🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:Vue Cli脚手架与VueTools的安装详解
目录
一、vue-cli脚手架工具的安装及文件介绍
1.vue-cli工具安装
2.vue cli各文件|文件夹的介绍
二、VueTools的安装详解
1.工具介绍:
2.VueTools安装:
一、vue-cli脚手架工具的安装及文件介绍
1.vue-cli工具安装
默认情况下,浏览器只能识别
html,css,js后缀文件,无法识别.vue后缀文件,所以要想让浏览器识别.vue后缀文件,我们需要借助一些插件来帮我们将.vue文件转成浏览器可以识别的html文件,故此我们需要下载该工具
(兄弟姐妹们需要先下载node与git,node专栏:node_初映CY的前说的博客-CSDN博客)
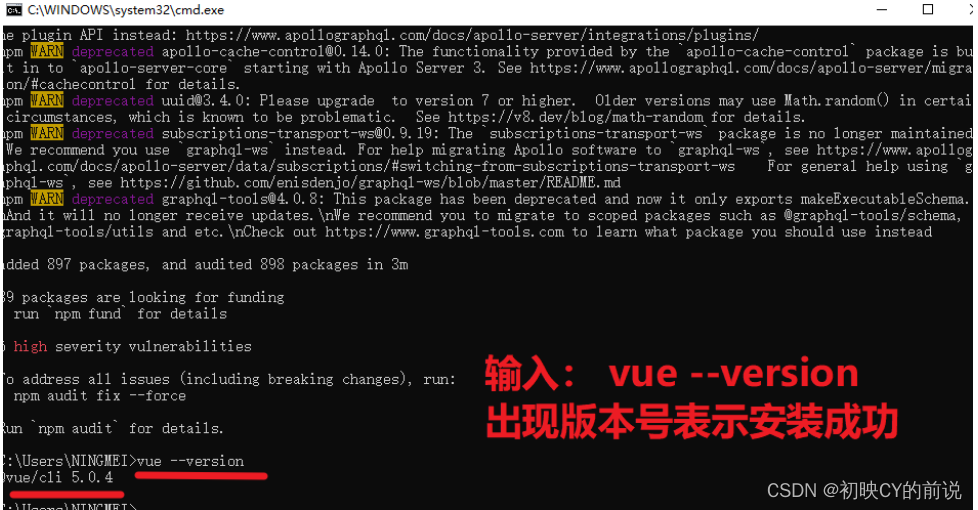
①win+r输入cmd命令打开我们的终端小黑窗口后输入(需要等待5分钟左右)
npm install -g @vue/cli;

②创建脚手架(开始用插件来搭建框架)
vue-cli生成脚手架官网文档传送门:创建一个项目 | Vue CLI
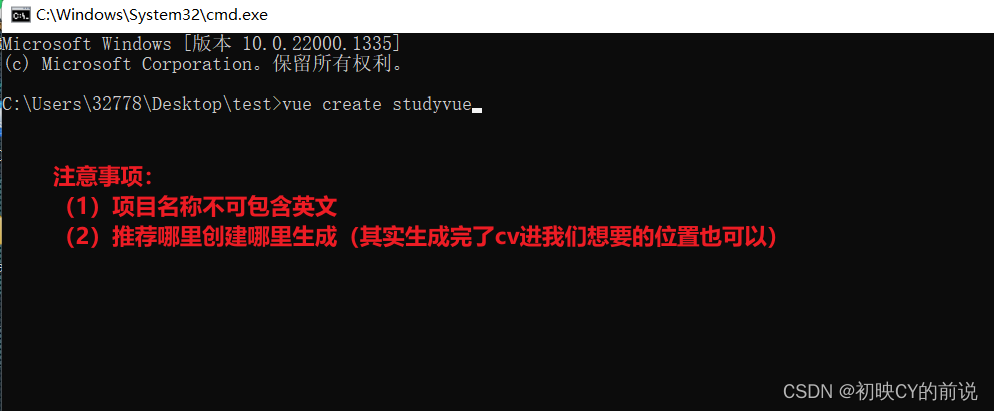
2.1 创建vue项目 :vue create 项目名称(在哪里打开黑窗,就在哪里创建项目 )


