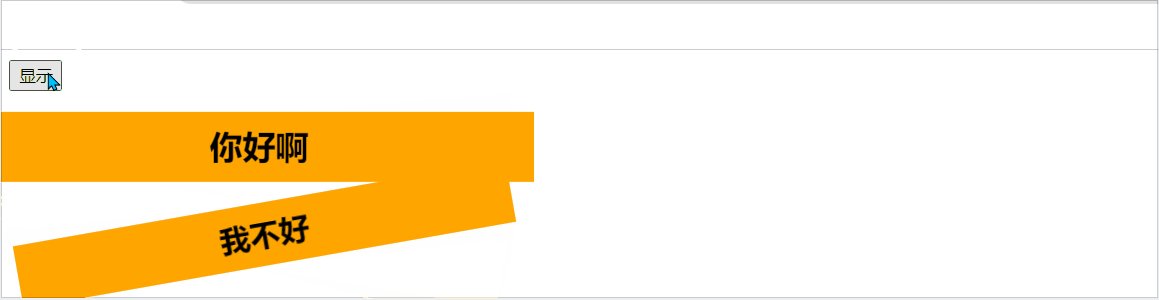
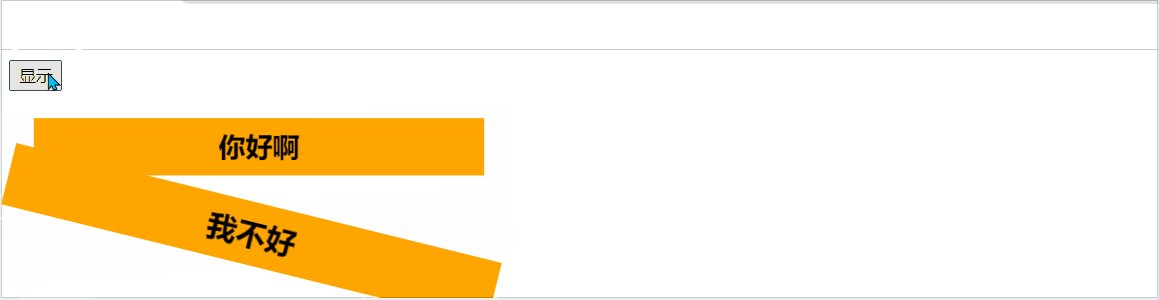
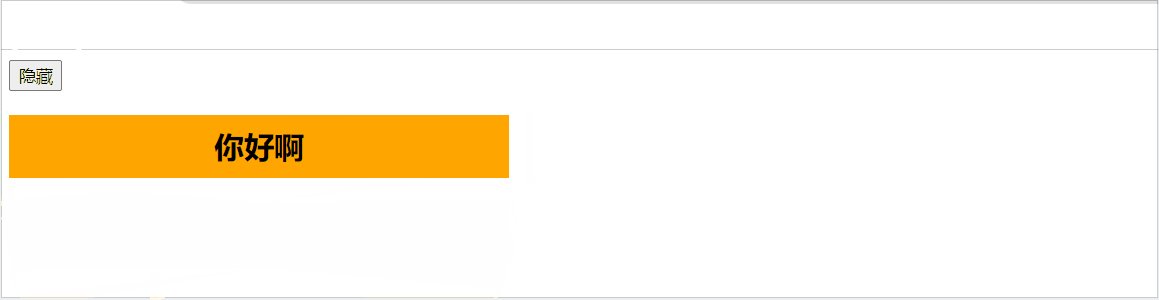
实现的效果:

xml布局文件:
<view class="chuxingItem">
<image class="img" src="/pages/image/banche.png"></image>
<view style="font-size: 30rpx;margin-left: 15rpx;">班车查询</view>
</view>
css文件:
.chuxingItem {
display: flex;
flex-direction: row;
align-items: center;
}
.img{
width: 46rpx;
height: 52rpx;
}
说明:
实现的主要代码就是 display: flex; flex-direction: row;也就是让布局横向排列就可以了;