
目录
动画效果
过渡效果
第三方动画库
Vue封装的过渡与动画作用是在插入、更新或移除DOM元素时,在合适的时候给元素添加类名。

动画效果
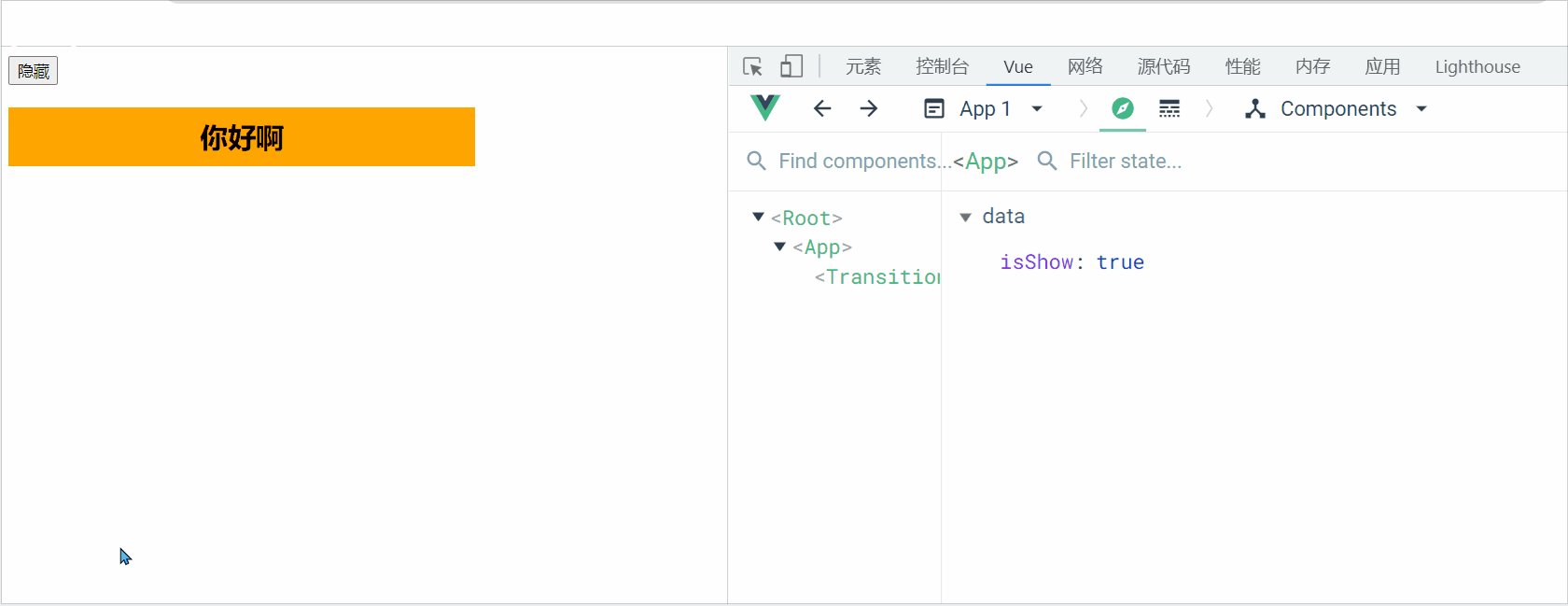
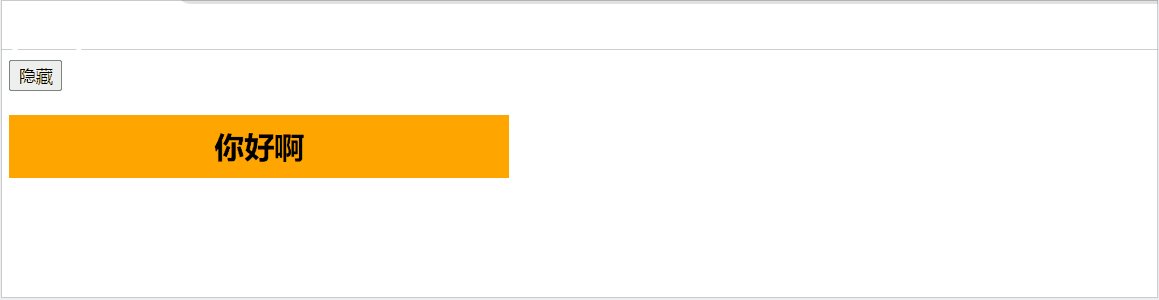
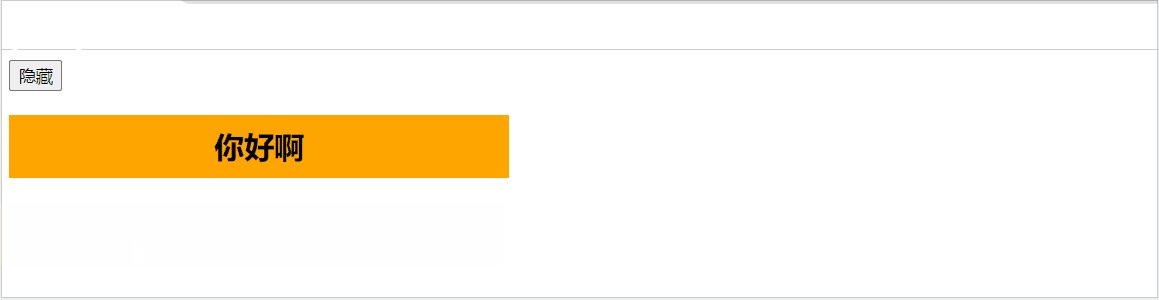
操作css的trasition或animation,vue会给目标元素添加/移除特定的class,过渡的相关类名是:指定显示的transition:xxx-enter-active;指定隐藏的transition:xxx-leave-active。具体操作如下:
<template>
<div>