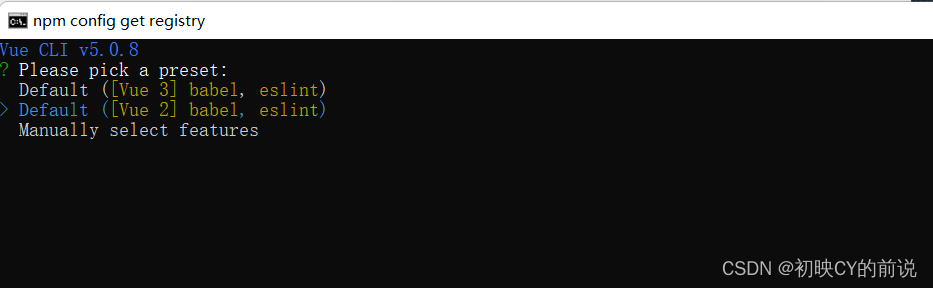
③选择配置(vue2)

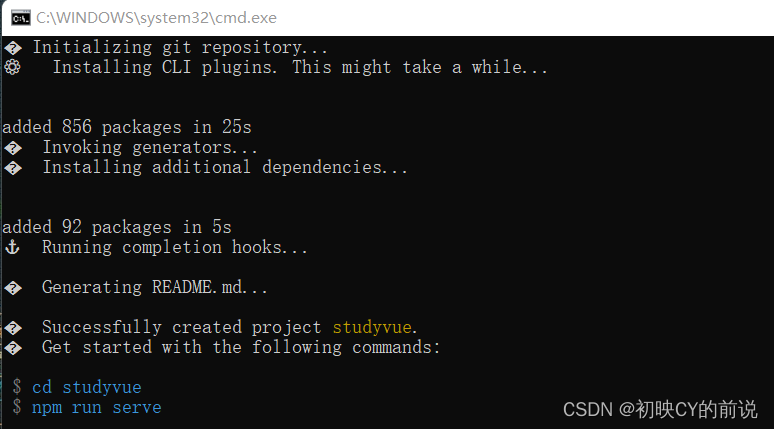
④项目搭建完成出现的提示

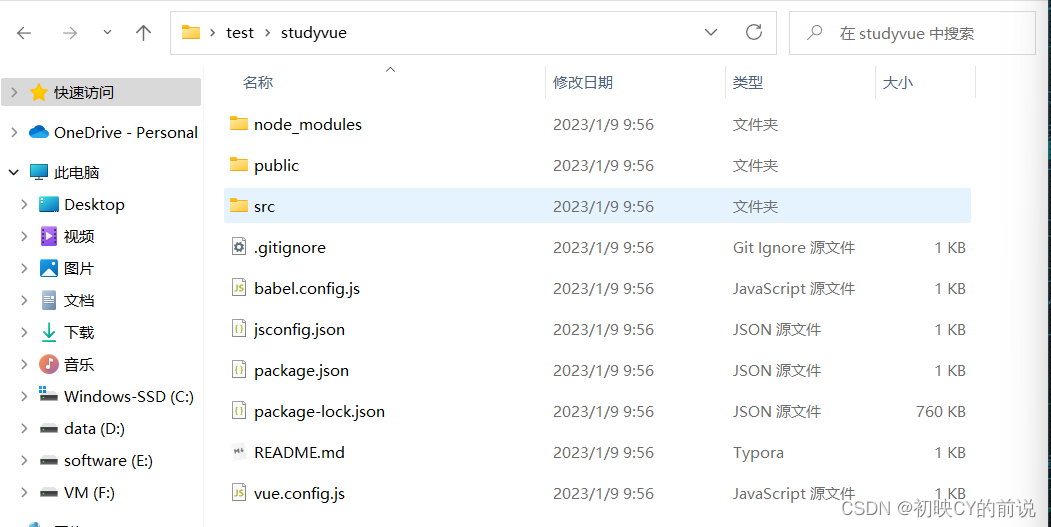
⑤查看我们搭建的项目框架:

⑥vue框架初体验
先拖进我们的vscode,打开终端我们来体验下我们vue框架
1.输入npm run serve,切记是在我们的根目录下
(终端开启之后不要关闭,此时我们修改代码无需重新运行,浏览器会自动刷新)

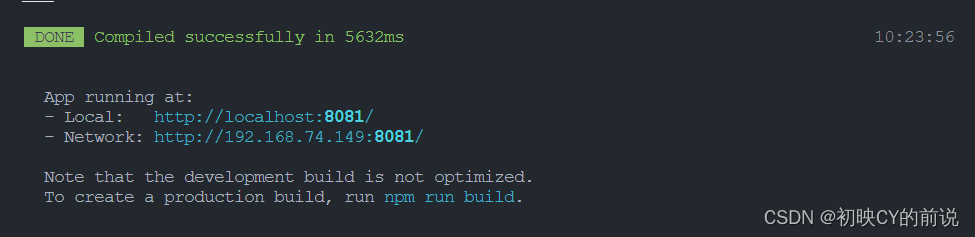
运行后可以看到:

按住ctrl点击任意一个可访问我们项目的hellovue首页
(恭喜你的第一个vue项目框架搭建完成~~~)

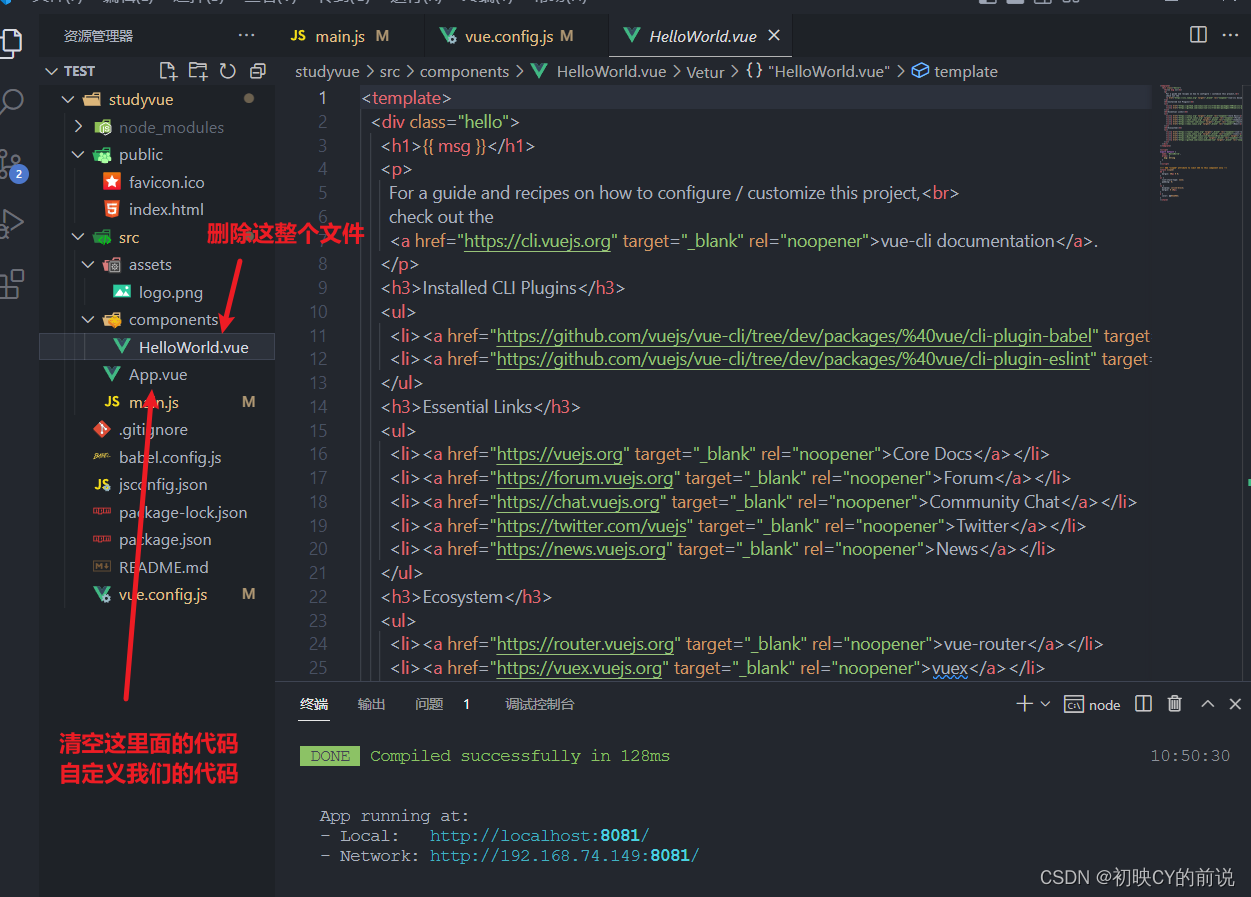
⑦cli脚手架准备工作:清理欢迎界面与自定义配置
1.在vue.config.js文件中
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
// 关闭eslint代码检查,eslint是一个插件, 内置在脚手架项目里配置好了, 运行时检查你的代码风格
lintOnSave: false
})
2.删除conponents文件夹下的默认介绍组件

