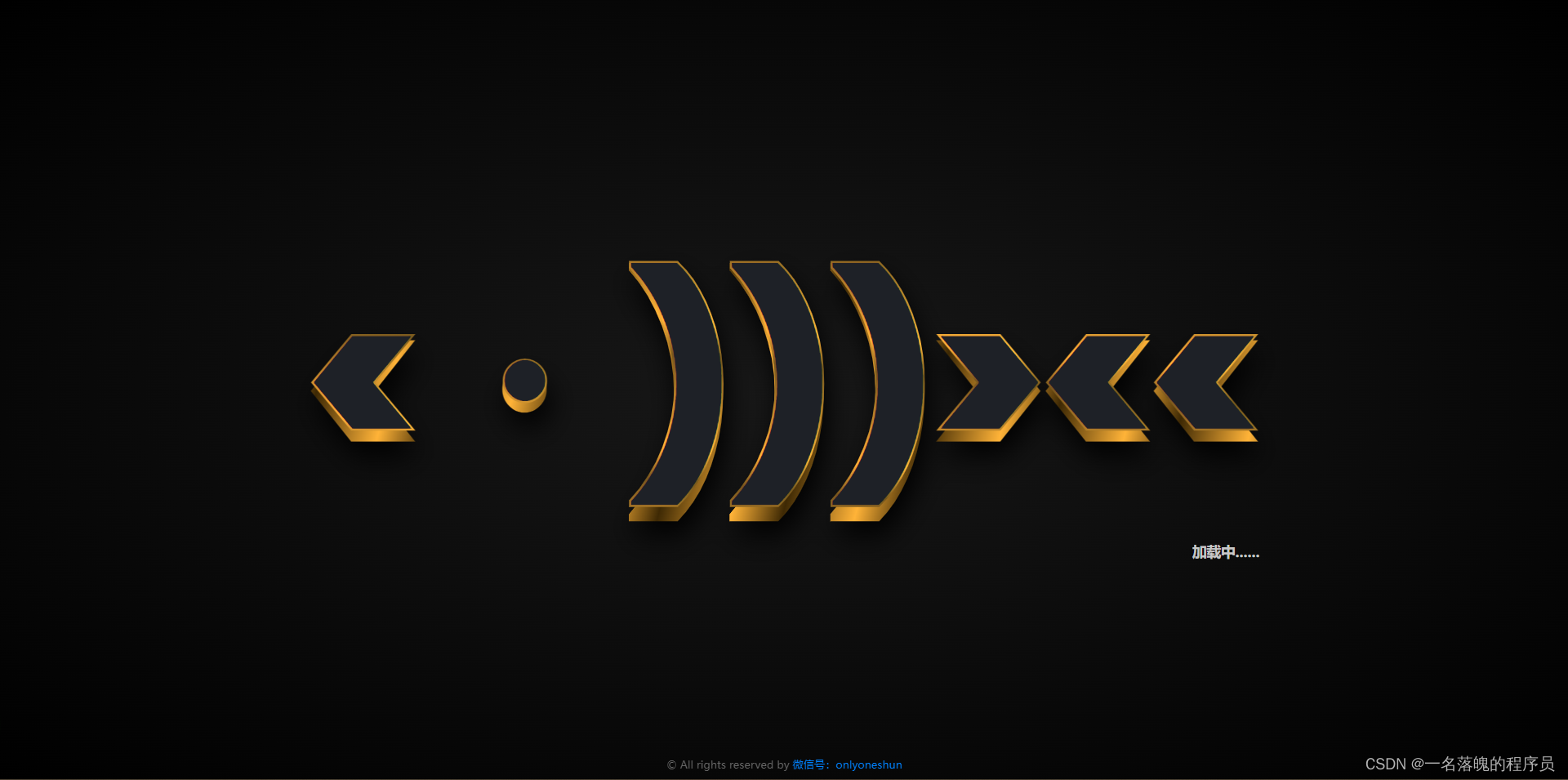
演示

一秒后直达主界面
css
html, body {
background: radial-gradient(#181818, #000000);
margin: 0;
padding: 0;
border: 0;
-ms-overflow-style: none;
}
::-webkit-scrollbar {
width: 0.5em;
height: 0.5em;
background-color: #c7c7c7;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
border-radius: 10px;
background-color: #181818;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 3px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: #c7c7c7;
}
/*欢迎页*/
:root {
--gold: #ffb338;
--light-shadow: #77571d;
--dark-shadow: #3e2904;
}
.wrapper {
background: radial-gradient(#181818, #000000);
display: grid;
grid-template-areas: 'overlap';
place-content: center;
text-transform: uppercase;
height: 100vh;
}
.wrapper > div {
/*background-clip: revert;*/
-webkit-background-clip: text;
color: #363833;
font-family: 'Poppins', sans-serif;
font-weight: 900;
font-size: clamp(3em, 18vw, 15rem);
grid-area: overlap;
letter-spacing: 1px;
-webkit-text-stroke: 4px transparent;
}
div.bg {
background-image: repeating-linear-gradient(105deg,
var(--gold) 0%,
var(--dark-shadow) 5%,
var(--gold) 12%);
color: transparent;
filter: drop-shadow(5px 15px 15px black);
transform: scaleY(1.05);
transform-origin: top;
}
div.fg {
background-image: repeating-linear-gradient(5deg,
var(--gold) 0%,
var(--light-shadow) 23%,
var(--gold) 31%);
color: #1e2127;
transform: scale(1);
}
/* 淡出 */
.wrapper {
opacity: 1;
/* 动画时间随意调整 */
transition: all 0.5s;
}
.wrapper.fade-out {
opacity: 0;
}
/* 淡入 */
#interface {
opacity: 0;
/* 动画时间随意调整 */
transition: all 0.7s;
}
#interface.fade-in {
opacity: 1;
}
body
<!--欢迎页 οnclick="bannerDisplay();"-->
<div class="wrapper" id="banner"
style="-moz-user-select: none; -khtml-user-select: none; user-select: none;">
<div class="bg" id="bg"></div>
<div class="fg" id="fg"></div>
<span id="bannerTitle" style="text-align: right;color: #c7c7c7;font-weight: bold;font-size: 1em"></span>
</div>
<!--底部版权信息-->
<div style="position: fixed; bottom: 10px;width: 100%;text-align: center;-moz-user-select: none; -khtml-user-select: none; user-select: none;">
<span style="color: #666666;font-size:0.5em"> © All rights reserved by
<a href="javascript:void(0)" onclick="authors()" style="color: #0082ff;text-decoration: none;"
title="查看作者">微信号:onlyoneshun</a>
</span>
</div>
script
window.onload = function () {
document.getElementById("bg").innerText = "<・)))><<";
document.getElementById("fg").innerText = "<・)))><<";
document.getElementById("bannerTitle").innerText = "加载中......";
<!--欢迎页-->
// 淡出效果
function myfun() {
let banner = document.getElementById("banner")
let interface = document.getElementById("interface");
banner.classList.add("fade-out")
interface.classList.add("fade-in")
setTimeout(() => {
banner.style.display = "none";
interface.style.display = "block";
}, 700);
}
timeout = setTimeout(myfun, 800);
}
完整HTML
<html xmlns="http://www.w3.org/1999/html">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title><・)))><<</title>
<link rel="shortcut icon" href="favicon.ico">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport"
content="width=device-width,initial-scale=1.0,user-scalable=no,minimum-scale=1,maximum-scale=1">
<META HTTP-EQUIV="pragma" content="no-cache">