<button @click="isShow = !isShow">{{isShow ? '隐藏' : '显示'}}</button>
<!-- appear指定页面开始就给展现出显示的效果 -->
<transition appear>
<div v-if="isShow" class="app">
<h2>你好啊</h2>
</div>
</transition>
</div>
</template>
<script>
export default {
name:'App',
data(){
return {
isShow:true
}
}
}
</script>
<style lang="less" scoped>
.v-enter-active{
animation: hello 2s;
}
.v-leave-active{
animation: hello 2s reverse;
}
@keyframes hello {
from {
transform: translateX(-400px);
}to{
transform: translateX(0px);
}
}
.app{
width: 400px;
height: 50px;
background-color: orange;
line-height: 50px;
text-align: center;
}
</style>
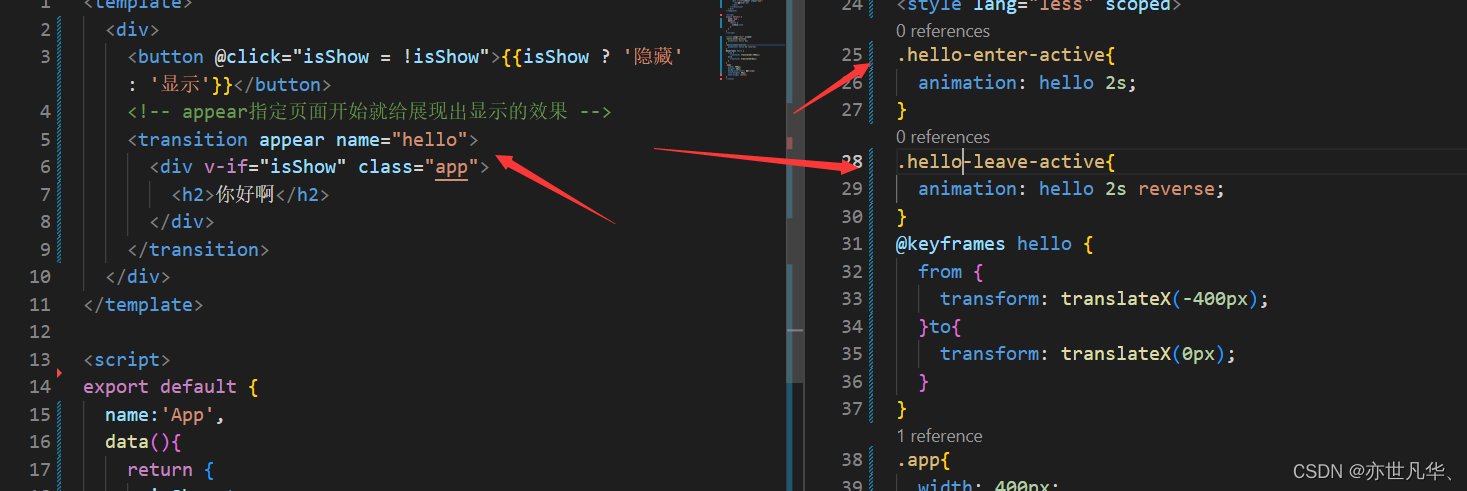
当然如果只要一个动画效果,直接 v-enter-active和v-leave-active就好了,如果要是有多个动画效果在一起,这样的话就需要借助name来进行区分了,如下:

过渡效果
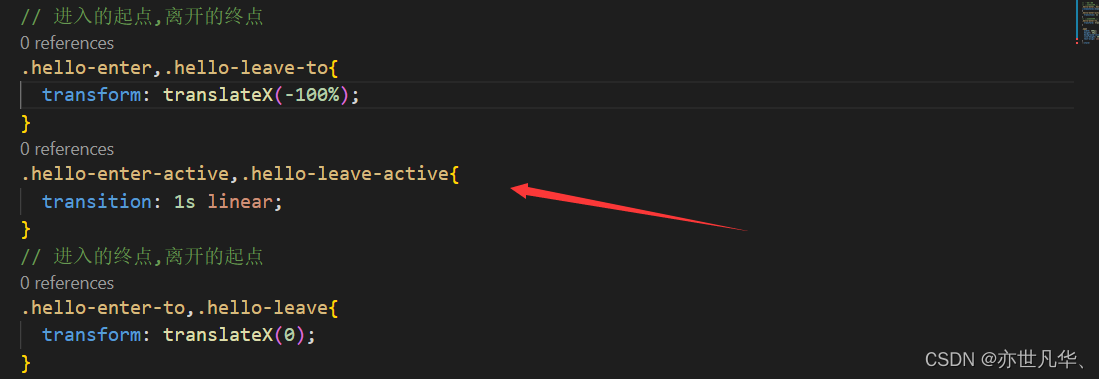
过渡效果的实现与动画效果大体一致,通过起点与终点的位置书写,加上事件与匀速效果实现动画画面,如下:
// 进入的起点,离开的终点
.hello-enter,.hello-leave-to{
transform: translateX(-100%);
}
// 进入的终点,离开的起点
.hello-enter-to,.hello-leave{
transform: translateX(0);
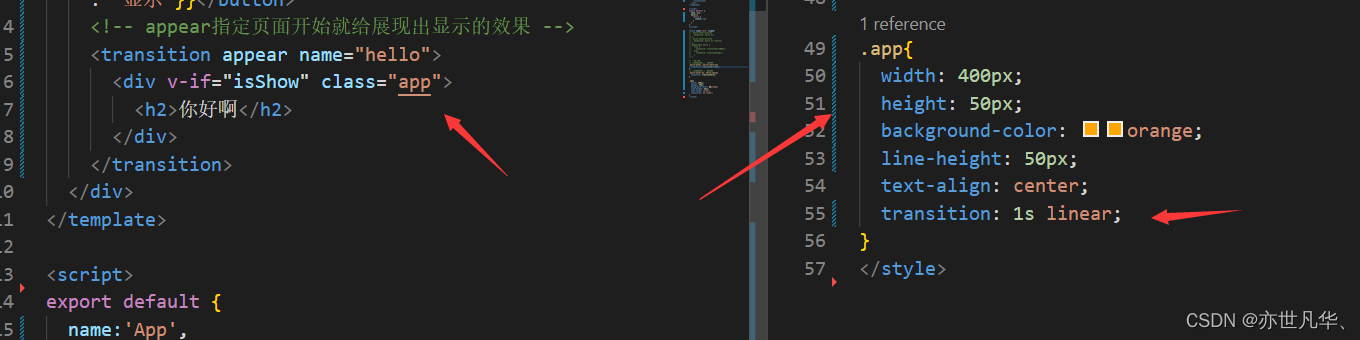
}将动画实现的时间放在要实现的标签即可:

也可以将动画实现的时间放在如下标签,上下两种方式都可以:

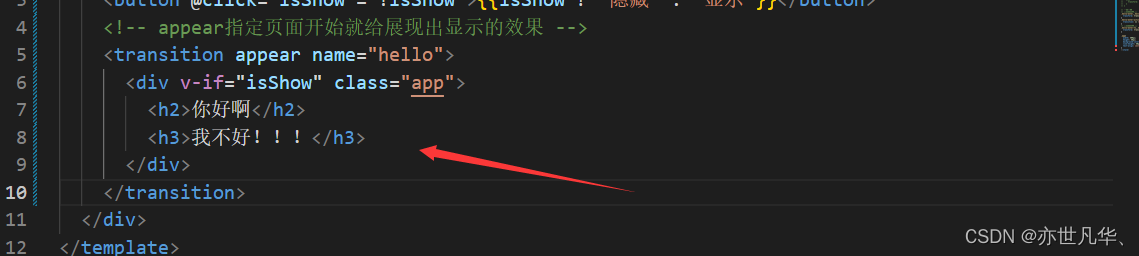
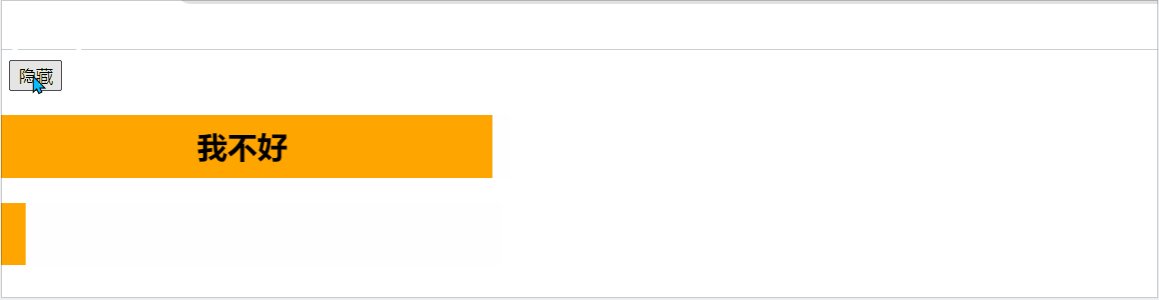
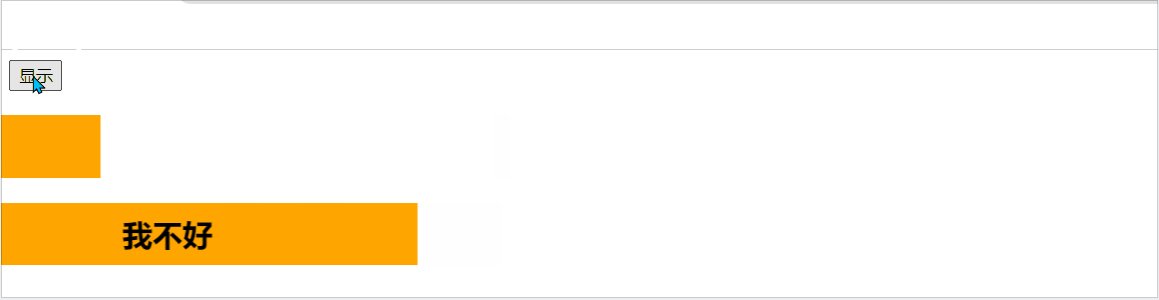
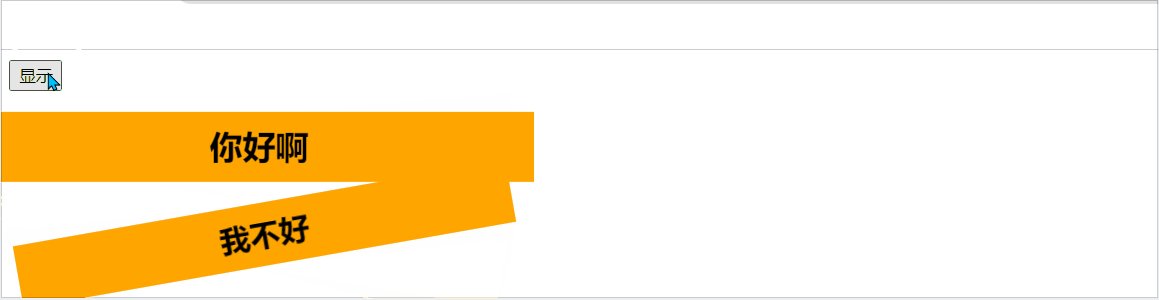
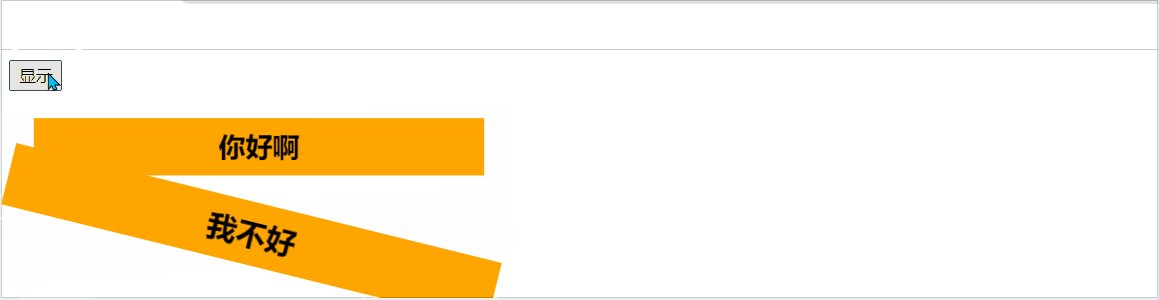
如果要实现多个过渡效果,可以直接将他们写在一个div里看成一个整体,如下:

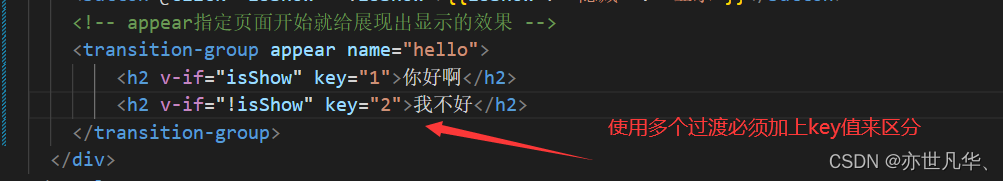
但是当我们想实现它们之间的样式不同,或者说一个出现另一个就不能出现等效果,就不能把它们放在同一个div里面了,我们就需要使用 transition-group 进行实现了。


