目 录
摘 要 I
Abstract II
引 言 1
1 系统开发相关技术 3
1.1框架技术 3
1.1.1 SSM框架 3
1.1.2 SpringBoot框架 3
1.1.3 Spring框架 3
1.2开发语言 3
1.2.1 HTML 3
1.2.2 JAVA 4
1.2.3 JavaScript 4
1.3数据库 4
1.4本章小结 4
2 系统分析 5
2.1 可行性分析 5
2.2 功能需求分析 5
2.3 系统工作流程分析 5
2.4 用例分析 7
3 系统设计 9
3.1功能设计 9
3.1.1 主要功能 9
3.1.2 其他功能 10
3.2数据库设计 11
3.2.1 数据库技术简介 11
3.2.2 数据库实现 11
3.2.3 数据库表结构 13
4 系统实现 17
4.1 开发环境 17
4.2 连接数据库 17
4.3 模块详细界面 18
4.3.1 登录模块 18
4.3.2 系统首页界面 20
4.3.3 左侧菜单栏 22
4.3.4 其他功能模块 23
4.3.5 主要功能模块 26
5 系统测试 33
结 论 39
致 谢 40
参考文献 41
摘 要
每个人兴趣爱好各不相同,与之对应的每个人都有属于自己的兴趣圈子,加上统一的节假日刺激,休闲时的娱乐活动也丰富起来,越来越多的人们首先选择了外出旅游,针对不同人群对旅游需求,结合每个人的喜好、特点、习性、生活方式等信息,该平台将需求等信息更直观的展现给用户。帮助用户在旅游前期更好的选择心仪的旅游地以及更多的了解旅游地的当前情况。
本文主要采用了当前广为流行的技术,包括SpringBoot框架、LayUi框架以及HTML语言、JavaScript语言和Java语言。与MySQL数据库进行连接,以此在前端网页中能对数据进行操作。JavaScript最大的功能是增加HTML网页的动态效果,有较好的性能优势。
本文描述了旅游攻略系统所包含的食、住、行、娱等模块,除此外,还添加突发意外知识模块,确保在旅途过程中游客面对突发意外进行有效的救助。
旅游攻略系统在经过开发测试后,达到了预期结果,能够满足旅游人士的需求。同时,该系统实现了操作性强、易于维护,可广泛适用。
关键词:JavaScript技术;SpringBoot框架;HTML5;数据交互
Abstract
In recent years, with the continuous development of technology, people’s quality of life has continued to improve, the economy has developed rapidly, and life has become more and more colorful. Everyone has their own interest circle, plus the stimulation of legal holidays, holiday Entertainment activities are also enriched. Traveling out has gradually become the first choice of more and more people’s leisure methods. Demonstrate information such as requirements to users more intuitively. Help users to better choose their favorite destination in the early stage of the tour and learn more about the current situation of the destination. The front-end of the project is implemented with HTML5, and the back-end is implemented with SpringBoot framework, SSM framework, Spring framework and Mybatisplus framework for data interaction.
This article mainly uses the currently popular technology, including SpringBoot framework, LayUi framework and HTML language, JavaScript language and Java language. Connect with the MySQL database, so that you can operate the data in the front-end web page. The biggest function of JavaScript is to increase the dynamic effect of HTML pages, which has better performance advantages.
This article describes the food, housing, transportation, entertainment and other modules included in the travel strategy system. In addition, an accident knowledge module is added to ensure that tourists can effectively rescue the unexpected accidents during the journey.
After being developed and tested, the travel strategy system has achieved the expected results and can meet the needs of tourists. At the same time, the system is highly operable, easy to maintain, and widely applicable.
Keywords: JavaScript technology; SpringBoot framework; HTML5; data interaction
引 言
从古至今,中国的名胜风景、自然风景数不胜数,因中国占地面积大,不同区域地壳运动的不同,不同地区孕育了不同的奇迹,吸引着大批的游客前往观光。
自1978年开始,旅游业逐渐发展起来,其中旅游风景区的发展最为迅速,在原有的自然风景区开发和文物古迹进行修缮后,吸引了部分人群对风景及古迹的观望,与此同时,人工建造的旅游景观,例如农家乐、健身娱乐、影视等新主题的旅游项目也快速发展[1]。进入21世纪,人民经济水平的急速发展,人们生活质量的不断提高,人们对生活质量的要求也越来越高,在休闲期间,大部分选择旅游来进行休息放松,因此,越来越多的旅游网站应景而出[2]。
基于这一点,为旅游攻略平台的开发需求提供了强大的背景;而开发旅游攻略平台的意义在于使游客更加方便、快捷的了解旅游信息而设计的。通过旅游攻略平台,在满足游客需求的同时,提高旅游行业的信息化水平,带动旅游业的发展。
