一、第一天
1、小程序体验

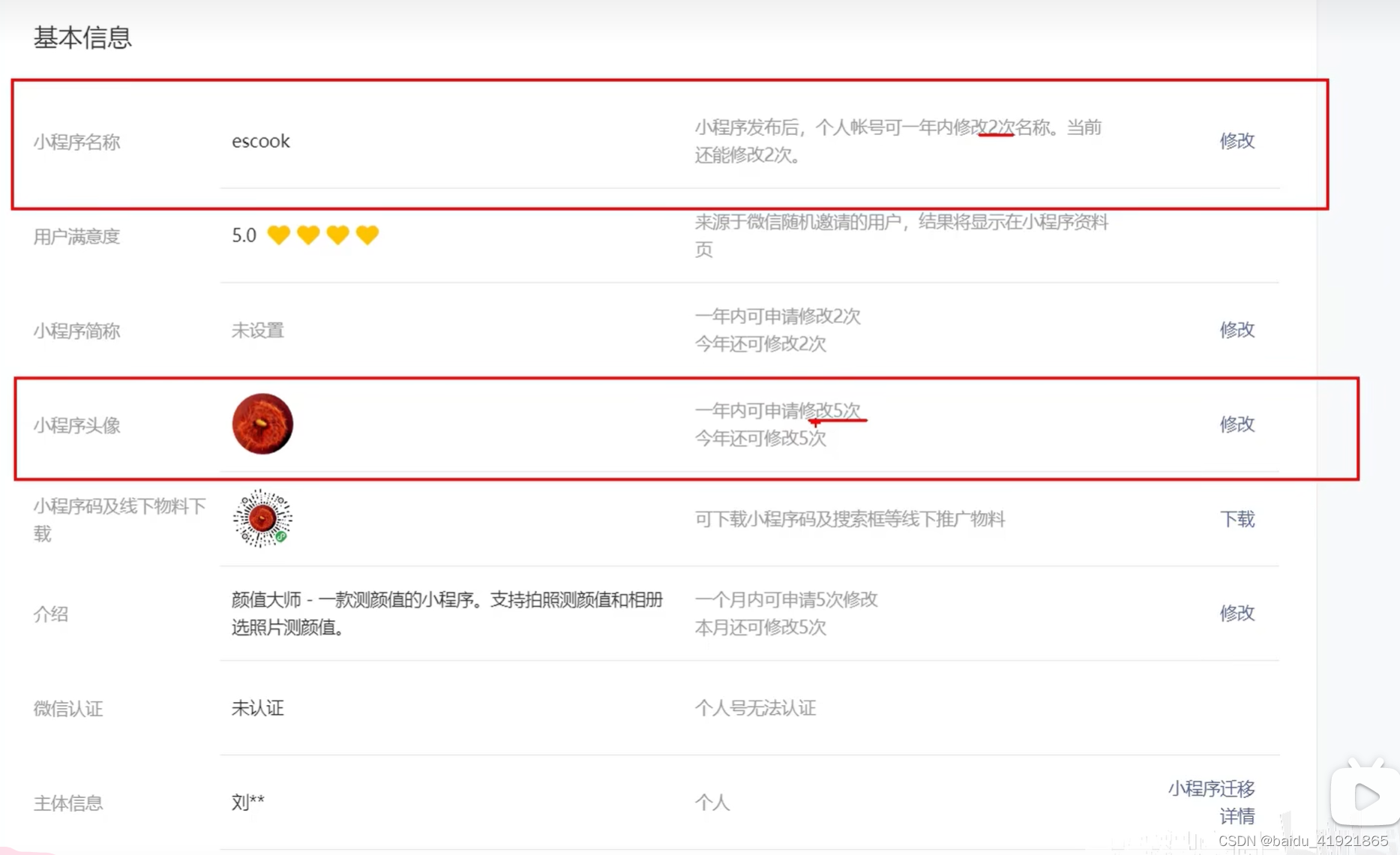
2、注册账号
小程序 (qq.com)
3、开发工具下载
下载 / 稳定版更新日志 (qq.com)
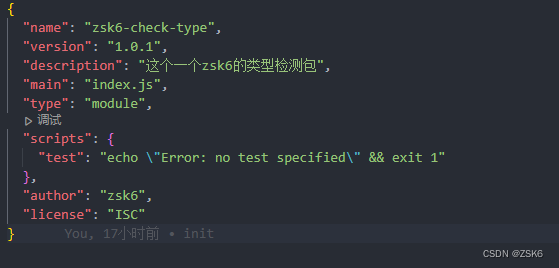
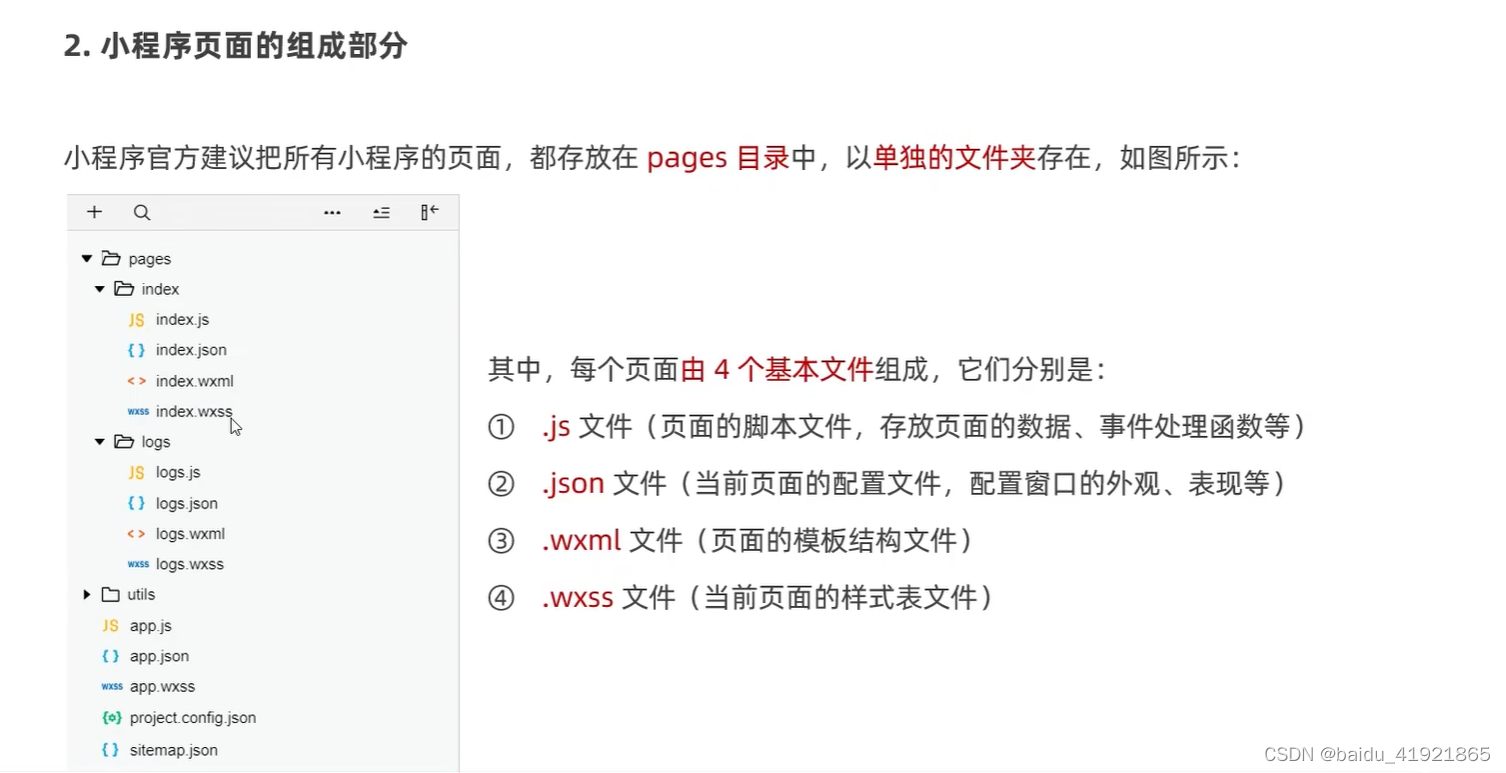
4、目录结构





"navigationBarBackgroundColor": "#00b26a" 配置头部背景色
4、wxml模板介绍


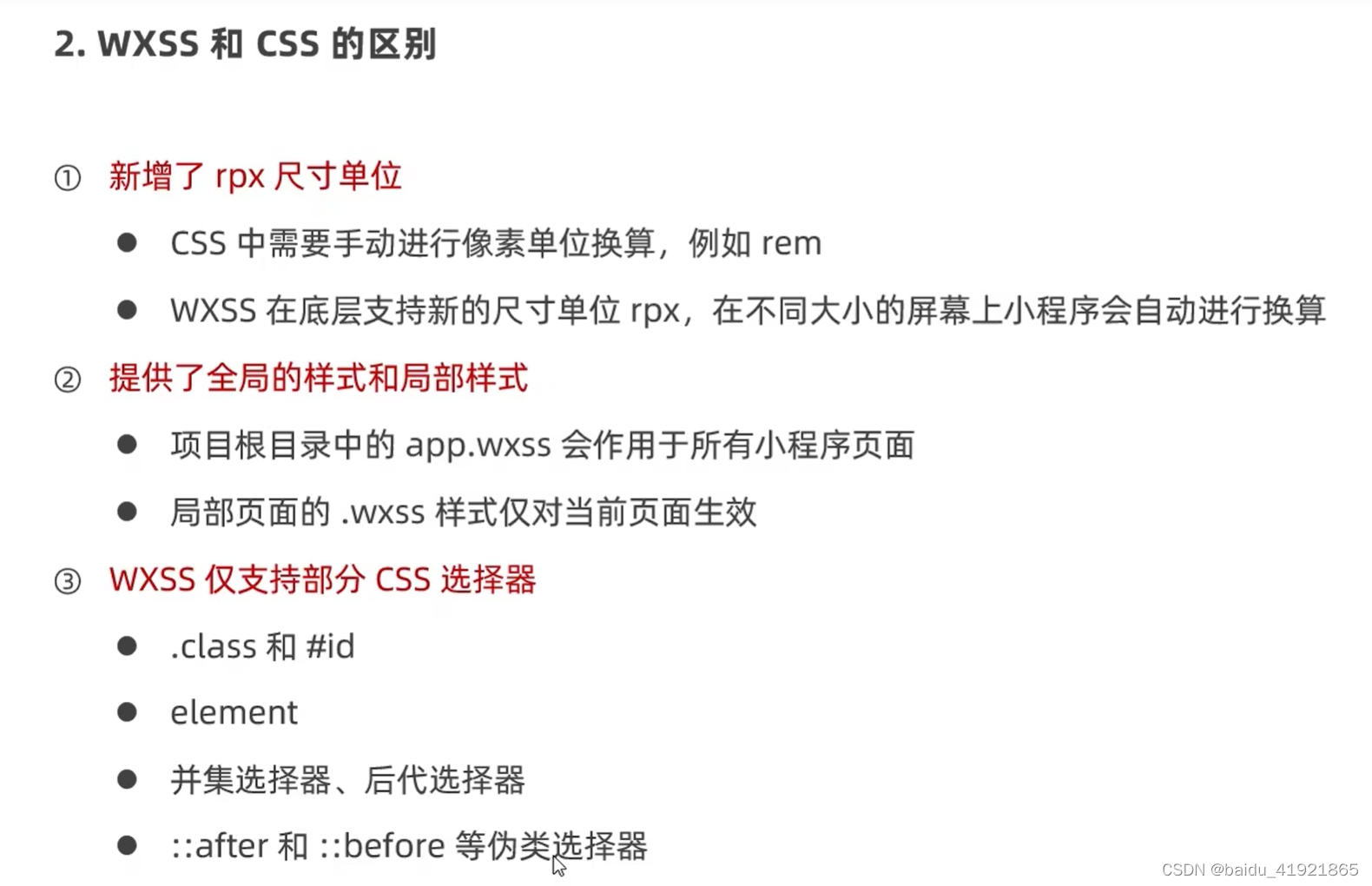
5、wxss

6、js文件

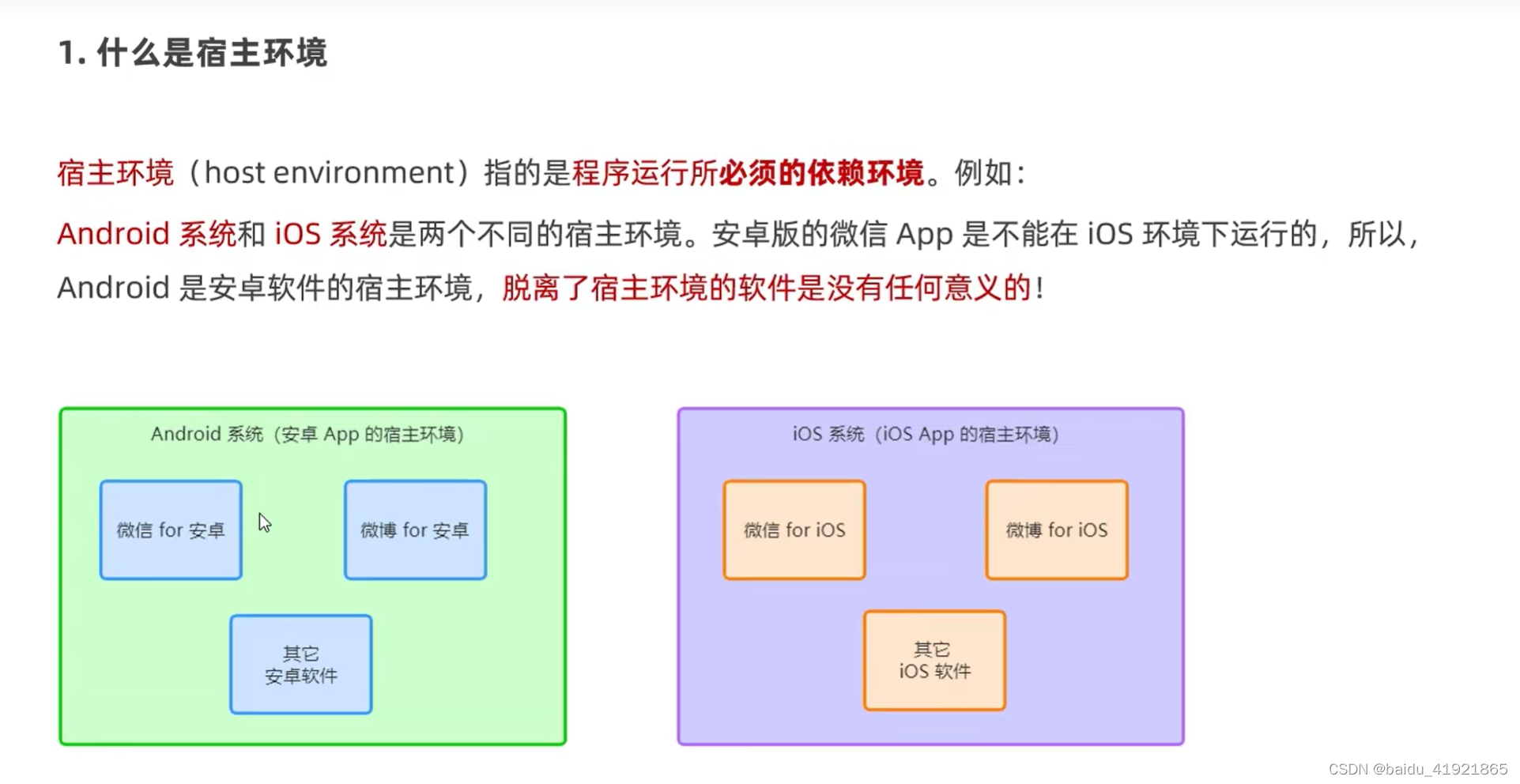
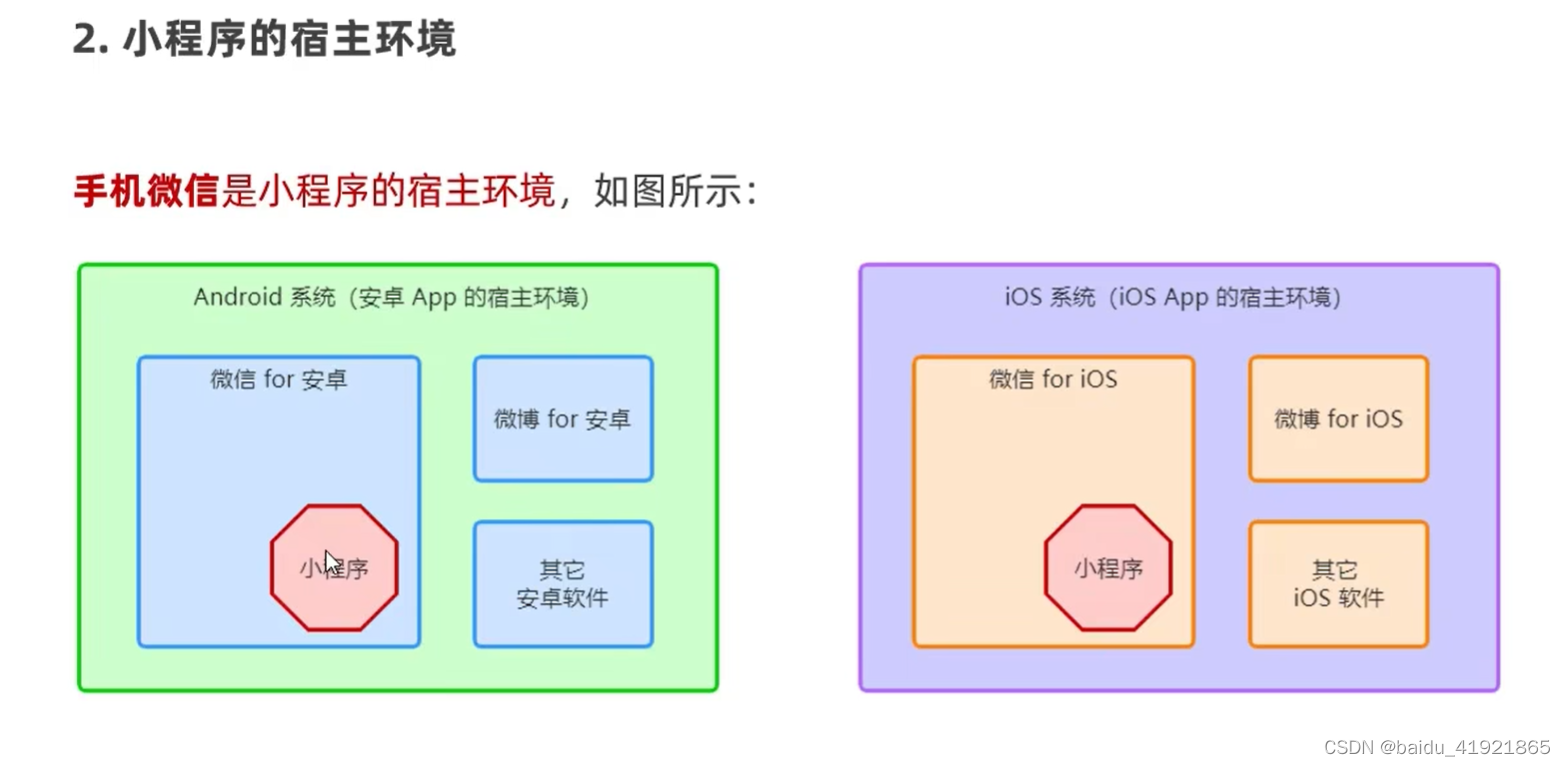
7、宿主环境



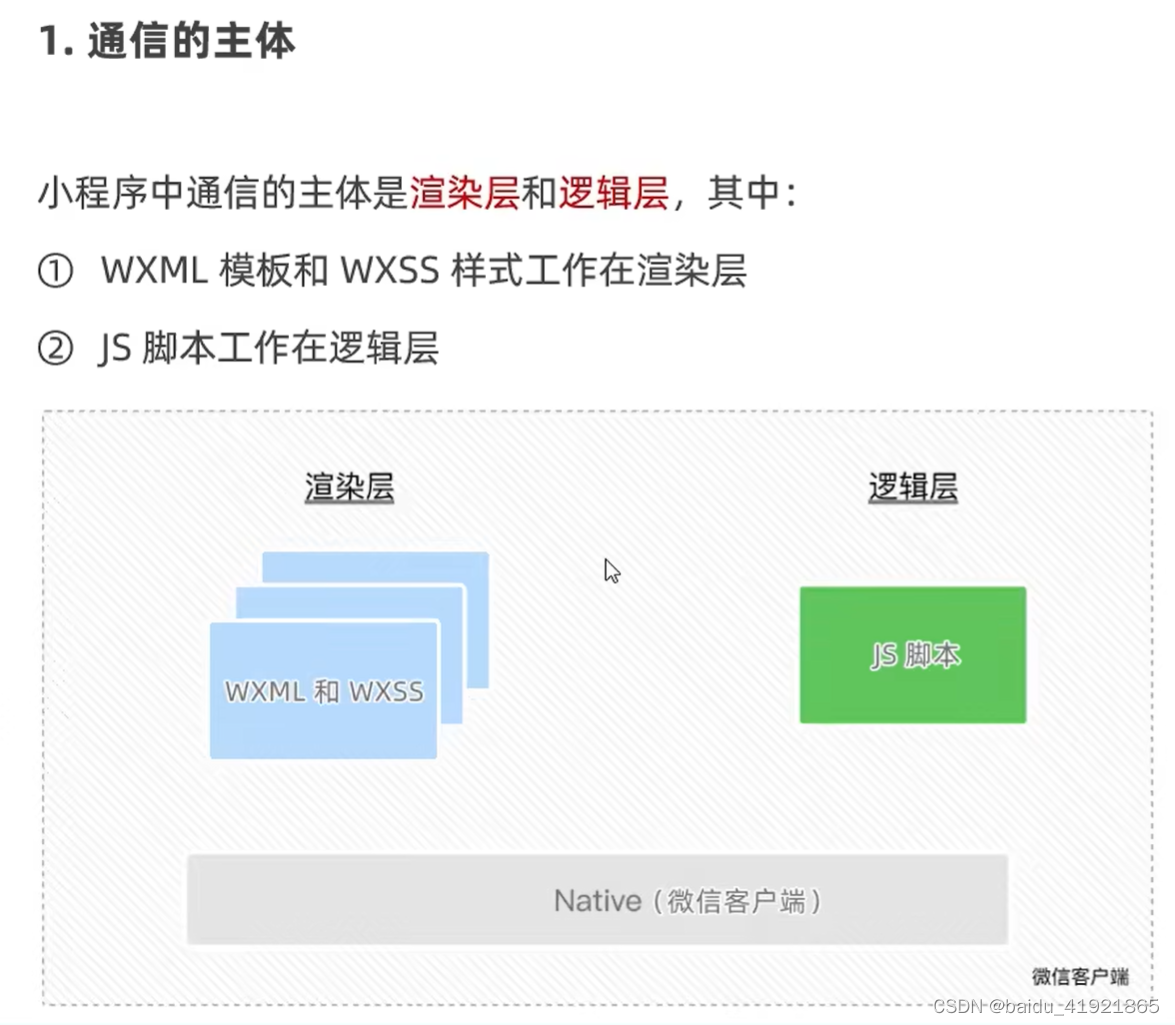
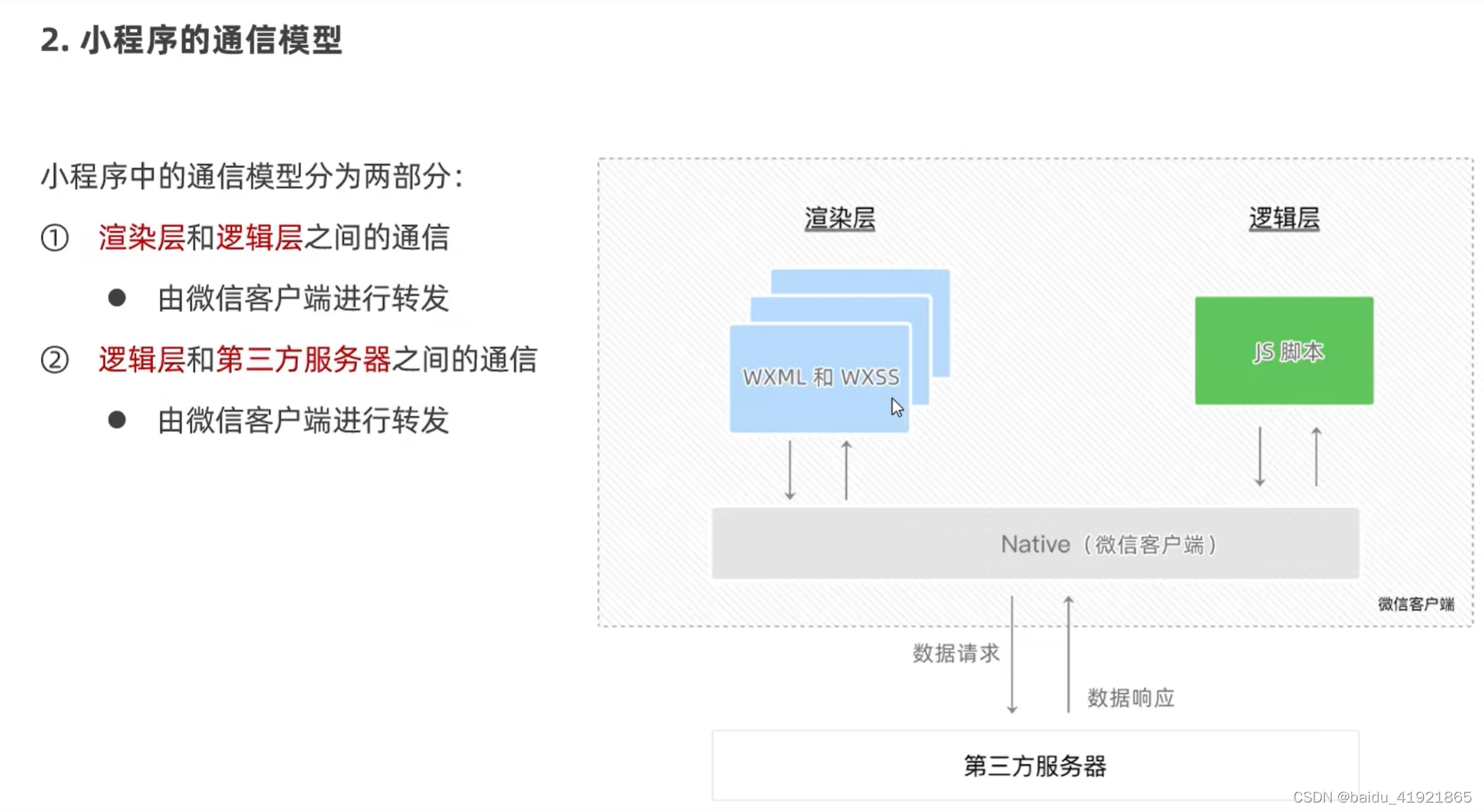
1、通信主体


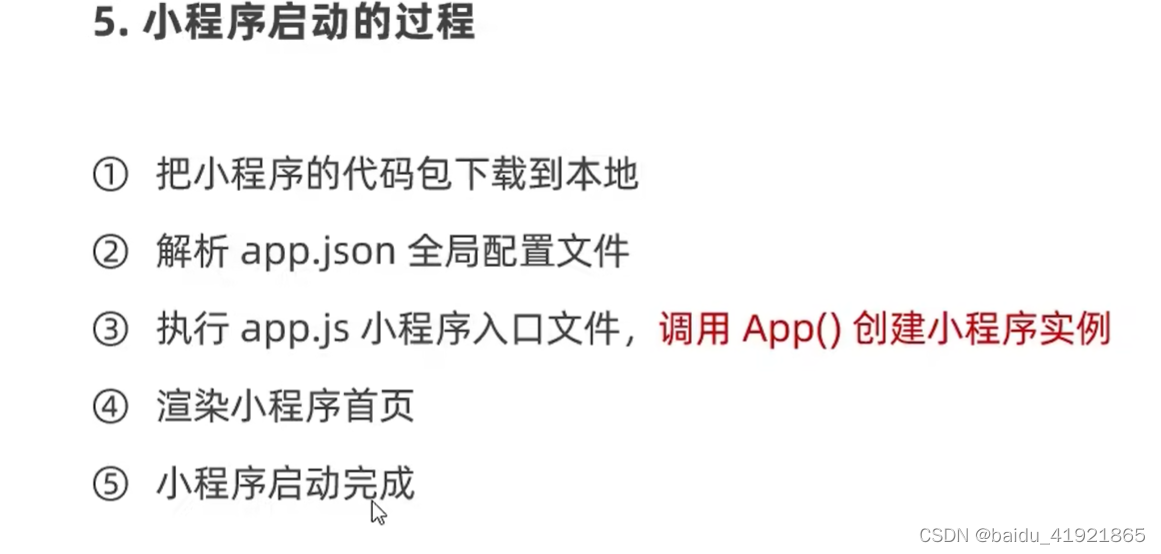
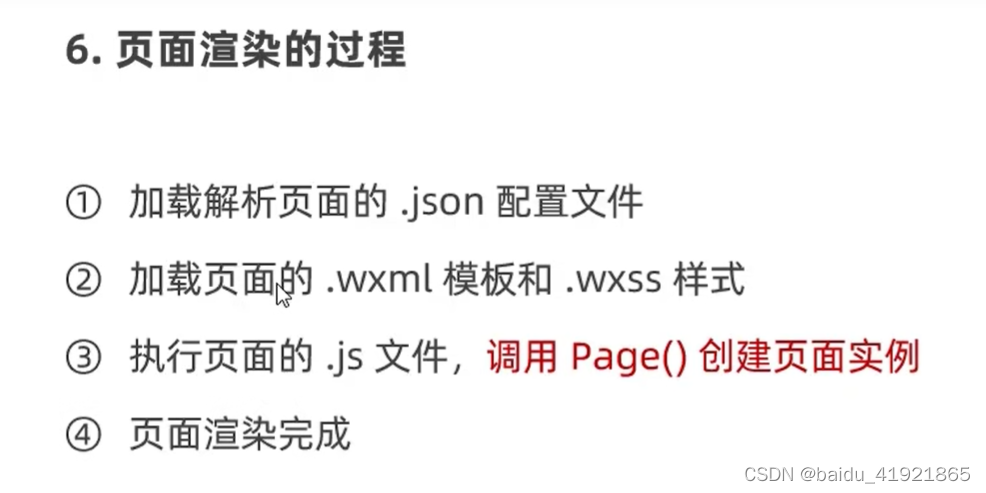
2、运行机制


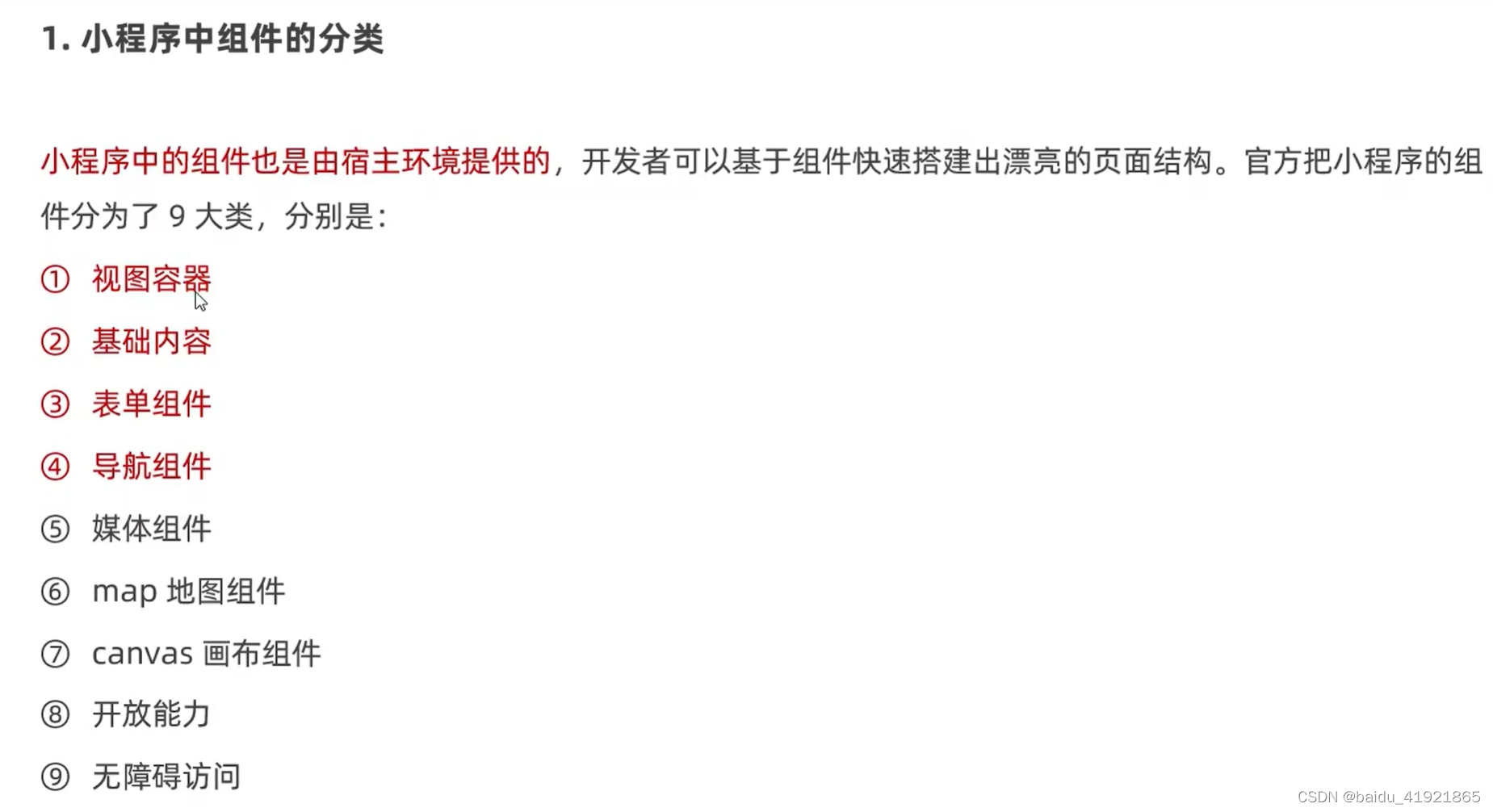
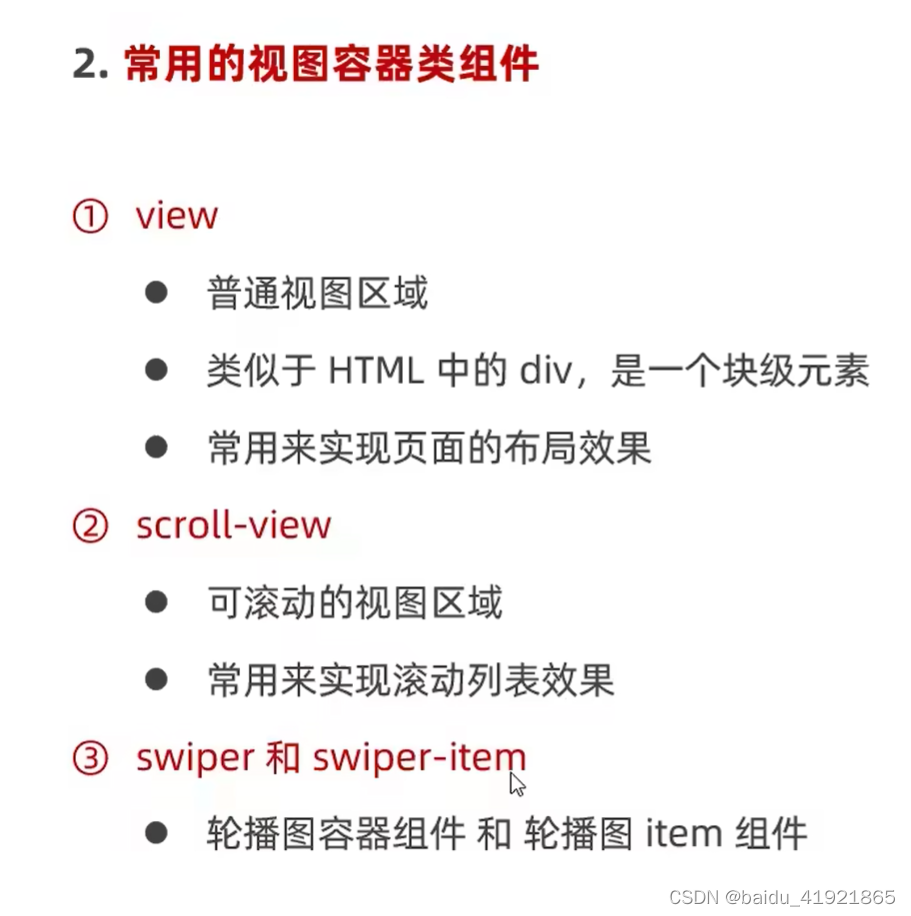
3、组件