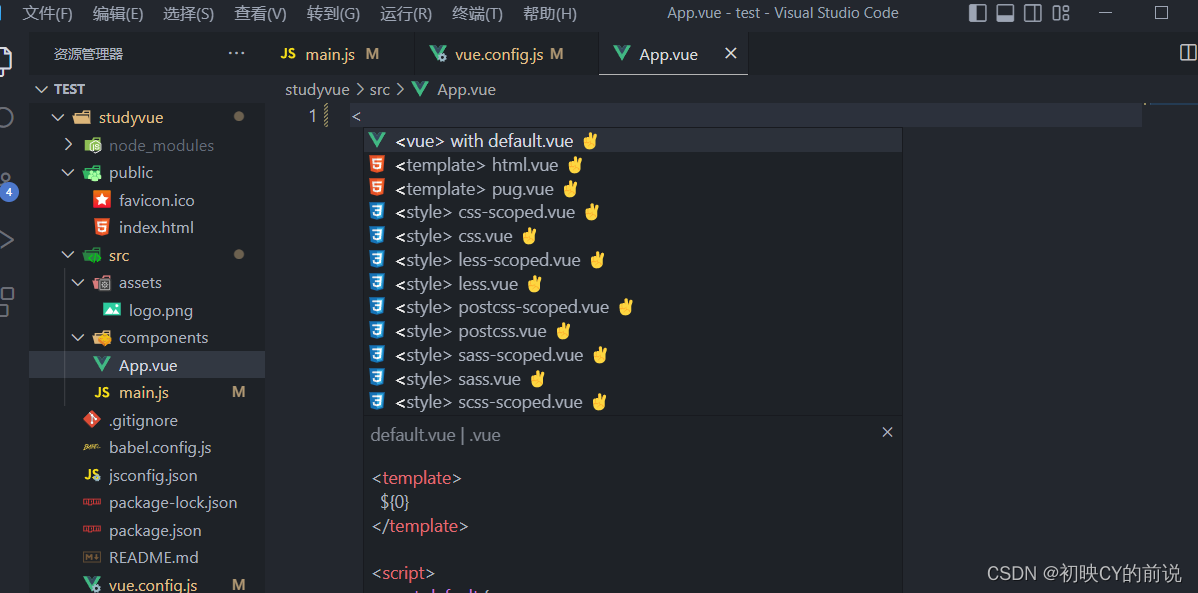
3.打开我们的APP.vue,输入 < 点第一个提示,开始做我们自己的组件

总结cli脚手架工具作用:
生成规范的vue项目目录
底层基于webpack, 将后缀名为 .vue 的文件 编译成浏览器可以识别的 html文件
看到了这里,兄弟姐妹可以感受到cli脚手架作用是帮我们生成了一大堆的文件查,至于这些文件是啥呢?下面博主带大家看看这些文件的作用是什么。
2.vue cli各文件|文件夹的介绍
studyvue # 项目目录
├── node_modules # 项目依赖的第三方包
├── public # 静态文件目录
├── favicon.ico# 浏览器小图标
└── index.html # 单页面的html文件(网站首页,vue会帮我们配置好,使用较少)
├── src # 业务文件夹(项目核心文件夹,我们写的项目代码都放在这个文件夹里面)
├── assets # 静态资源(一般项目图片、css都放在这里)
└── logo.png # vue的logo图片(没啥用,vue打广告的,可删除)
├── components # 组件目录一般我们写的组件都放在这里)