旅游业是一个服务型行业,通过外界条件和优质的服务精神,从而使游客更好的体验旅游带来的快乐,其中的外界条件包含了食、住、行、游、购、娱等多个方面,例如:不同人群对入住条件也相对不同,有的人群注重性价比,有的人群注重环境条件,有的人群想住同一屋檐下,因此对不同人群推荐不同的房型条件。
近几年,国外和国内旅游网站大部分是基于HTML页面。HTML[2]是一门严谨的语言,是高度有组织性、规范化、模块化的语言。但是,传统的HTML容易出现界面难以维护、浏览器无法兼容等意外。而HTML5除了新增多个标签外,基于 HTML、CSS、DOM 以及 JavaScript[3]进行开发,一方面对外部插件的需求减少,另一方面对错误能够更好的处理,此外,炫酷的页面效果,可以极大满足游客的视觉体验。
整体以网站的形式体现,通过HBuider对前端界面进行绘制,搭建Layui框架;通过MySQL建立数据库;通过IDEA搭建pringBoot框架、SSM框架、Spring框架和Mybatisplus框架,对后台数据进行管理,实现旅游攻略系统的增、删、改、查功能。
该旅游攻略系统涉及HTML5[3]、SSM框架、SpringBoot框架等进行设计开发。通过网上平台,人们了解世界各地的现状,了解各地的风景美食,从而更好的选择出行方式以及旅游圣地。
在此过程中,需要掌握Hbuider和IDEA开发环境,熟悉JavaScript技术;熟悉SpringBoot框架和SSM框架;了解数据库的创建,以及表结构的创建等;掌握编程规范。
本文第1章描述了旅游攻略系统开发过程中涉及的技术知识,包括前端框架、后台框架、技术语言;对这些技术点的优点等进行描述。第2章对其功能进行分析,了解系统所需的功能模块,通过流程图、用例图进行描述。第3章主要阐述了旅游攻略系统的功能模块有哪些和数据库是如何设计建表的。第4章针对系统要实现的如菜单栏等功能进行描述,包括前端界面的实现和后台基本功能等。第5章对系统进行测试,其中涉及的测试有增、删、改、查、上传图片,介绍了测试方法和测试步骤。
1系统开发相关技术
1.1框架技术
1.1.1 SSM框架
SSM[4]全称Spring+SpringMVC+MyBatis。
SpringMVC,具有高度的可配置性,其核心Servlet类似于一个中转枢纽,将用户发送的请求通过Mapping去寻找相对应的Controller,Controller接受请求后做出相对应的操作。它的工作原理,是发送Request请求,通过处理器、解析器、控制器等数据处理后传给用户,展现出用户所需要的数据。
MyBatis是对JDBC的封装。其特点是简单方便,容易操作;支持对象关系组建的维护。
1.1.2 SpringBoot框架
Spring Boot[5]是一个全新开源的轻量级框架,其设计的主要目的是用来简化新Spring应用的初始搭建和开发过程。其最大的优点为:一是构建项目速度快,二是能够独立运行项目。
1.1.3 Spring框架
Spring[6]是一个开源框架,主要目的是为了解决企业开发应用的复杂性。任何Java相关应用都可以从中获得效益。其优点包括以下几方面:
J2EE[7]使用更加容易,面向对象的设计技术性十分重要,Spring将接口复杂度降到最低以至于降到零。代码更加容易进行测试。Spring框架使得代码的测试简单操作。
1.2开发语言
1.2.1 HTML
HTML[9]全称是 Hyper Text Marked Language,是一种标识性的超文本标记语言,它包括一系列标签.通过这些标签可以将网络上的文档格式统一,从而构成一个逻辑体,网页就是这个逻辑体。
在Windows等系统平台上,能够独立对HTML超文本进行操作。网页的就是由超文本语言组成的,通过这些标签,并结合其他相关技术,展现出功能齐全的网页。
本系统使用的是HTML5,H5的优点在于极大地提升了Web在富媒体、富内容和富应用等方面的能力。
1.2.2 JAVA
Java[10]是一种集合了多种功能的动态语言,包括了跨平台、面向对象、分布式、结构中立等。拥有封装、继承、分类抽象的特点,将数据封装在类中,利用类的三个特性,使程序的简洁化,程序容易维护。同时避免了数据被覆盖,提高了开发过程中的开发周期[11]。
1.2.3 JavaScript
JavaScript[12]是一种作为客户端的直译式脚本语言。这个语言的优势是在用户浏览器中运行时不需要服务器的支持。开发人员为了保证安全,运行脚本还是在服务端,JavaScript的优秀处是跨平台、容易上手等
1.3数据库
本系统采用MySQL[13]数据库,其优点如下:
体积小;运行速度快;执行命令速度快。
成本低。MySQL提供了免费版本,大大降低了使用成本。
简单上手。与Orcla等数据库相比,更容易进行操作使用。
兼容性强。MySQL能够在Linux等多种系统平台上运行
应用广泛。MySQL支持最常用的数据管理功能,适用于中小型企业甚至大型网站应用。
1.4本章小结
本章主要描述旅游攻略系统涉及的技术和语言,包括SpringBoot、SSM、Spring、Mybatisplus、Layui、Java、HTML5、JavaScript;除此外,本章对于旅游攻略系统的数据库及其连接有着统一描述[14]。
2 系统分析
2.1 可行性分析
在系统开发前,通过调查、研究,发现旅游人群的分布,以及人们旅游前需要做的准备工作等。从而对系统有一个大概的设计原型。这里,我们开发这个系统能够响应市场需求,并且具备所需要的的条件。
在本系统开发过程初期,旅游攻略系统所需要的软硬件资源都已具备。因旅游攻略平台是由个人开发,无商业用途,故在此过程中无需花销。
该平台是以方便简洁为中心。开发后的系统具备简约大方、易操作等优点,同时对用户要求不高,系统中所涉及的操作都是最为简单并且都是广泛的,用户能够轻松进行操作。
该平台主要依靠JAVA技术以MySQL数据库实现[15]。
具备了技术、效率、安全等多个优点,并且能够兼容多种浏览器。
2.2 功能需求分析
本系统主要针对热爱旅游这群人设计的系统,通过市场调研,深入了解当前游客出发前需要做的准备工作,从而针对不同群体需求选择、生活状态等特点等对模块进行分类管理。
旅游攻略平台主要的模块:入住模块、购物信息模块、美食模块、景点模块、心情墙功能模块、急救手册模块;除功能模块外,还包括个人信息、登录注册、修改密码、地图管理等模块[16]。
可以通过平台浏览景点信息、住宿信息、交通信息等;也可以通过关键字查询景点、酒店等;同时,通过心情墙实现在线留言。用户注册、登录进入平台,可根据不同的需求选择不同的模块,其中对各个模块进行需求划分;也可以通过地图定位查看周边环境、交通等。除此外,包括对信息的增、删、改、查、上传图片。
2.3 系统工作流程分析
本文中,使用流程图来描述系统从登录开始到退出结束的流程详情。
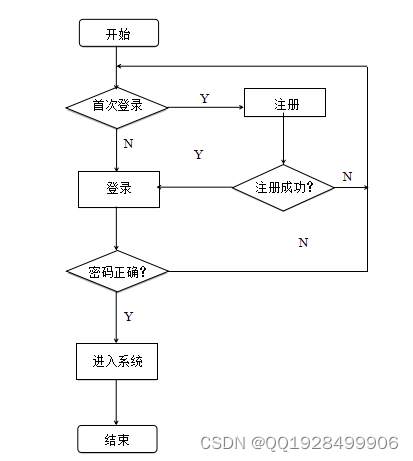
进入登录界面,首先判断是否为首次登录,若为首次登录,则点击右上方的注册按钮,填写username、password、repassword进行注册,在注册过程中,需要使密码和确认密码为一致,否则注册失败,注册成功后,返回登录界面,输入用户名、密码进行登录,登陆成功进入系统首页界面;若不是首次登录,输入username、password进入系统,系统判断密码是否正确,密码若正确,则进入系统首页界面,若密码判断不正确,则需要重新输入username和password,由系统再次判断。反之则失败,需要重新登录[17]。