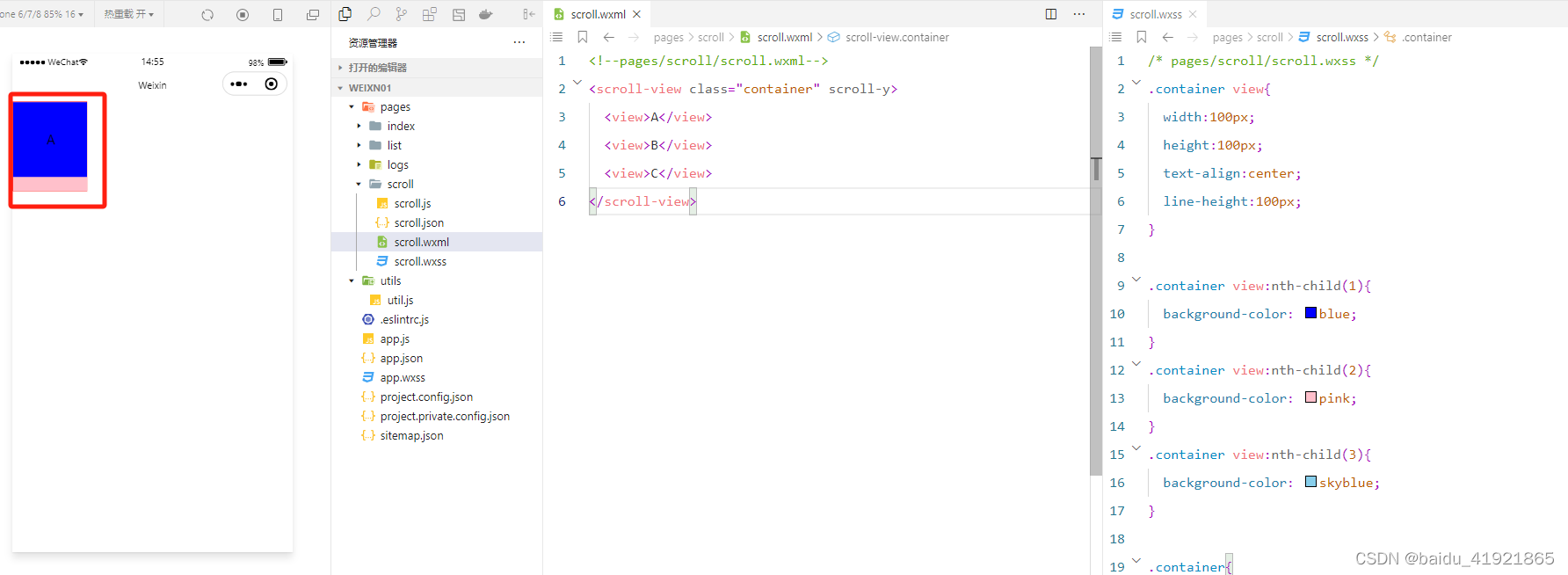
3.1、垂直方向滚动条实现

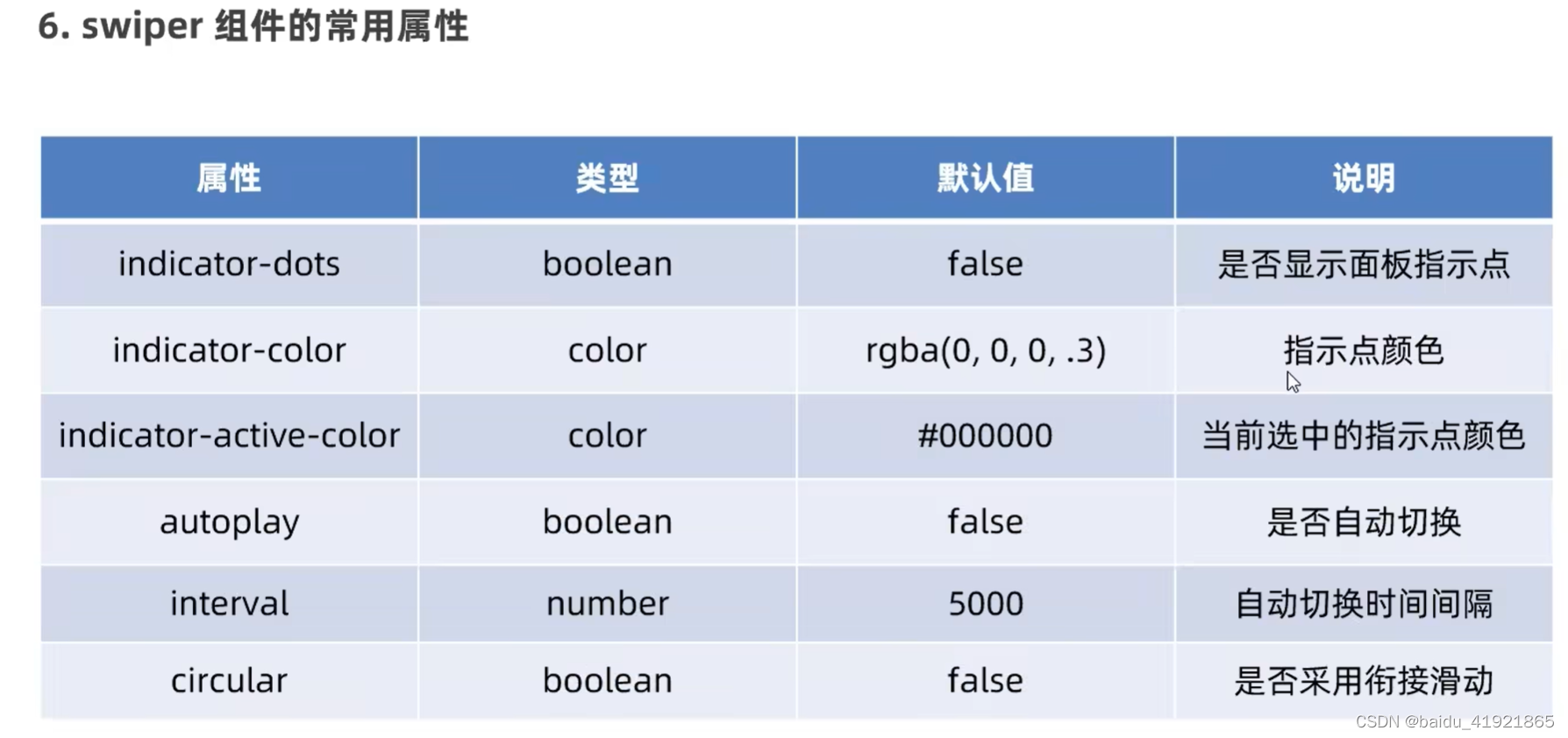
3.2、轮播图


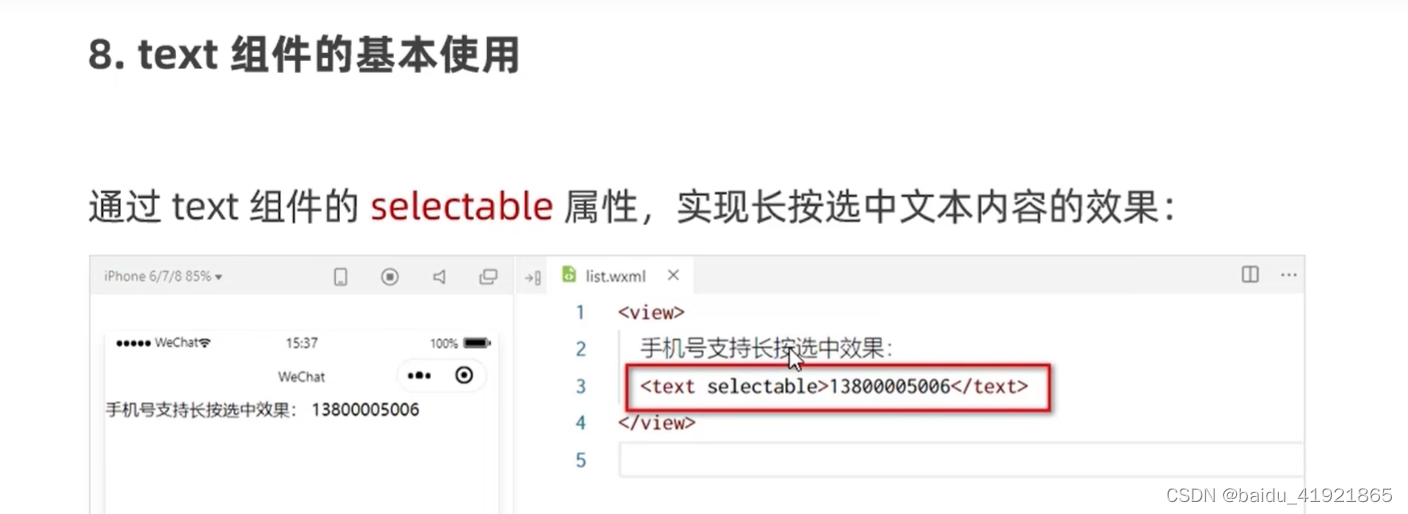
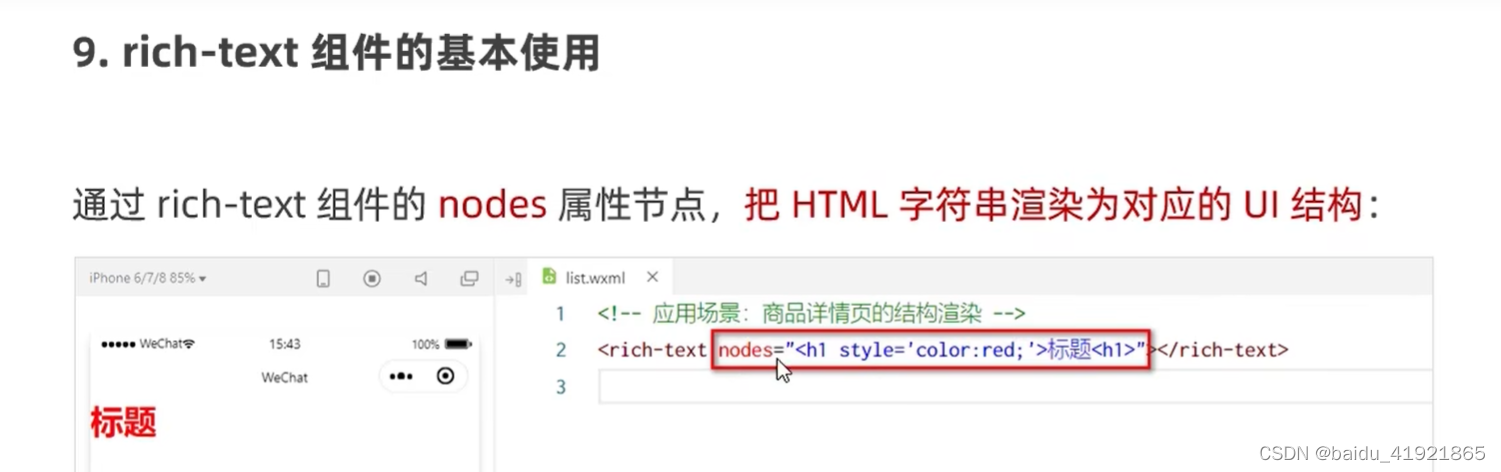
3.3、常用基础内容组件



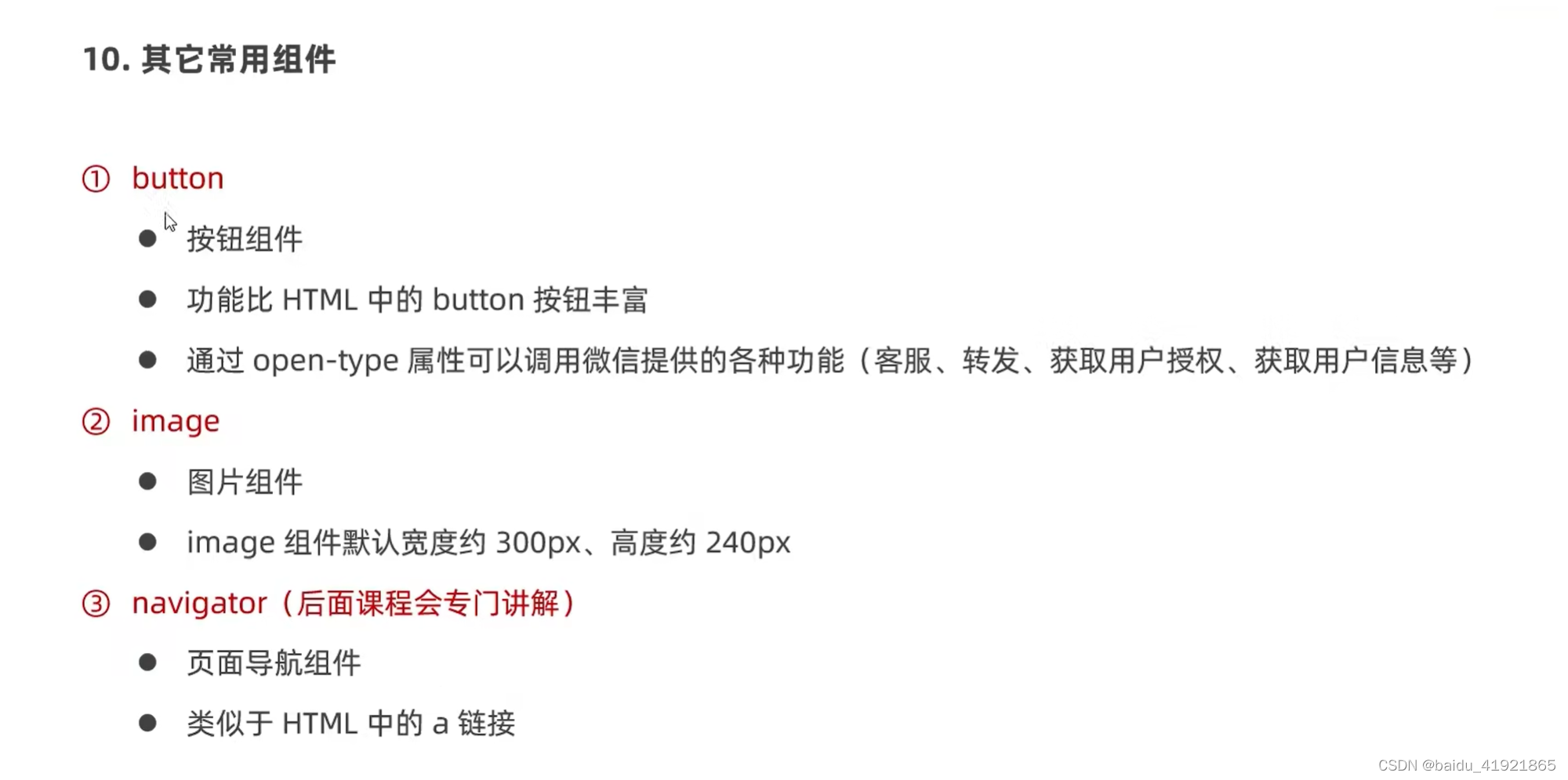
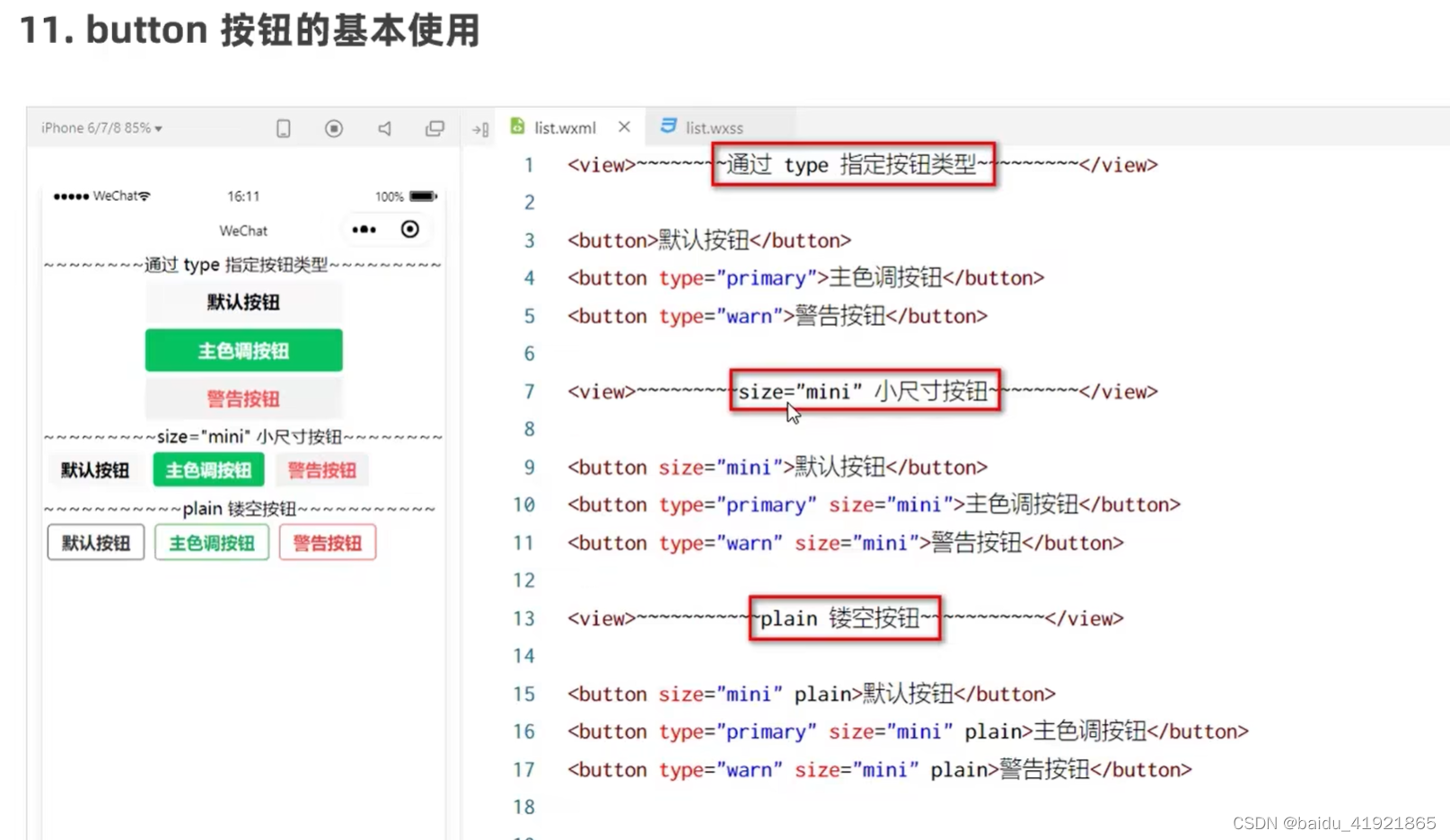
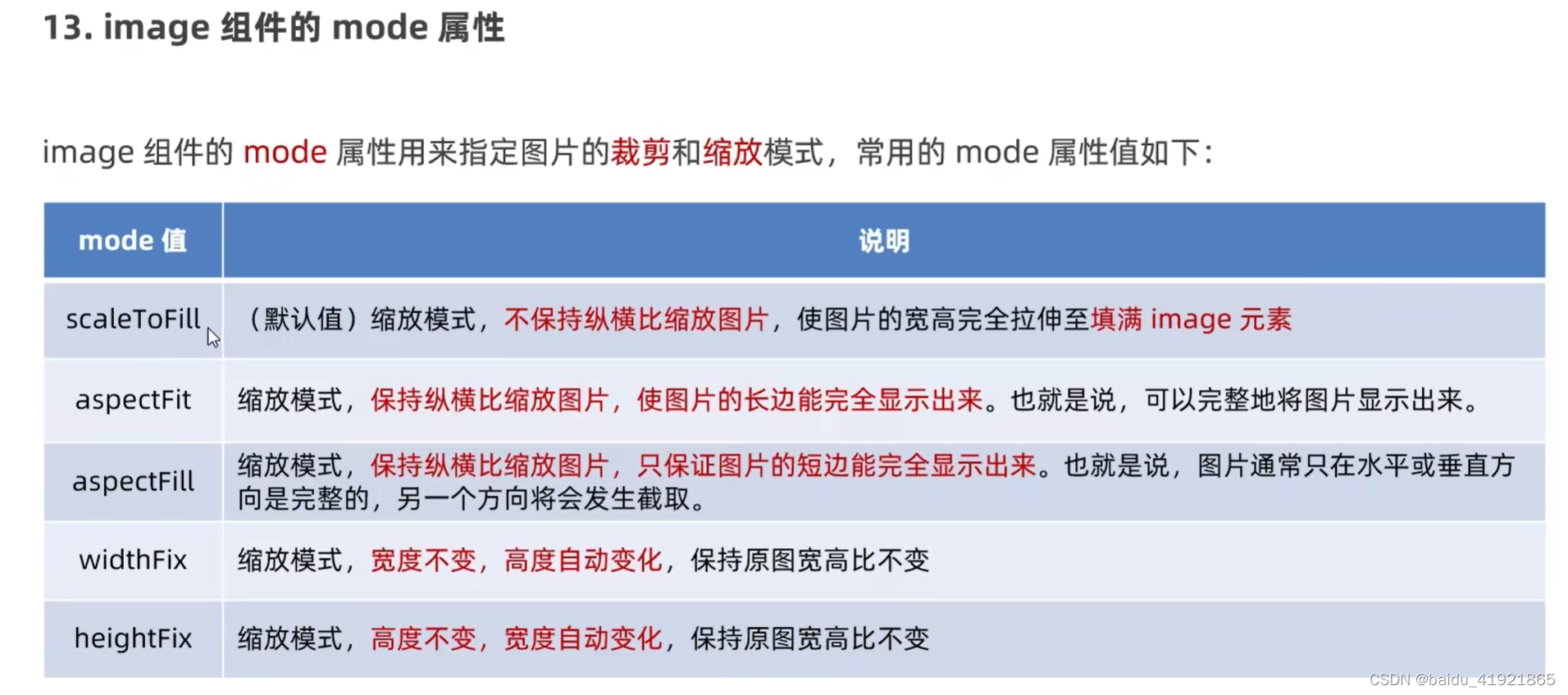
3.4、其他常用组件




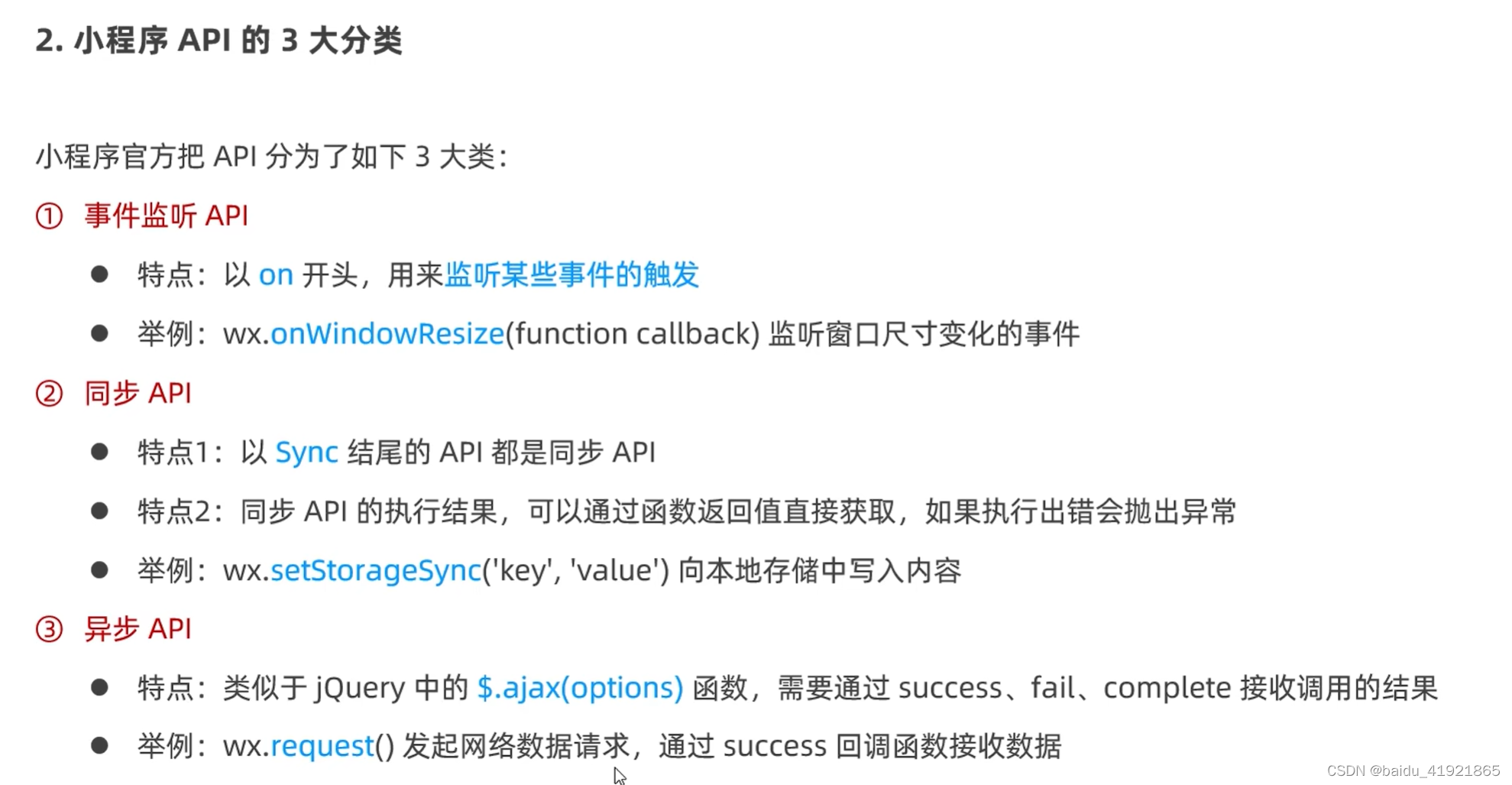
4、API

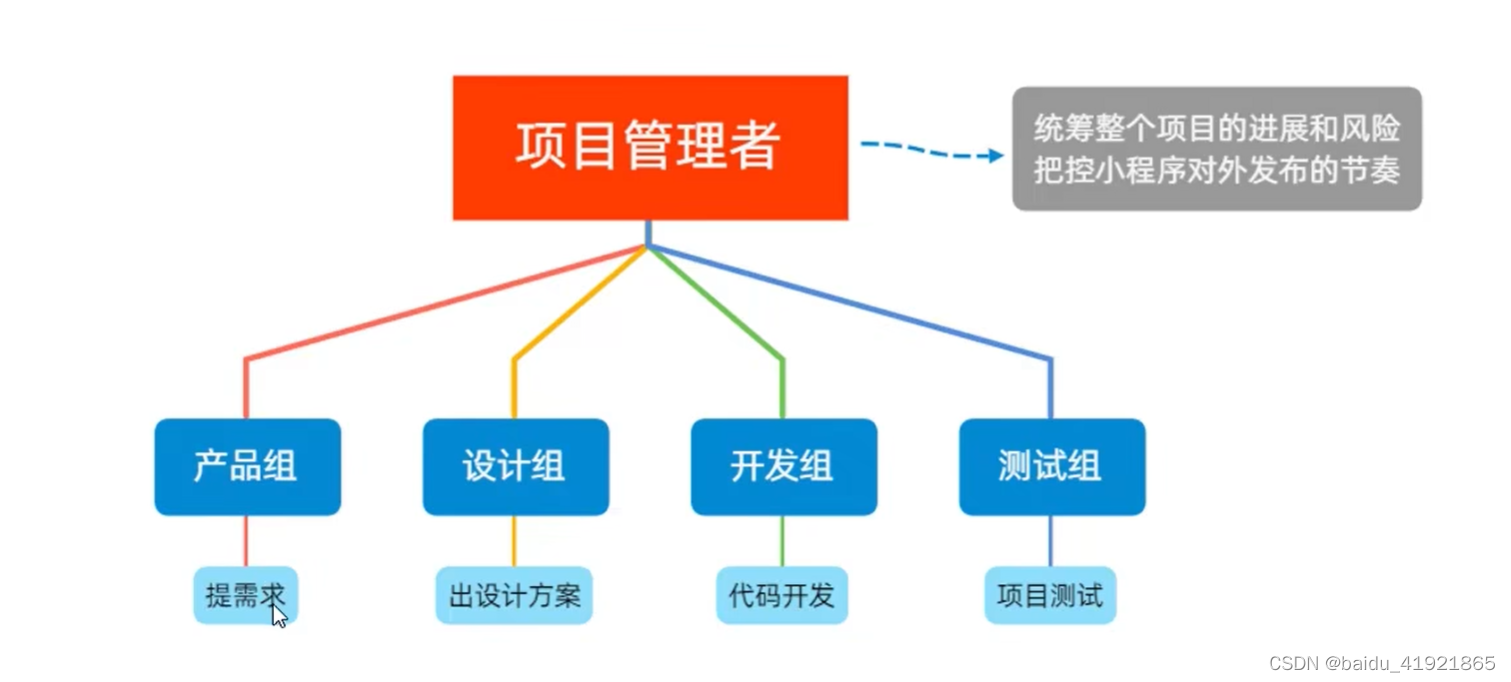
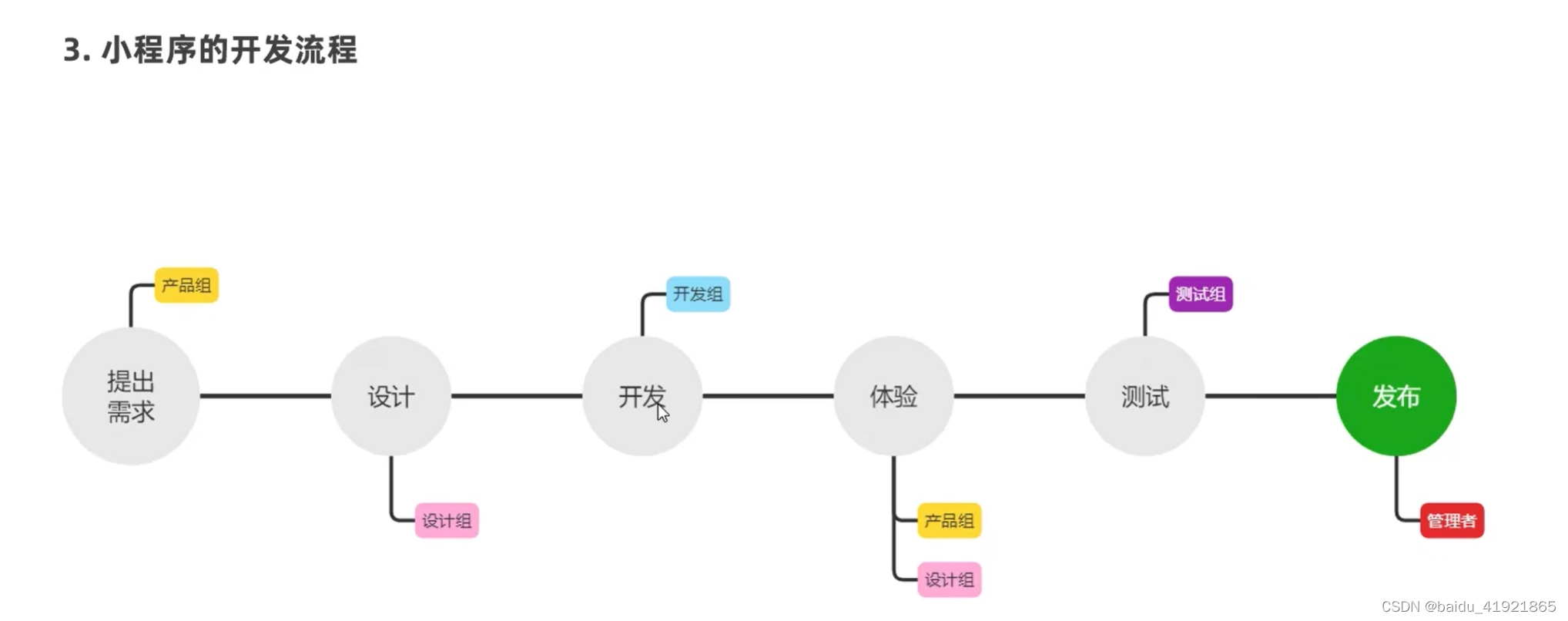
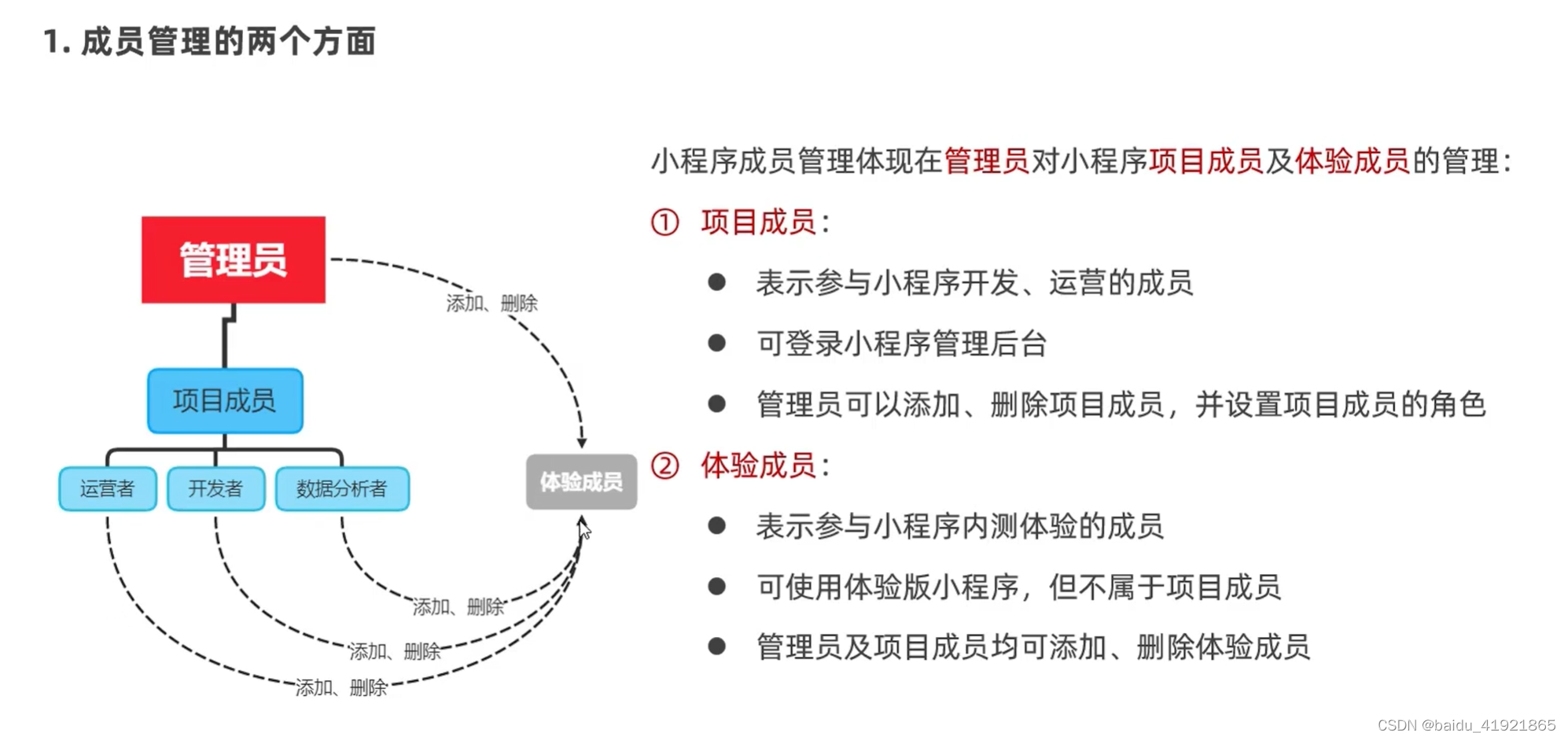
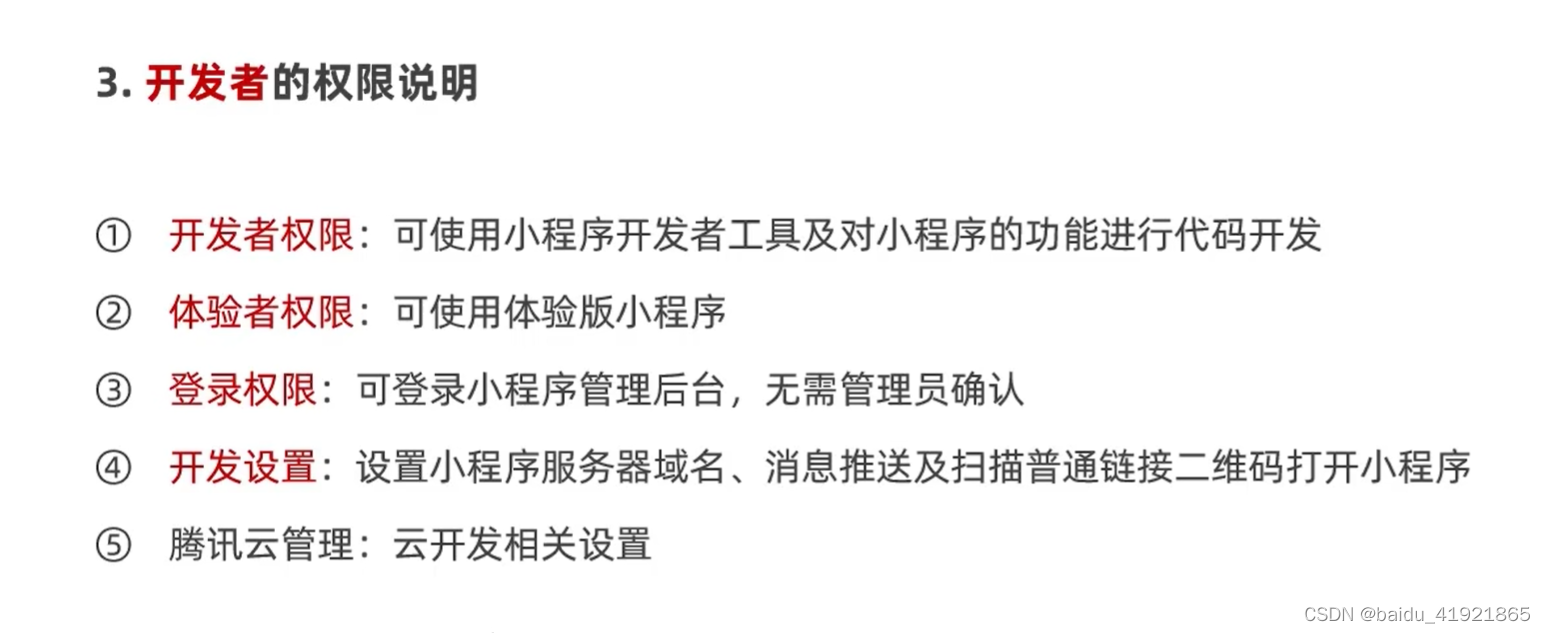
8、协同工作