└── HelloWorld.vue # 欢迎页面vue代码文件 (打广告的,可删除)
├── App.vue # 整个应用的根组件(网站首页index.htm默认会渲染这个根组件)
└── main.js # 入口js文件(入口文件,vue实例的创建,根组件的挂载都是在这里完成)
├── .gitignore # git提交忽略配置(默认已经帮我们配置好 )
├── babel.config.js # babel配置(ES6转换ES5工具,一般不用管)
├── package.json # 依赖包列表
├── README.md # 项目说明(一般公司代码规范,人员组成之类的可以写在这里)
└── package-lock.json # 项目包版本锁定和缓存地址
└── vue.config.js # 项目webpack配置项
以上就是我们整个vue cli脚本架的安装与文件的介绍,博主标红的部分是我们经常打交道的文件|文件夹。
二、VueTools的安装详解
1.工具介绍:
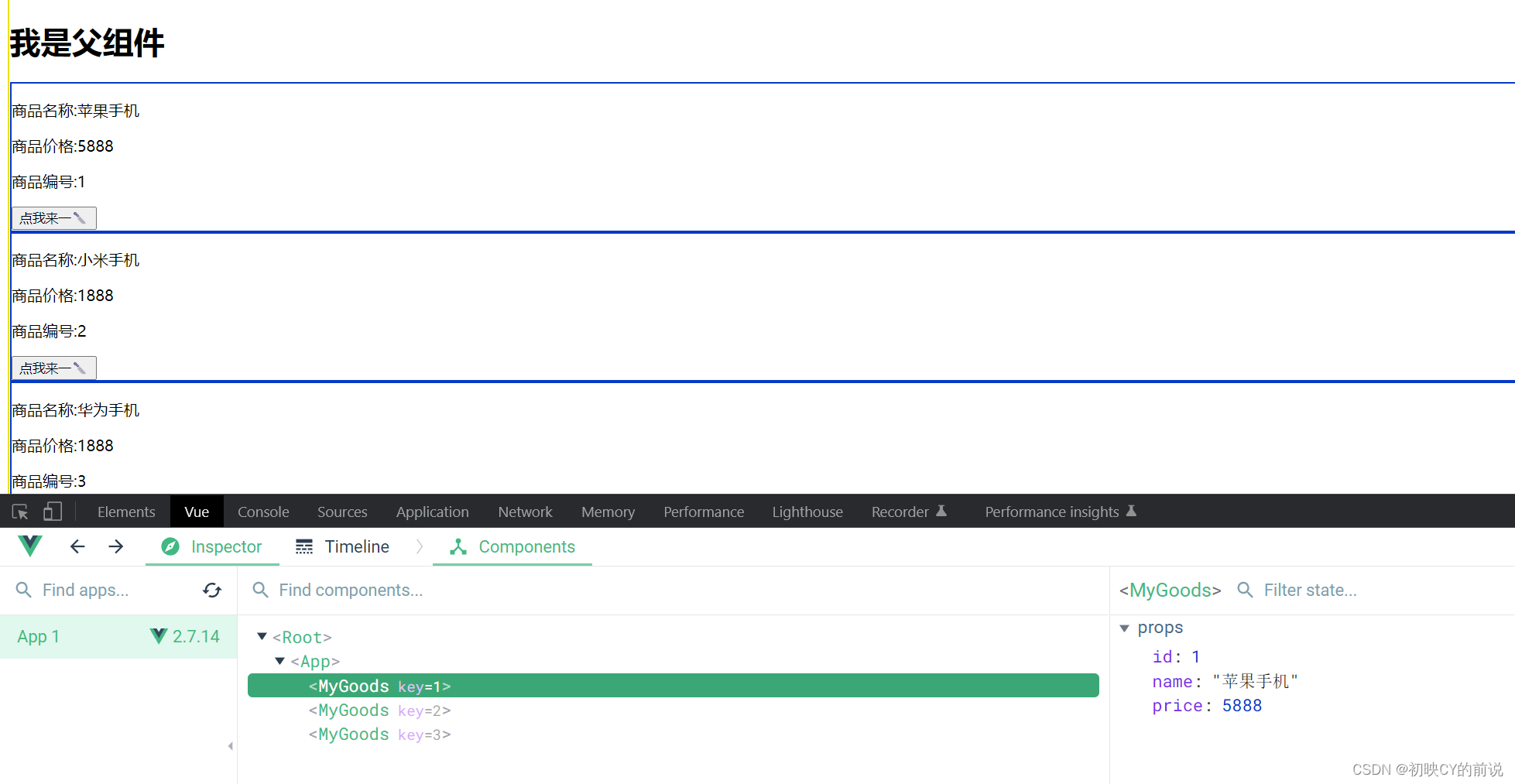
这个浏览器插件可以让我们看到我们vue框架中各组件的结构 ,编辑后页面也会实时改变
拿我们下一篇会讲解的例子举例我们可以看到我们的信息