图2.3.1 整体流程图
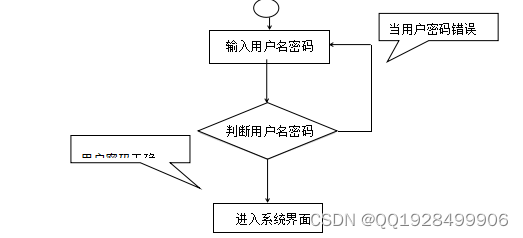
在登录界面,输入username和password,系统对username和password进行判断,若password正确,则成功进入系统界面;若password错误,提示用户名或密码错误,需要重新输入username和password,通过系统验证后,方可进入系统首页界面[20]。

图2.3.2 登录验证流程图

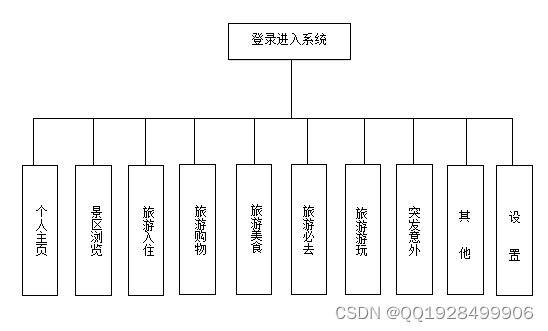
图2.3.3 总体功能结构图
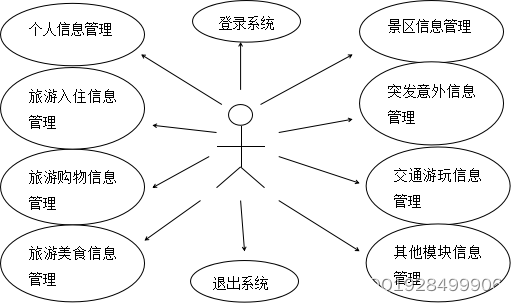
2.4 用例分析
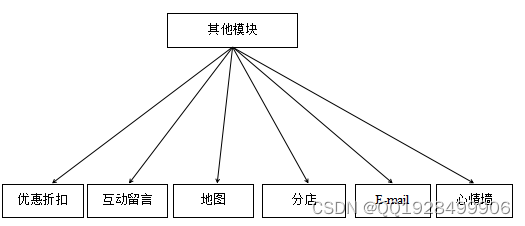
登录系统后对个人信息、景区信息、旅游入住信息、旅游购物信息、旅游美食信息、突发意外信息、交通游玩信息、其他模块信息进行的增、删、改、查、上传图片功能。其中个人信息包含了昵称、联系电话、地址、E-mail、注册时间、会员信息和历史足迹;旅游入住包含了酒店入住、旅舍入住、民宿入住;旅游购物包含了购物街、纪念品、产品特卖;旅游美食包含了特色小吃和美食热卖;交通游玩包含了交通路线、景区三日游和景区七日游;其他模块包括了优惠折扣、互动留言、地图、分店、E-mail、心情墙;除此之外,还包含了修改密码和退出系统。

图2.4.1 管理信息用例图

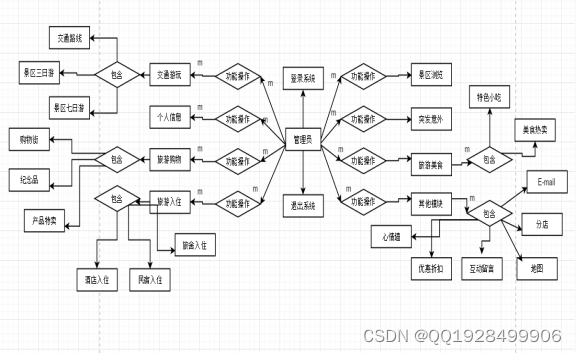
图2.4.2 ER图示例
3 系统设计
3.1功能设计
3.1.1 主要功能
住房模块:主要包含酒店入住模块、旅舍入住模块、民宿入住模块;人们可以根据需求选择不同的住房条件。


图3.1.1.1 旅游入住功能功能模块
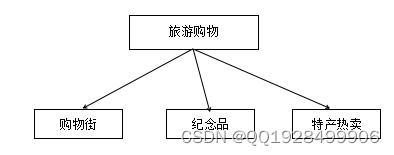
购物模块:主要包括购物街模块、纪念品模块、特产热卖模块;游客通过这些模块,了解当地的消费情况,满足所需的购物商品。

图3.3.1.2 旅游购物功能功能模块
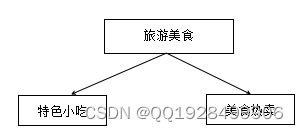
美食模块:主要包括特色小吃模块和美食热卖模块;可以通过美食模块,了解当地的美食小吃,同时可以通过数据寻找心仪的美食。

图3.3.1.3 旅游美食功能功能模块
景点模块:通过浏览景点模块,了解风景区的地址、交通、门票价格等信息[21]。
心情墙模块:游客可以通过该模块,在旅游完后随时分享心情体会,分享自己的旅游感想;也可通过他人分享的心情墙进而对旅游景点有进一步的了解。
急救手册模块:旅游途中容易出现各种突发意外;急救手册模块,包含了各种在旅游过程中容易突发的意外急救知识,能够快速找到所有需要的信息等[22]。
3.1.2 其他功能
互动留言:通过该模块查看来访人员的留言情况,也可以通过留言让其他用户查看详情。
地图定位:通过地图,定位在当前所在位置,也可以通过输入关键字,查询地理位置。
E-mail:进入E-mail界面,可以发送邮件,也可以通过个人主页点击邮件按钮发送邮件[23]。

图3.1.2.1 其他功能模块
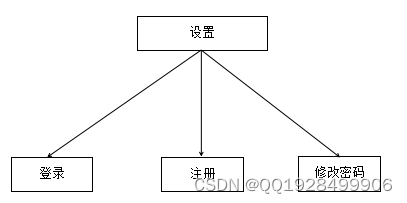
注册页面:首次注册,通过注册页用户可以注册名、E-mail、密码进行注册;进入系统后注册,可以通过密码验证,确认两次输入密码一致进行注册。
修改密码:进入修改密码界面,通过输入oldpassword、newpassword、repassword后方可修改密码。

图3.1.2.2 设置功能模块
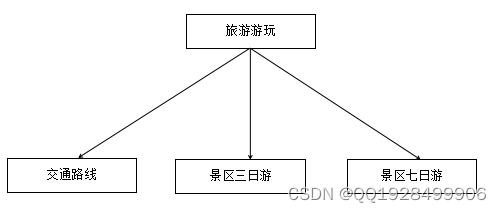
游玩模块:主要包含交通路线、景区三日游和景区七日游;进入交通路线界面,可以查看公交车线路、始发地、目的地、开始时间、结束时间;进入景区三日游或景区七日游,可以查看游玩线路、所需价格以及地点[24]。

图3.1.2.3 旅游美食功能功能模块
3.2数据库设计
3.2.1 数据库技术简介
数据库技术从开始到现在大致经历了人工—>文件—>数据库这三个阶段。当前流行的数据库有很多,如Oracle,MySQL,Access[17]等。在本系统中,我们选用MySQL Workbench 6.3进行数据管理。
在本次数据库使用中,涉及到21张数据表,字段不等,每张表中都含有约束键。
3.2.2 数据库实现
本系统中共用到了21个数据表,如下:
表3.2.2.1 数据库表名称与对应存放数据内容
表名 解释
GOUWUJIE 购物街信息
HUDONGLIUYAN 互动留言
JIAOTONGXINALU 交通线路
JINGQU 景区浏览信息
JINIANPIN 纪念品信息
JIUDIAN 酒店入住信息
LVSHE 旅舍入住信息
MEISHI 旅游美食信息
MINSU 民宿入住信息
PAIZHAOSHENGDI 拍照圣地信息
QIRIYOU 七日游
QIRIYOUDIDIAN 七日游地点
SANRIYOU 三日游
SANRIYOUDIDIAN 三日游地点
TEMAI 产品特卖信息
TESE 当地特色信息
USER 用户信息
WANGHONGSHENGDI 网红圣地信息
YIWAI 突发意外信息
YOUJIAN E-mail信息
ZHEKOU 折扣信息