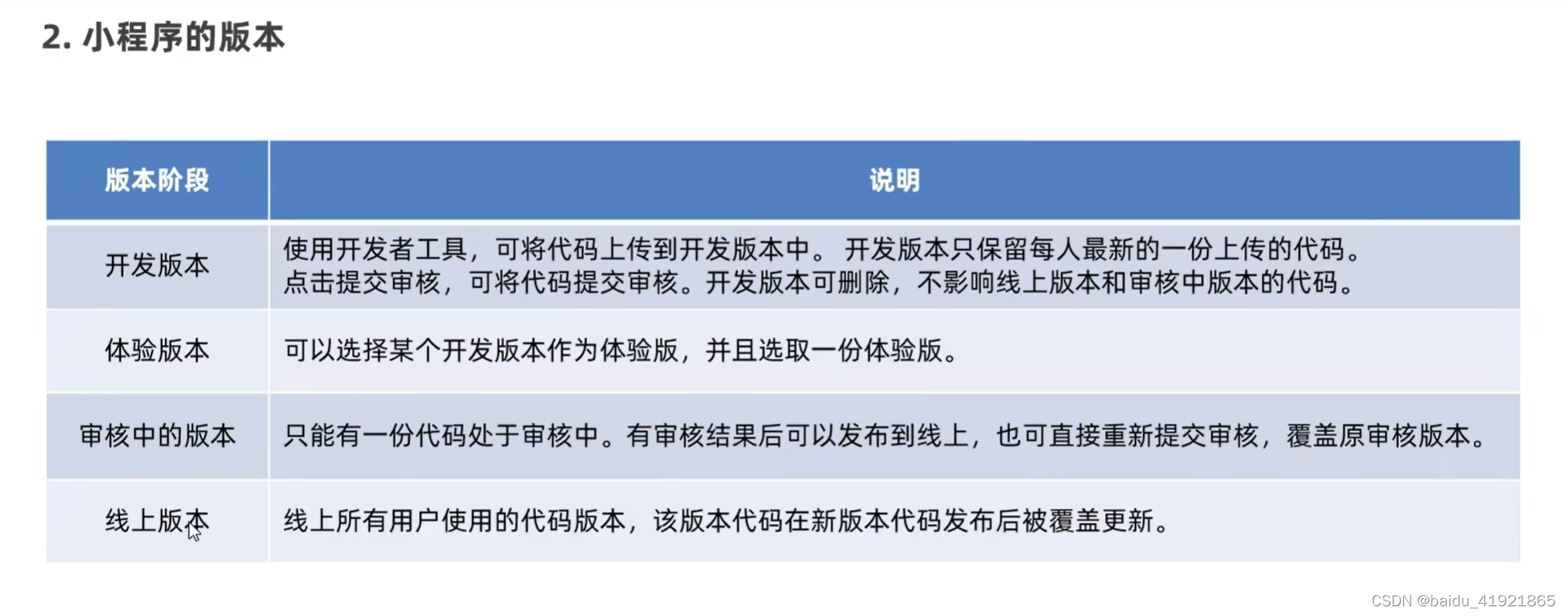
9、版本

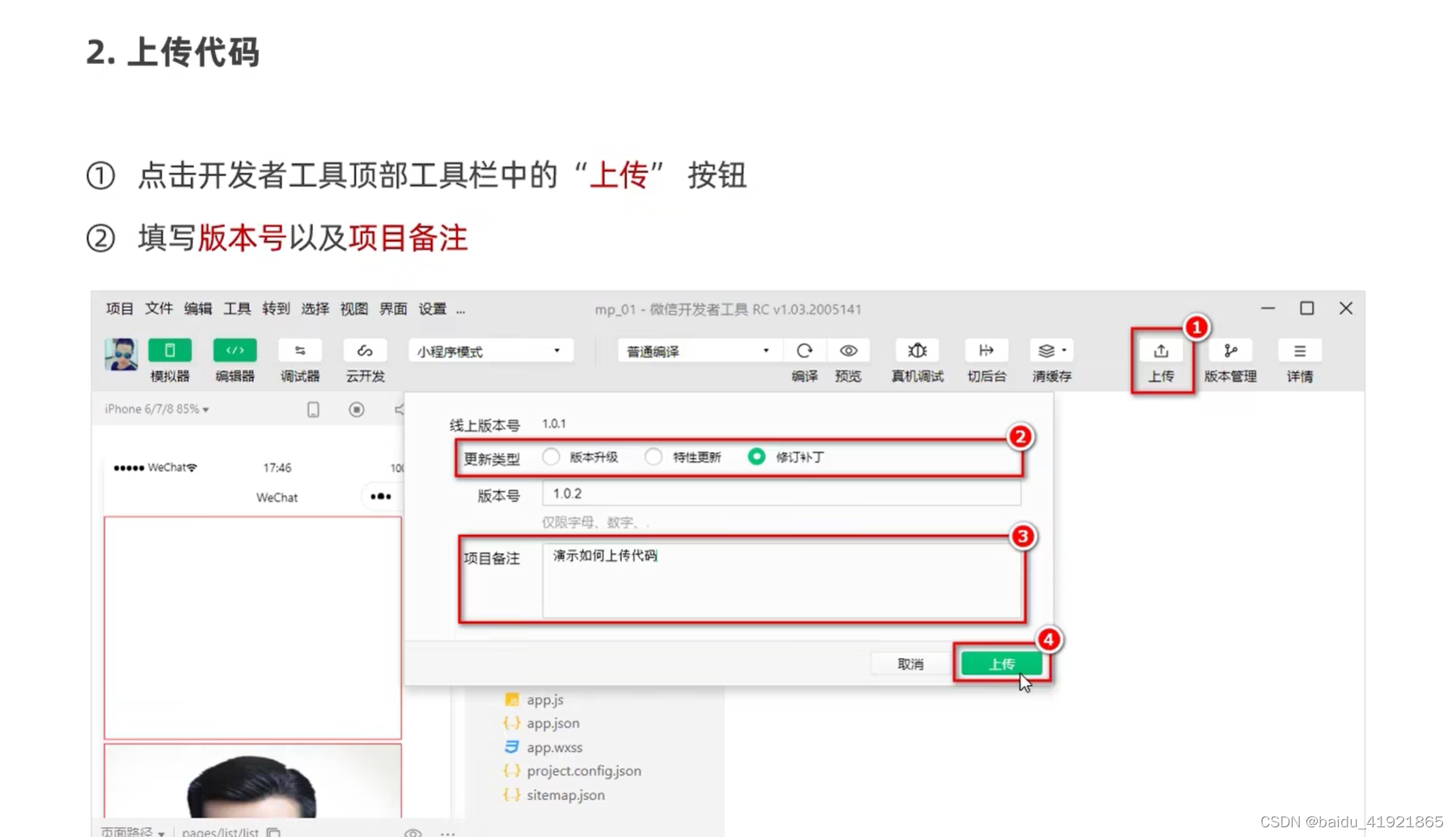
10、上传





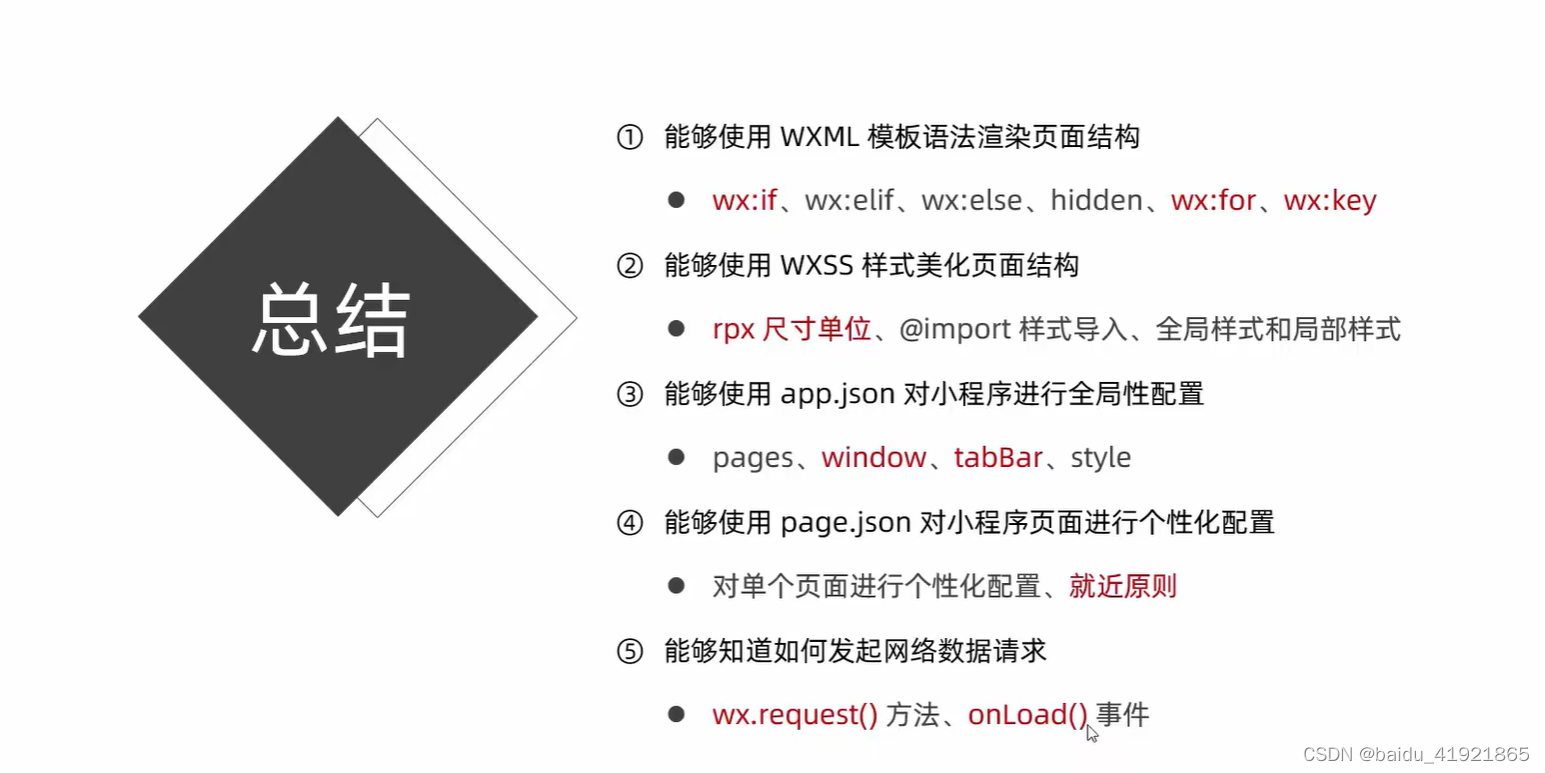
二、第二天
1、数据




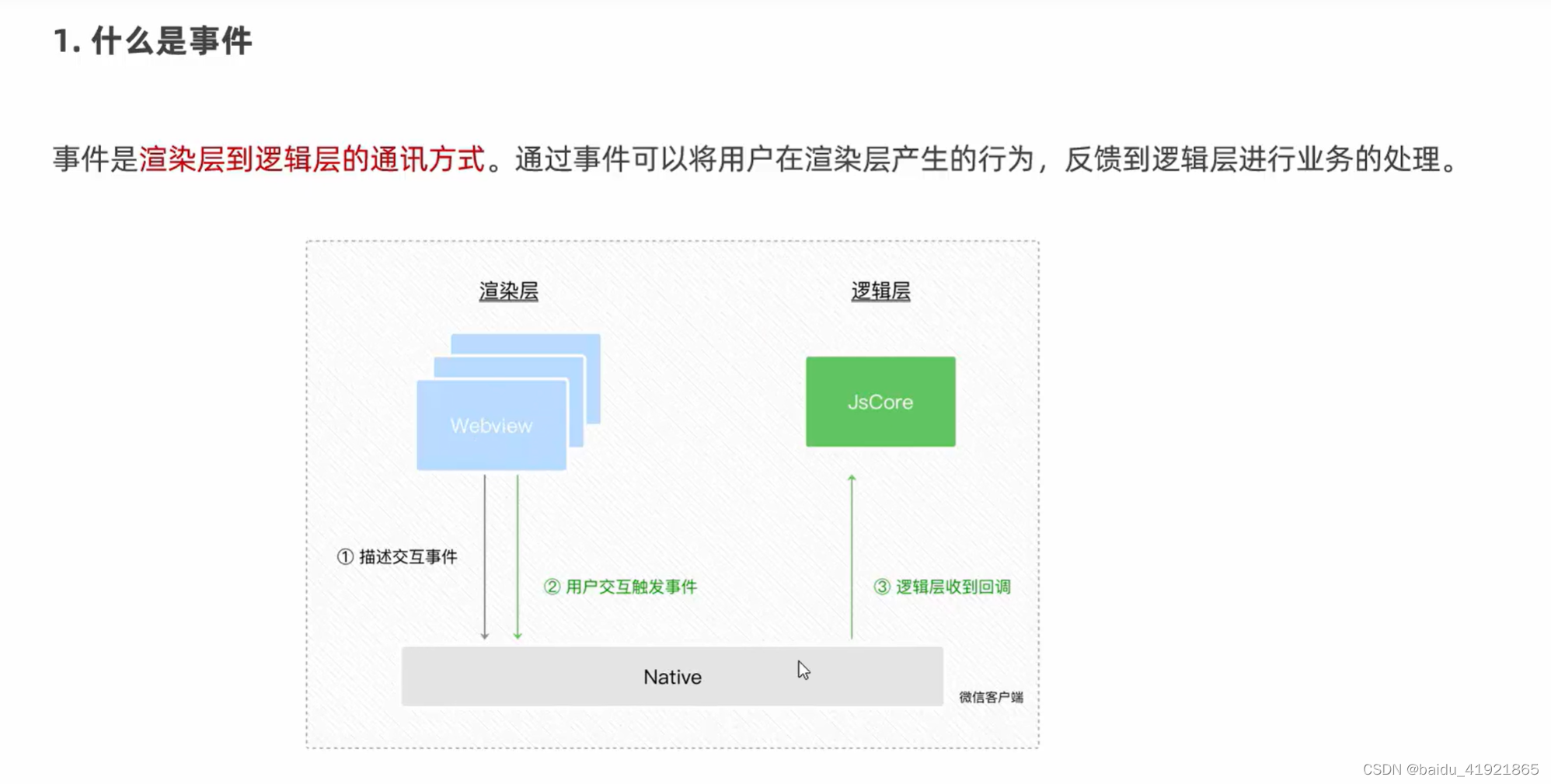
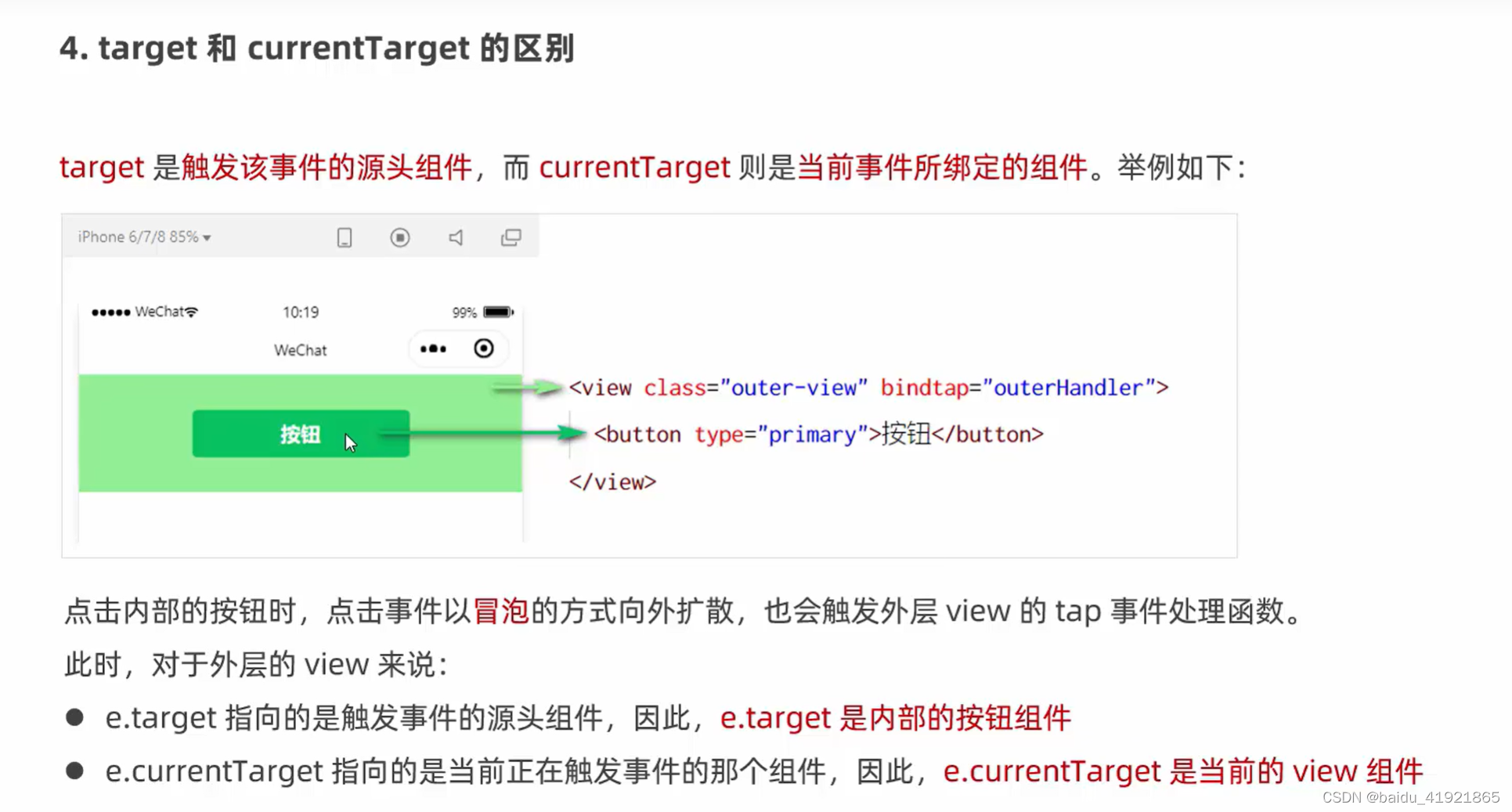
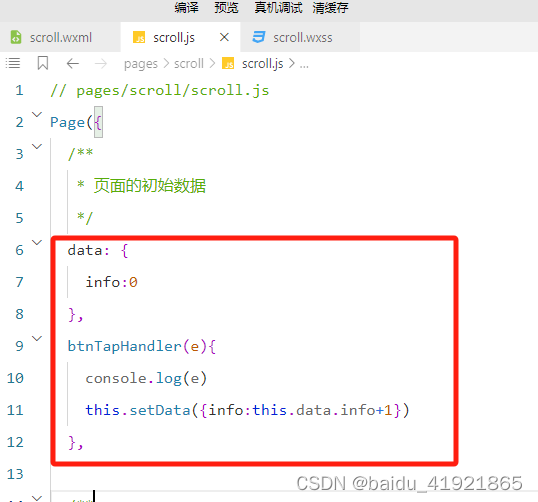
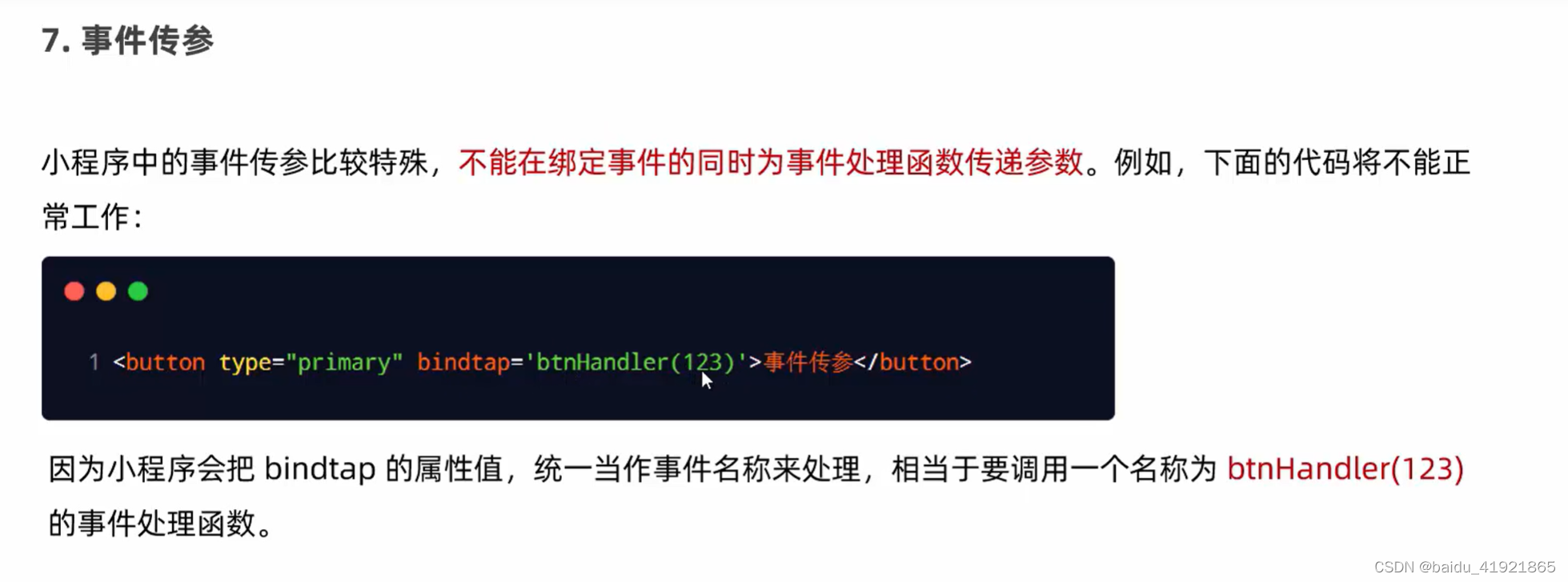
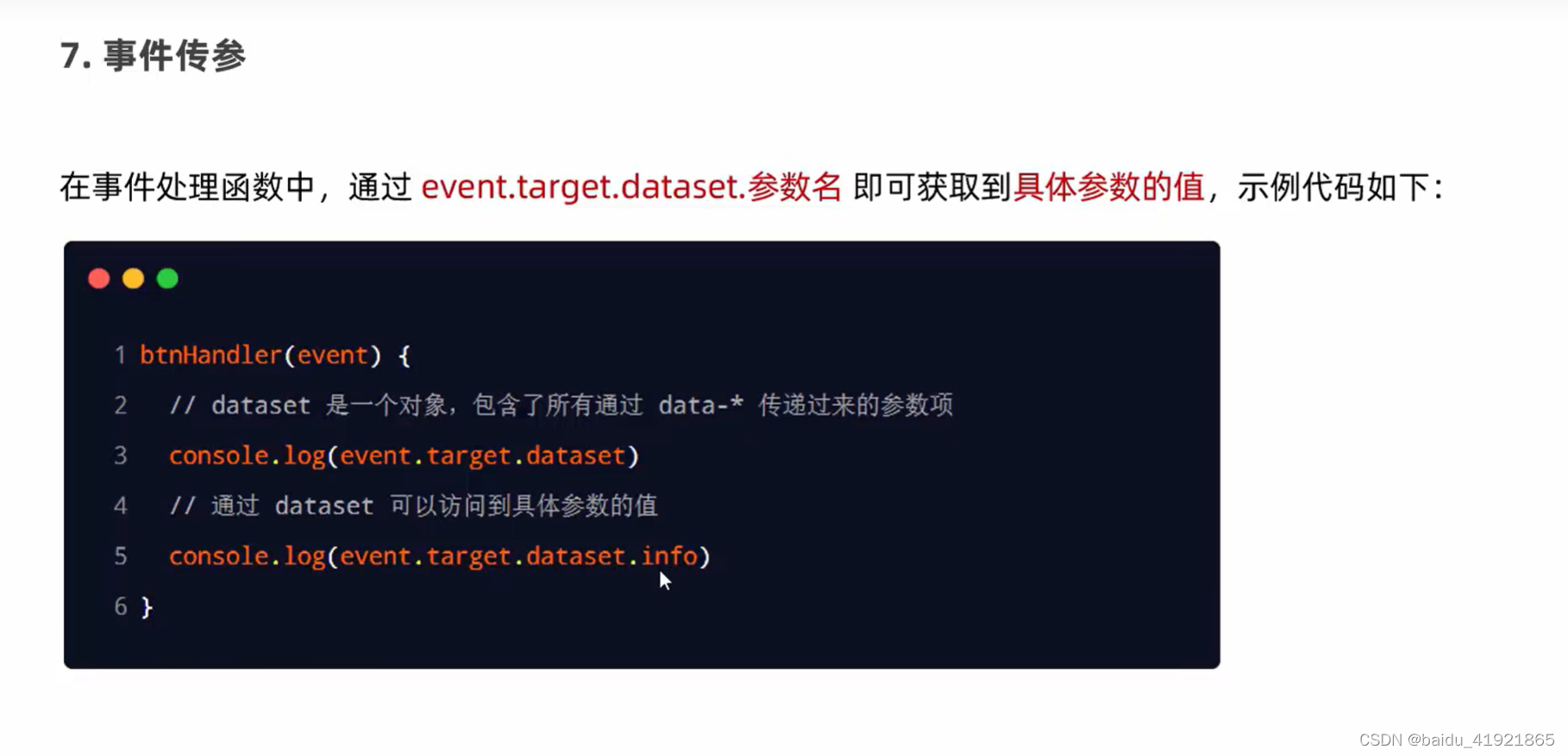
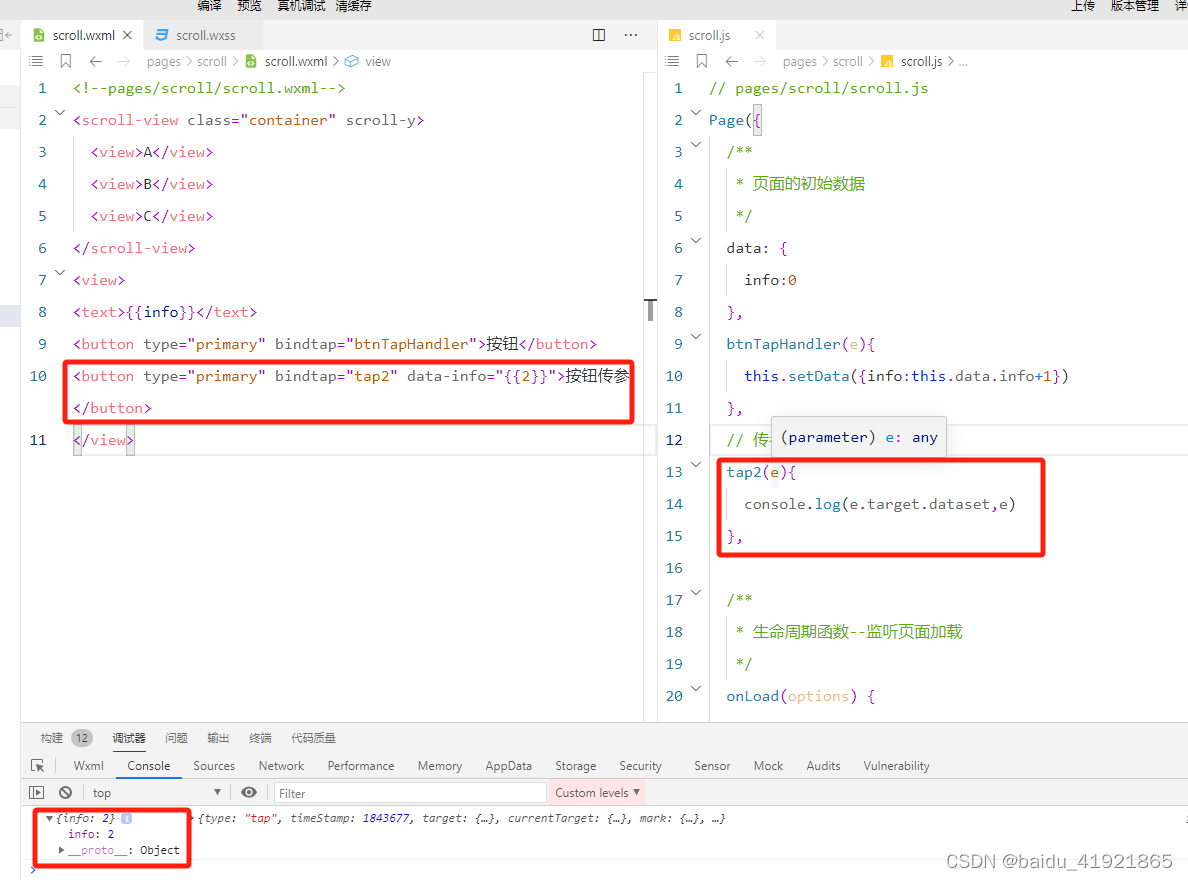
2、事件






