振弦采集模块电子标签测量(智能振弦传感器)

此功能在 SF3.52 版本时增加。
固件版本 V3.52
修改固件版本号为 V3.52_2201009。
增加了电子标签测量功能。 WKMOD.[12]用于控制是否使用此功能
新增状态位 STATUS.[13],用来表示是否检测到了电子标签。
增加了电子标签信息读取指令$RDDT=1,2。
增加了寄存器 89(多通道电子标签状态)
电子标签必须按照正负极连接于温度测量引脚, TMP 和 GND,注意正负极。读取内嵌有智能电子标签的振弦传感器的传感器信息。使用此功能时,应先将工作模式寄
存器 bit12 置 1,然后读取电子标签状态寄存器 89(TAG_STA),此寄存器从低位 bit0 开始表示各个通道电子标签的检测状态, 某位为 1 时表示对应通道已经检测到了电子标签。
使用$RDDT 指令可以读取电子标签信息。指令格式: $RDDT=通道号,信息协议
例如:读取连接于通道 1 上的电子标签信息 向 VM 模块发送指令: $RDDT=1,2
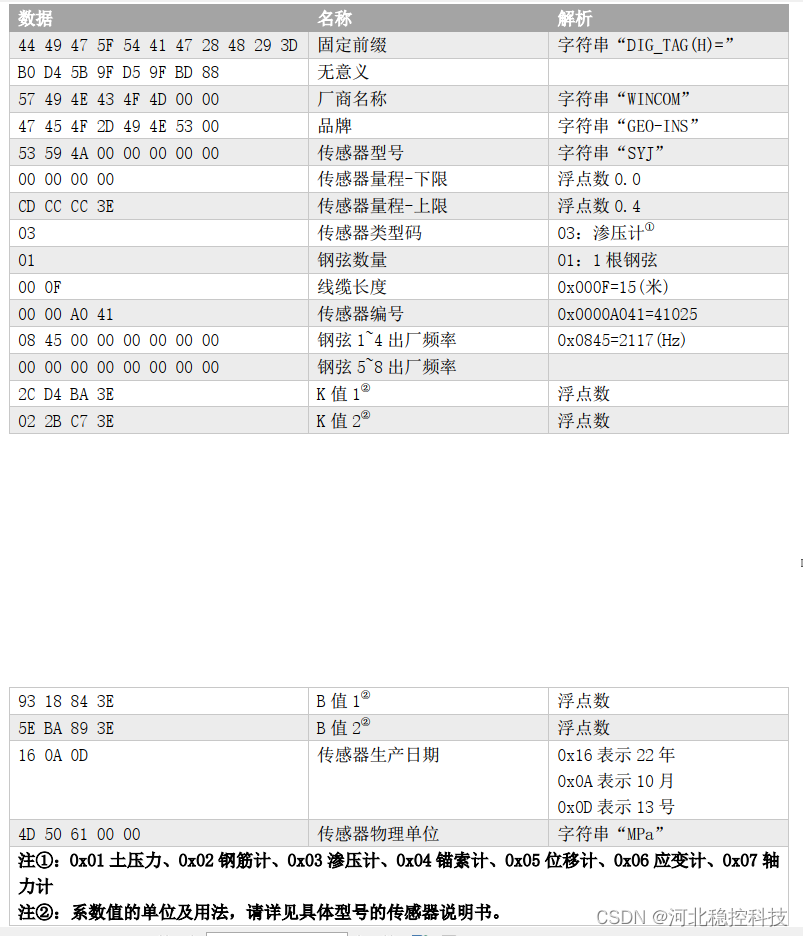
VM 模块返回( 16 进制,共 99 字节):
44 49 47 5F 54 41 47 28 48 29 3D B0 D4 5B 9F D5 9F BD 88 57 49 4E 43 4F 4D 00 00 47 45 4F
2D 49 4E 53 00 53 59 4A 00 00 00 00 00 00 00 00 00 CD CC CC 3E 03 01 00 0F 00 00 A0 41 08 45 00
00 00 00 00 00 00 00 00 00 00 00 00 00 2C D4 BA 3E 02 2B C7 3E 93 18 84 3E 5E BA 89 3E 16 0A
0D 4D 50 61 00 00

智能振弦传感器电子标签专用读数模块模块TR01,最早应用到手持振弦采集仪VH03型上面,并申请获得了两项标准专利,一直应用于工程项目上安全监测使用,也就是自产自用。近期升级了振弦采集仪的核心VM系列振弦采集模块( 修改固件版本号为 V3.52_2201009。增加了电子标签测量功能。 WKMOD.[12]用于控制是否使用此功能新增状态位 STATUS,用来表示是否检测到了电子标签。增加了电子标签信息读取指令$RDDT=1,2。增加了寄存器 89(多通道电子标签状态)),也就是说所有的振弦采集仪都支持电子标签读取功能,让振弦传感器插上了智能的翅膀,在工程安全监测上带来巨大的改变。









![[ 数据结构 ] 汉诺塔--------分治算法最佳实践](https://img-blog.csdnimg.cn/img_convert/7d96447a7fb433347f93cdf2b2e4a2cb.png)