第三方动画库
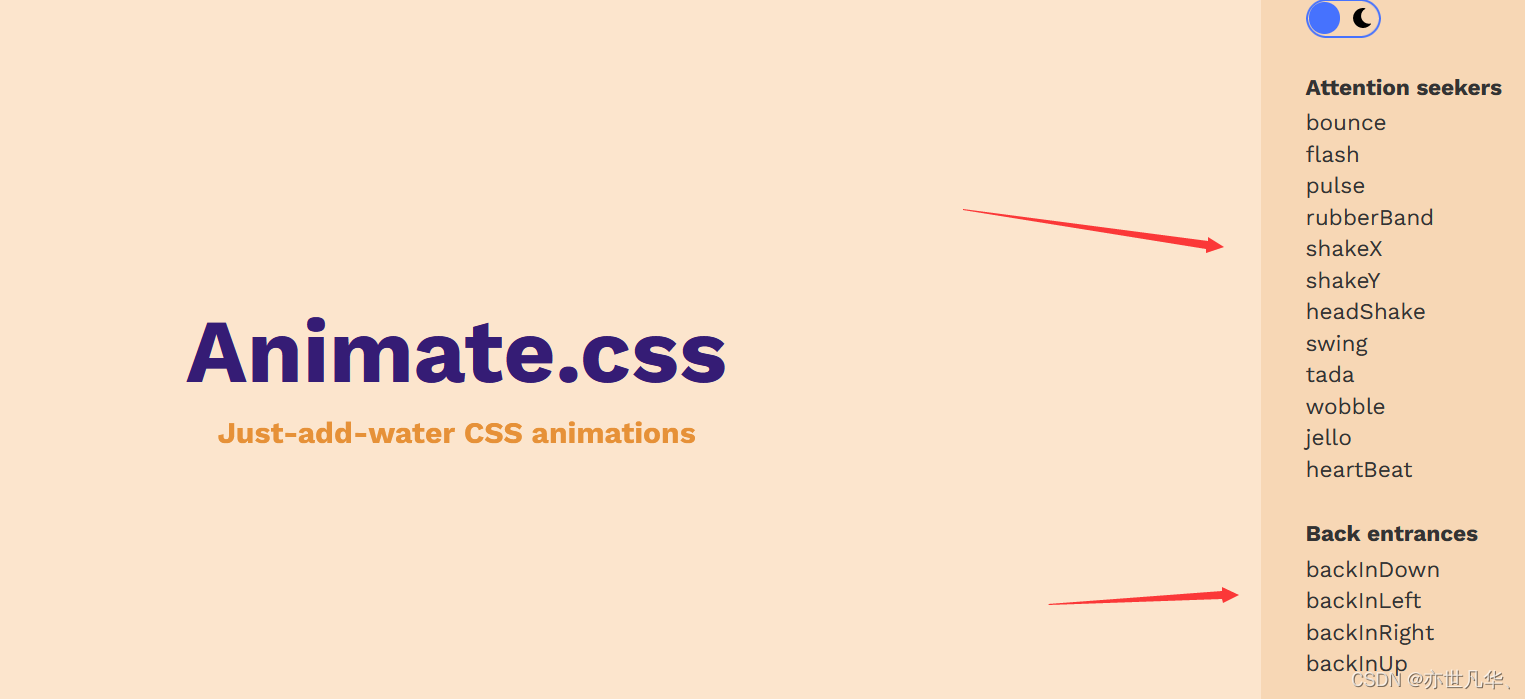
我们可以借助第三方库来实现千奇百怪的动态效果:Animate.css 。里面的画面效果可自行查看网站去观看,现在开始进行使用,如下:
终端运行如下命令进行安装:
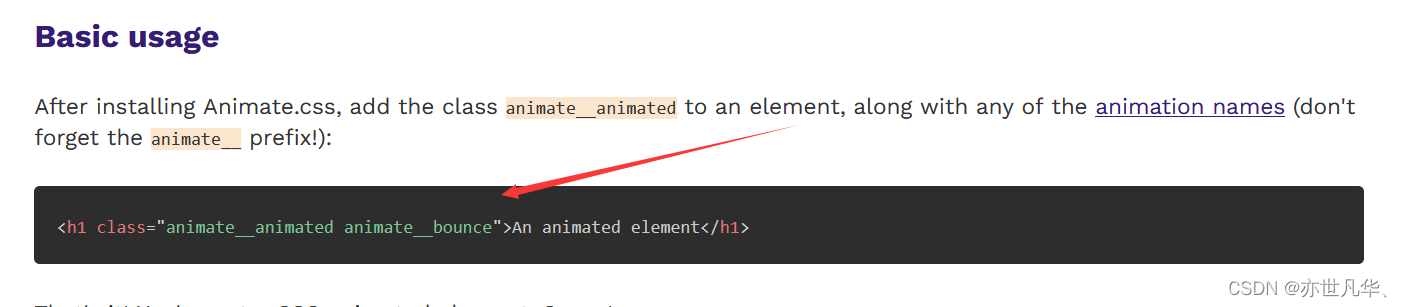
npm install animate.css --save安装完成,我们根据网站要求来查看我们如何使用,将如下的一堆类名放在我们要实现样式的标签身上。

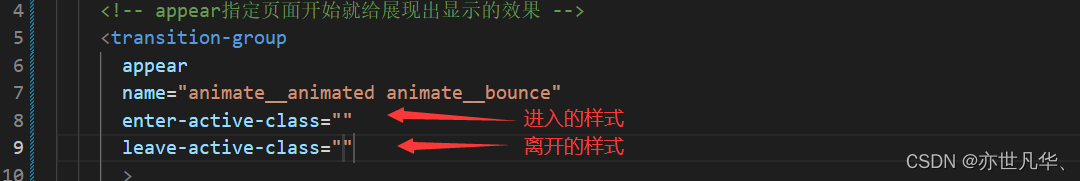