触发事件改动data里面的数据





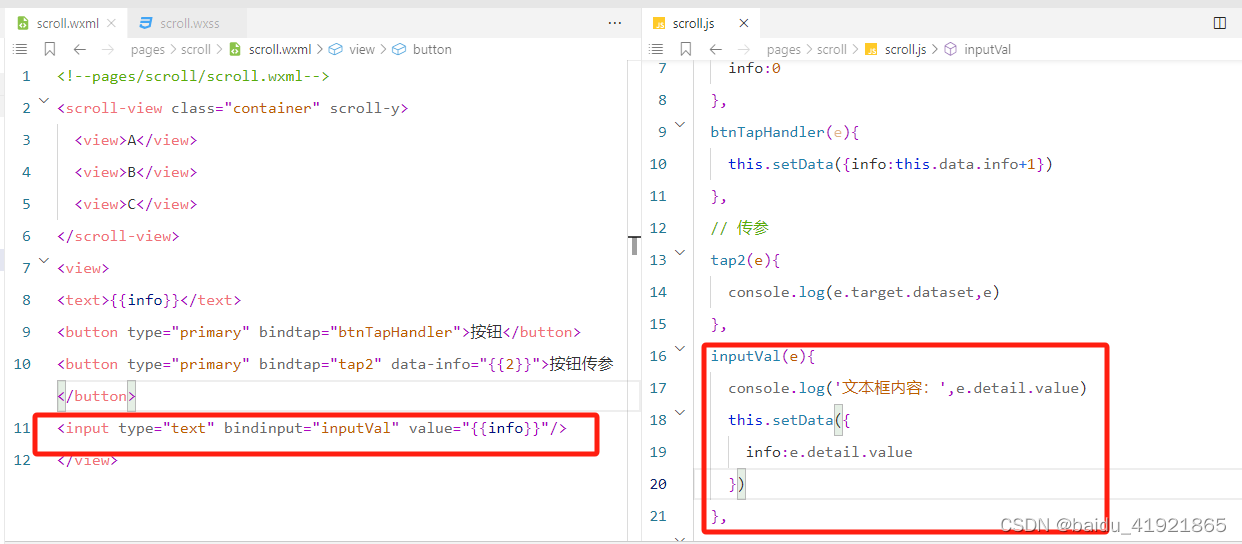
3、文本框

文本框和data数据同步:
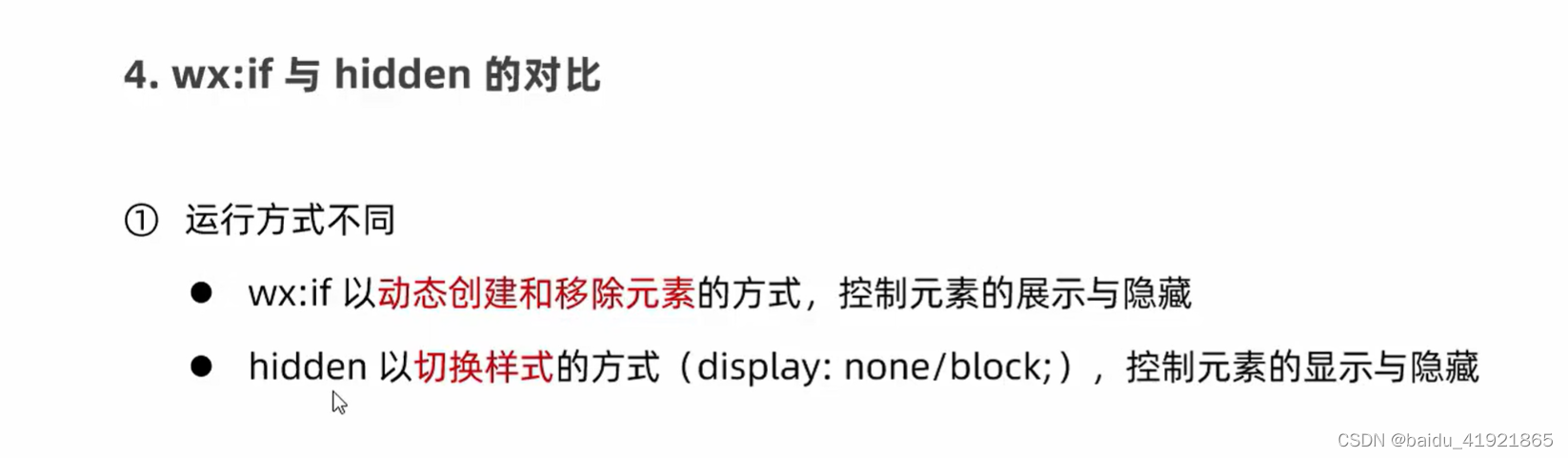
4、条件渲染




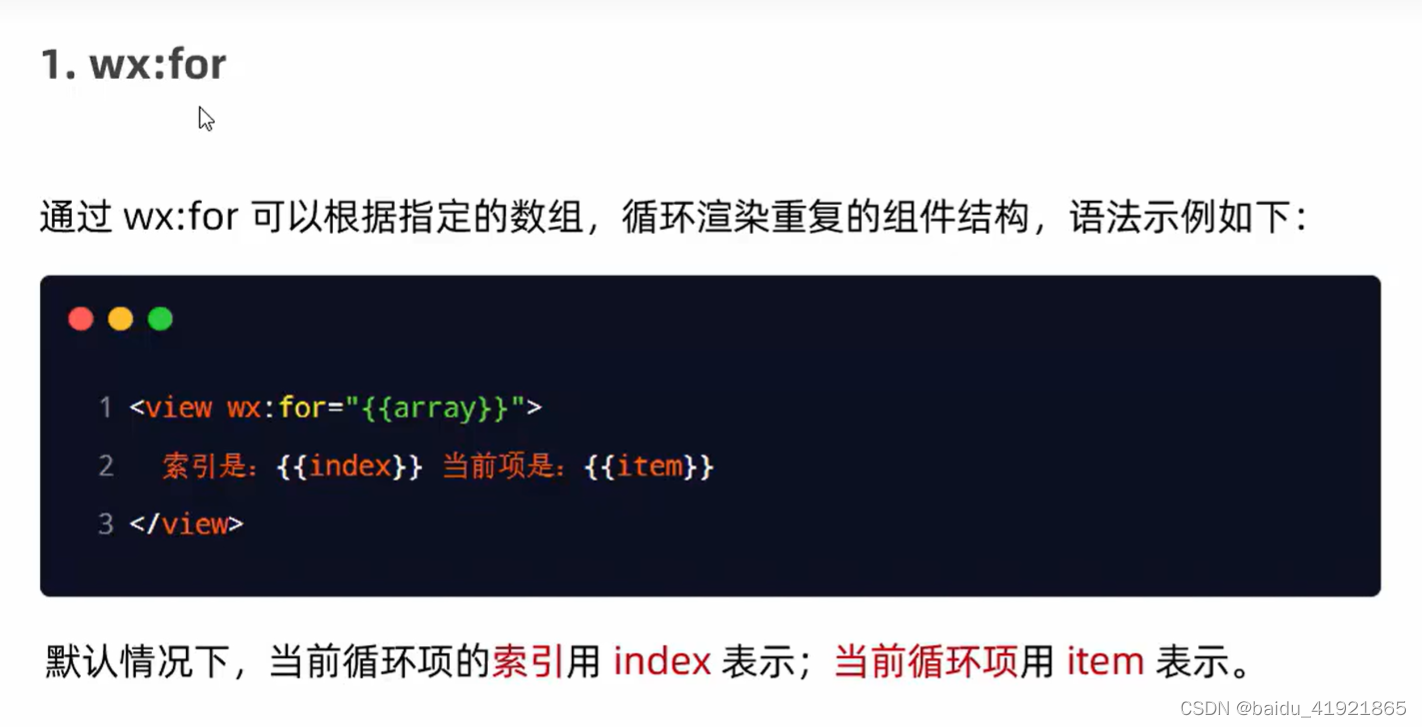
5、列表渲染



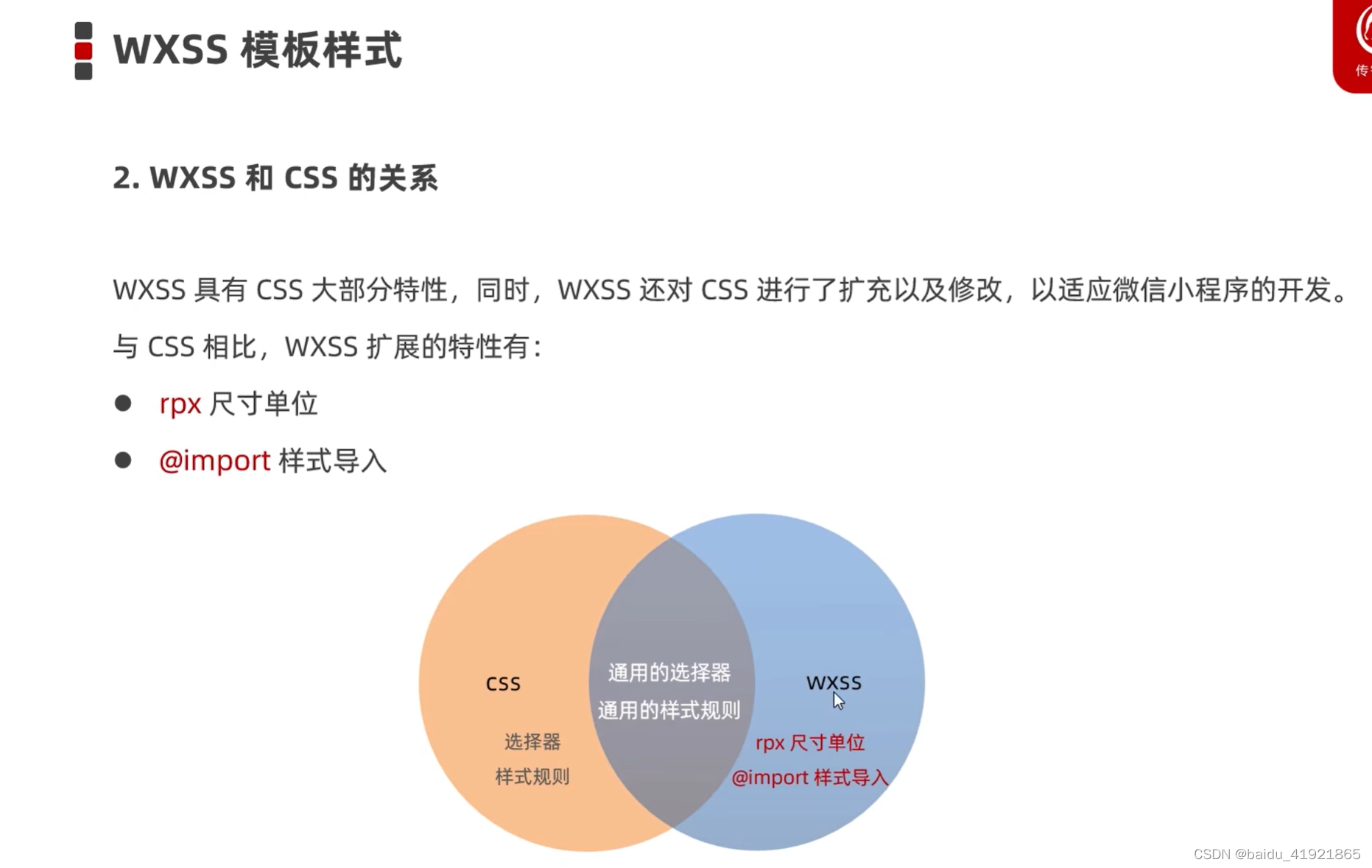
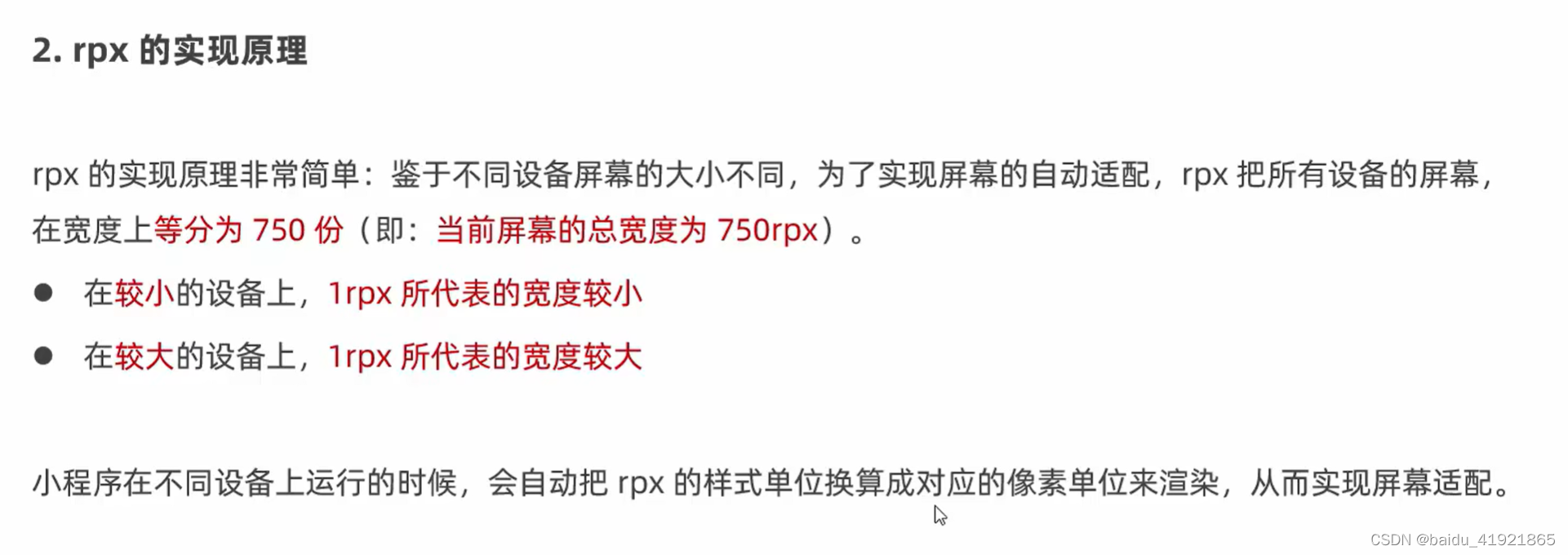
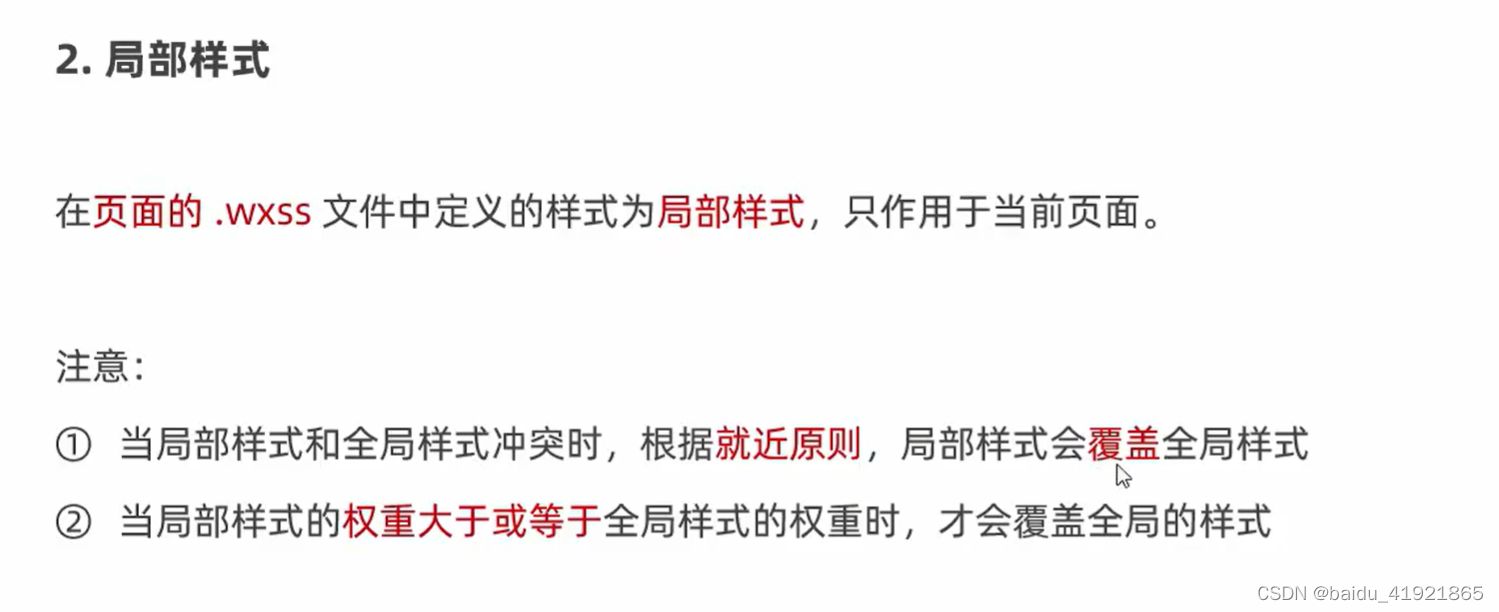
6、wxss样式





7、样式导入


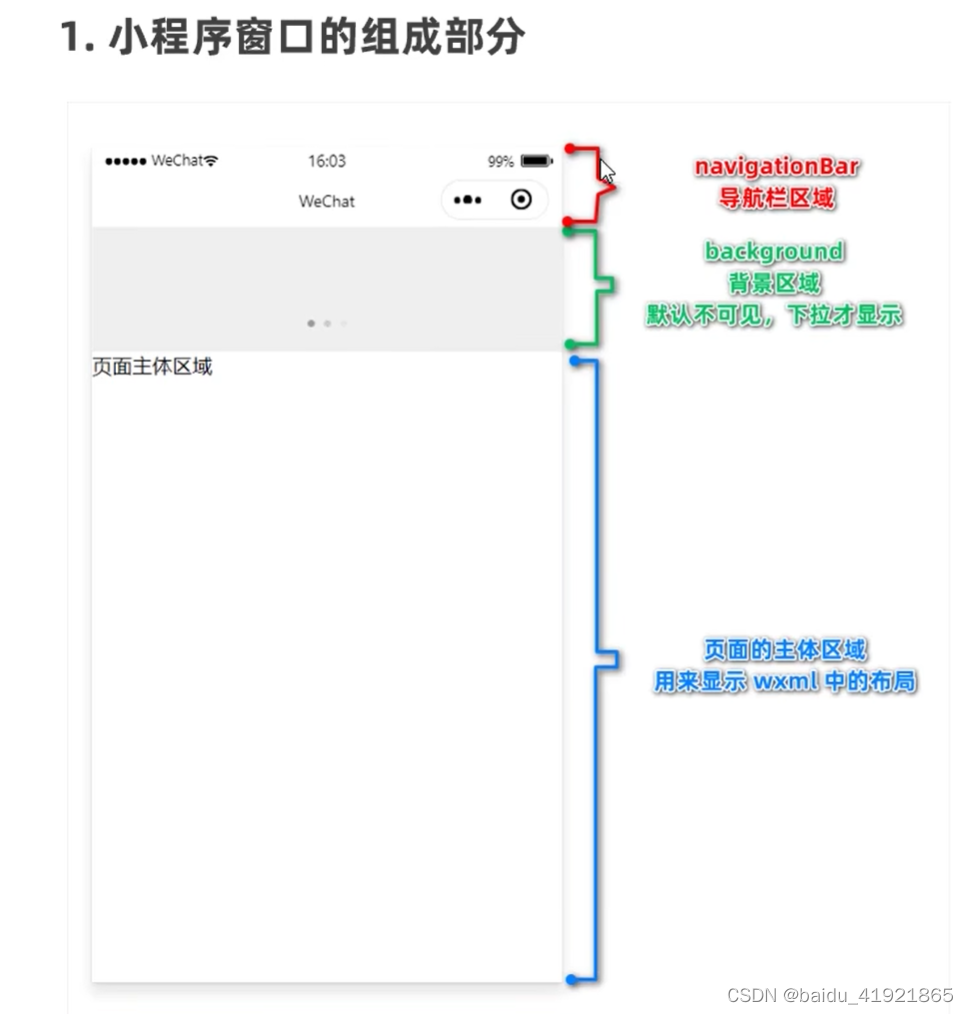
8、全局配置

navigationBar和background区域都可以通过window来配置;










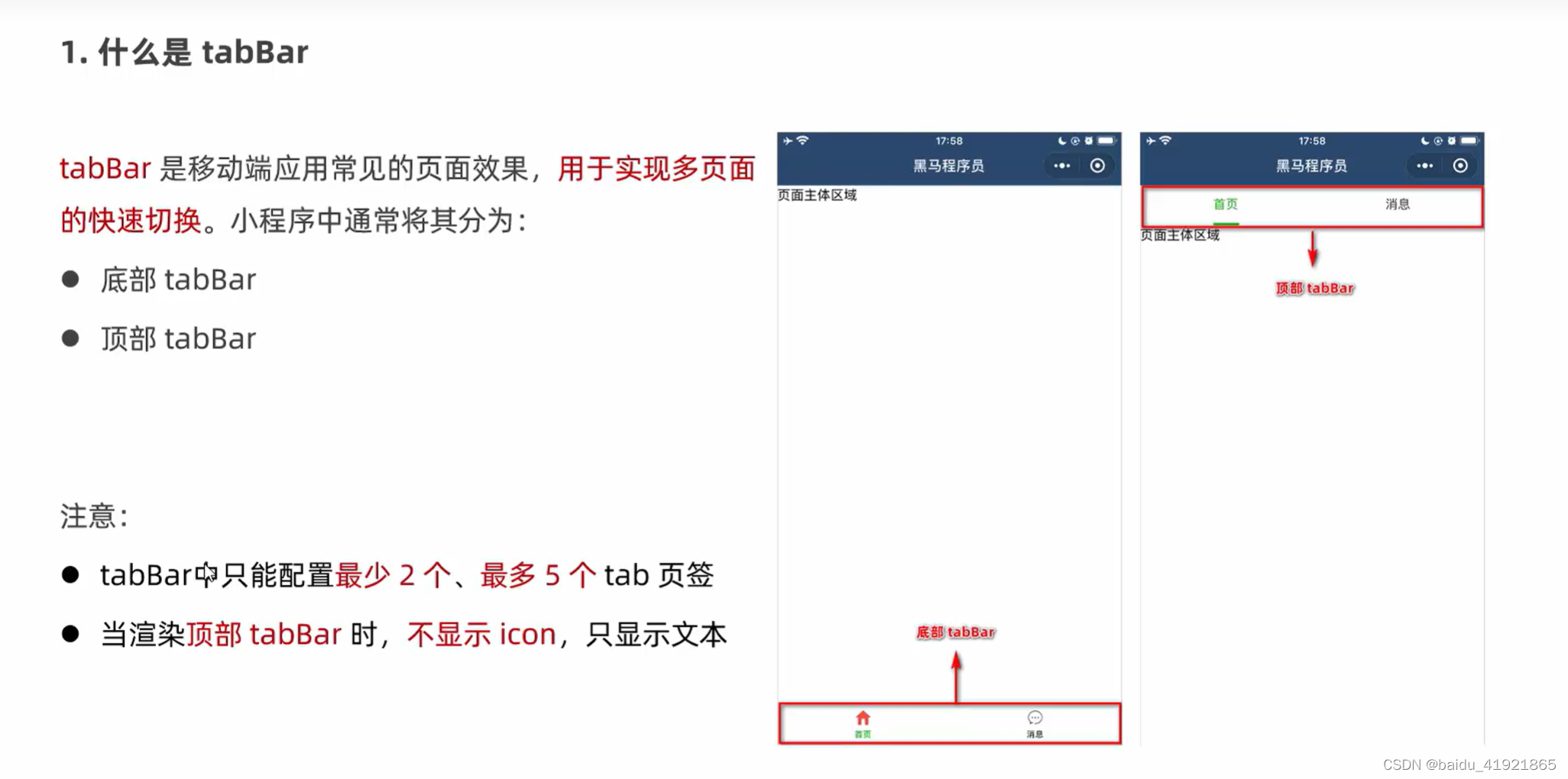
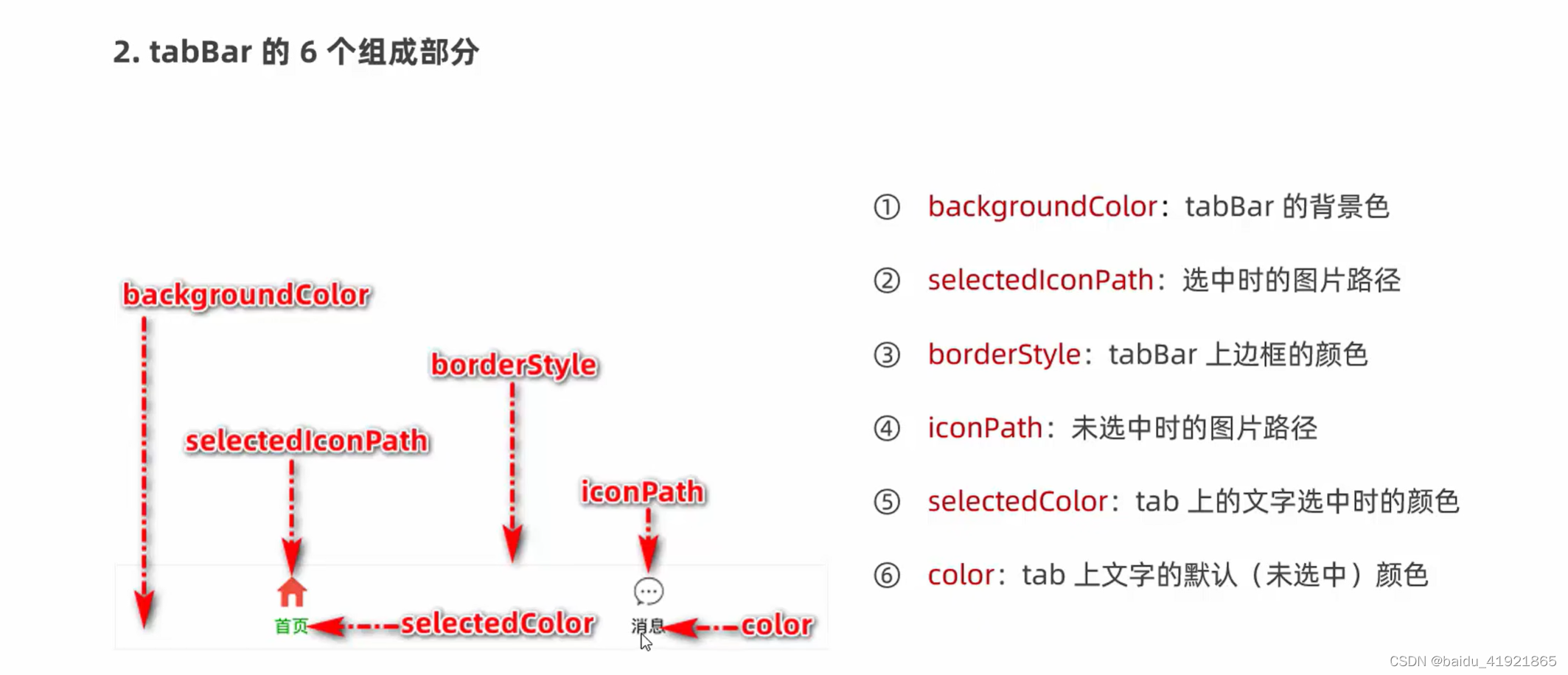
9、tagBar





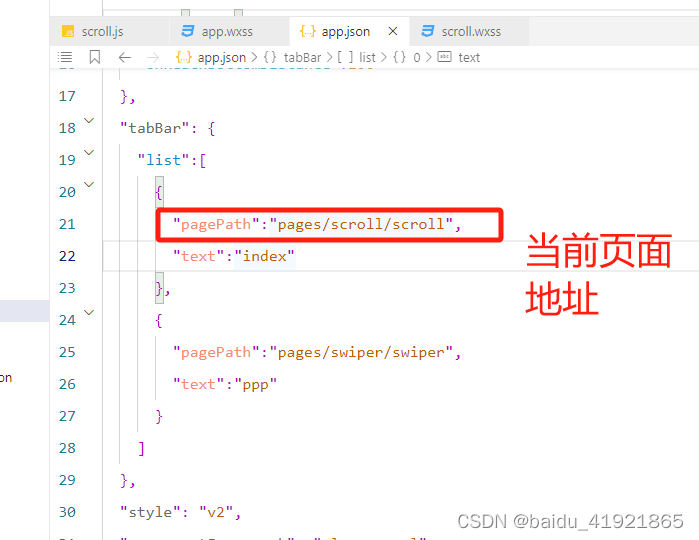
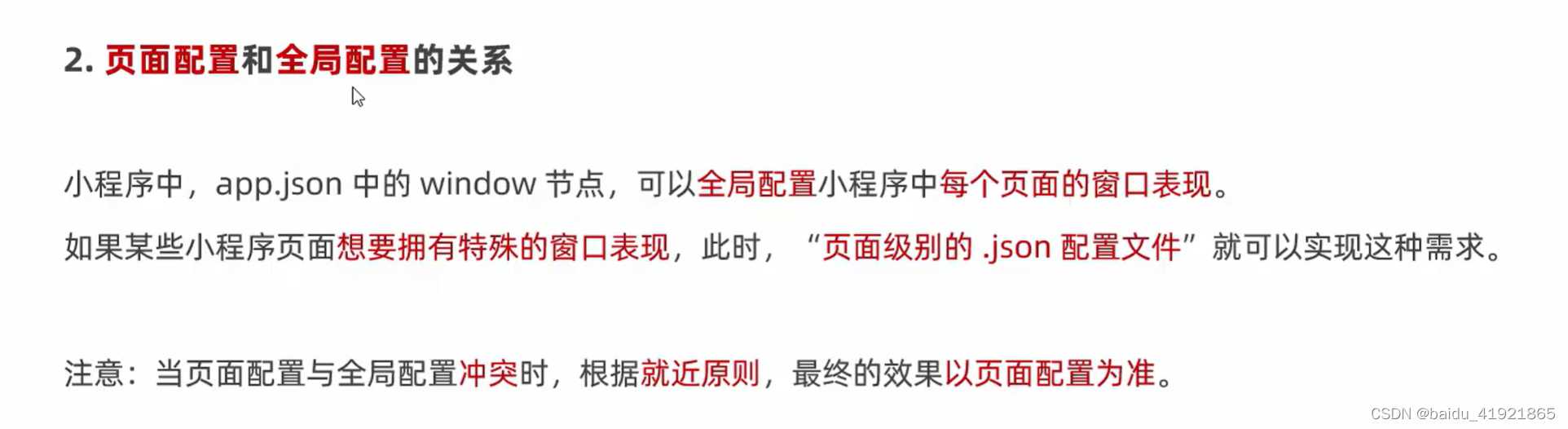
10、页面配置


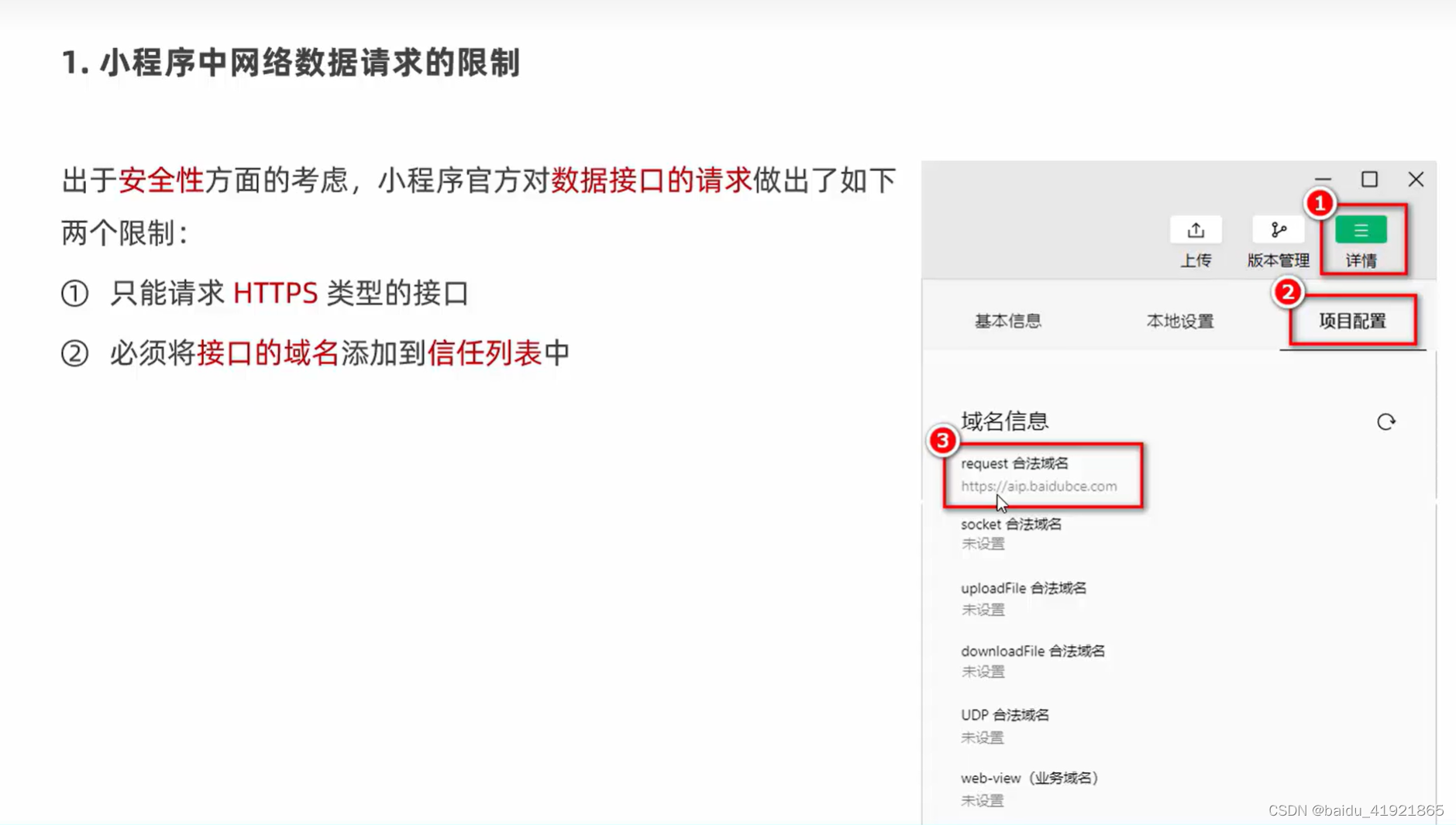
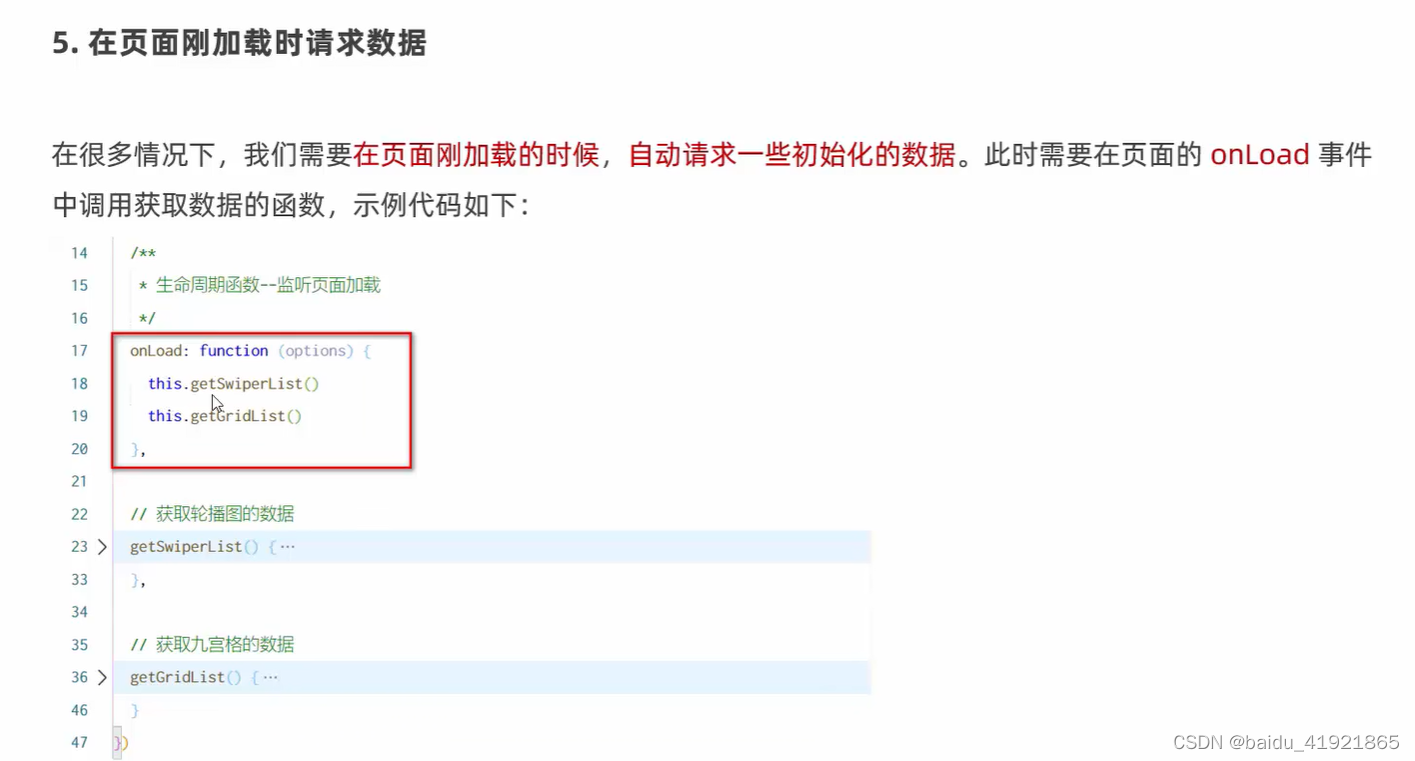
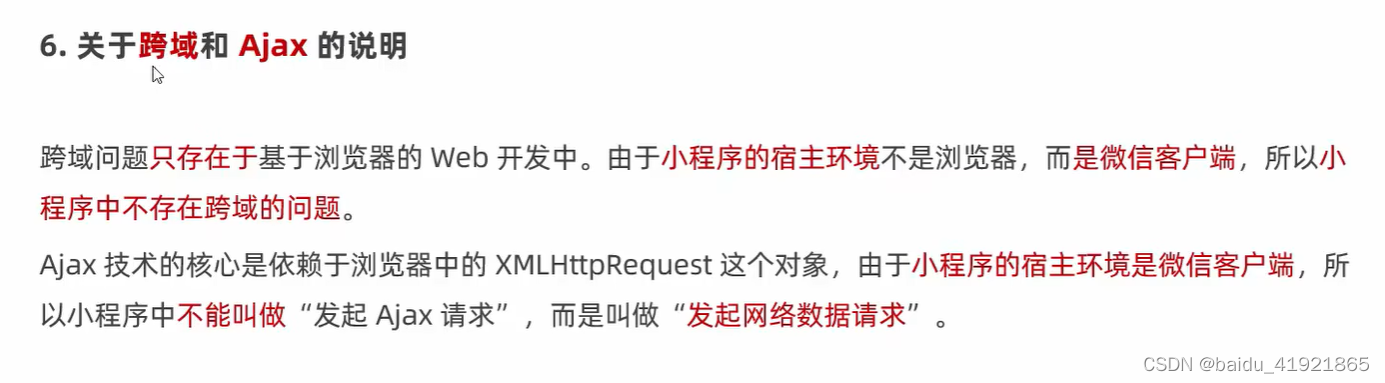
11、发起网络 请求