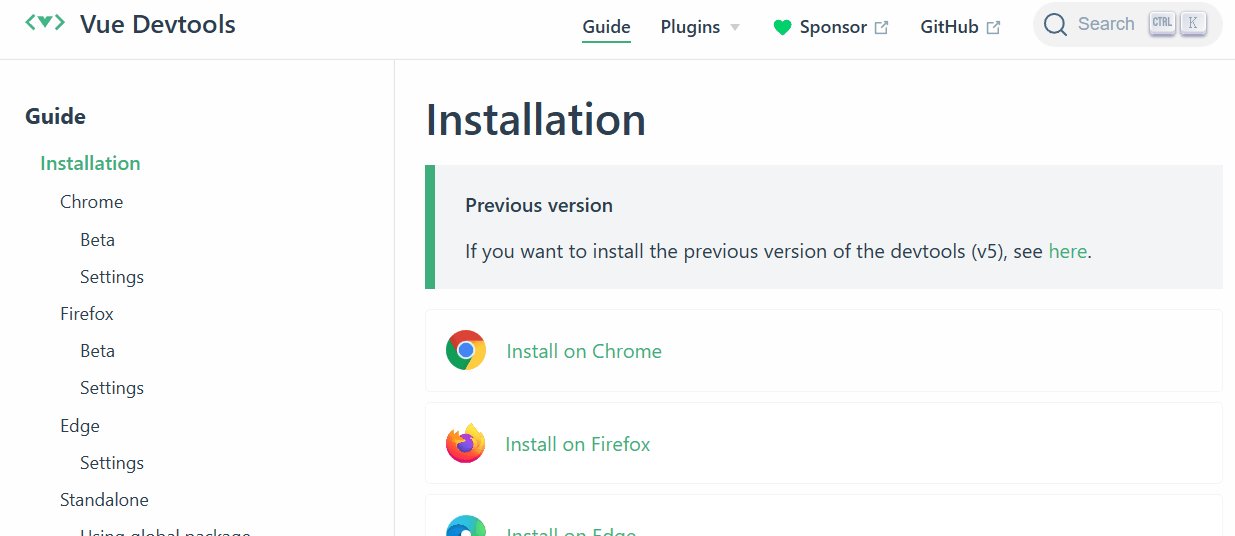
2.VueTools安装:
浏览器搜索安装即可,记得在浏览器中开启:开发者模式

好了,兄弟姐妹们,本文结束喽!如果有未知的疑问,大家留言即可我看到了我会一一回复的
下篇文章将讲解【vue cli脚手架 与VueTools工具】的使用,本专栏将持续更新,欢迎关注~