:
{
"license": "(ISC OR GPL-3.0)"
}
不要任何开源许可:
{
"license": "UNLICENSED"
}
author
项目作者名
包含一个 "姓名 "字段以及可选的 "url "和 “电子邮件”,就像这样:
{
"name": "Barney Rubble",
"email": "b@rubble.com",
"url": "http://barnyrubble.tumblr.com/"
}
可以简写:
{
"author": "Barney Rubble <b@rubble.com> (http://barnyrubble.tumblr.com/)"
}
contributors
"贡献者 "是一个作者数组,规则和author一样。
private
为true代表是私有的项目
如果在 package.json 中设置 “private”:true,那么 npm 将拒绝发布它。
main
入口文件
main 字段是一个模块 ID,它是程序的主要入口。也就是说,如果你的软件包名为 foo,用户安装后执行 require(“foo”) 命令,就会返回主模块的 exports 对象。
这应该是一个相对于软件包文件夹根目录的模块。
对于大多数模块来说,最合理的做法是有一个主脚本,而通常没有太多其他脚本。
如果未设置 main,则默认为软件包根目录下的 index.js。
browser
如果您的模块要在客户端使用,则应使用browser字段而不是main字段。这有助于提示用户,该模块可能依赖于 Node.js 模块中不可用的模块。(例如 window)
config
配置 "对象可用于设置软件包脚本中使用的配置参数,这些参数会在升级过程中持续存在。例如,如果一个软件包有以下配置:
{
"name": "foo",
"config": {
"port": "8080"
}
}
scripts
运行命令集合(字典)
脚本 "属性是一个字典,包含在软件包生命周期的不同时间运行的脚本命令。键是生命周期事件,值是在该时刻运行的命令。
package.json 文件的 "scripts "属性支持大量内置脚本、预设生命周期事件以及任意脚本。这些脚本都可以通过运行 npm run-script 或 npm run 来执行。名称匹配的前置和后置命令也会被执行(例如 premyscript、myscript、postmyscript)。使用 npm explore – npm run 可以运行来自依赖项的脚本。
例如:
{
"scripts": {
"precompress": "{{ executes BEFORE the `compress` script }}",
"compress": "{{ run command to compress files }}",
"postcompress": "{{ executes AFTER `compress` script }}"
}
}
npm run compress
有一个默认的 npm start命令,它会执行根目录的server文件,可以修改它。
后面路径写法:
命令行脚本 + 执行文件path + 参数
- 可执行命令行脚本: 可以是全局的可执行bash脚本,也可一是依赖包目录下(node_modules/.bin)的bash脚本。
- 执行文件 : 脚本运行的目标文件。
- 参数: 参数使用 – 传递–前缀标志和选项,否则 npm 将对其进行解析。例如
node index.js --path=123
或者
npm run test -- --grep="pattern"
参数用 process.argv接收。
dependencies
生产依赖关系对象,对象内的所有依赖在正式发布打包时包含在内
依赖关系在一个简单对象中指定,该对象将软件包名称映射到版本范围。版本范围是一个字符串,包含一个或多个空格分隔的描述符。依赖关系也可以用 tar 包或 git URL 来标识。
依赖格式如下:
- version : 必须与版本完全匹配
- >version : 必须大于该版本,例如:>1.0.0,则依赖要比1.0.0版本大。
- >=version :大于等于~
- <version : 必须小于该版本
- <=version:小于等于该版本
- ~version:“大致相当于当前版本”,只接受小版本(第三个数变动)向后变动,1.0.x。
- ^version:“与版本兼容”,只接受第2个数,第三个数变动,1.x.x
- 1.2.x : 1.2.0、1.2.1 等,但不包括 1.3.0
- http://… : 作为依赖项的 URL
-
- 或者"" : 与任何版本匹配
- version1 - version2 : version1到version2范围内,>=version1 <=version2
- range1 || range2 :如果满足范围 1 或范围 2,则通过。
- git… : 将 Git URL 作为依赖项,这个形式有点多,例如:git+ssh://git@github.com:npm/cli.git#v1.0.27
git+ssh://git@github.com:npm/cli#semver:^5.0
git+https://isaacs@github.com/npm/cli.git
git://github.com/npm/cli.git#v1.0.27 - tag : 可以时发布的标记版本,例如latest,代表最新版本
- path/path/path : 本地项目依赖路径。
devDependencies
本地开发环境依赖、项目构建、和测试依赖的存放目录
在发布正式生产包时不会包含在内。
如果有人打算下载并在其程序中使用您的模块,那么他们可能不希望或不需要下载并构建您使用的外部测试或文档框架。
在这种情况下,最好将这些附加项目映射到 devDependencies 对象中。
peerDependencies
项目的同行依赖,也可以说项目在这些依赖的基础上创造,所以别人下载你的包会同时下载peerDependencies下的依赖包。
peerDependenciesMeta
同行依赖可选版本,可配置依赖是否可选。
{
"name": "tea-latte",
"version": "1.3.5",
"peerDependencies": {
"tea": "2.x",
"soy-milk": "1.2"
},
"peerDependenciesMeta": {
"soy-milk": {
"optional": true
}
}
}
bundleDependencies
打包依赖,定义了一个依赖数组,将在发布项目时将其中的依赖打包在一起。
如果需要在本地保存 npm 软件包,或通过单个文件下载来获得它们,可以通过在 bundleDependencies 数组中指定软件包名称并执行 npm pack,将软件包捆绑到一个压缩包文件中。