12、开发环境跳过request合法域名校验与跨域问题


三、第三天:
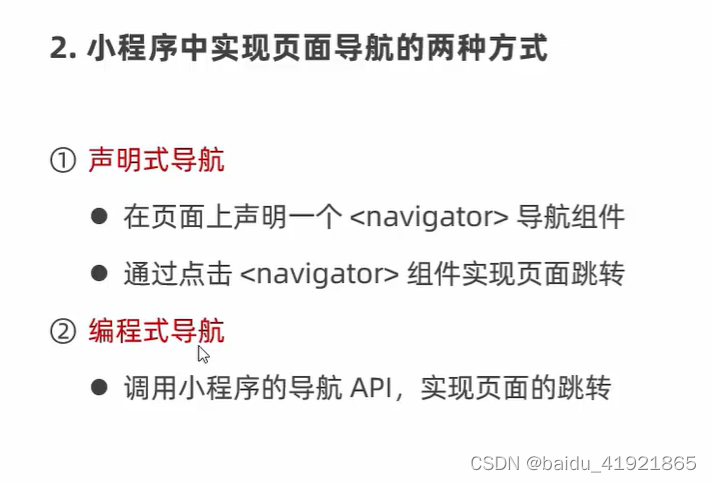
1、页面导航-声明式导航


注意:url必须以/开头


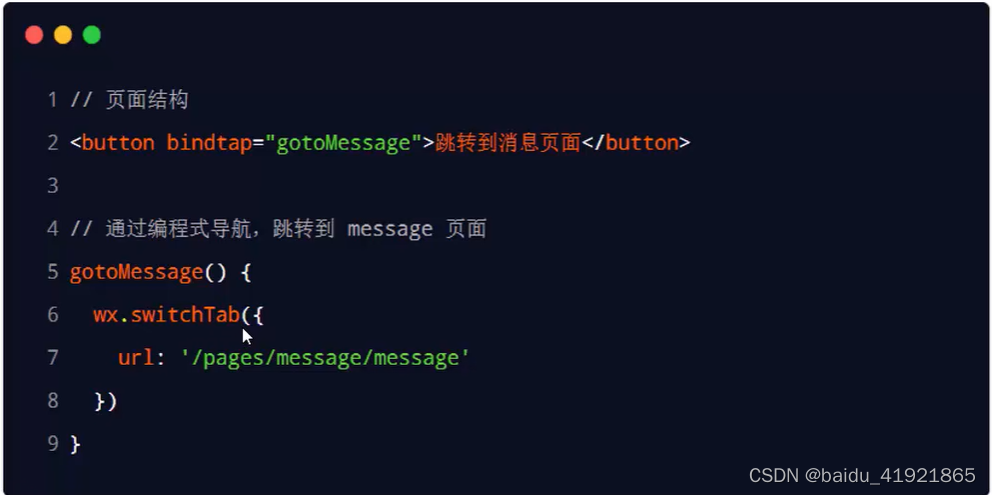
2、编程式导航






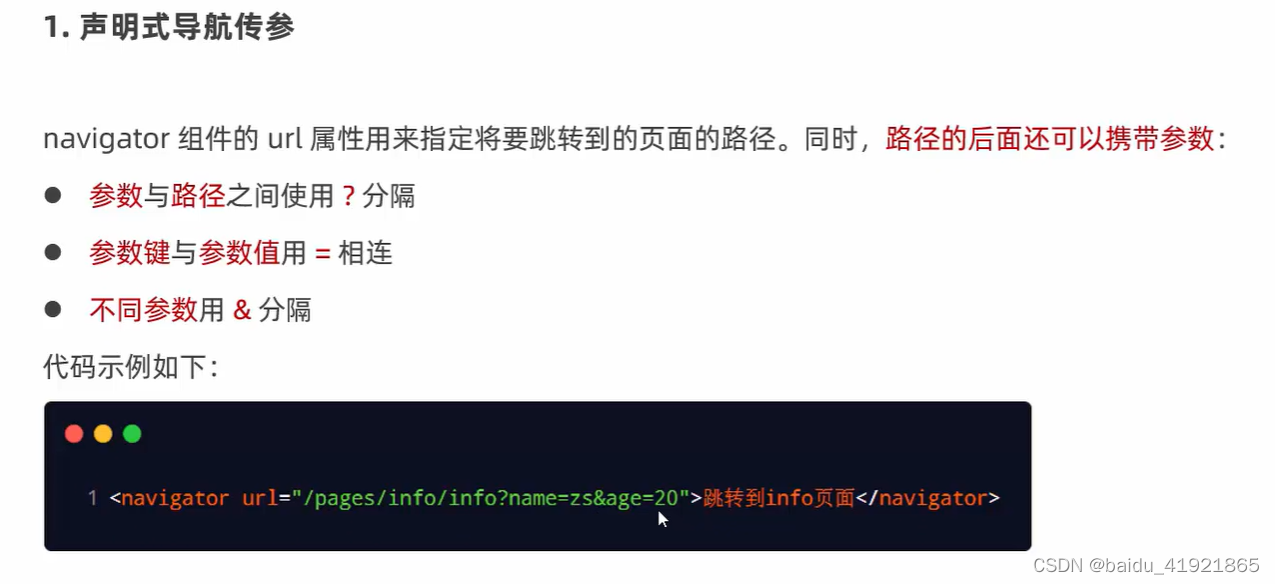
3、导航传参


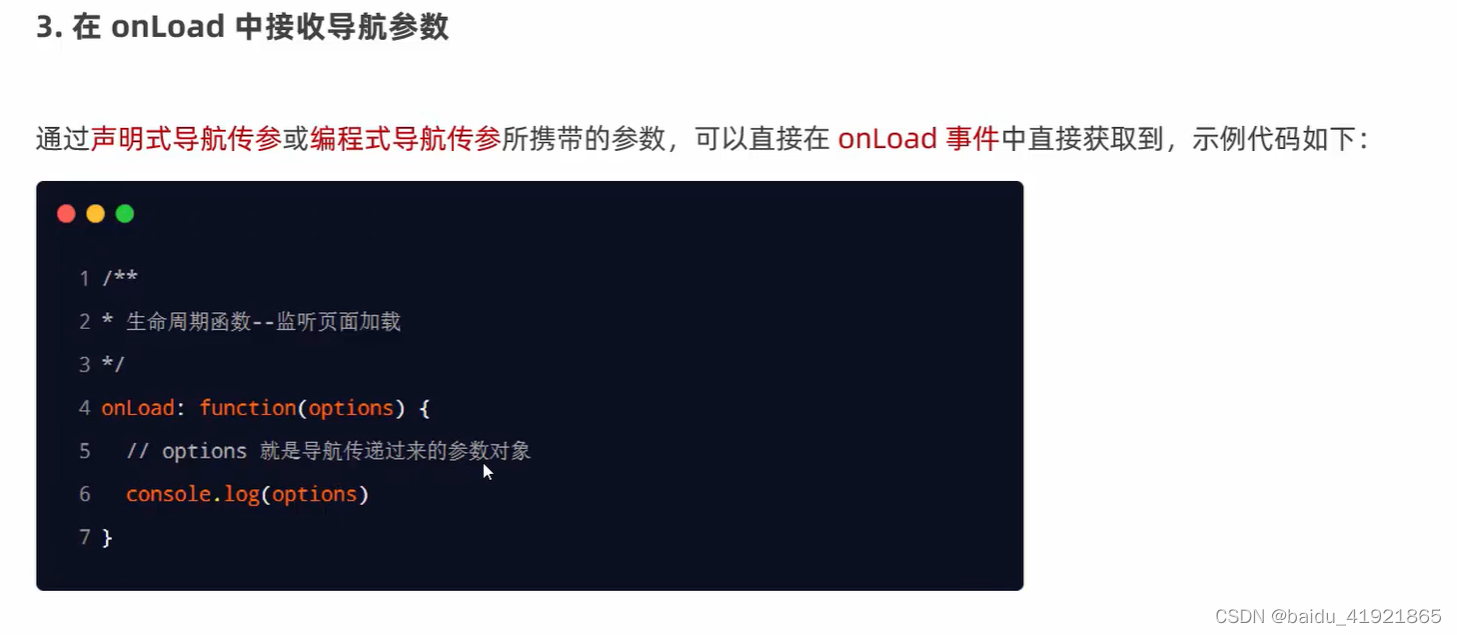
4、接收参数

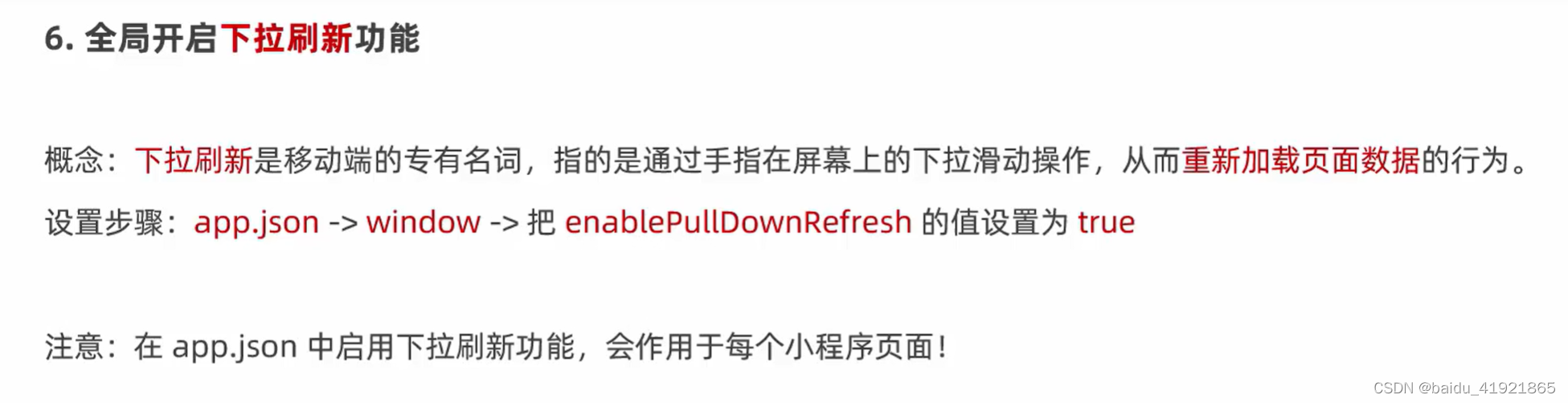
5、页面事件
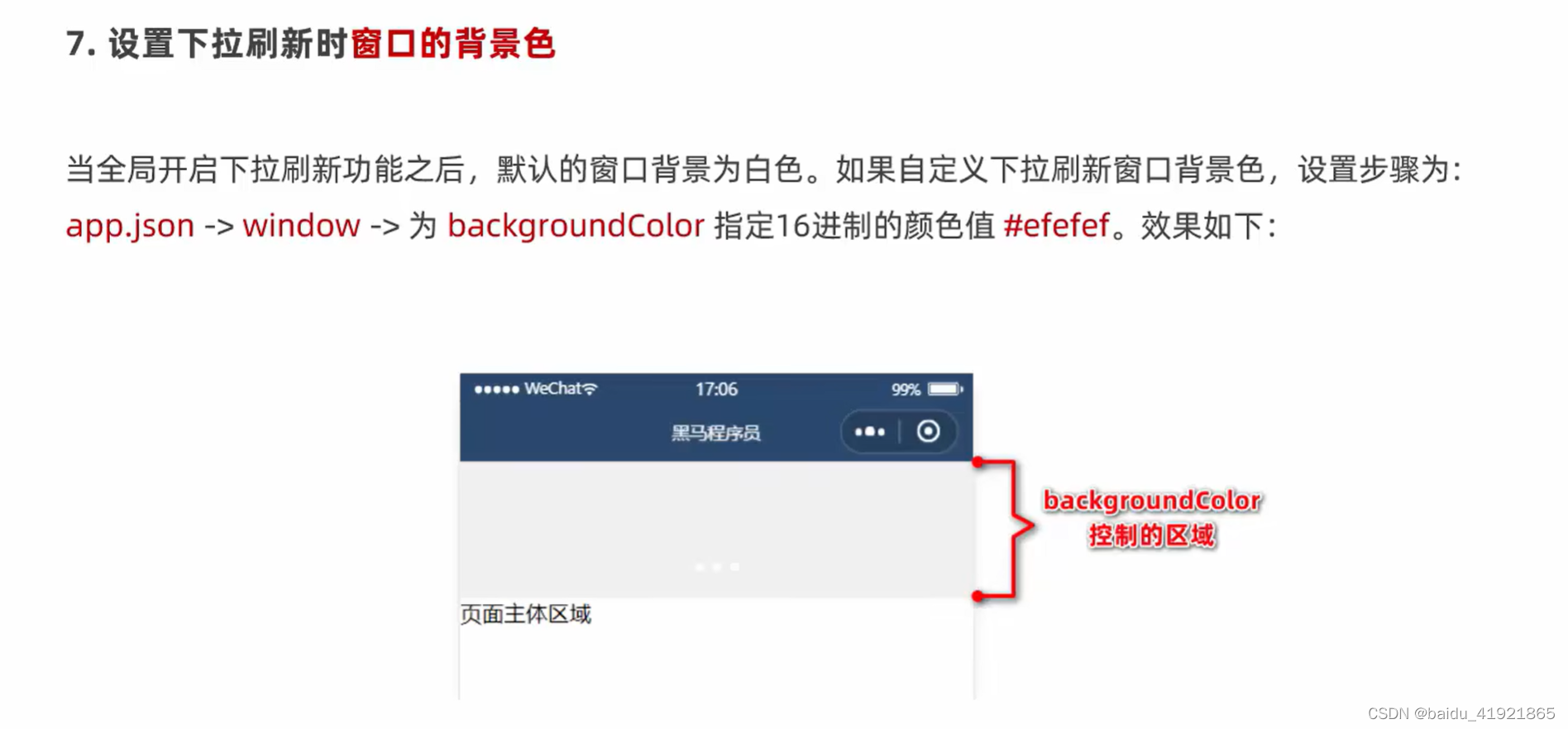
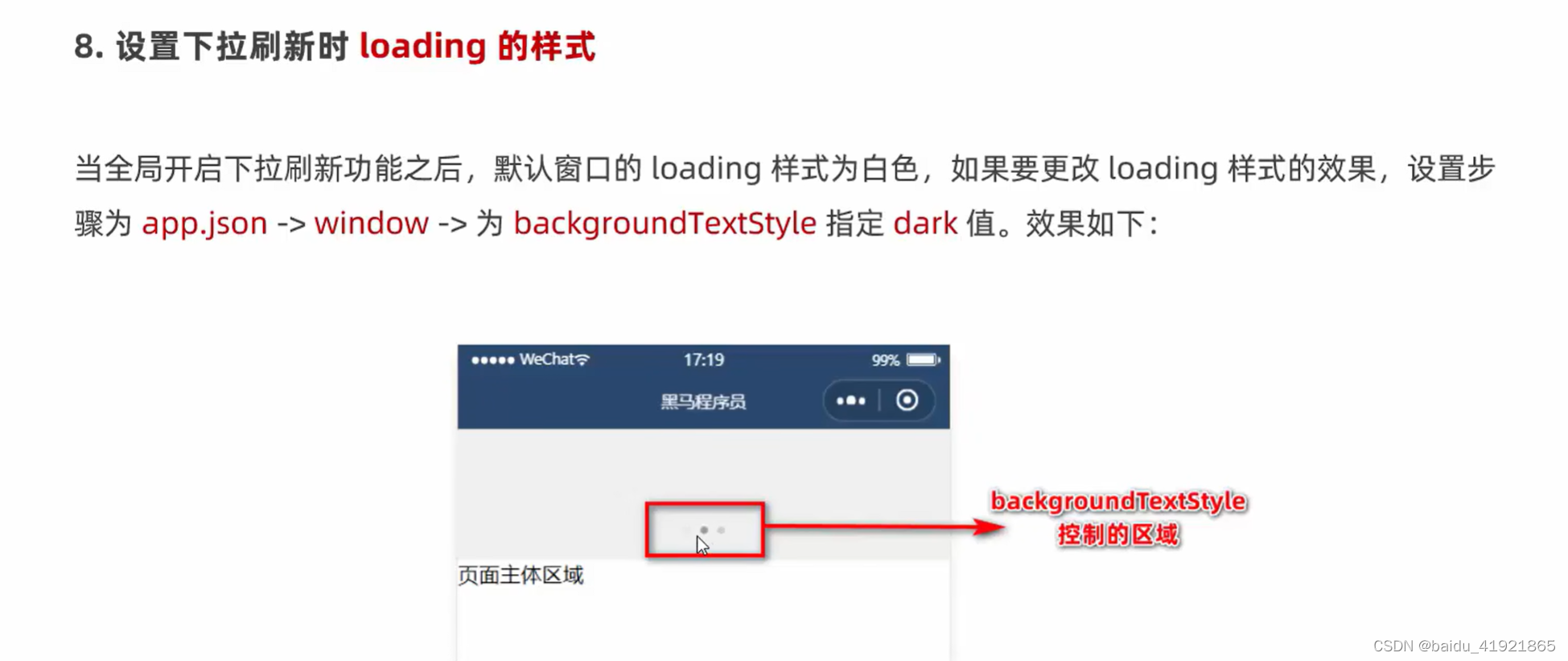
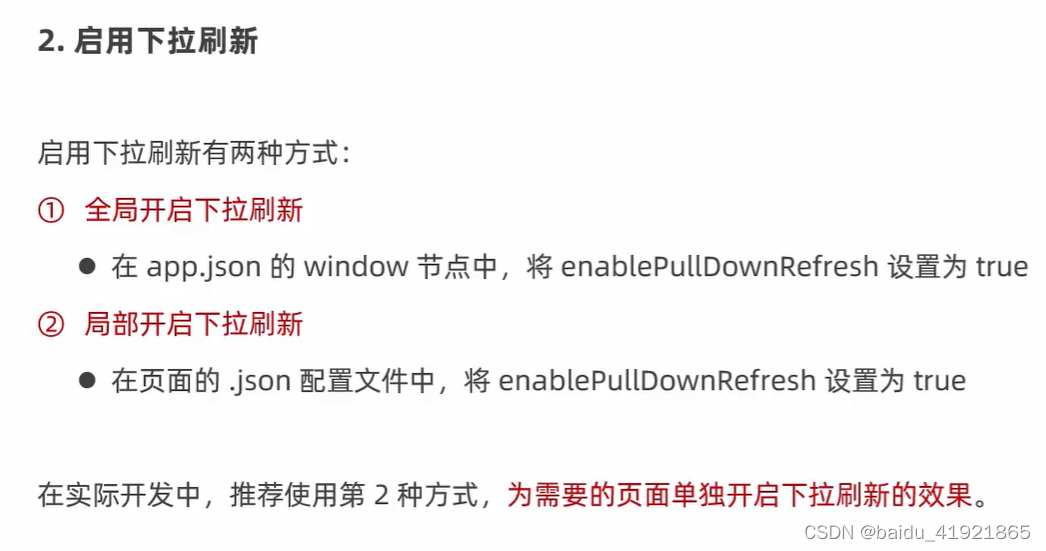
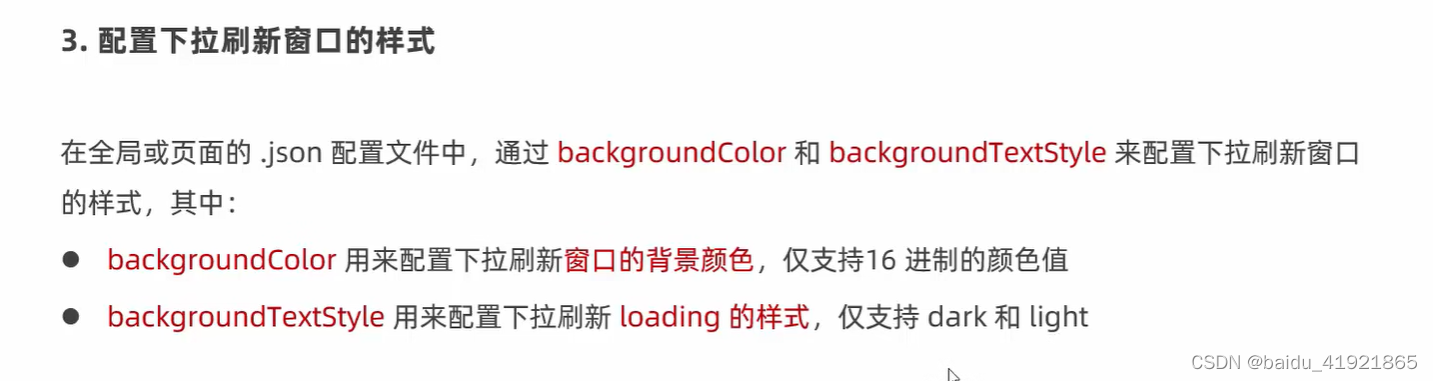
5.1、下拉刷新






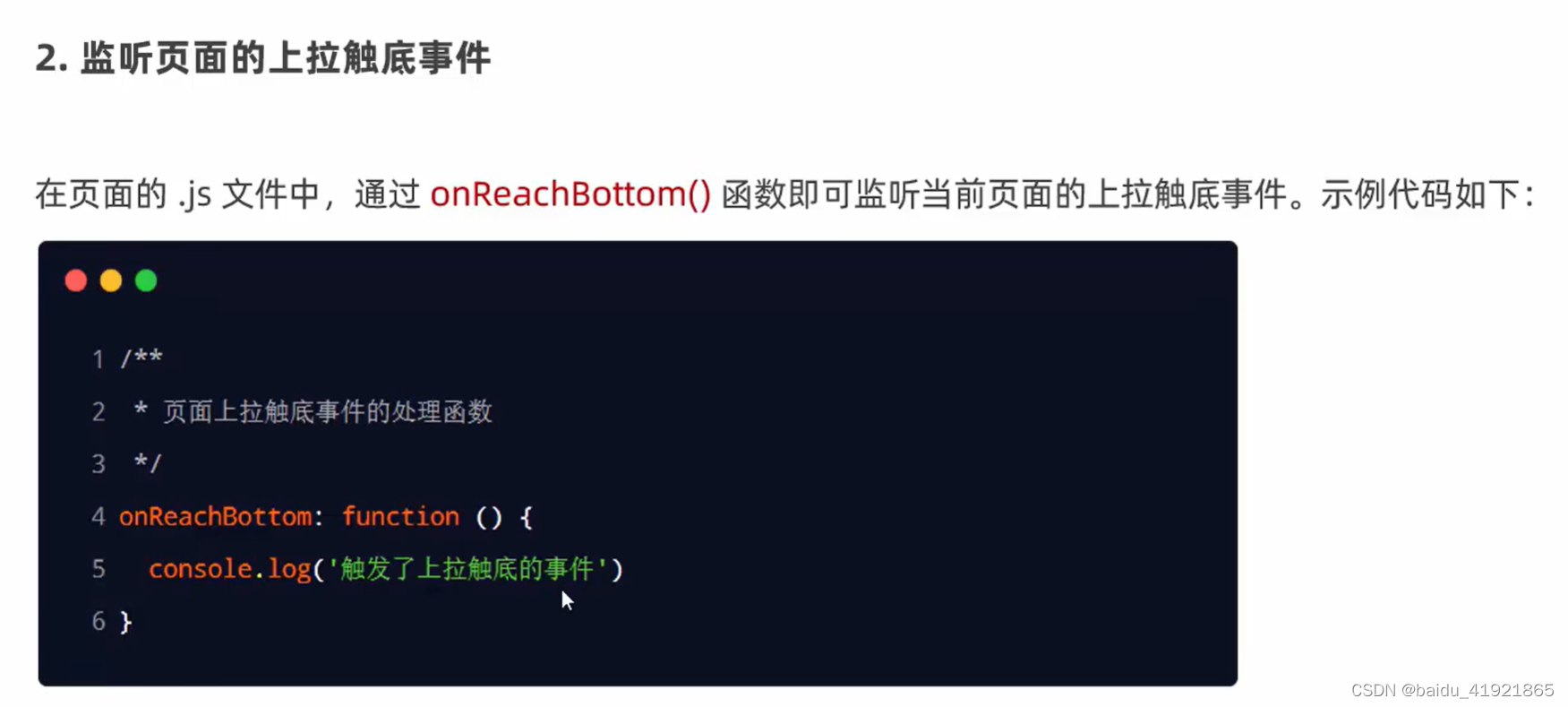
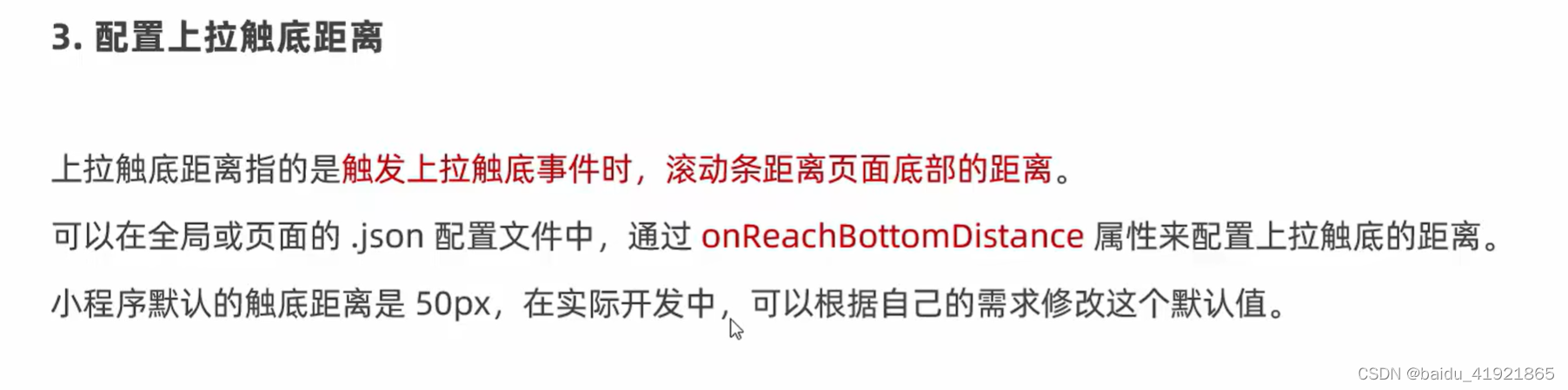
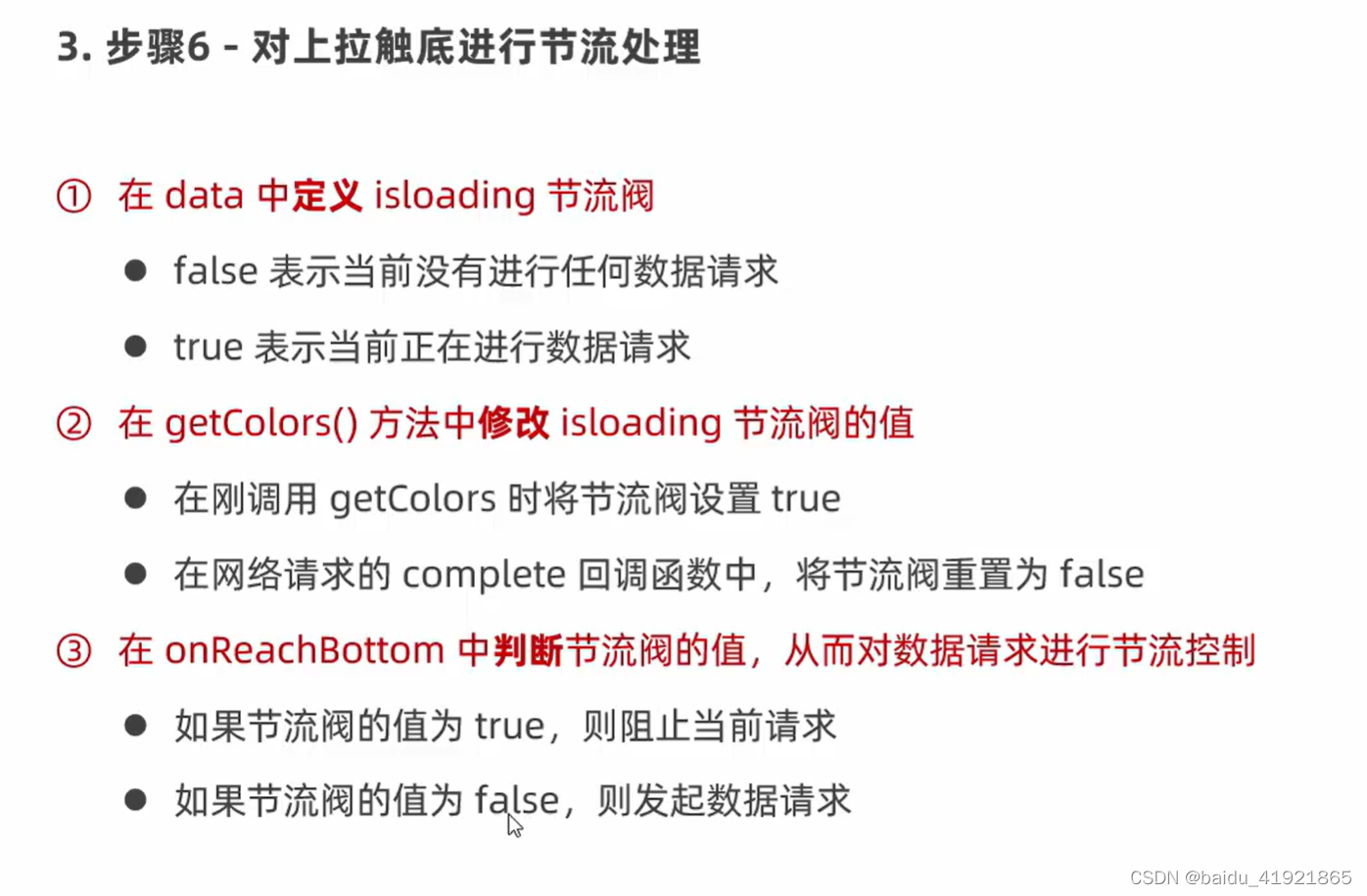
5.2、上拉触底







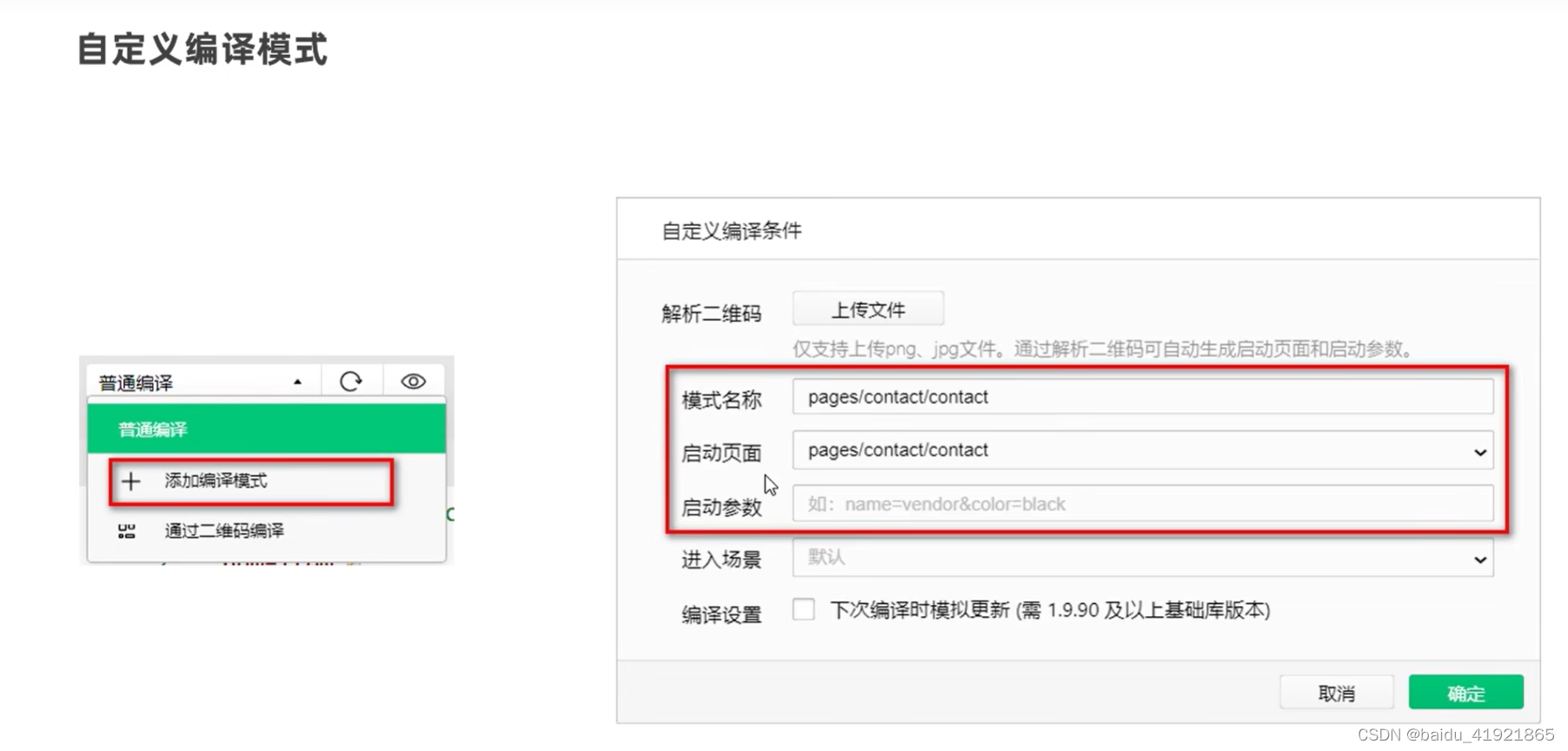
6、自定义编译模式

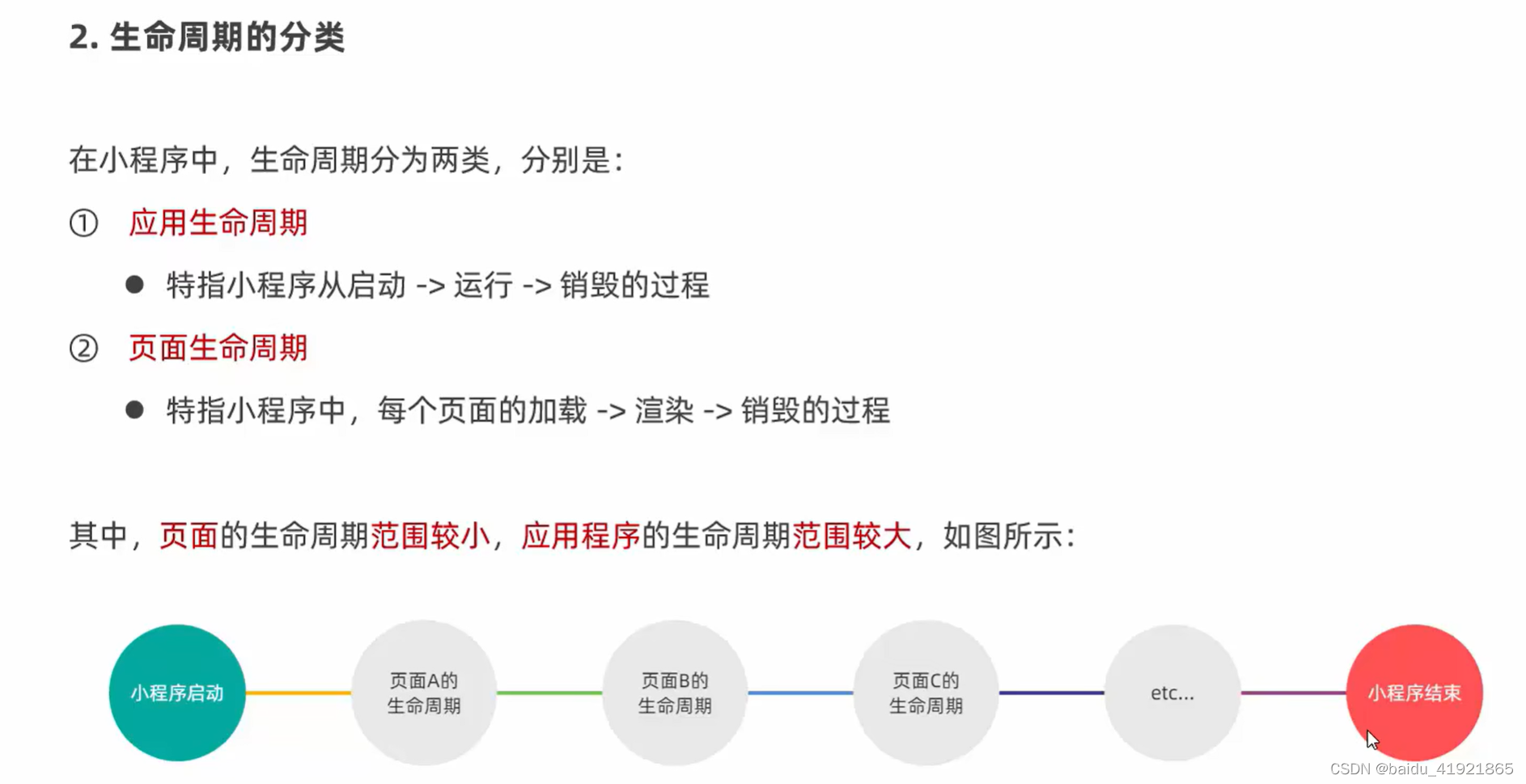
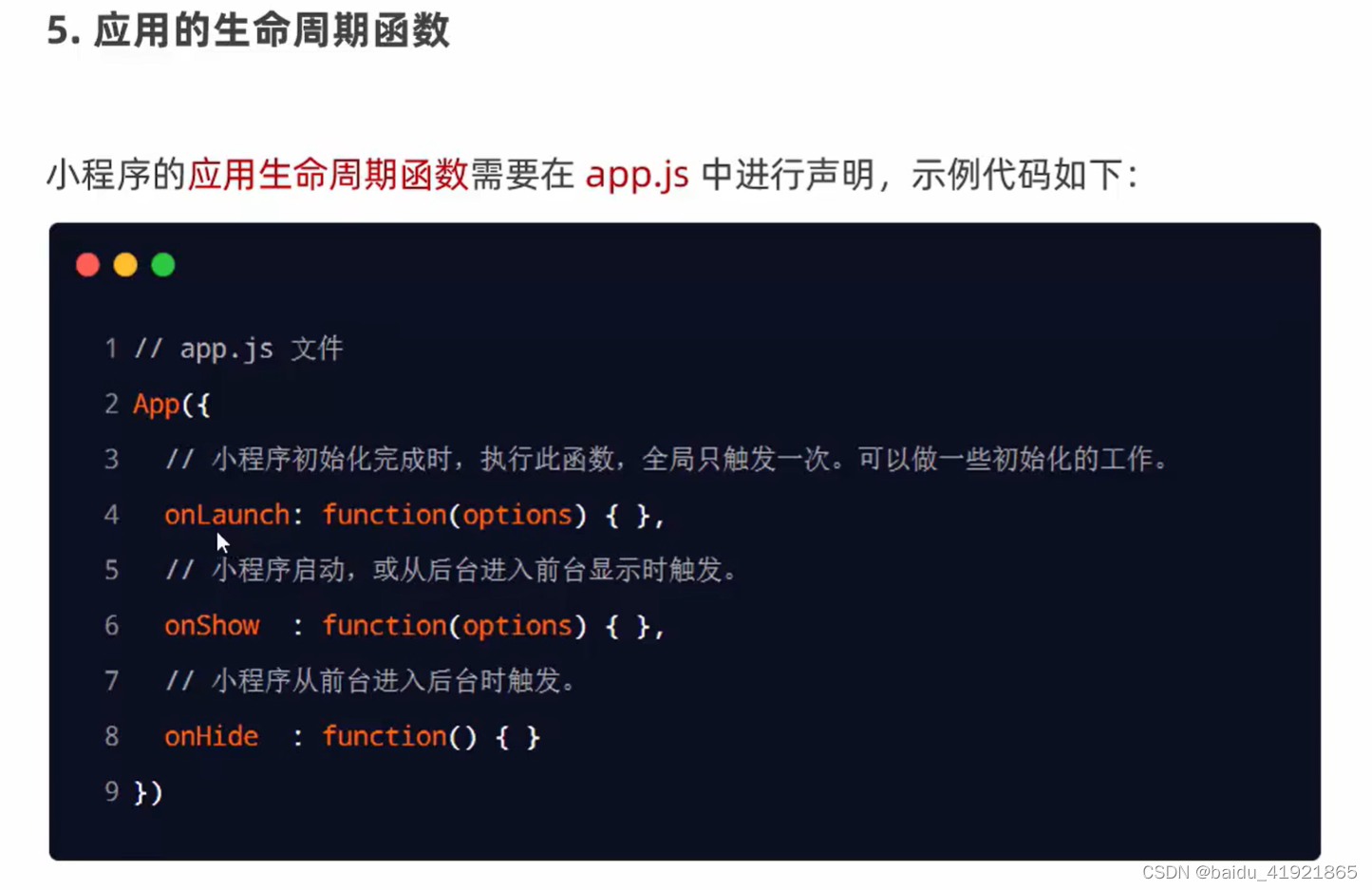
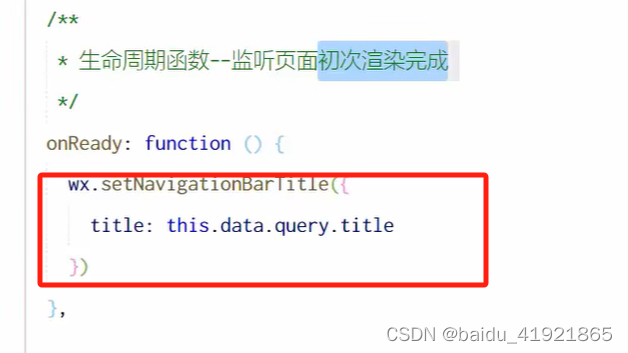
7、生命周期