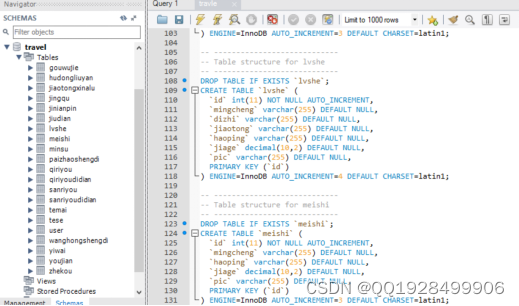
图3.2.2.2 数据库表实现
3.2.3 数据库表结构
表3.2.3.1 GOUWUJIE表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
JIAOTONG jiaotong VARCHAR(255) 255
ZHONGLEI zhonglei VARCHAR(255) 255
PIC pic VARCHAR(255) 255
表3.2.3.2 HUDONGLIUYAN表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
NICHENG nicheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
SHIJIAN shijian DATETIME
NEIRONG neirong VARCHAR(255) 255
FUJIA fujia VARCHAR(255) 255
FUJIA1 Fujia1 VARCHAR(255) 255
表3.2.3.3 JIAOTONGXIANLU表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
GONGJIAOCHE gongjiaoche VARCHAR(255) 255
SHIOADI shifadi VARCHAR(255) 255
MUDIDI mudidi VARCHAR(255) 255
KAISHISHIJIAN kaishishjian DATETIME
JIESHUSHIJIAN jieshushijian DATETIME
FUJIA Fujia VARCHAR(255) 255
FUJIA1 Fujia1 VARCHAR(255) 255
表3.2.3.4 JINGQU表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
SCENIC_NAME scenic_name VARCHAR(255) 255
ASCENIC_DRESS ascenic_ddress VARCHAR(255) 255
JIAOTONG jiaotong VARCHAR(255) 255
PEMGPIAO pemgpiao VARCHAR(20) 20
JIAGE jiage DECIMAL(10,2) 10
PIC pic VARCHAR(255) 255
PINGJIA pingjia VARCHAR(255) 255
FUJIA Fujia VARCHAR(255) 255
FUJIA1 Fujia1 VARCHAR(255) 255
表3.2.3.5 JINIANPIN表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
JIAGE jiage DECIMAL(10,2) 10
PIC pic VARCHAR(255) 255
表3.2.3.6 JIUDIAN表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
JIAOTONG jiaotong VARCHAR(255) 255
HAOPING haoping VARCHAR(255) 255
JIAGE jiage DECIMAL(10,2) 10
PIC pic VARCHAR(255) 255
表3.2.3.7 LVSHE表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
JIAOTONG jiaotong VARCHAR(255) 255
HAOPING haoping VARCHAR(255) 255
JIAGE jiage DECIMAL(10,2) 10
PIC pic VARCHAR(255) 255
表3.2.3.8 MEISHI表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
HAOPING haoping VARCHAR(255) 255
JIAGE jiage DECIMAL(10,2) 10
PIC pic VARCHAR(255) 255
表3.2.3.9 MINGSU表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
JIAOTONG jiaotong VARCHAR(255) 255
HAOPING haoping VARCHAR(255) 255
JIAGE jiage DECIMAL(10,2) 10
PIC pic VARCHAR(255) 255
表3.2.3.10 PAIZHAOHENGDI表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
JIAGE jiage VARCHAR(255) 255
HAOPING haoping VARCHAR(255) 255
PIC pic VARCHAR(255) 255
表3.2.3.11 QIRIYOU表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
LUXIAN luxian VARCHAR(255) 255
JIAGE jiage DECIMAL(10,2) 10
DIDIAN didian VARCHAR(255) 255
表3.2.3.13 SANRIYOU表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
XINALU xinalu VARCHAR(255) 255
JIAGE jiage VARCHAR(222) 222
DIDIAN didian VARCHAR(222) 222
表3.2.3.14 SANRIYOUDIDIAN表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mincheng VARCHAR(255) 255
表3.2.3.15 TEMAI表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
HAOPING haoping VARCHAR(255) 255
JIAGE jiage DECIMAL(10,2) 10
PIC pic VARCHAR(255) 255
表3.2.3.16 TESE表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
HAOPING haoping VARCHAR(255) 255
JIAGE jiage DECIMAL(10,2) 10
PIC pic VARCHAR(255) 255
表3.2.3.17 USER表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
USERNAME username VARCHAR(50) 50
PASSWORD password VARCHAR(50) 50
ADDRESS address VARCHAR(50) 50
EMAIL email VARCHAR(50) 50
CREATE_TIME create_time DATETIME
HUIYUAN_INFO huiyuan_info VARCHAR(50) 50
LISHI lishi VARCHAR(255) 255
ZUIJIN zuijin VARCHAR(255) 255
PHONE phone VARCHAR(255) 255
表3.2.3.18 WANGHONGSHENGDI表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
JIAGE jiage VARCHAR(22) 22
HAOPING haoping VARCHAR(255) 255
PIC pic VARCHAR(255) 255
表3.2.3.19 YIWAI表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
ZHUANGKUANG zhuangkuang VARCHAR(255) 255
CUOSHI cuoshi VARCHAR(255) 255
表3.2.3.20 YOUJJIAN表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
SHOUJIANREN shoujianren VARCHAR(255) 255
ZHUTI zhuti VARCHAR(255) 255
ZHENGWEN zhengwen VARCHAR(255) 255
表3.2.3.21 ZHEKOU表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
ZHEKOU zhekou VARCHAR(255) 255
4 系统实现
4.1 开发环境
IntelliJ IDEA是Java编程语言开发的集成环境。IDEA的特色功能如下:智能的选取、对重构的优越支持、编码辅助、XML的完美支持、对JSP的完全支持[25]。其中IDEA的Debug功能最为突出的,可以对Java、JavaScript、等技术进行调试。
Hbuilder是能够支持HTML5的开发环境,涉及了Java、JavaScript等多种开发语言,其中标签目前为止最为全面,代码风格简洁、界面舒适。
4.2 连接数据库
在项目中,需要与数据库配合使用,在HTML页面中,能够对数据进行功能操作,此时,我们需要配置数据库连接池。代码如下:
DataSource Config
spring:
datasource:
url: jdbc:mysql://localhost:3306/travle?allowMultiQueries=true&tinyInt1isBit=false&useUnicode=true&characterEncoding=UTF-8
username: root
password: 123456
driver-class-name: com.mysql.jdbc.Driver
Logger Config
logging:
level:
com.baomidou.mybatisplus.samples.quickstart: debug
mybatis-plus
mybatis-config.xml路径配置
mybatis-plus:
config-location:
classpath: com/code/dao/*.xml
type-aliases-package: com.code.dao
global-config:
logic-delete-value: 1
logic-not-delete-value: 0
server:
port: 8099
4.3 模块详细界面
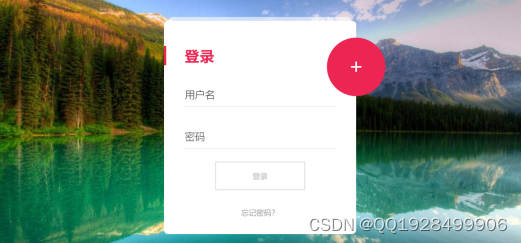
4.3.1 登录模块
在登录模块中,完成数据验证的功能,登录界面右上方增加了一个注册图片,第一次登录系统的用户,通过注册图标进入注册系统用户的操作;
若不是第一次登录的用户,在登录页面输入username和password,在校验正确的情况下,系统对其进行权限判断后进入相应的页面。
在登录界面,输入username和password,系统对username和password进行判断,若password正确,则成功进入系统界面;若password输入不正确,提示错误,需要重新输入username和password,通过系统验证后,方可进入系统首页界面。
登录系统界面如图:

图4.3.1.1 登录界面

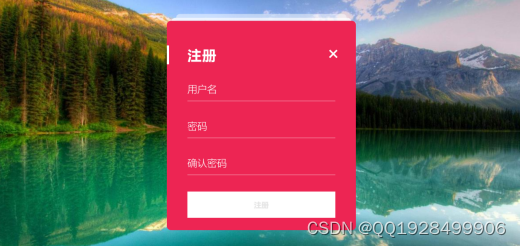
图4.3.1.2 注册界面
主要代码:
layui.use([‘form’,‘element’,‘layer’,‘table’,‘upload’,‘laytpl’,‘laydate’,‘tree’,‘util’],function() {
var form = layui.form,
layer = parent.layer === undefined ? layui.layer : top.layer,
$ = layui.jquery,
upload = layui.upload,
laydate = layui.laydate,
tree = layui.tree,
util = layui.util,
table = layui.table;
var element = layui.element;
window.login = function(){
var username = $(“#username”).val();
var password = $(“#password”).val();
var user = {
username: username,
password: password,
};
$.ajax({
url: “/user/login”,
type: “post”,
data: user,
success: function ® {
if (r.code == 0) {
if (r.success == “success”){
layer.msg(“登录成功”);
window.location.href = “/travel/index.html”
}else {
layer.msg(“账户或者密码不正确”);
return false;
}
}
}
});
};
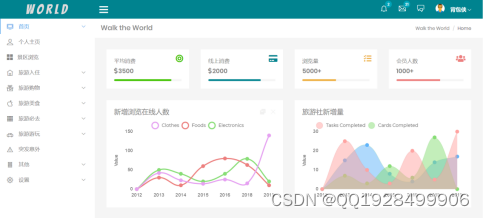
4.3.2 系统首页界面
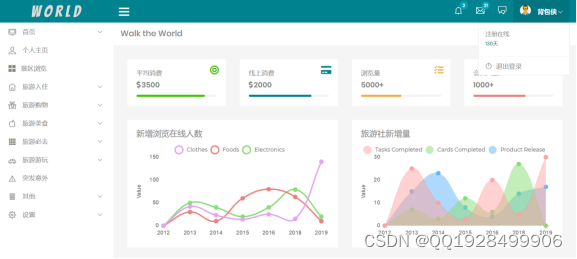
成功登录系统后,进入系统首界面:

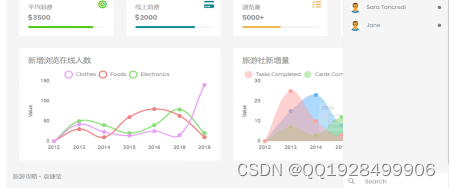
图4.3.2.1 系统主界面
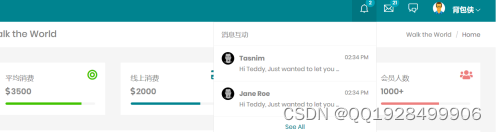
Header栏消息互动、新收邮件、在线好友。

图4.3.2.2 消息互动

图4.3.2.3 新收邮件

图4.3.2.4 在线好友
主要代码:
新增浏览在线人数
4.3.3 左侧菜单栏
进入系统首页后,系统默认打开左侧菜单栏,查看左侧菜单栏,点击菜单图标,可以收缩菜单栏。

图4.3.3.1 显示左侧菜单栏

图4.3.3.2 收缩左侧菜单栏
主要代码:
<div class="sidebar sidebar-hide-to-small sidebar-shrink sidebar-gestures">
<div class="nano">
<div class="nano-content">
<ul>
<li class="active">
<a class="sidebar-sub-toggle"><i class="ti-desktop"></i> 首页 <span class="sidebar-collapse-icon ti-angle-down"></span></a>
<a class="sidebar-sub-toggle"><i class="ti-home"></i> 旅游入住 <span class="sidebar-collapse-icon ti-angle-down"></span></a>
<ul>
<li><a href="hotel_jiudian.html">酒店入住</a></li>
<li><a href="hotel_lvshe.html">旅舍入住</a></li>
<li><a href="hotel_family.html">民宿入住</a></li>
</ul>
</li>

图4.3.4.1 个人信息界面
进入个人信息页面前,需登录系统,登录成功后方可进入系统,进入个人主页界面中,可以查看个人信息、历史记录、日期以及好友人数等;点击发邮件图标,系统跳转E-mail界面。
主要代码:
findUser();
function findUser() {
$.ajax({
url: “/user/findUserById”,
type: “get”,
success: function ® {
if (r.user == null){
layer.msg(“未登录,请登陆”)
window.location.href = “/travel/login.html”
}
console.log(r.user.username)
$(“#username”).val(r.user.username);
$(“#users”).html(r.user.username);
$(“#usero”).html(r.user.username);
$(“#dizhi”).html(r.user.address);
$(“#phone”).val(r.user.phone);
$(“#address”).val(r.user.address);
$(“#email”).val(r.user.email);
$(“#createTime”).val(r.user.createTime);
$(“#huiyuanInfo”).val(r.user.huiyuanInfo);
$(“#zuijin”).val(r.user.zuijin);
$(“#lishi”).val(r.user.lishi);
}
});
}
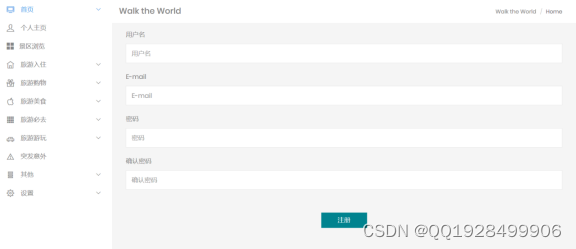
注册界面如下:
进入系统页面后,点击设置->注册,进入注册界面,通过输入username、E-mail、password、repassword进行注册。其中password需要与repassword一致,系统验证password与repassword一致后方可成功注册,反之,则注册失败,需要重新进行注册。