<META HTTP-EQUIV="Cache-Control" content="no-cache, must-revalidate">
<META HTTP-EQUIV="expires" content="0">
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"/>
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@600;900&display=swap" rel="stylesheet">
</head>
<style>
html, body {
background: radial-gradient(#181818, #000000);
margin: 0;
padding: 0;
border: 0;
-ms-overflow-style: none;
}
::-webkit-scrollbar {
width: 0.5em;
height: 0.5em;
background-color: #c7c7c7;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
border-radius: 10px;
background-color: #181818;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 3px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: #c7c7c7;
}
/*欢迎页*/
:root {
--gold: #ffb338;
--light-shadow: #77571d;
--dark-shadow: #3e2904;
}
.wrapper {
background: radial-gradient(#181818, #000000);
display: grid;
grid-template-areas: 'overlap';
place-content: center;
text-transform: uppercase;
height: 100vh;
}
.wrapper > div {
/*background-clip: revert;*/
-webkit-background-clip: text;
color: #363833;
font-family: 'Poppins', sans-serif;
font-weight: 900;
font-size: clamp(3em, 18vw, 15rem);
grid-area: overlap;
letter-spacing: 1px;
-webkit-text-stroke: 4px transparent;
}
div.bg {
background-image: repeating-linear-gradient(105deg,
var(--gold) 0%,
var(--dark-shadow) 5%,
var(--gold) 12%);
color: transparent;
filter: drop-shadow(5px 15px 15px black);
transform: scaleY(1.05);
transform-origin: top;
}
div.fg {
background-image: repeating-linear-gradient(5deg,
var(--gold) 0%,
var(--light-shadow) 23%,
var(--gold) 31%);
color: #1e2127;
transform: scale(1);
}
/* 淡出 */
.wrapper {
opacity: 1;
/* 动画时间随意调整 */
transition: all 0.5s;
}
.wrapper.fade-out {
opacity: 0;
}
/* 淡入 */
#interface {
opacity: 0;
/* 动画时间随意调整 */
transition: all 0.7s;
}
#interface.fade-in {
opacity: 1;
}
</style>
<body>
<!--欢迎页 οnclick="bannerDisplay();"-->
<div class="wrapper" id="banner"
style="-moz-user-select: none; -khtml-user-select: none; user-select: none;">
<div class="bg" id="bg"></div>
<div class="fg" id="fg"></div>
<span id="bannerTitle" style="text-align: right;color: #c7c7c7;font-weight: bold;font-size: 1em"></span>
</div>
<!--底部版权信息-->
<div style="position: fixed; bottom: 10px;width: 100%;text-align: center;-moz-user-select: none; -khtml-user-select: none; user-select: none;">
<span style="color: #666666;font-size:0.5em"> © All rights reserved by
<a href="javascript:void(0)" onclick="authors()" style="color: #0082ff;text-decoration: none;"
title="查看作者">微信号:onlyoneshun</a>
</span>
</div>
<script>
window.onload = function () {
document.getElementById("bg").innerText = "<・)))><<";
document.getElementById("fg").innerText = "<・)))><<";
document.getElementById("bannerTitle").innerText = "加载中......";
<!--欢迎页-->
// 淡出效果
function myfun() {
let banner = document.getElementById("banner")
let interface = document.getElementById("interface");
banner.classList.add("fade-out")
interface.classList.add("fade-in")
setTimeout(() => {
banner.style.display = "none";
interface.style.display = "block";
}, 700);
}
timeout = setTimeout(myfun, 800);
}
</script>
</body>
</html>






![[ 数据结构 ] 汉诺塔--------分治算法最佳实践](https://img-blog.csdnimg.cn/img_convert/7d96447a7fb433347f93cdf2b2e4a2cb.png)