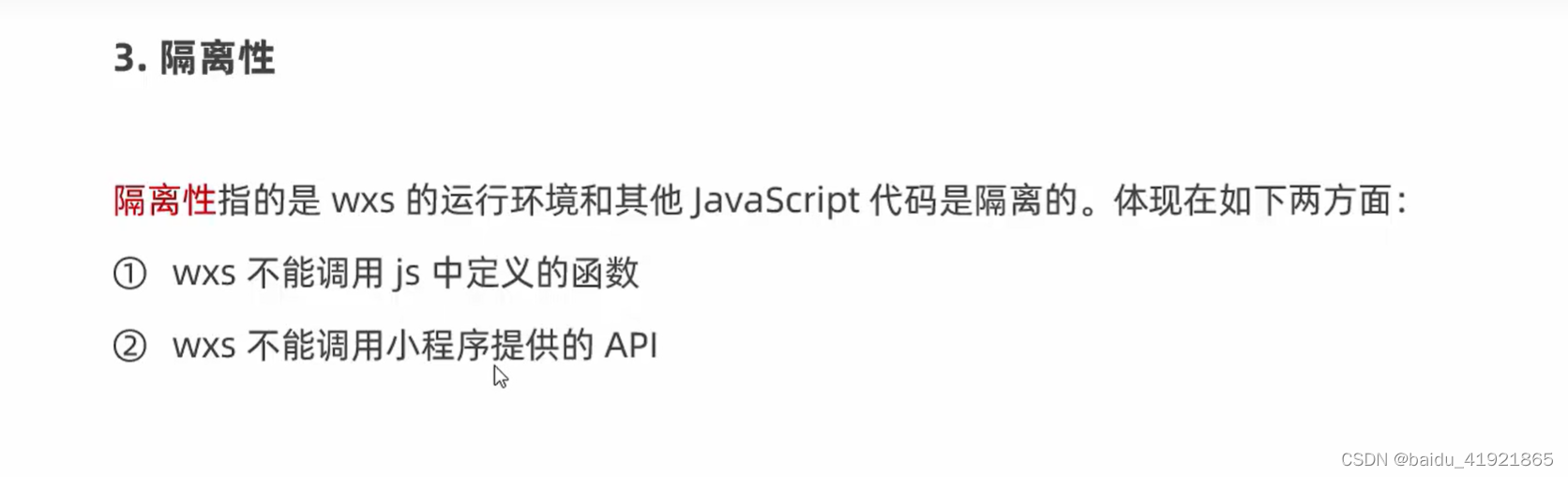
8、wxs脚本









9、下拉加载判断数据是否都加载完成

当数据都加载完成后就不再请求了,返回一个wx.showToast方法:

 四、第四天
四、第四天

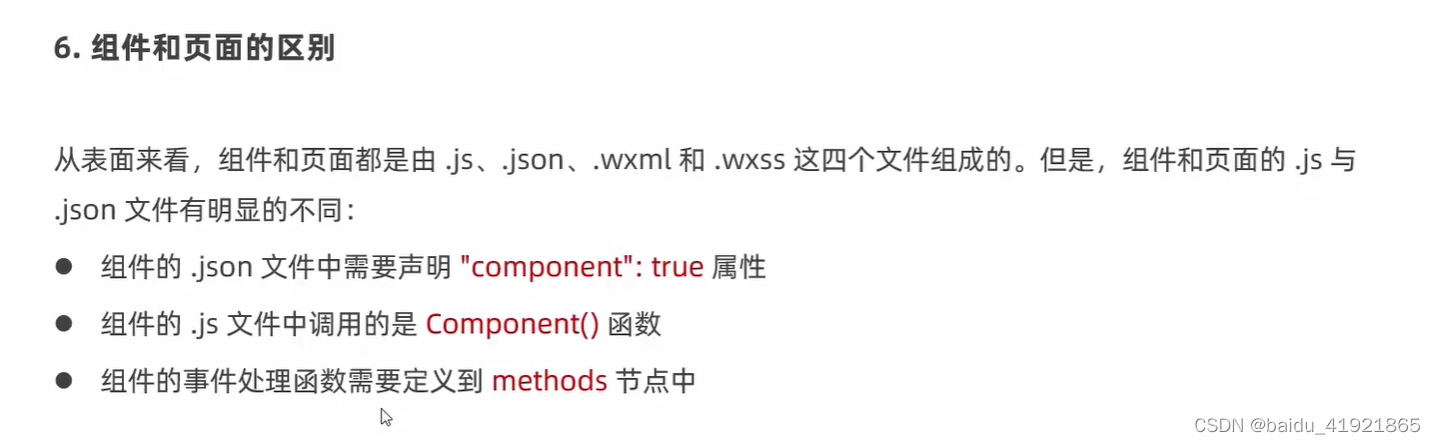
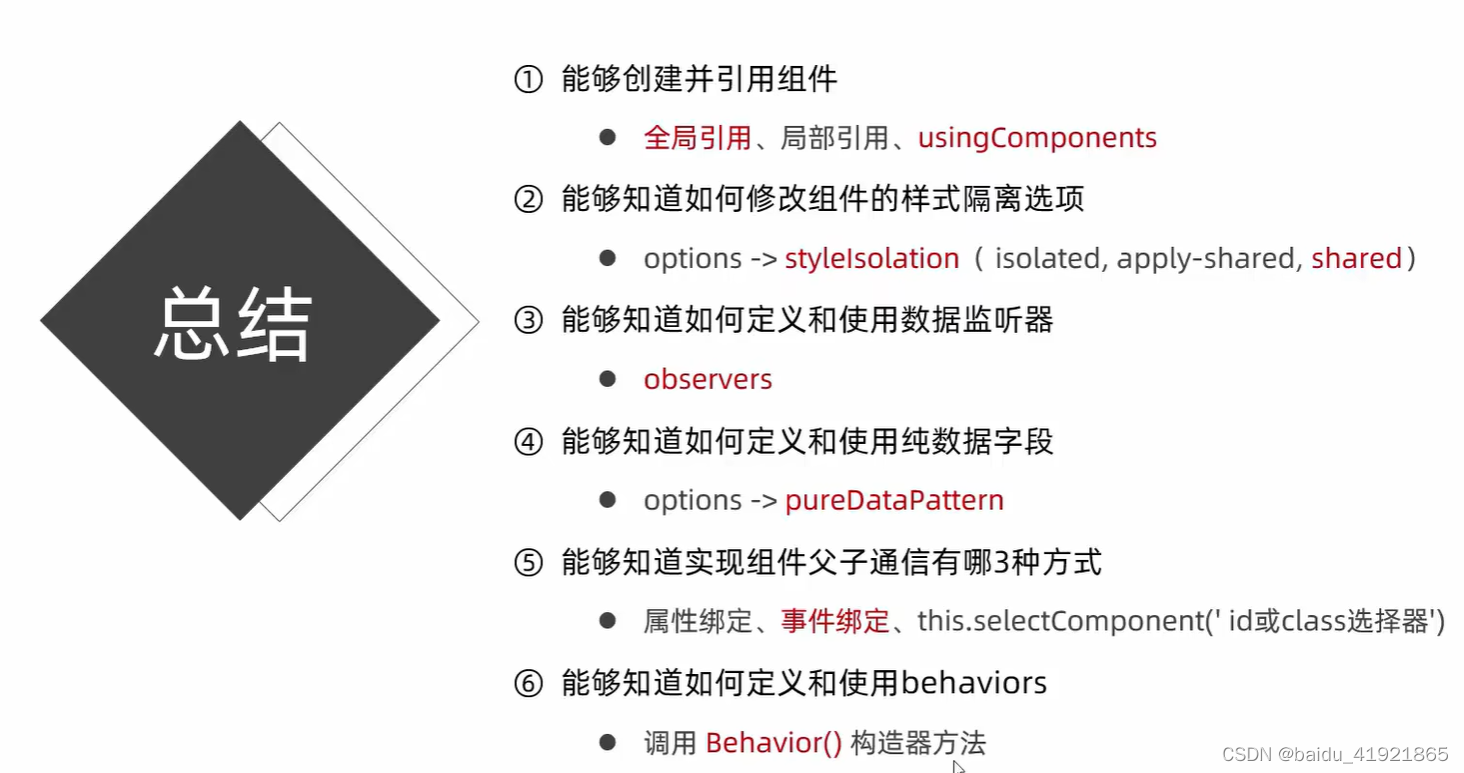
1、创建和引用组件



注意:这里必须有一个空格,否则不起作用




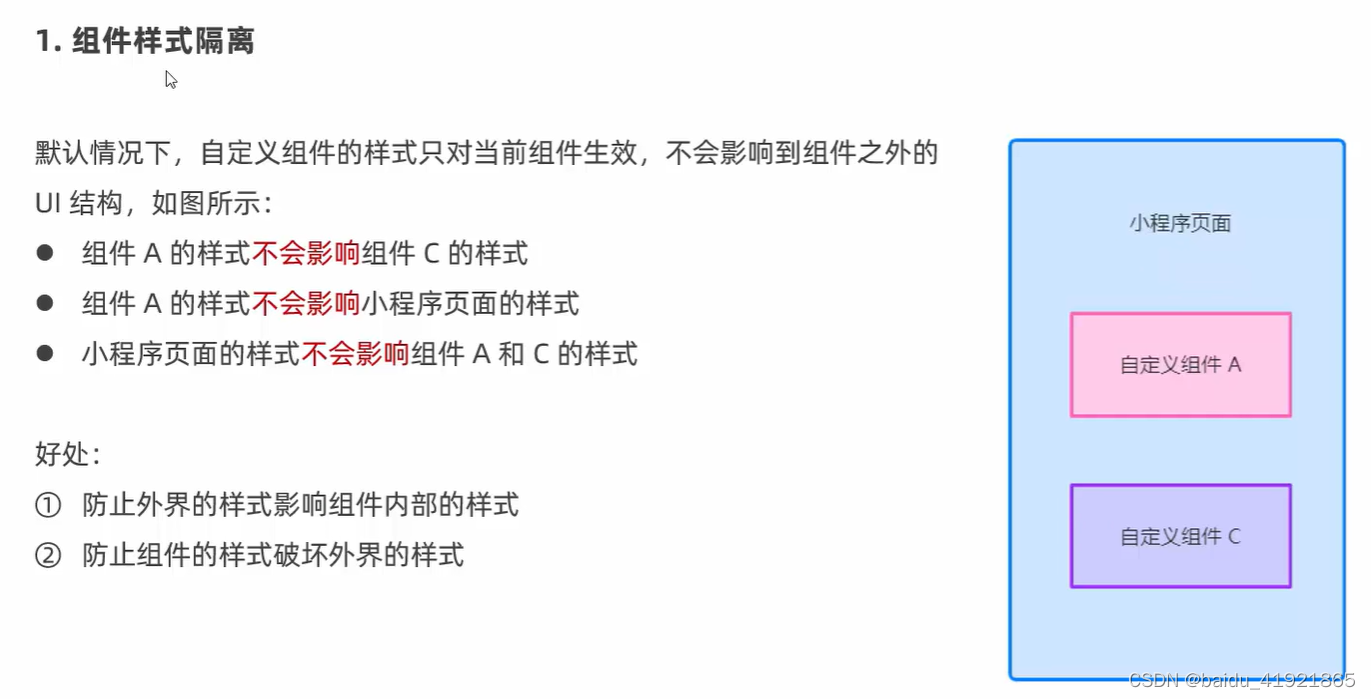
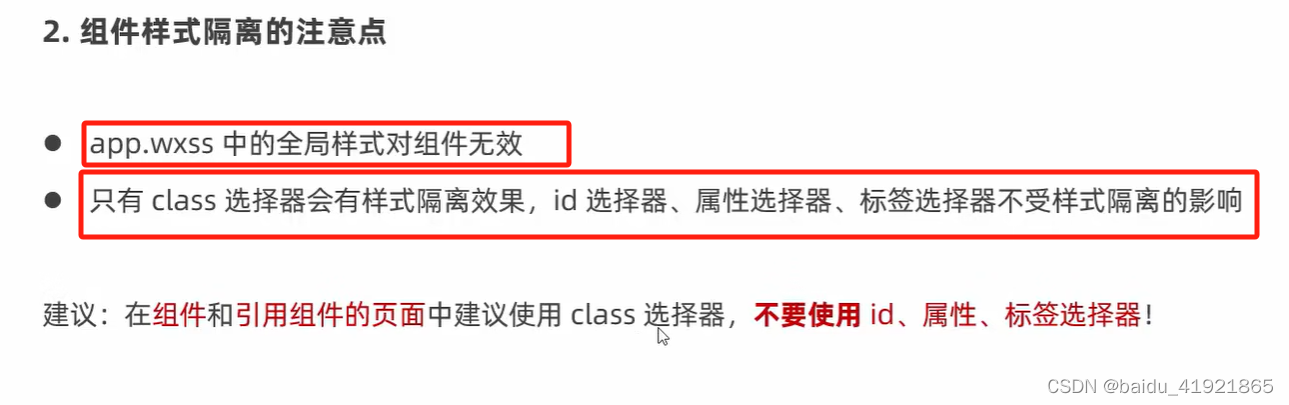
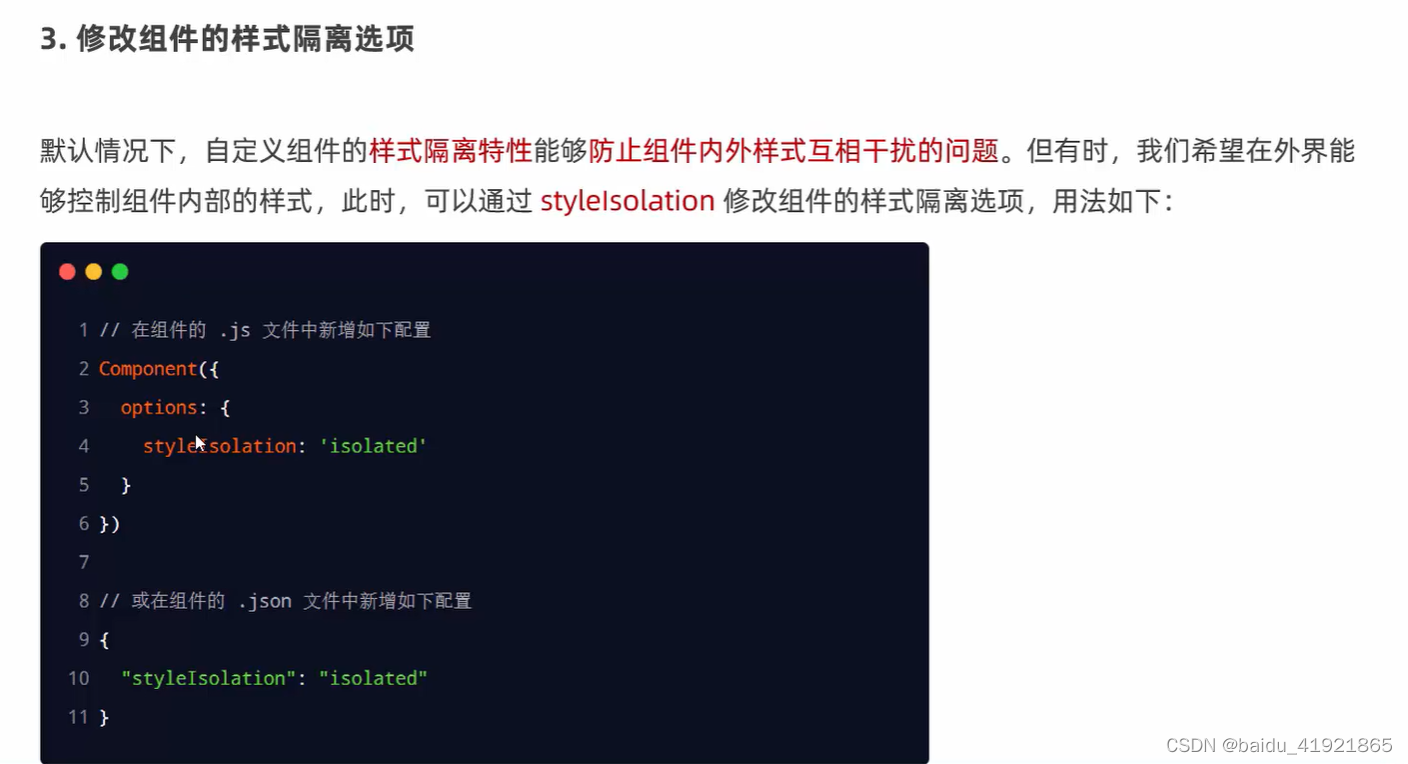
2、组件的样式隔离



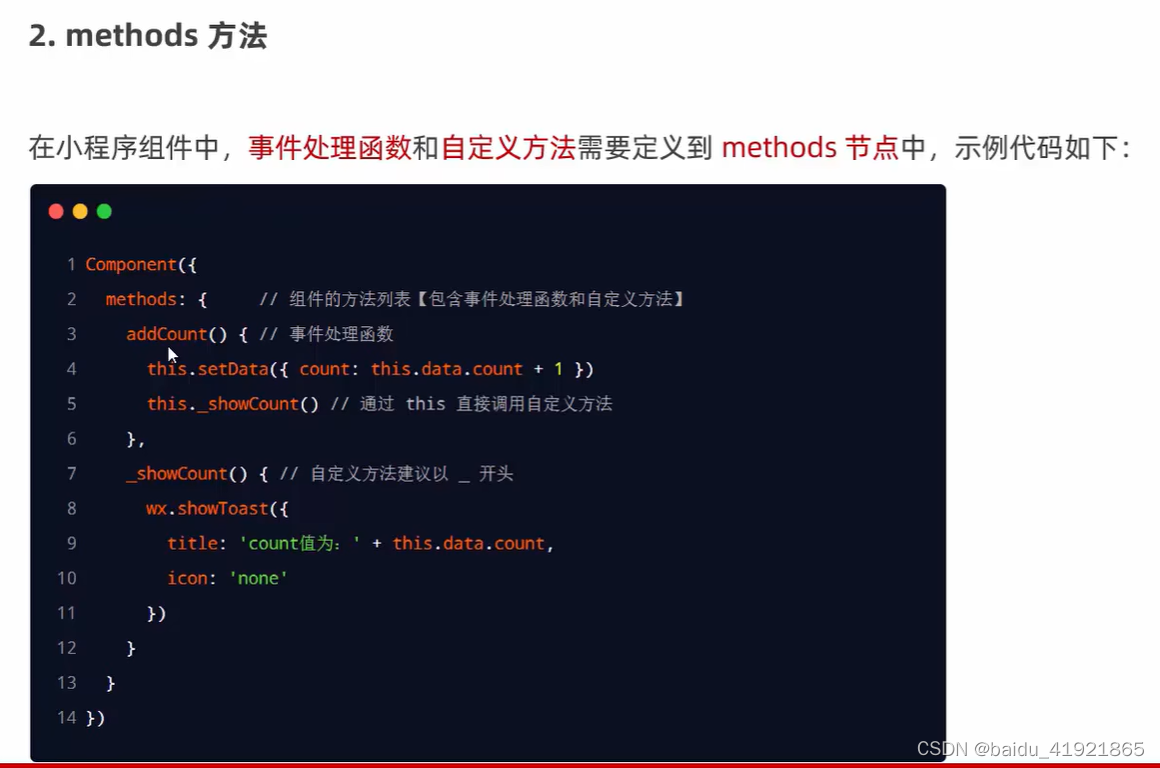
 3、组件的数据和方法使用
3、组件的数据和方法使用




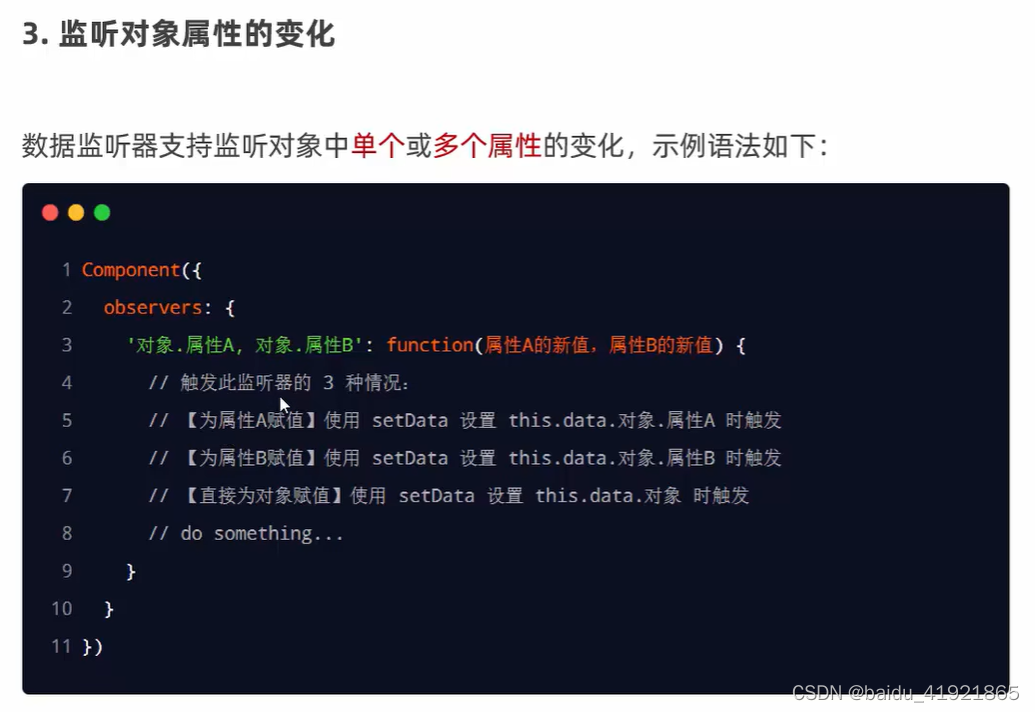
4、组件数据监听






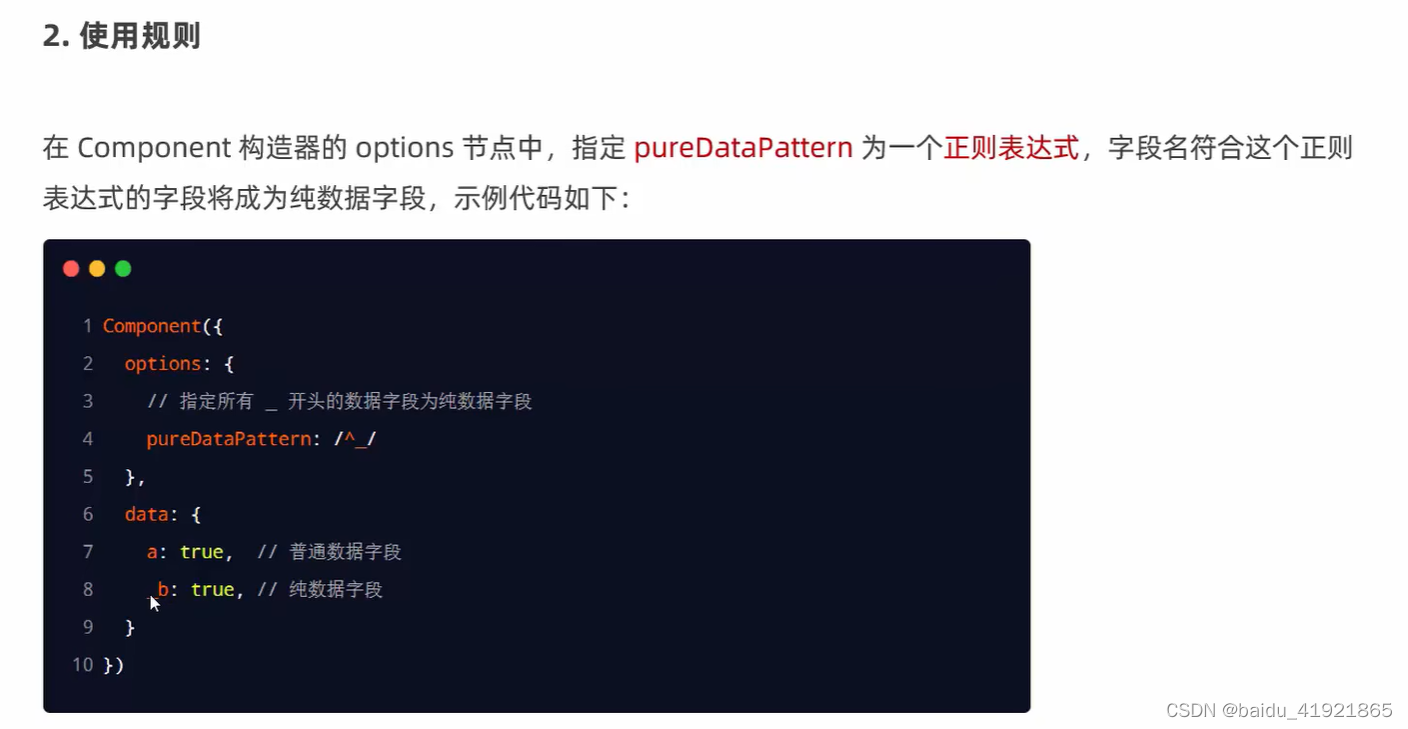
5、纯数据字段



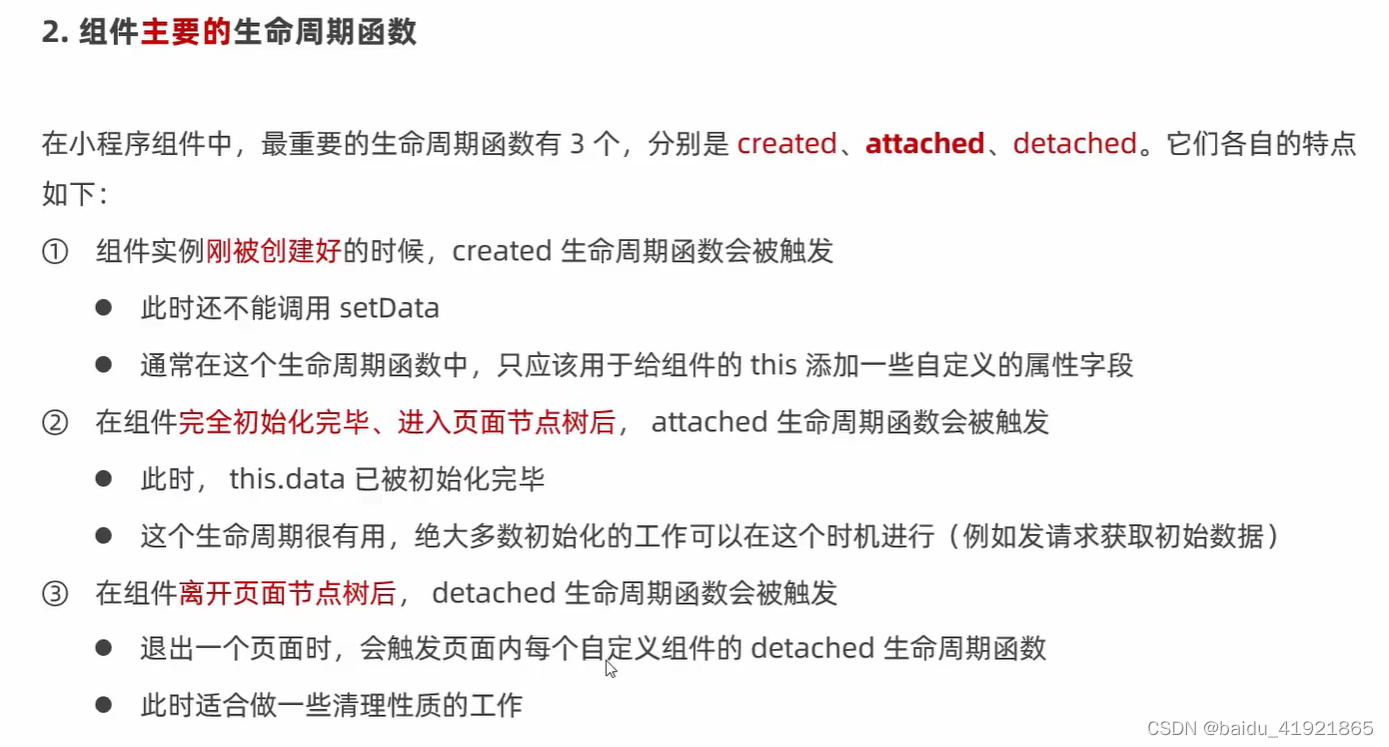
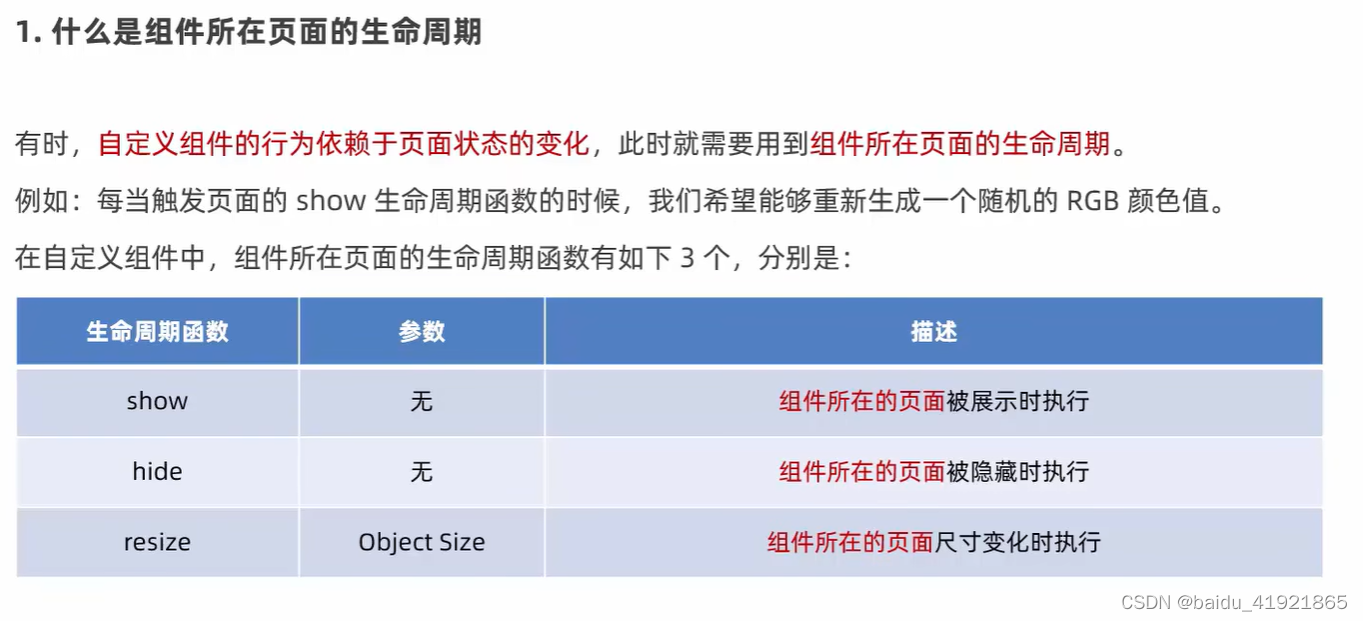
6、组件生命周期