图4.3.4.2 系统注册界面
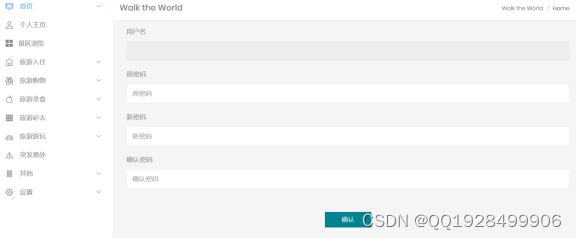
修改密码界面:
登录系统后,点击设置->修改密码,进入修改密码界面,用户名只可读,通过输入oldpassword、newpassword、repassword,即可修改密码;原密码与数据库中一致,当原密码错误时,将不能对密码进行修改,只有原密码与数据库中密码一致时,并且当newpassword与repassword需一致方可进行修改。

图4.3.4.3 修改密码界面
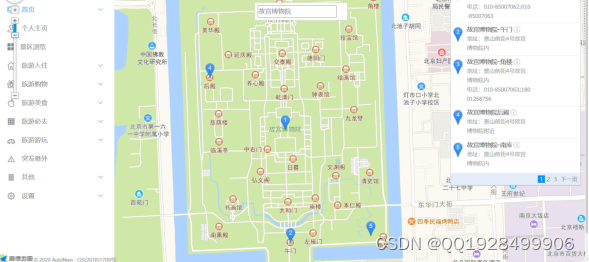
地图定位界面:
登录系统后,进入地图界面,可输入关键字查看地图;滚动鼠标滑轮放大缩小地图;右侧显示输入关键字后的地理位置。例如:我们在搜索框中输入故宫,输入数据后,系统显示所查询出的地址,点击选择自己所需要的的地址,在界面右侧,显示出查询数据的周边环境等,

图4.3.4.4 地图定位界面
互动留言界面:
进入互动留言界面,点击查看按钮,可浏览最新用户留言内容,更多留言中,点击用户名,即可查看该用户留言。

图4.3.4.5 互动留言界面
4.3.5 主要功能模块
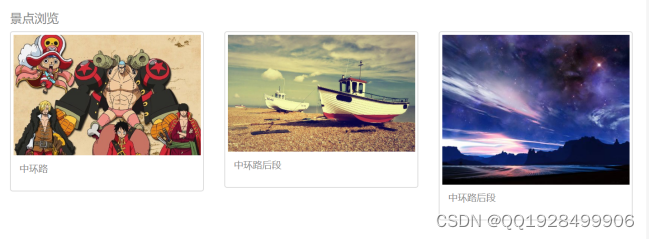
景区浏览功能模块:
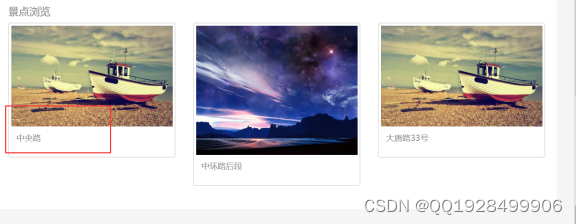
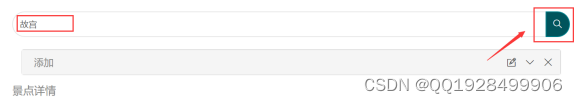
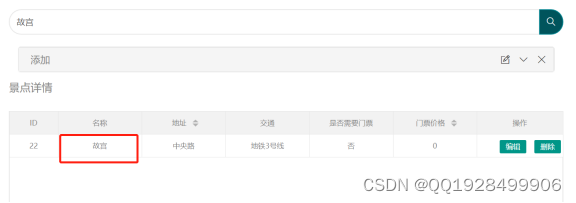
进入景区浏览模块,首先可以看到上传的风景图片,点击风景图,可以在新的界面中查看放大后的风景图,下滑界面依次是搜索框、添加信息栏、查看景点详情信息表。在搜索框中输入关键字,系统根据关键字在景点详情信息表中进行查询;下拉添加栏,通过添加名称、地址、交通、门票、价格,点击确认按钮进行添加;景点详情信息表用于展示景区的多方面信息。

图4.3.5.1 景区浏览模块

图4.3.5.2 放大后的风景图

图4.3.5.3 添加信息栏
旅游入住功能模块:
旅游入住功能模块包括酒店入住、旅舍入住、民宿入住;选择任意一条,进入入住模块,首先可以看到上传的入住环境情况图片,点击图片,可以在新的界面中查看放大后的图片,下滑界面依次是搜索框、添加信息栏、查看详情信息表。在搜索框中输入关键字,系统根据关键字在详情信息表中进行查询;下拉添加栏,通过添加名称、地址、交通、居住类型、价格,点击确认按钮进行添加;详情信息表用于展示入住环境的多方面信息,由此可以根据个人需求选择不同的住宿环境。

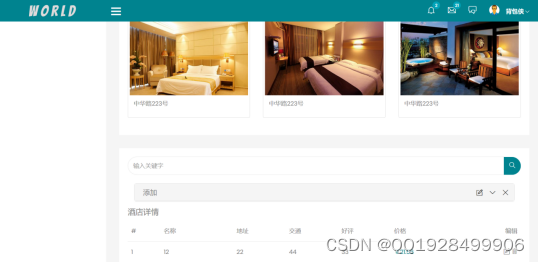
图4.3.5.4 酒店入住界面

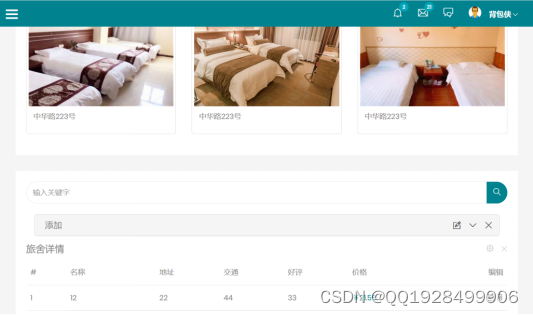
图4.3.5.5 旅舍入住界面

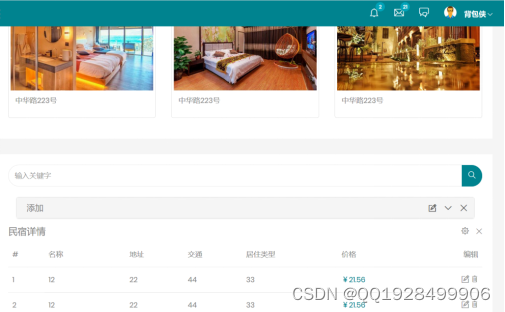
图4.3.5.6 民宿入住界面
旅游购物功能模块:
旅游购物功能模块包括购物街、纪念品、产品特卖;选择任意一条,进入购物模块,点击图片,可以在新的界面中查看放大后的图片,在搜索框中输入关键字,系统根据关键字在详情信息表中进行查询;下拉添加栏,通过添加名称、地址、交通、商品类型等信息,点击确认按钮进行添加;详情信息表用于展示多方面信息,由此可以根据个人需求提供不同的商品需求。