放置好类名之后,我们就只需要接着在标签身上,添加要进入和离开的动画即可

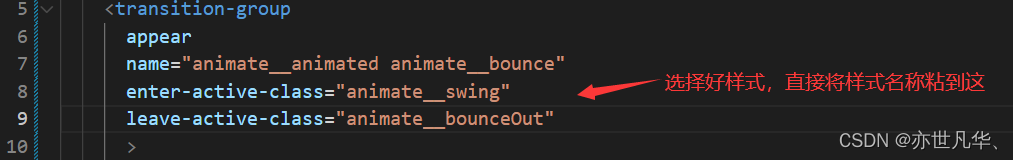
配置样式我们可以在网站上进行选择,我就随便选择几个 进行测试了。



总结
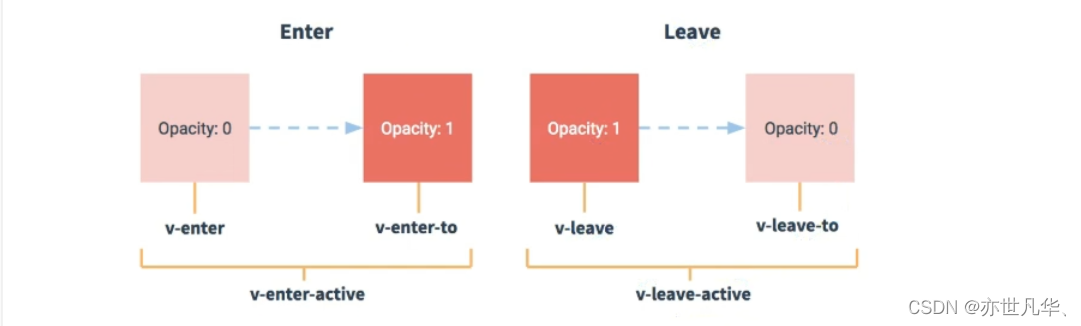
元素进入的样式:
v-enter:进入的起点
v-enter-active:进入过程中
v-enter-to:进入的终点
元素离开的样式:
v-leave:离开的起点
v-leave-active:离开过程中
v-leave-to:离开的终点
使用 transition 包裹要过渡的元素,并配置name属性,如果有多个元素需要过渡,则需要使用 transition-group ,并且每个元素都要指定 key 值。