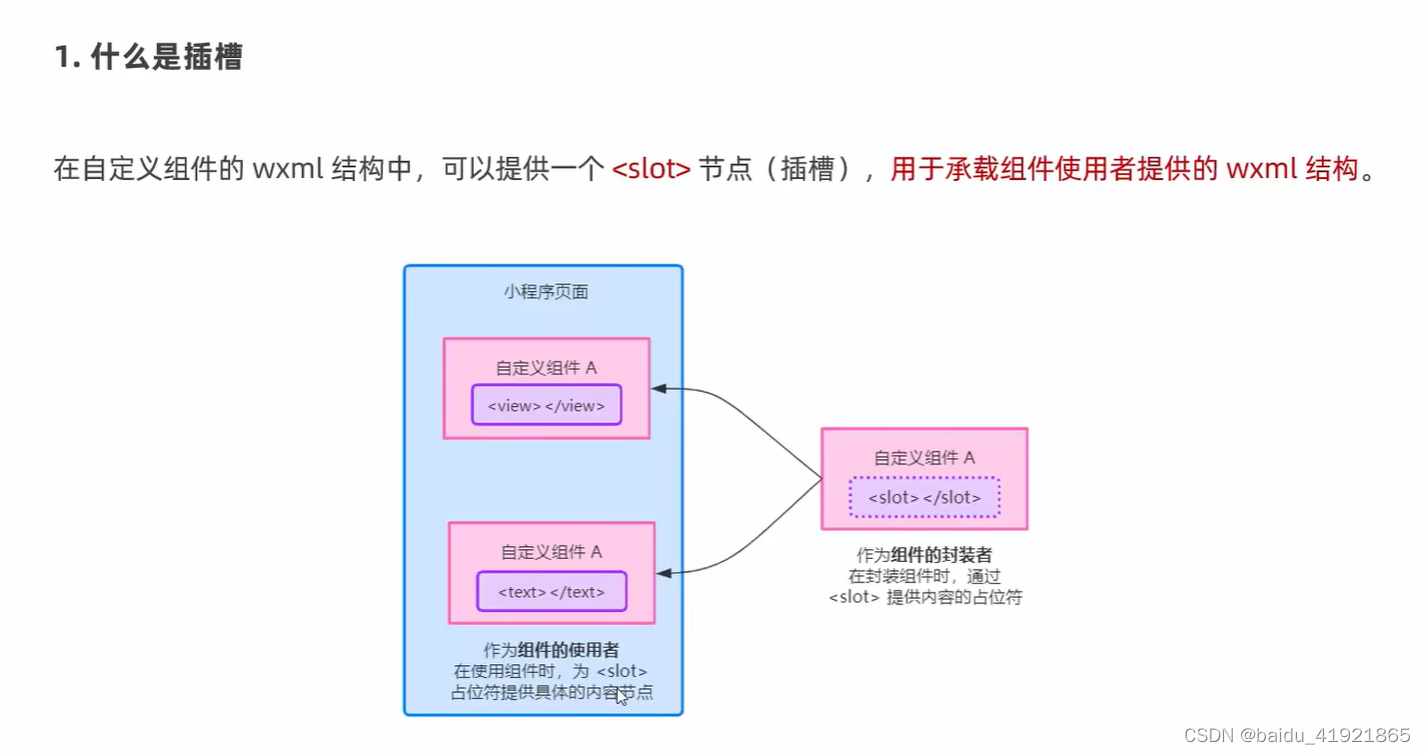
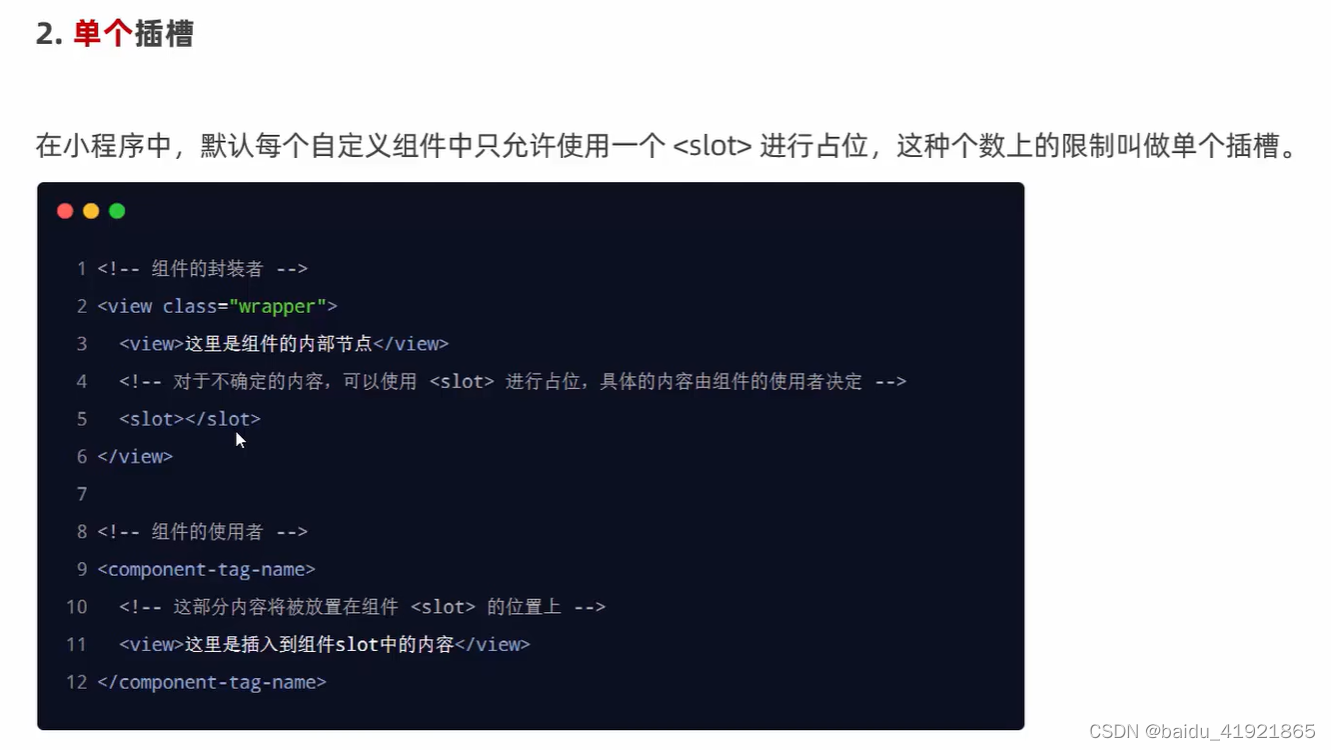
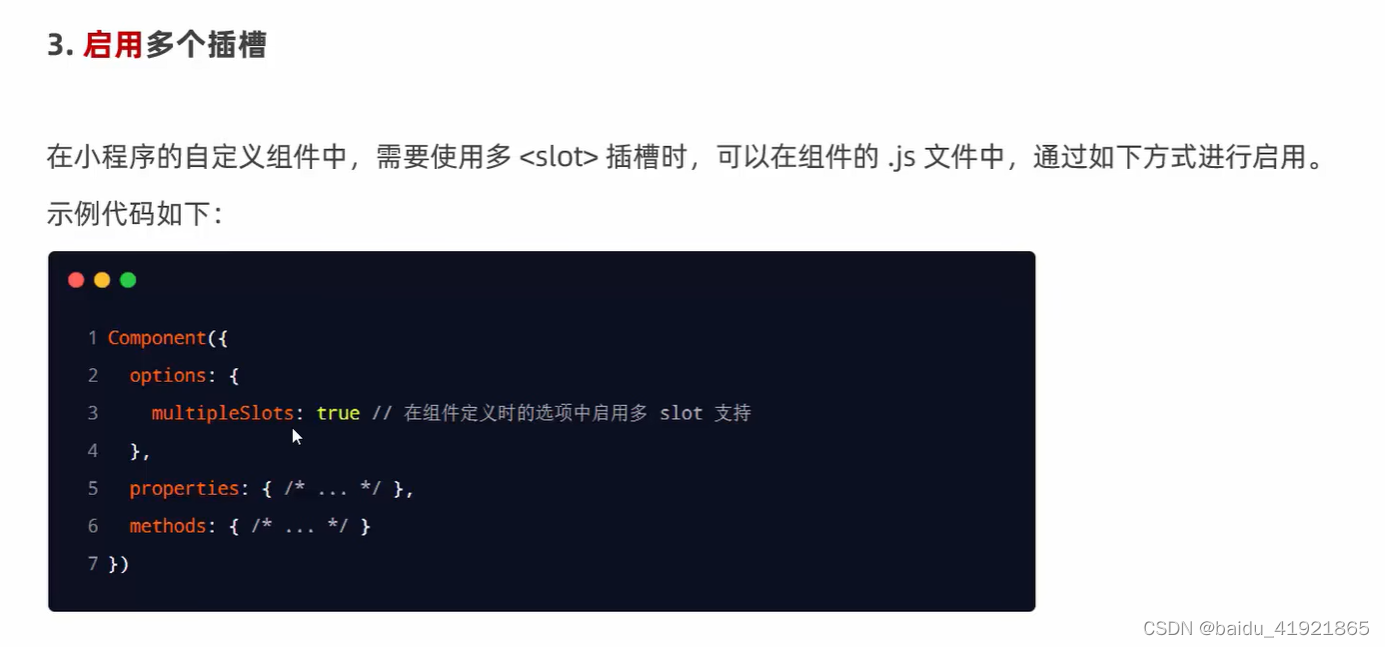
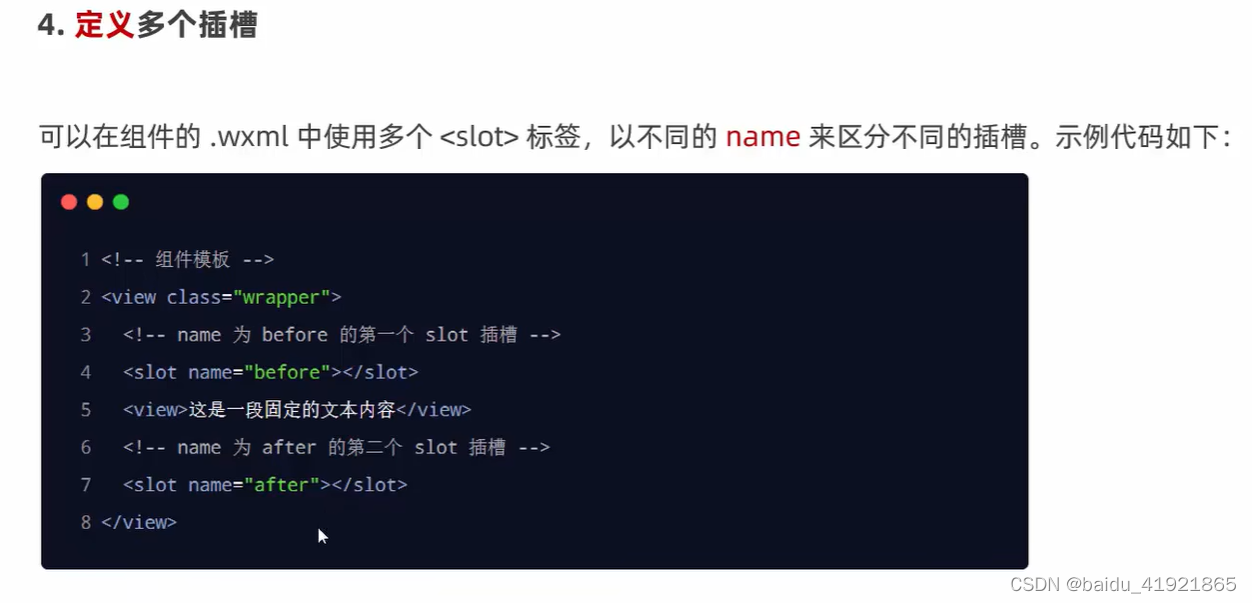
7、插槽





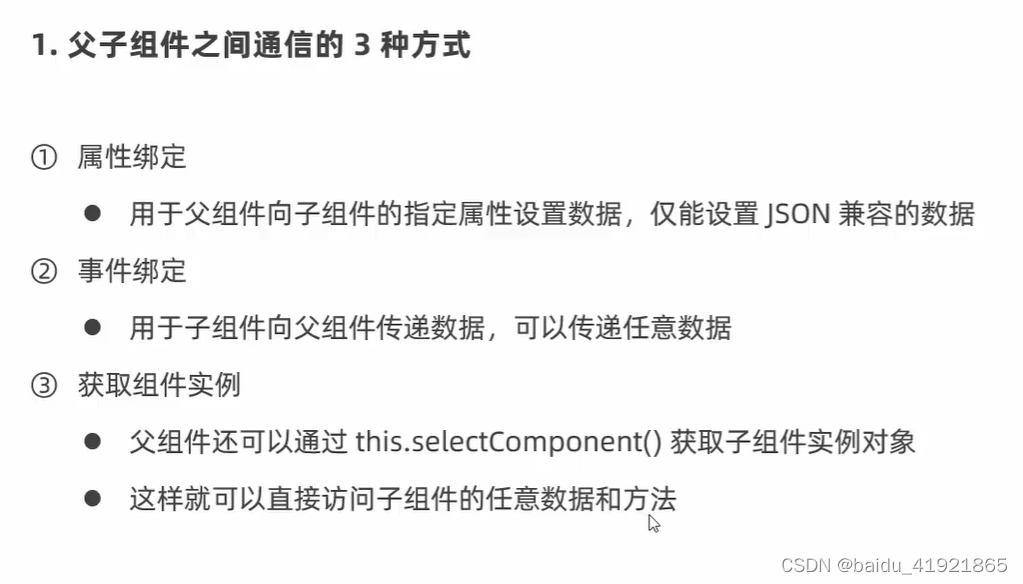
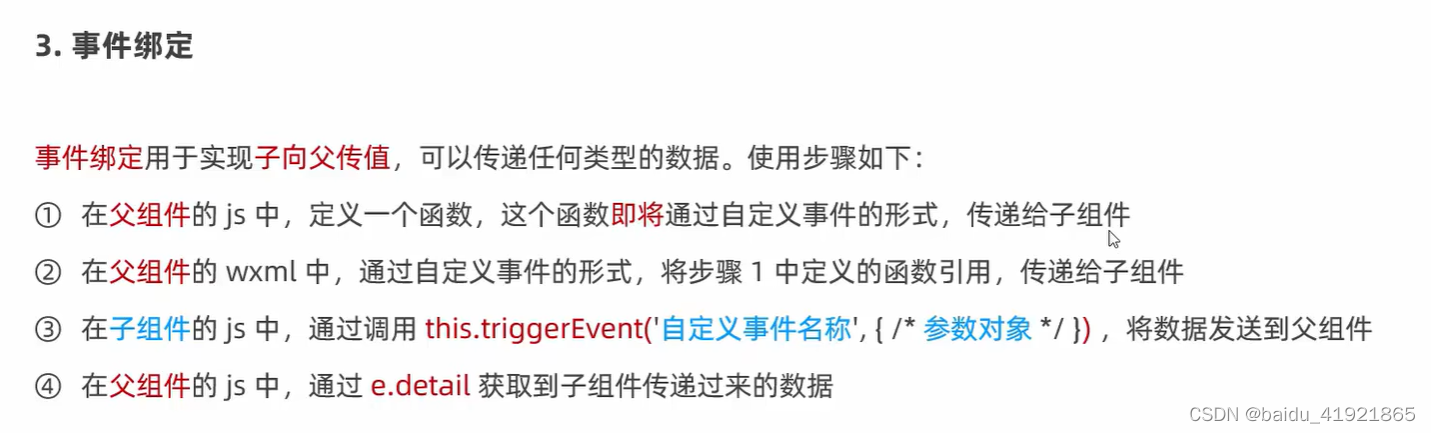
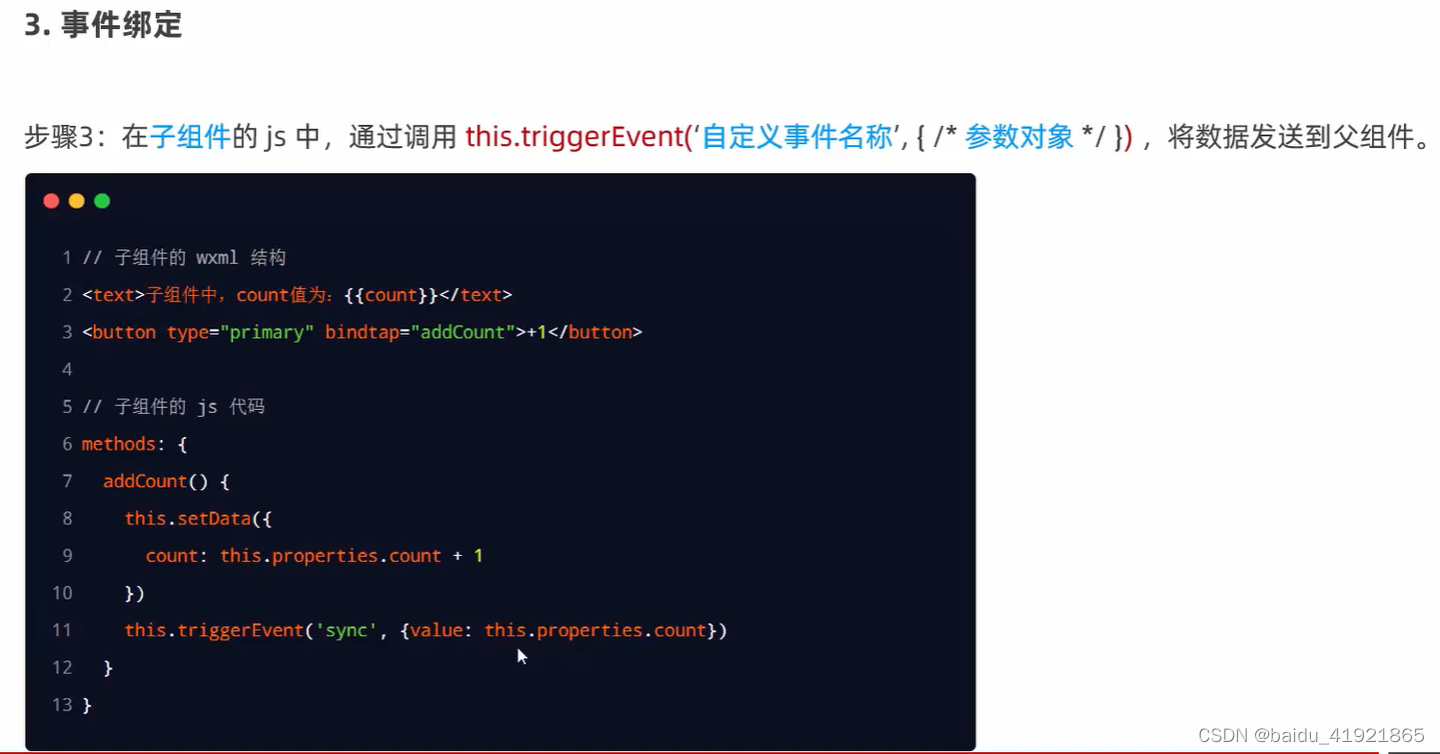
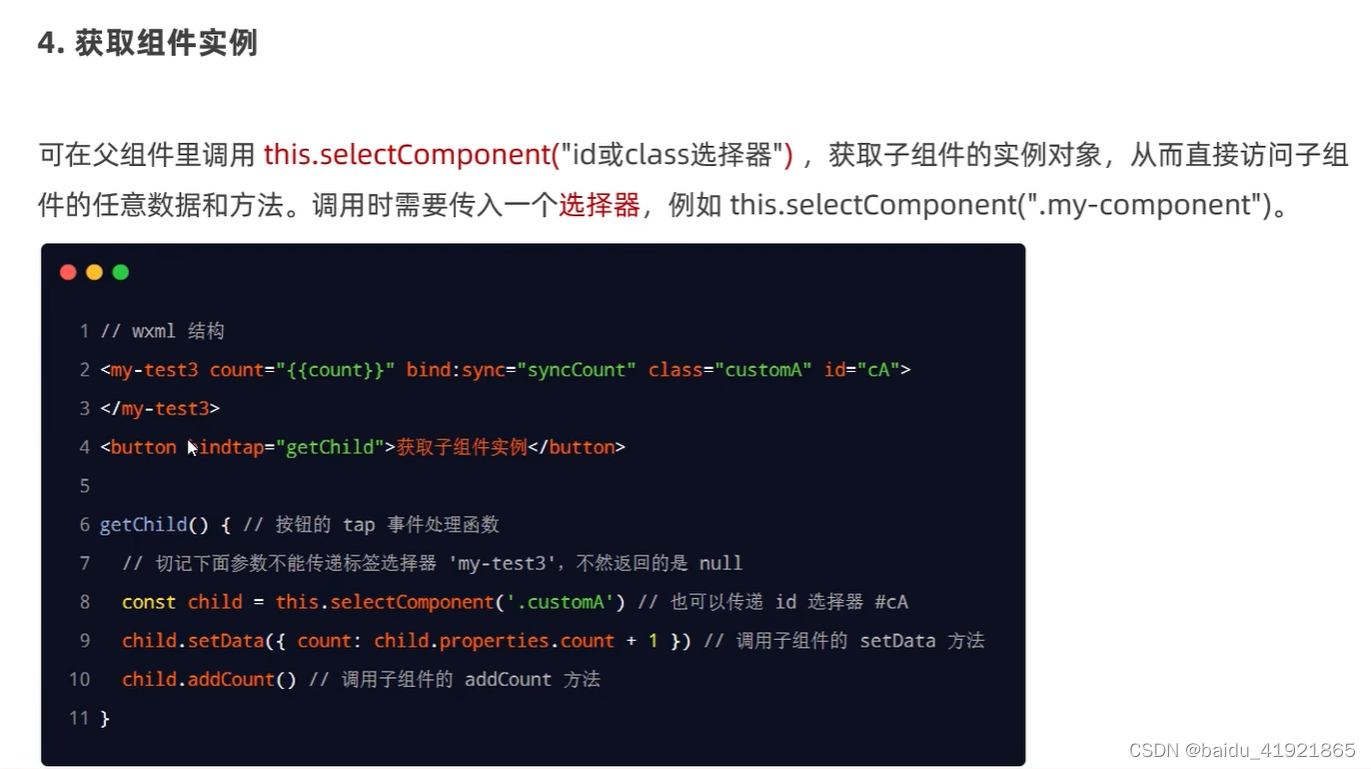
8、父子组件通信的三种方式








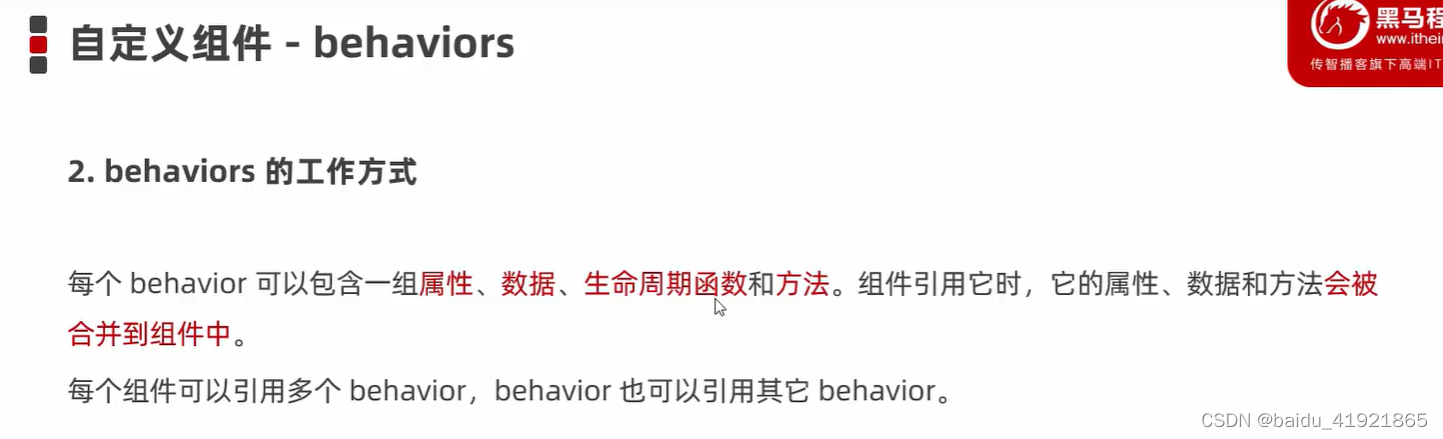
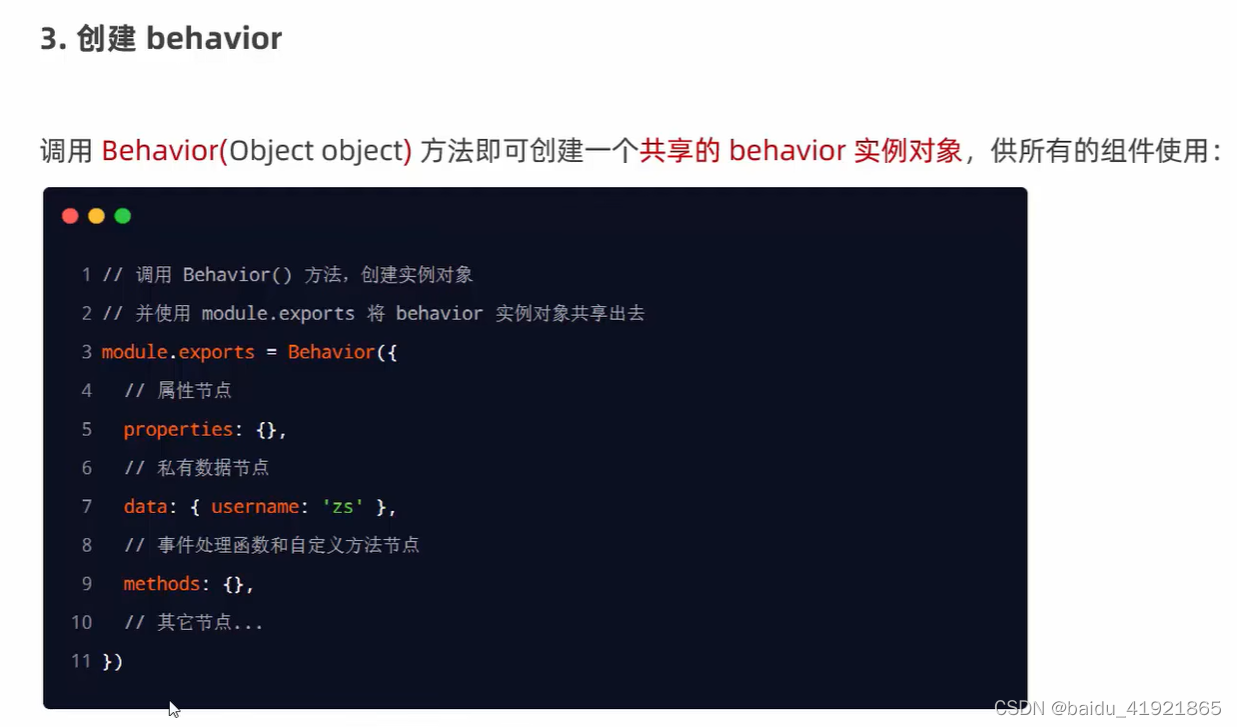
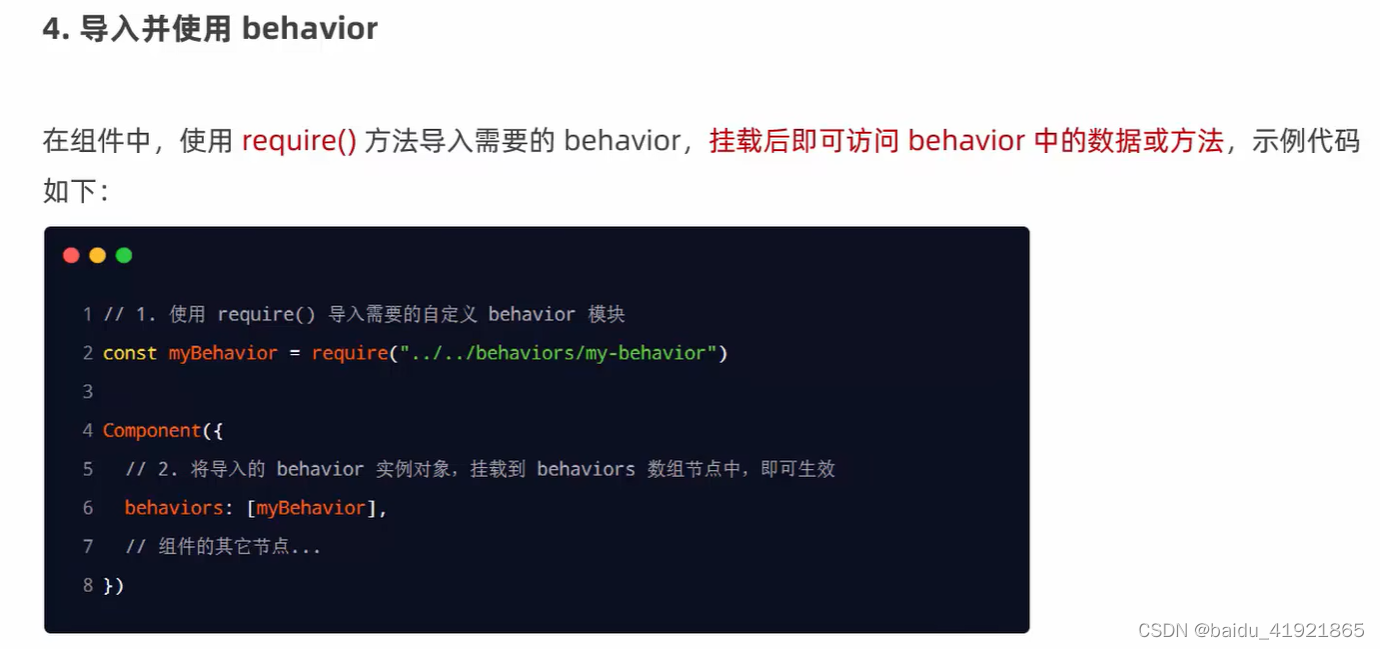
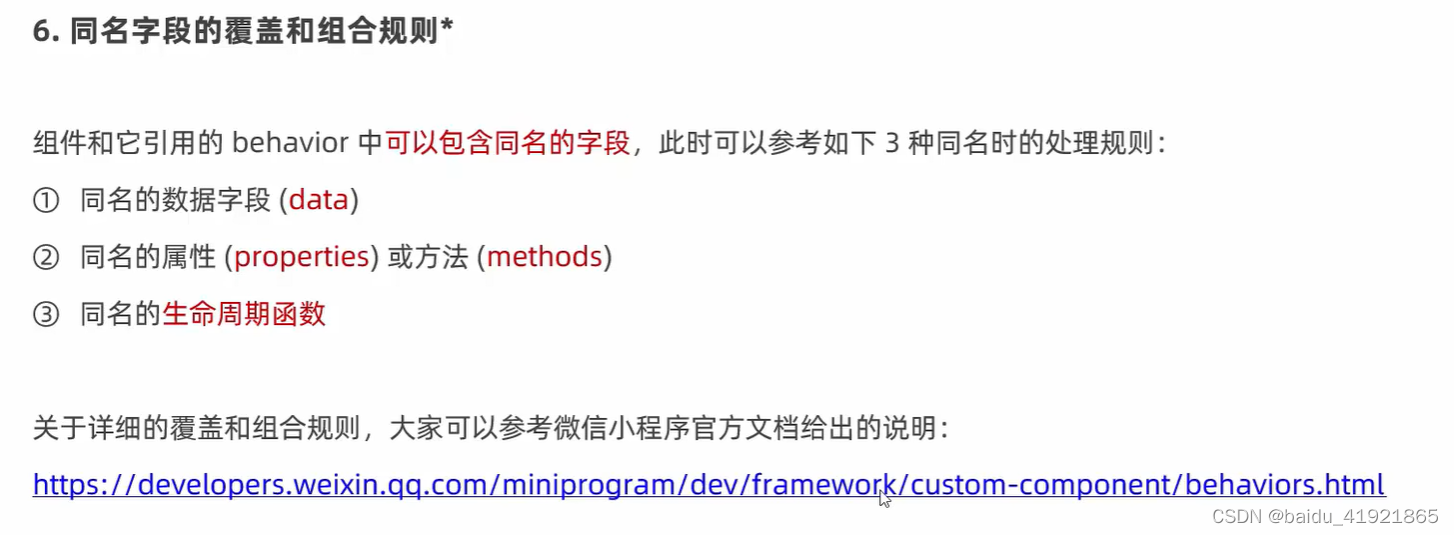
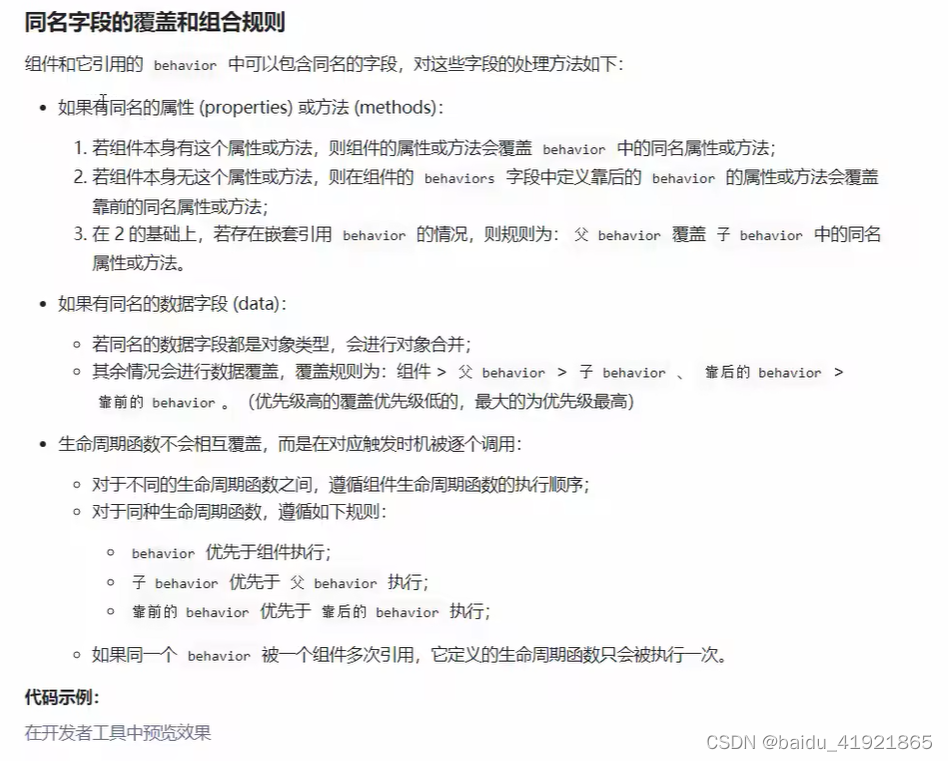
9、behaviors








五、第五天
1、npm包相关



快速上手 - Vant Weapp (gitee.io)

使用 CSS 自定义属性(变量) - CSS:层叠样式表 | MDN (mozilla.org)