图4.3.5.7 购物街界面

图4.3.5.8 纪念品界面

图4.3.5.9 特产热卖界面
交通路线功能模块:
在搜索框中输入关键字,系统根据关键字在详情信息表中进行查询;下拉添加栏,通过添加公交车、始发地、目的地、开始时间、结束时间信息,点击确认按钮进行添加;详情信息表用于展示多方面信息,由此可以查看不同公交车信息,以方便游客合理安排时间,防止错过末班车。

图4.3.5.10 交通路线界面
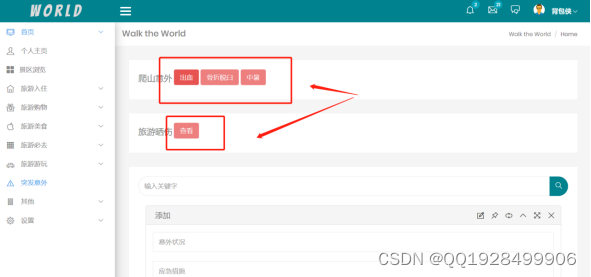
突发意外功能模块:
进入突发意外功能模块,首先看到是旅游常见的突发意外,常见意外后跟随意外状况,点击这些意外状况的按钮,下拉显示应急措施;此外在详细信息表中列有多种意外发生的应急措施,可以通过搜索关键字查询需要的信息。

图4.3.5.11 突发意外界面

图4.3.5.12 点击意外按钮后的界面
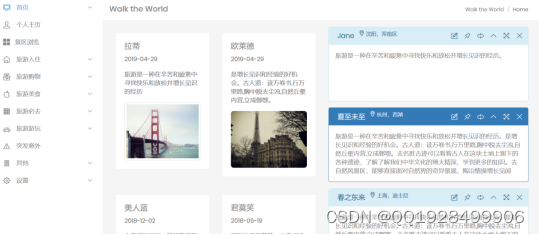
心情墙功能模块:
进入心情墙模块,游客在旅游完后,可以通过这个页面模块分享心情体会,包括昵称、时间、地点、所上传图片、心情体会等信息;也可以点击删除按钮删除不想查看的信息内容。

图4.3.5.13 心情墙界面

图4.3.5.14 不查看改心情墙信息
5 系统测试
主要功能包括景区浏览、旅游入住、旅游购物、旅游美食、旅游必去、旅游游玩突发意外模块中的增、删、改、查、上传图片等功能;以下以景点浏览为例。
查看景区信息:
登录系统后,点击景区浏览模块,首先看到的是景点浏览图,点击浏览图可以进入新的页面查看放大后的浏览图,下拉页面,显示景点详情信息表,可以查看景点的名称、地址、交通、是否需要门票、门票价格信息。每页可添加10条信息,10条以后可点击下一页进行翻页;也可以通过下拉数据条选择需要显示的信息条数。

图5.1 景区浏览图区域

图5.2 景区详情信息表区域
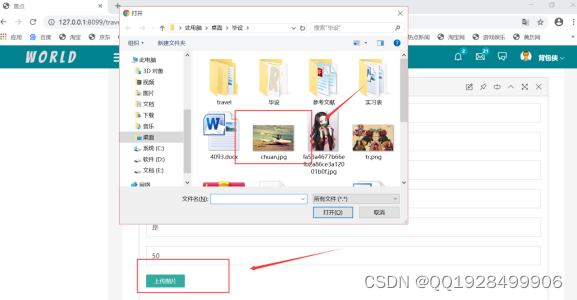
添加景区信息功能:
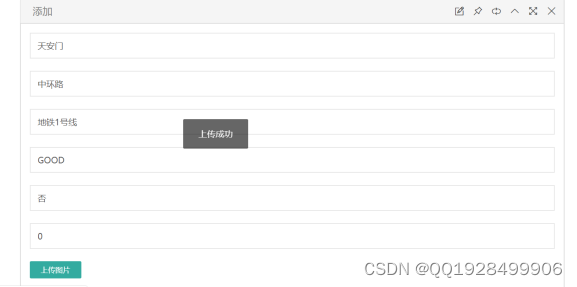
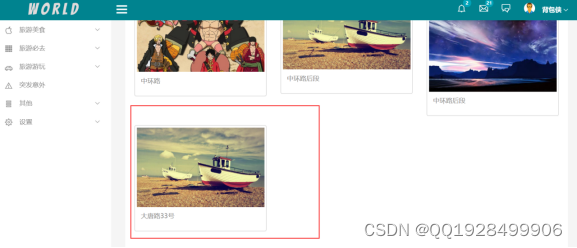
下拉至添加信息区域,添加名称、地址、交通、评价、是否需要门票、门票价格信息,输入这些信息后,点击上传图片,在本地电脑选择图片进行添加,图片上传成功后,显示上传成功;之后点击保存按钮进行信息的添加,保存成功后显示添加成功;添加成功后,在景区详细信息表区域查看,所添加的信息将显示在信息表中;在景区浏览区域查看,上传的图片将消失在景区浏览中,图片下方显示地址。

图5.3 上传图片

图5.4 提示上传图片成功

图5.5 信息添加成功

图5.6上传图片显示在景区浏览区域

图5.7添加信息显示在景区详情表
删除信息功能:
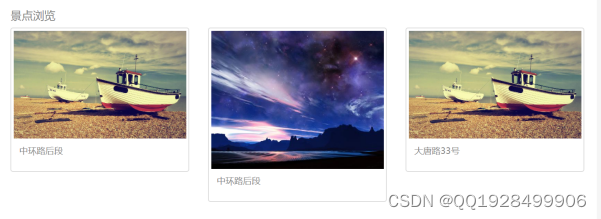
在景点详情信息表的操作栏中,选择需要删除的一条信息,点击删除按钮进行删除,删除成功后,提示删除成功,该条信息将从数据库中删除,信息表不在存在该条信息;在景区浏览区域查看,被删除的信息图片也被删除,浏览区域将不再显示该条信息所拥有的图片。

图5.8 点击删除按钮

图5.9 删除成功

图5.10 景区浏览界面
修改信息功能:
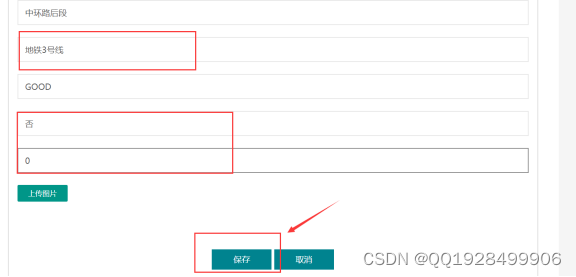
在景点详情信息表的操作栏中,选择需要修改的一条信息,点击编辑按钮进行修改,需要修改的信息将在添加信息区域显示,对景区名称和地址进行修改,修改成功后,提示修改成功,在景点详情表中查看修改后的信息,景点详情表显示被修改后的信息;在景区浏览区域查看,被修改的信息地址也将被修改。

图5.11 点击编辑按钮

图5.12 修改内容

图5.13 修改信息成功

图5.14 信息表中显示修改后的信息

图5.15 浏览区域显示修改后信息
查询信息功能:
多添加几条信息后,在搜索框中输入需要查询的名称,点击搜索按钮,进行搜索,搜索成功后,搜索内容将在数据表中显示出来。