{
"name": "awesome-web-framework",
"version": "1.0.0",
"bundleDependencies": ["renderized", "super-streams"]
}
我们可以通过运行 npm pack 获取 awesome-web-framework-1.0.0.tgz 文件。该文件包含依赖包 renderized 和 super-streams,执行 npm install awesome-web-framework-1.0.0.tgz 即可将其安装到新项目中。请注意,软件包名称中不包含任何版本,因为这些信息已在依赖项中指定。
overrides
依赖覆盖
如果需要对依赖包的依赖项进行特定更改,例如替换存在已知安全问题的依赖包版本、用分叉包替换现有依赖包,或确保所有地方都使用相同版本的软件包,则可以添加overrides。
重载提供了一种方法,可将依赖树中的软件包替换为另一个版本,或完全替换为另一个软件包。
例如:
{
"overrides": {
"foo": "1.0.0"
}
}
无论什么情况foo的版本都是1.0.0
可以嵌套覆盖,表示baz的子代bar,bar版本2.0.0的子代foo设置为1.0.0:
{
"overrides": {
"baz": {
"bar@2.0.0": {
"foo": "1.0.0"
}
}
}
}
不建议覆盖dependencies下的依赖,除非依赖软件包和覆盖本身共享完全相同的规范。为了使这一限制更容易处理,覆盖也可以定义为对直接依赖包规范的引用,方法是在希望版本匹配的软件包名称前加上 $
{
"dependencies": {
"foo": "^1.0.0"
},
"overrides": {
// BAD, will throw an EOVERRIDE error
// "foo": "^2.0.0"
// GOOD, specs match so override is allowed
// "foo": "^1.0.0"
// BEST, the override is defined as a reference to the dependency
"foo": "$foo",
// the referenced package does not need to match the overridden one
"bar": "$foo"
}
}
engines
版本依赖范围
该字段仅为建议性字段,只有在软件包作为依赖关系安装时才会产生警告。
{
"engines": {
"node": ">=0.10.3 <15"
}
}
与依赖关系一样,如果不指定版本(或指定 "*"作为版本),那么任何版本的 node 都可以使用。
os
您可以指定模块将在哪些操作系统上运行:
{
"os": ["darwin", "linux"]
}
cpu
如果您的代码只能在某些 CPU 架构上运行,您可以指定是哪些架构。
{
"cpu": ["x64", "ia32"]
}
publishConfig
这是一组将在发布时使用的配置值。如果你想设置标签、注册表或访问权限,它就特别方便,这样你就能确保给定的软件包不会被标记为 “最新”、不会被发布到全局公共注册表或某个作用域模块默认为私有。
workspaces
工作区
可选的 workspaces 字段是一个文件模式数组,用于描述安装客户端应在本地文件系统中查找的位置,以便找到需要以符号链接方式连接到顶级 node_modules 文件夹的每个工作区。
它既可以描述用作工作区的文件夹的直接路径,也可以定义将解析到这些相同文件夹的 globs(父路径)。
在下面的示例中,只要文件夹 ./packages 内有有效的 package.json 文件,位于该文件夹内的所有文件夹都将被视为工作区:
{
"name": "workspace-example",
"workspaces": ["./packages/*"]
}
files
可选的 files 字段是一个文件模式数组,用于描述将你的软件包作为依赖关系安装时要包含的条目。文件模式的语法与 .gitignore 类似,但正好相反:包含文件、目录或 glob 模式(、**/ 等)将使该文件在打包时包含在压缩包中。省略该字段将使其默认为[“*”],即包含所有文件。
你也可以在软件包的根目录或子目录中提供 .npmignore 文件,这样文件就不会被包含在内了。在软件包的根目录中,它不会覆盖 "files "字段,但在子目录中则会。.npmignore 文件的作用与 .gitignore 文件类似。如果存在 .gitignore 文件,而 .npmignore 丢失,则将使用 .gitignore 的内容。
bin
很多软件包都有一个或多个可执行文件,它们希望将这些文件安装到 PATH 中。npm 可以轻松实现这一点(事实上,它就是利用这一功能来安装 "npm "可执行文件的)。
要使用此功能,请在 package.json 中提供 bin 字段,该字段是命令名称与本地文件名称的映射。在全局安装此软件包时,该文件会链接到全局 bins 目录中,或者创建一个 cmd(Windows 命令文件)来执行 bin 字段中指定的文件,因此可以通过名称或 name.cmd (在 Windows PowerShell 上)来运行。当该软件包作为依赖关系安装到另一个软件包时,该文件将被链接到该软件包中,可直接通过 npm exec 执行,或在其他脚本中通过 npm run-script 以名称调用。
例如:
{
"bin": {
"myapp": "./cli.js"
}
}
因此,当你安装 myapp 时,如果是 unix-like 操作系统,它会从 cli.js 脚本创建一个符号链接到 /usr/local/bin/myapp;如果是 windows 操作系统,它会创建一个 cmd 文件,通常位于 C:\Users{Username}\AppData\Roaming\npm\myapp.cmd,用于运行 cli.js 脚本。
如果只有一个可执行文件,且其名称应是软件包的名称,那么只需以字符串形式提供即可。例如
{
"name": "my-program",
"version": "1.2.5",
"bin": "./path/to/program"
}
相同写法:
{
"name": "my-program",
"version": "1.2.5",
"bin": {
"my-program": "./path/to/program"
}
}
请确保 bin 中引用的文件以 #!/usr/bin/env node 开头,否则脚本将在没有 node 可执行文件的情况下启动!
结语
结束了。