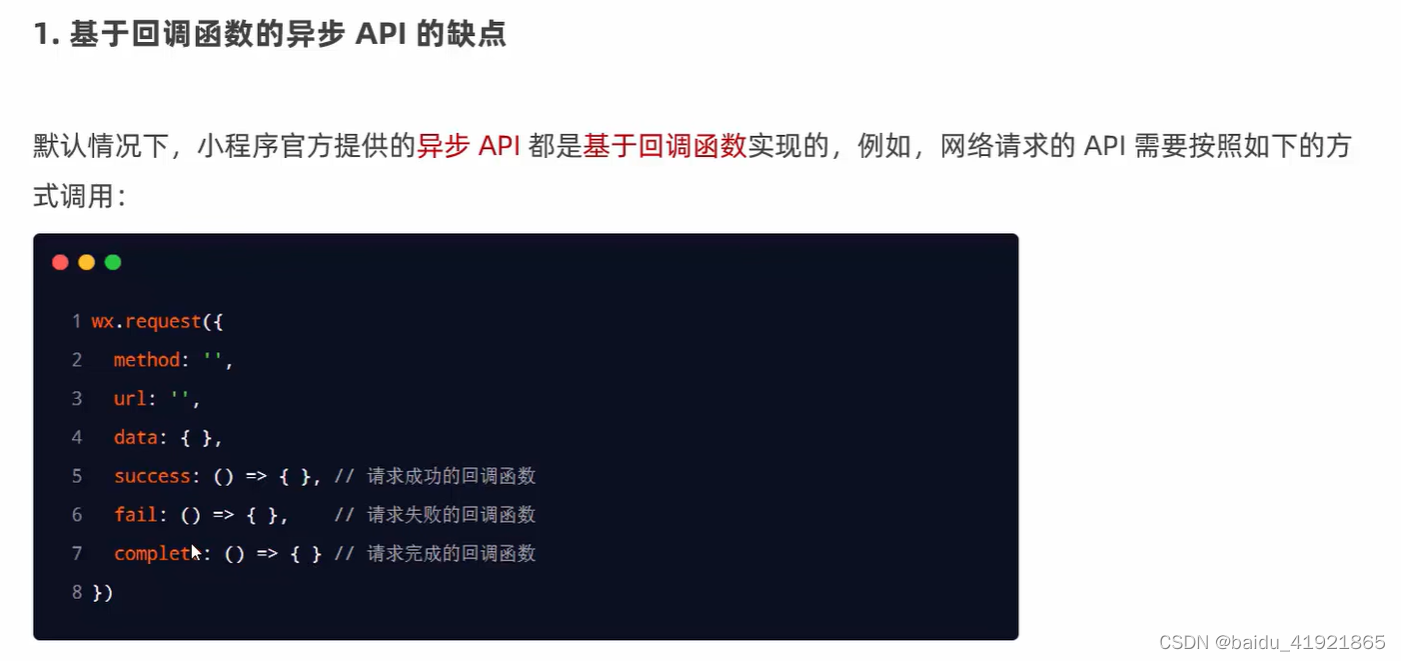
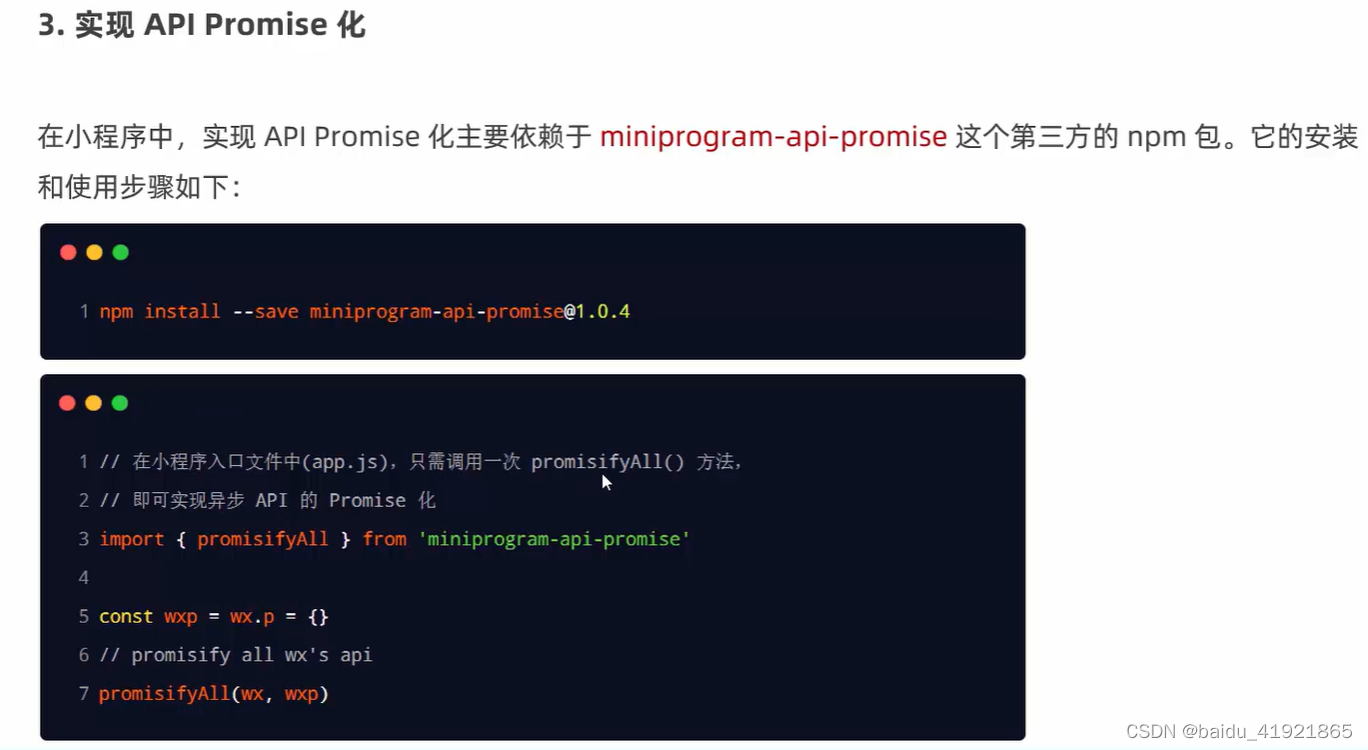
2、API promise化



- 安装:yarn add miniprogram-api-promise
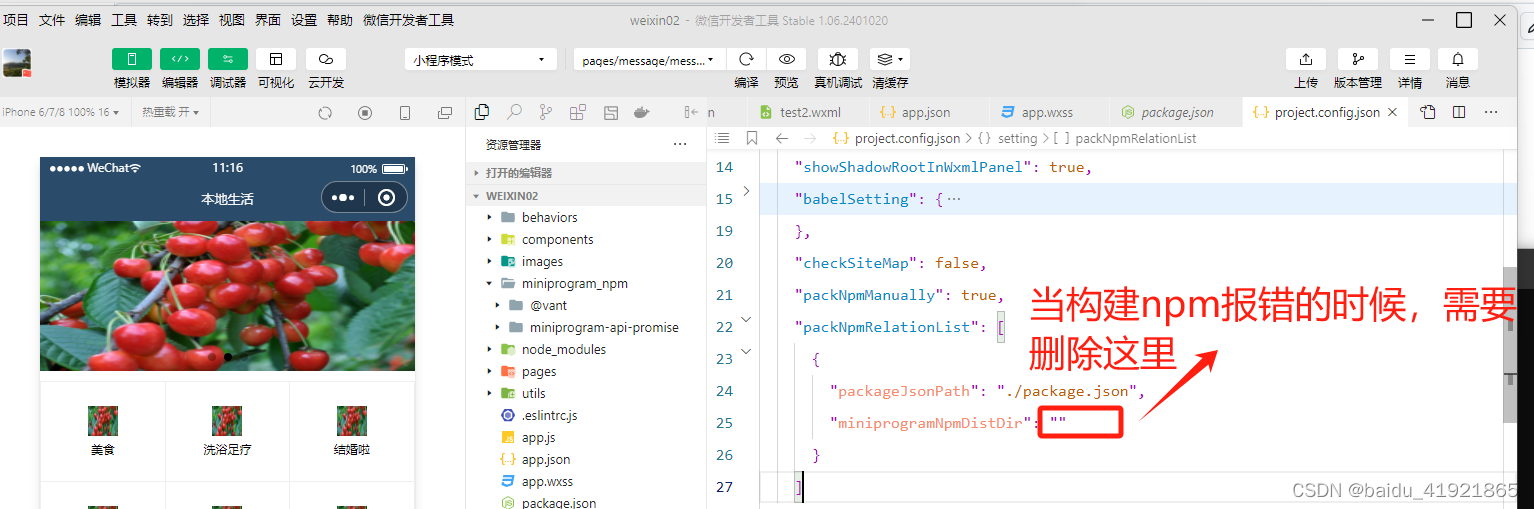
- 删除miniprogram_npm文件
- 工具-构建npm
- 报错的话就执行下面截图的操作,然后再次构建npm包即可;



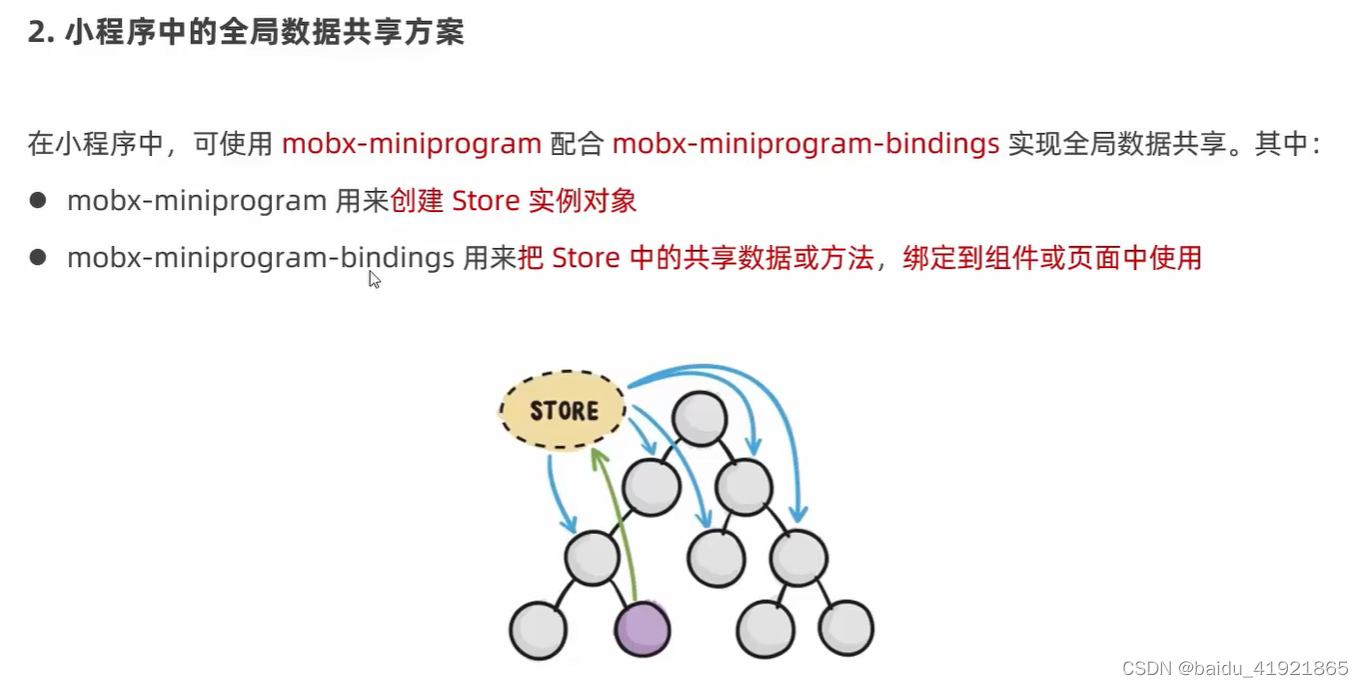
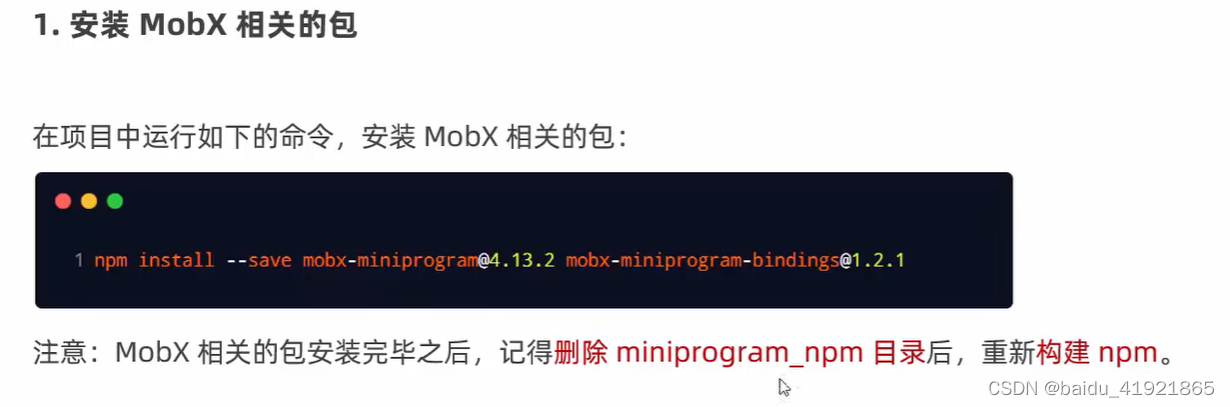
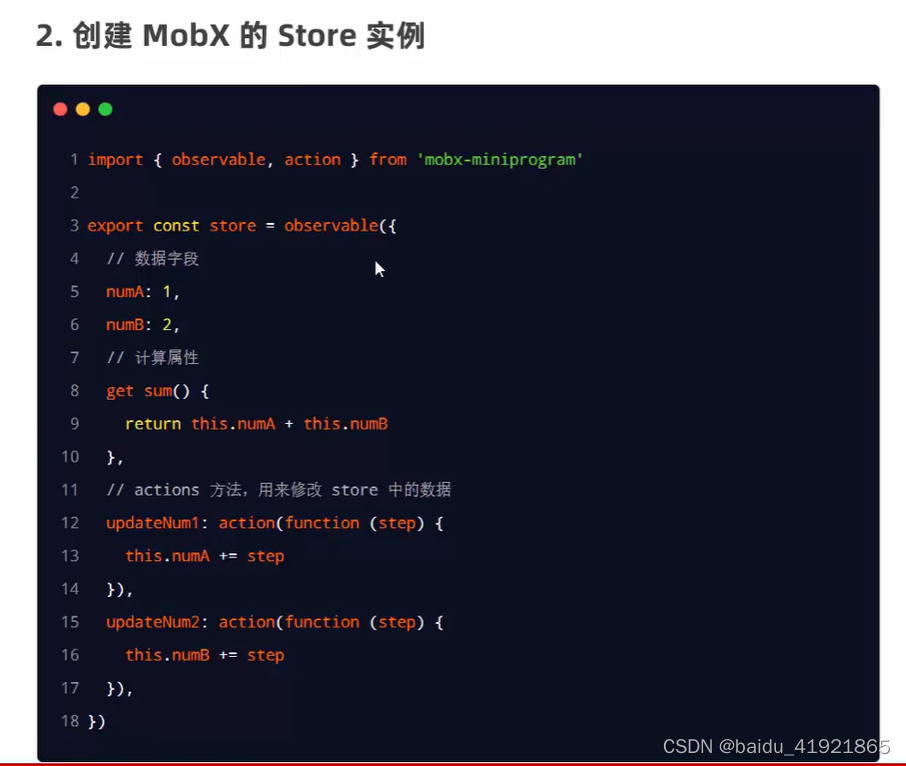
3、全局数据共享




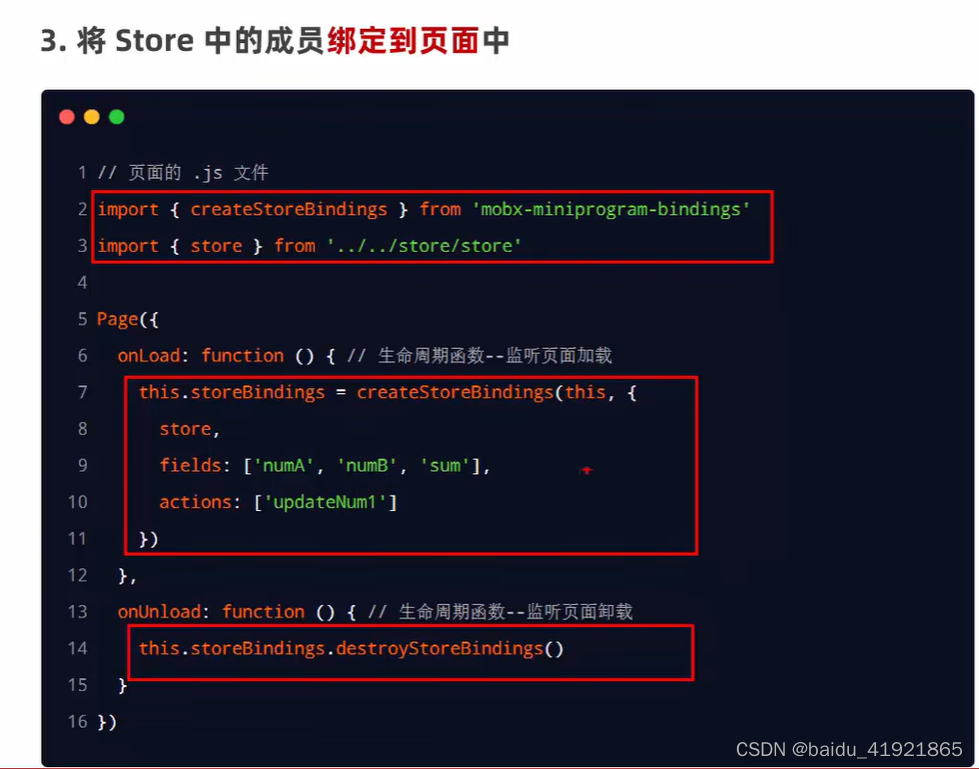
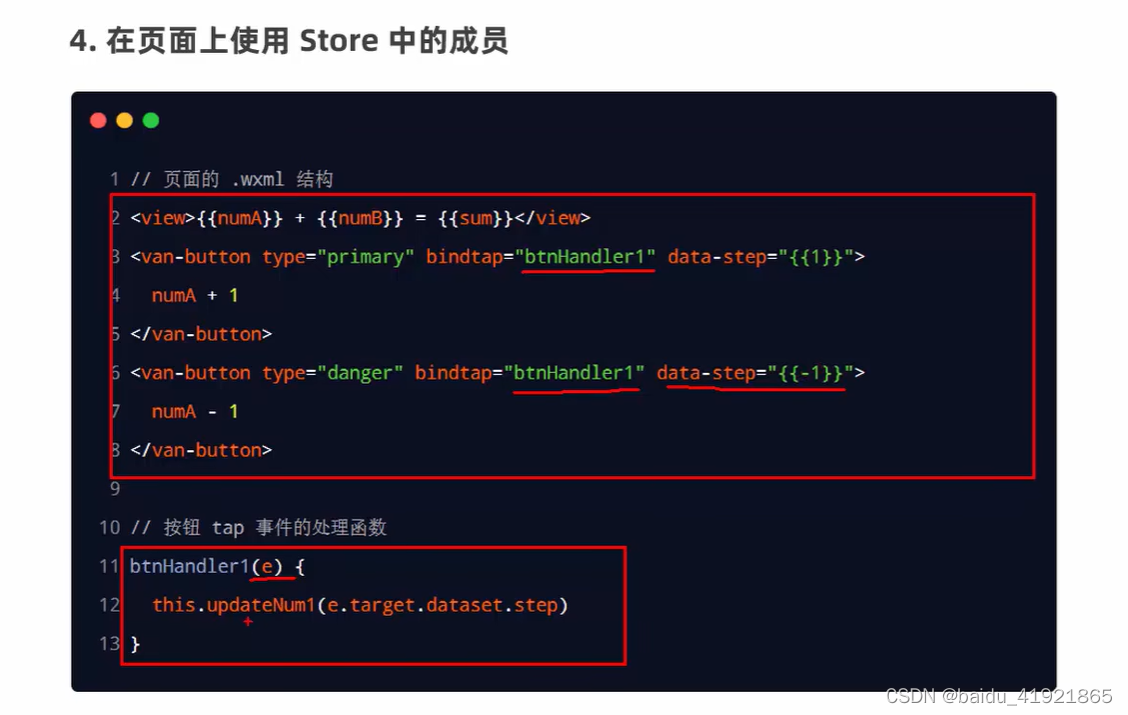
1、页面数据全局共享


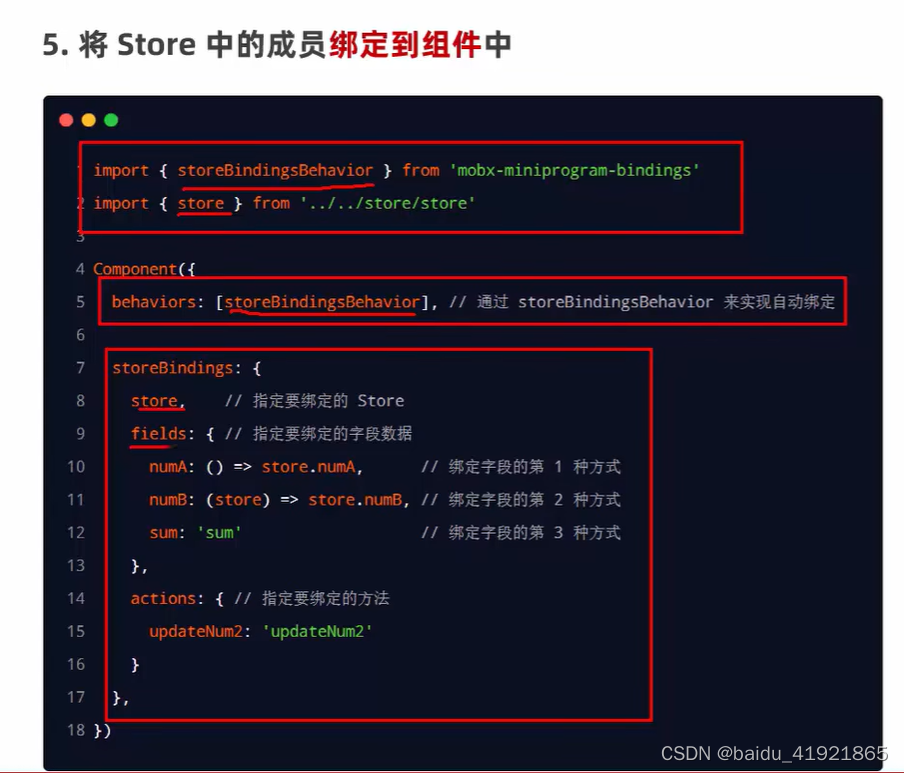
2、组件数据全局共享

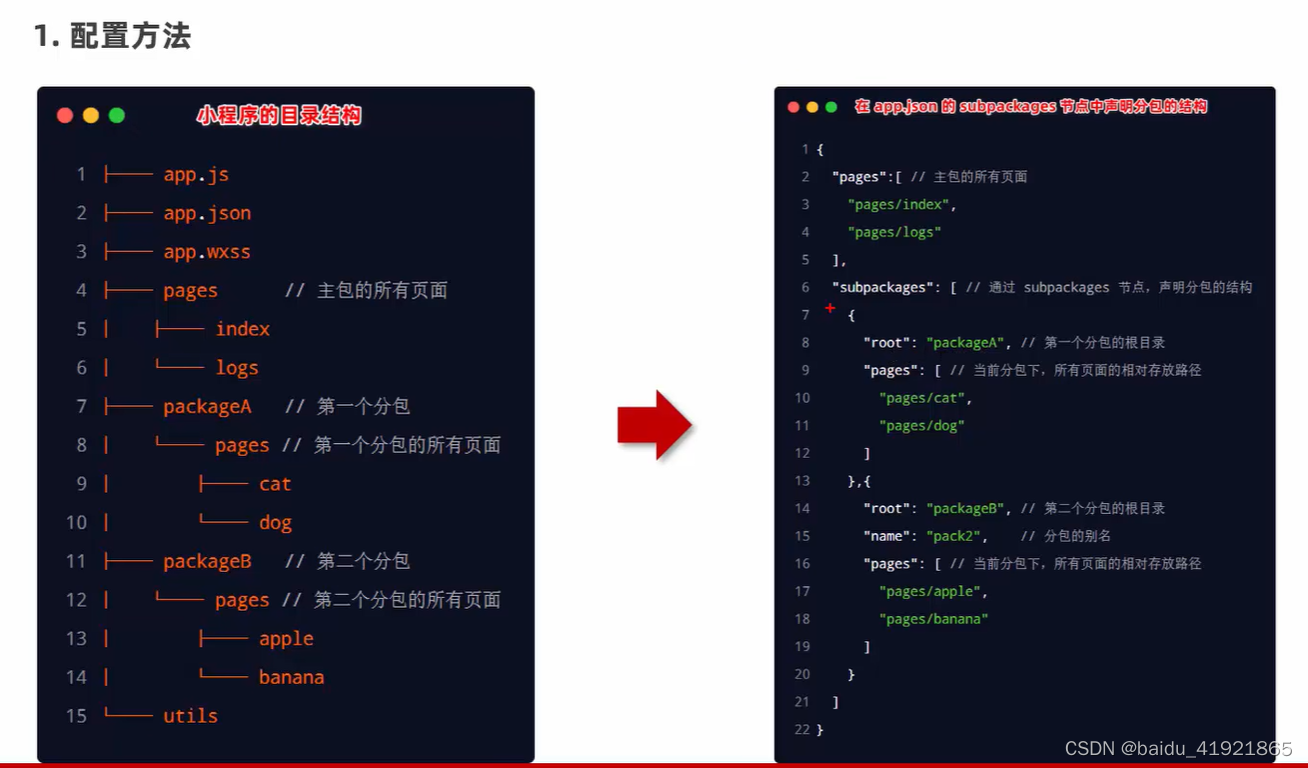
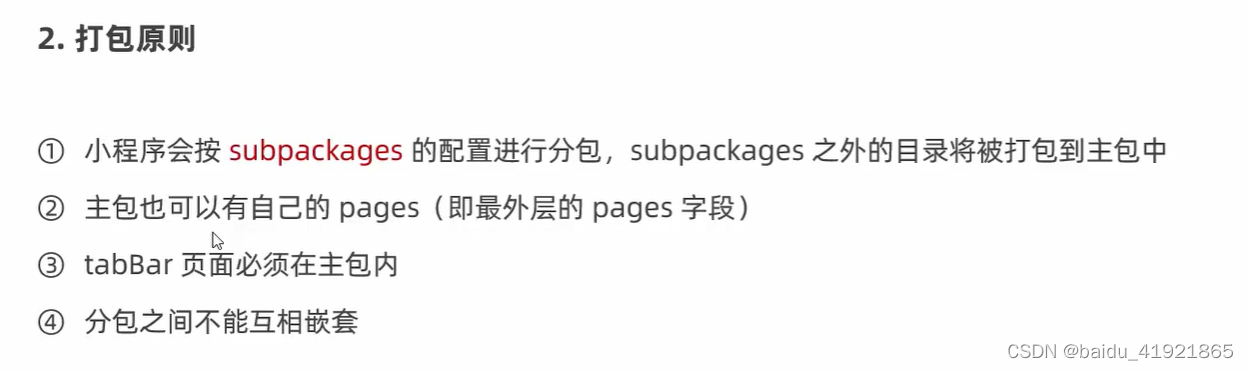
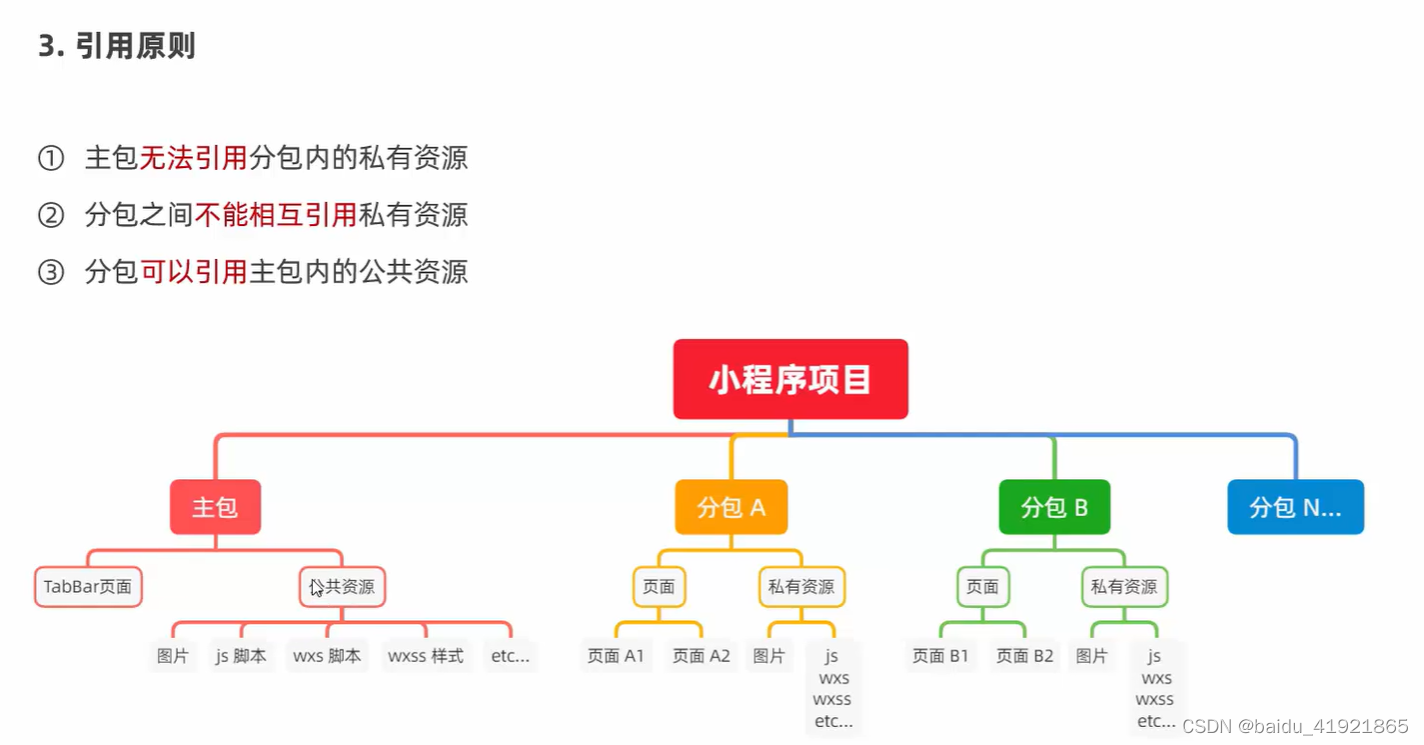
4、分包













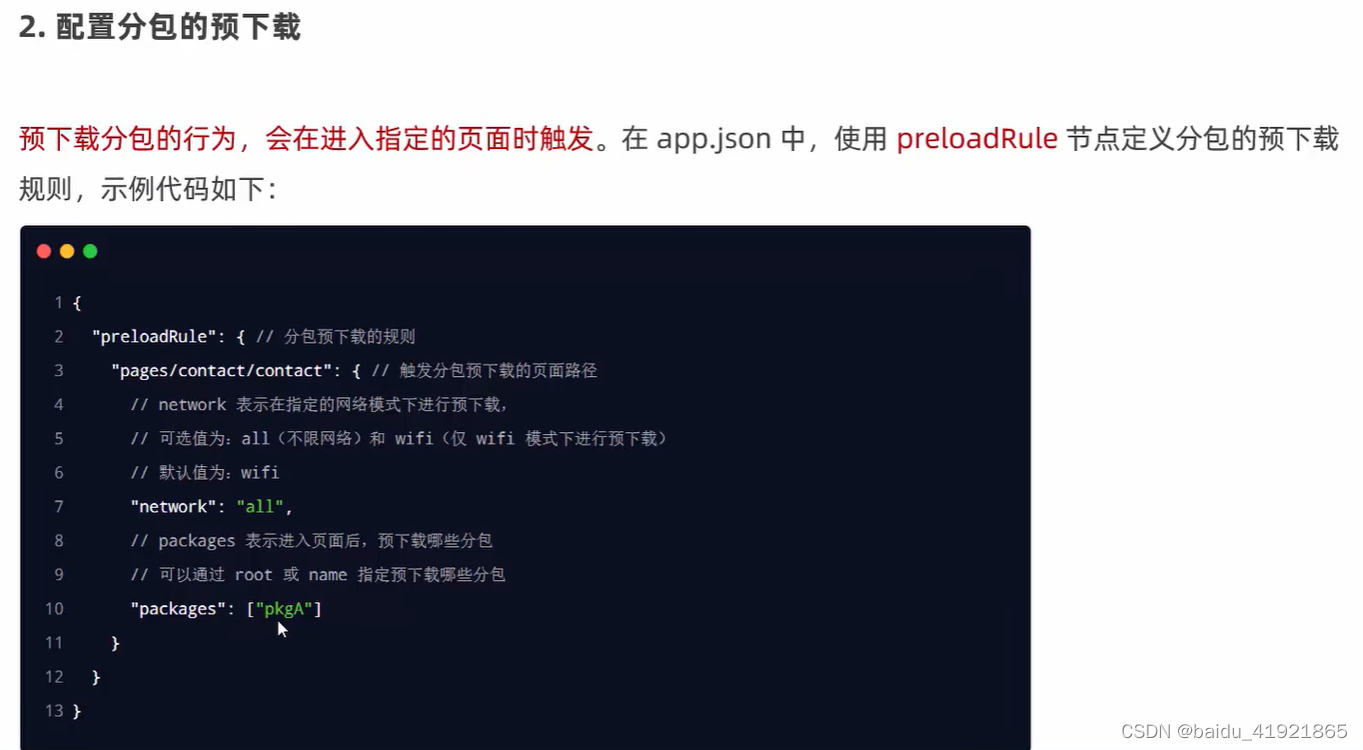
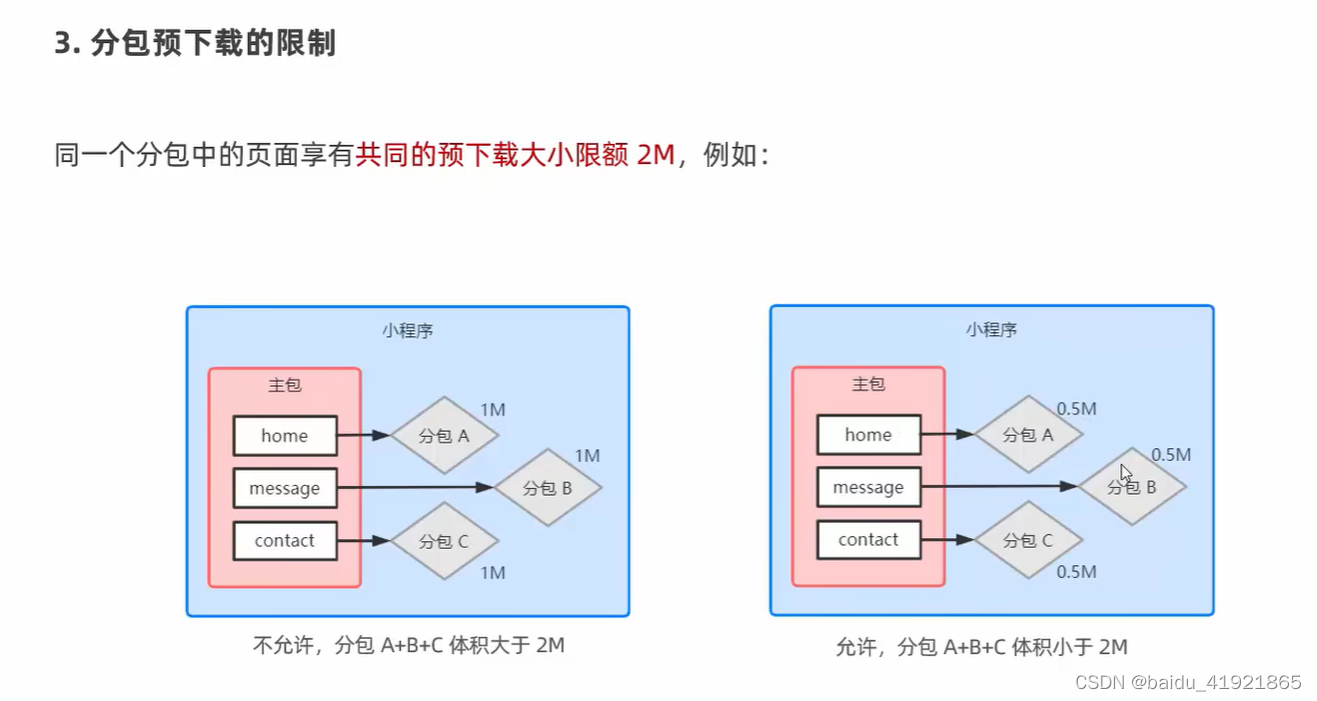
 5、分包预下载
5、分包预下载



6、自定义tabBar

基础能力 / 自定义 tabBar (qq.com)

六、项目
项目地址:uniapp - 黑马优购 (itheima.net)