图5.16 点击搜索按钮

图5.17 搜索结果显示
结 论
经过几个月的设计和开发,基于SpringBoot的旅游攻略平台的开发和设计基本完毕。其功能也符合先前提出的需求。在此过程中,通过浏览多种类型的开发网页,了解相关技术,查找并阅读大量的代码文献等资料,从中学习到了不少相关的知识。
本系统可以作为一般的工具类系统,整个系统的模块分类明确,本系统具有如下特点:
采用HTML、SpringBoot等框架开发模式,使代码容易管理。
后台采用的MySQL数据库,不但操作简单,还十分安全。
在这个过程中,还有许多细节方面不是十分成功的,例如前端界面的整体设计和细节设计,都不是十分的完美,在功能方面,也存在着不同的问题。总之,整体的旅游攻略系统的开发是成功的,在有些方面还需要进一步提高。
此次毕业设计为我积累了很多宝贵的经验,通过这次的毕业设计,让我体会到毕业设计不仅仅是完成任务,而在于回顾大学阶段所学基础知识,并熟练运用这些知识解决现实中的问题。在这短短几个月中,通过这个毕业设计,让我对自己的技术不足之处有了一个方面的认识,了解到了自己擅长的技术点和遇到的难点。在今后工作中,会努力向自己所擅长的方面深入发展。
致 谢
在这次毕业设计中,随着毕业论文的结尾,短暂而又充实的大学生涯也将落下帷幕。大学生活总是使人难忘,四年来,在我遇到困难时,太多太多的人给于我帮助,令我印象深刻,岁月的脚步依然匆匆,我会把每一份关怀,每一份勉励都铭记、珍藏。
这次毕业设计能够顺利完成,首先感谢的是我的指导老师李佳佳老师和倪春雨老师。她们渊博的学识、仔细认真的态度、对问题深刻的分析以及对我热情的指导和鼓励,都给我留下了深刻的印象,使我终身难忘。老师们以其严谨的治学态度、精益求精的科学精神、良好的工作作风,深深地感染和激励着我。李老师平时对待工作认真负责,而且为人和善,在两位老师的指导、鼓励和关怀下,我完成了该软件系统的开发和系统文档的编写。在做毕业设计的这几个月中,从课题的选择,到文档的编写,再到项目的最终完成,两位老师孜孜不倦的帮我解决了许多专业问题。在此,要对老师表示衷心的感谢。老师,谢谢您的栽培!
同时,也要感谢这四年来在学习和生活中给予我关怀的同学们,同窗的友情同样珍贵,我们一同学习生活,这一路与你们同行真好!感谢我所有朋友对我的帮助、关怀。希望以后大家无论在生活中还是工作上都发挥团结协作的精神,因为团结就是力量!
是大家对我的关爱、理解和支持陪伴我度过生命中许多难忘的日子,你们是我学习和生活的精神支柱,谢谢,谢谢你们!希望每个人在以后的生活工作中事事顺心。
本系统开发的成功,是对我几年来的大学学习生活所作的总结,通过它扩大了知识面,也增加了不少实践的经验,为以后的学习生涯打下了坚实的基础。
由于个人水平有限,在该软件系统的设计和系统文档的编写过程中难免出现错误,希望老师和同学们批评,指正。
参考文献
[1]曾博伟. 发展旅游产业 扩大消费需求[N]. 经济日报,2020-05-12(011)
[2]Seweryn Zielinski,Seong-il Kim,Camilo Botero,Andrea Yanes. Factors that facilitate and inhibit community-based tourism initiatives in developing countries[J]. Current Issues in Tourism. 2020,25(6):250
[3]이병학. HTML specification and semantics analysis of korean news sites[J].Journal of Digital Contents Society.2017,17(5):21
[4]贺雪梅.web应用开发中的SSM框架设计[J].电子世界,2019,41(01):206
[5]熊永平.基于SpringBoot框架应用开发技术的分析与研究[J].电脑知识与技术,2019,15(36):76-77
[6]张少应,陈庆荣.基于Spring的数据库访问技术研究[J].信息技术,2016,40(10):81-84
[7]柯采.基于J2EE和MVC模式的Web应用研究[J].软件,2020,41(03):165-167
[8]魏欢.Web前端开发技术以及优化探析[J].读与写(教育教学刊),2019,16(02):31
[9]曹灿,刘志刚.基于SSH和Layui的工程科学前沿与实践系统[J].工业控制计算机,2019,32(02):91-92+96
[10] Yoon-Ae Ahn,Han-Jin Cho.A Study of the HTML5-based Mobile Order Communication System[J]. International JOURNAL OF CONTENTS. 2013,14(1):11
[11] 张翔,席奇,潘斌辉.课程思政在《面向对象程序设计(Java)》专业课程中的应用分析[J].计算机产品与流通,2020,14(05):161+163
[12] 汤宁.常用计算机编程语言的分析和选用技巧[J].电脑知识与技术,2017,13(01):264-265
[13] 李胜.基于JavaScript的面向对象语言特性及其程序设计[J].科技与创新,2019,12(06):112-113+116
[14] 张振超,吴杰,陈序蓬.浅谈Java中Mysql数据库的连接与操作[J].信息记录材料,2020,21(02):144-145
[15] 朱运乔.基于SpringBoot+SSM框架的Web应用系统搭建与实现[J].电脑编程技巧与维护,2019,26(10):23-25
[16] 刘义忠,张伟.基于SSM框架的后台管理系统设计与实现[J].软件导刊,2019,18(02):68-71
[17] 吕宇琛.SpringBoot框架在web应用开发中的探讨[J].科技创新导报,2018,15(08):168+173
[18] 赵永杰,马宝龙,包国强.基于SSM书香驿站平台的设计与实现[J].农家参谋,2020,38(06):188
[19] 倪蕴若.常用计算机编程语言的分析和选用技巧探究[J].科技传播,2016,8(02):189-190
[20] 徐晓.基于CSS3技术的动画案例浅析[J].现代计算机,2020,37(01):93-96
[21] 龚兰兰,凌兴宏.基于敏捷开发的SSM Web应用开发实践[J].实验技术与管理,2020,37(02):160-163+167
[22] 石凤贵.基于SSM的选课系统设计与实现[J].电脑知识与技术,2020,16(08):56-58
[23] Yuxiang Hou. The design and implementation of the framework for Spring+SpringMVC+MyBatis in the development of Web application[C]. Institute of Management Science and Industrial Engineering.Proceedings of 2019 4th International Industrial Informatics and Computer Engineering Conference(IIICEC 2019).Institute of Management Science and Industrial Engineering: Computer Science and Electronic Technology International Society,2019:369-374
[24] 陈瑞.基于Springboot高并发Java Web开发模式[J].电脑编程技巧与维护,2019,26(04):27-30
[25] 徐华珍,宋伟,姚冬虎,孙佳慧.JavaScript教学方法浅析[J].科技视界,2020,19(07):31-32